
OpenAIのAPI(GPT-3.5-turbo)を使ってチャットアプリを作ってみた
ChatGPT(GPT-4)を使っていろいろプログラミングの勉強が進んできたので、API版のGPT-4も使ってみたいなとWaitlistに申し込みをしたのですが、

1週間たっても順番が回ってこず、もじもじしながら上記メールの「gpt-3.5-turboで始めたらどう?」(In the meantime, we suggest getting started with gpt-3.5-turbo)という記述に気づき、なるほどと試してみました。
プロンプトに投げていくだけで結構なことができたので、その内容をメモします。
結果
2023/5/24(水)に帰宅してから、1~2時間ほど、
5/25(木)も帰宅してから、1~2時間ほど、
5/26(金)も帰宅してから、1時間ほど、
5/27(土)に日中ご飯作ったり、掃除したりしながらだいぶいい感じに出来上がりました。

