エントリーから決済までをアンケートフォームからGoogleカレンダーに記録する方法【決済編】
はじめに
FXを始めてトレード記録をつけることが大事と思いながらなかなか記録が出来なかった私の記録とまとめの方法を備忘録的に記事にします。
今回は最終回決済編です。
この記事を読んでできること
Googleフォームでエントリー記録を入力するとGoogleカレンダーに以下の項目が入力されます。
①フォームに入力した記録(真実のトレードか?、トレードの感想)
②エントリー時のデータを読み込んで損失額を計算して、表示する。
※下のようなイメージです。

各準備
Googleフォームの作り方の説明は、調べればすぐにわかると思うので割愛させていただきます。
Googleカレンダー、スプレッドシート、Apps Script 等の説明は
以下の記事に書いているのでそちらをご覧ください。
Googleカレンダーの準備
決済を記録するカレンダーを準備します。
※詳細は前回記事で
入力フォームの準備
質問1 エントリーNo 記述式
質問2 決済日時 日付(時刻を含める)⇒右下の三点の中
質問3 決済レート 記述式
質問4 決済ロット 記述式
質問5 クロス円レート 記述式
質問6 結果 ラジオボタン
質問7 真実のトレードができたか ラジオボタン
質問8 トレードの感想 段落
スプレッドシートの準備
Apps Script の起動
※詳細は前回記事で
コードの入力
ここからコードを入力していきます。
以下が全体のコードです。
今回は、前回作ったエントリー時のスプレッドシートを読み込んでいるので、前回と今回のフォームをまったく同じように作った場合のみ
以下のコードをコピペして
6行目のスプレッドシートIDをエントリー時のスプレッドシートのものにして、54行目の”カレンダーID”を準備されたカレンダーのものと入れ替えたらそのまま使えます。
function Vlookup(){
//Noを抽出
const sheet = SpreadsheetApp.getActiveSheet(); // シートを取得
var lastRow = sheet.getLastRow() // 最終行
const Number = sheet.getRange(lastRow,2).getValue(); //Noを取得
const sheet1 = SpreadsheetApp.openById("スプレッドシートID"); // エントリーシートを取得
var lastRow1 = sheet1.getLastRow() // 最終行
for (var i=1; i<=lastRow1; i++){
const Num = sheet1.getRange("AB"+ i).getValue();
if(Num == Number){
const getNum = sheet1.getRange("T" + i).getValue();// エントリーレート
sheet.getRange(lastRow, 10).setValue(getNum)
const getNum1 = sheet1.getRange("X" + i).getValue();// エントリー時のクロス円レート
sheet.getRange(lastRow, 11).setValue(getNum1)
}else{
continue;
}
}
const Entry_rate = sheet.getRange(lastRow,10).getValue()
const Entry_Cross_Yen = sheet.getRange(lastRow,11).getValue()
const Exit_rate = sheet.getRange(lastRow,4).getValue()
const Exit_Cross_Yen = sheet.getRange(lastRow,6).getValue()
const Lot = sheet.getRange(lastRow,5).getValue()
const Result = sheet.getRange(lastRow,7).getValue()
if (Result == "勝ち" ) {
var Pandl = Math.abs(((Entry_rate * Entry_Cross_Yen * Lot) - (Exit_rate * Exit_Cross_Yen * Lot)) * 10000);//確定損益
} else {
var Pandl = Math.abs(((Entry_rate * Entry_Cross_Yen * Lot) - (Exit_rate * Exit_Cross_Yen * Lot)) * 10000);//確定損益
var Pandl = Pandl * -1
}
const Exit_date = sheet.getRange(lastRow,3).getValue();// 決済日時
const Ture = sheet.getRange(lastRow,8).getValue();// 真実のトレードか
const Tho = sheet.getRange(lastRow,9).getValue();// トレードの感想
let Scenario = "エントリーNo " + Number + "\n" +
"損益額 " + Pandl.toFixed(0)+ "円" + "\n" +
"真実のトレードか? " + Ture + "\n" +
"トレードの感想 " + Tho + "\n" ;
// カレンダーオブジェクトを取得(トレード記録)
let Calendar = CalendarApp.getCalendarById("カレンダーID");
// カレンダーのタイムゾーンを"Asia/Tokyo"に変更する
Calendar.setTimeZone("Asia/Tokyo");
// カレンダーに日程を追加
Calendar.createEvent("【" + Number + "】" + Result + " " + Pandl.toFixed(0)+ "円",new Date(Exit_date),new Date(Exit_date),{description: Scenario});
}
今回もこのまま使ってもらっても構わないのですが、項目などを作り変えている方もいると思うので、簡単ではありますが解説をしていきます。
前回もお伝えしましたが、コードの間違いなどあったらこっそりDMなどで教えてもらえると嬉しいです。
①スプレッドシートの定義
function Vlookup(){
//Noを抽出
const sheet = SpreadsheetApp.getActiveSheet(); // シートを取得
var lastRow = sheet.getLastRow() // 最終行
const Number = sheet.getRange(lastRow,2).getValue(); //Noを取得
const sheet1 = SpreadsheetApp.openById("スプレッドシートID"); // エントリーシートを取得
var lastRow1 = sheet1.getLastRow() // 最終行ここでは、ファームから送られたデータが入力されるシートと
エントリー時のスプレッドシートを定義します。
スプレッドシートIDは
https://docs.google.com/spreadsheets/d/スプレッドシートID/edit#gid=シートID
この部分です。
②エントリーレート、クロス円レートの取得
for (var i=1; i<=lastRow1; i++){
const Num = sheet1.getRange("AB"+ i).getValue();
if(Num == Number){
const getNum = sheet1.getRange("T" + i).getValue();// エントリーレート
sheet.getRange(lastRow, 10).setValue(getNum)
const getNum1 = sheet1.getRange("X" + i).getValue();// エントリー時のクロス円レート
sheet.getRange(lastRow, 11).setValue(getNum1)
}else{
continue;
}
}ここではエントリー時に使用したスプレッドシートから
エントリーNoをキーとしてエントリーレートとクロス円レートを読み込んでいます。
エントリーNoは、前回のエントリー編で、カレンダーに書きだしたときに見出しに表示される【】に囲まれた数字です。
以下の前回記事に記載したコードの6行目に定義している部分です。
③各数値の定義
const Entry_rate = sheet.getRange(lastRow,10).getValue()
const Entry_Cross_Yen = sheet.getRange(lastRow,11).getValue()
const Exit_rate = sheet.getRange(lastRow,4).getValue()
const Exit_Cross_Yen = sheet.getRange(lastRow,6).getValue()
const Lot = sheet.getRange(lastRow,5).getValue()
const Result = sheet.getRange(lastRow,7).getValue()
これまで読み込んできたデータをそれぞれに定義します。
④損益額の計算
if (Result == "勝ち" ) {
var Pandl = Math.abs(((Entry_rate * Entry_Cross_Yen * Lot) - (Exit_rate * Exit_Cross_Yen * Lot)) * 10000);//確定損益
} else {
var Pandl = Math.abs(((Entry_rate * Entry_Cross_Yen * Lot) - (Exit_rate * Exit_Cross_Yen * Lot)) * 10000);//確定損益
var Pandl = Pandl * -1
}
エントリーレート、決済レート、ロット、通貨数を計算して損益額を計算します。
勝ちの場合は正の数
負けの場合は負の数
を定義します。
⑤カレンダーへの書き出し
const Exit_date = sheet.getRange(lastRow,3).getValue();// 決済日時
const Ture = sheet.getRange(lastRow,8).getValue();// 真実のトレードか
const Tho = sheet.getRange(lastRow,9).getValue();// トレードの感想
let Scenario = "エントリーNo " + Number + "\n" +
"損益額 " + Pandl.toFixed(0)+ "円" + "\n" +
"真実のトレードか? " + Ture + "\n" +
"トレードの感想 " + Tho + "\n" ;
// カレンダーオブジェクトを取得(トレード記録)
let Calendar = CalendarApp.getCalendarById("カレンダーID");
// カレンダーのタイムゾーンを"Asia/Tokyo"に変更する
Calendar.setTimeZone("Asia/Tokyo");
// カレンダーに日程を追加
Calendar.createEvent("【" + Number + "】" + Result + " " + Pandl.toFixed(0)+ "円",new Date(Exit_date),new Date(Exit_date),{description: Scenario});
最後はこのシリーズおなじみのカレンダーへ書き出すパートです。
最後に
これで、全4回のGoogleフォームに入力したデータをGoogleカレンダーへ書き出す方法を終了します。
いろいろと苦労して作った甲斐もあり、自分なりにはよかったかなとおもいます。
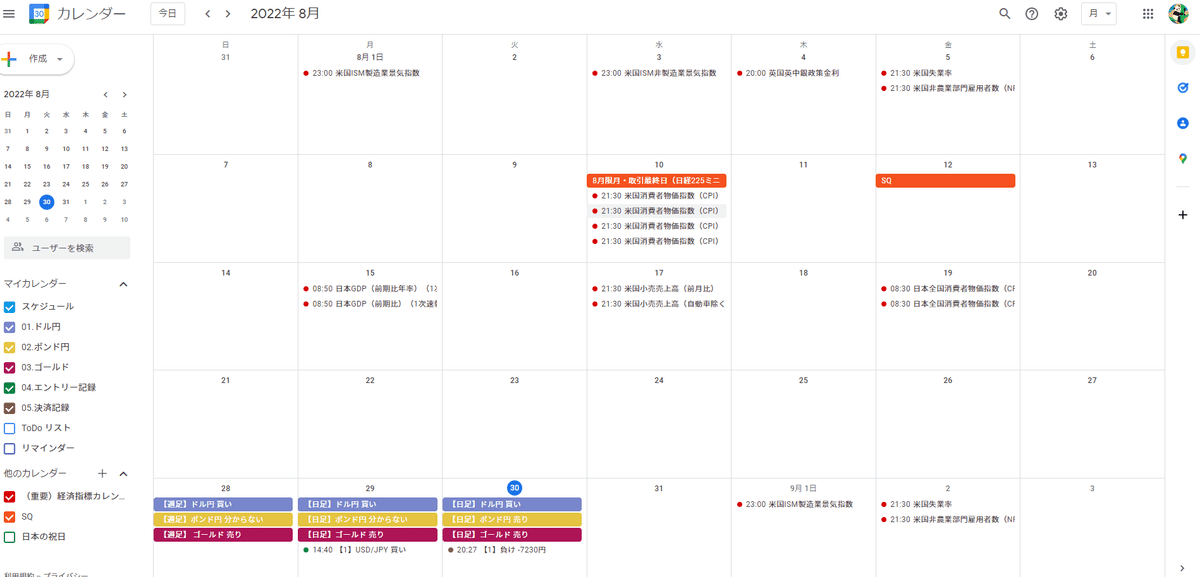
ちなみに全部入れるとこんな感じです。

ひとまずこれを使いながら記録を取ってみたいと思います。
もしこれやりたいけど、よくわかんないって方がいらっしゃれば個別にでもご質問いただければ、分かる範囲でお手伝いさせてもらいますのでお気軽にDMでもTwitterでもなんでもご連絡ください。
長いことお読みいただきありがとうございました。
また何か記事にすることが見つかれば記事にしてみます。
明日むずない三か月後セミナーなのでそれまでに終わってほっとしてます。
明日のセミナーみて改めてぶち上げましょう
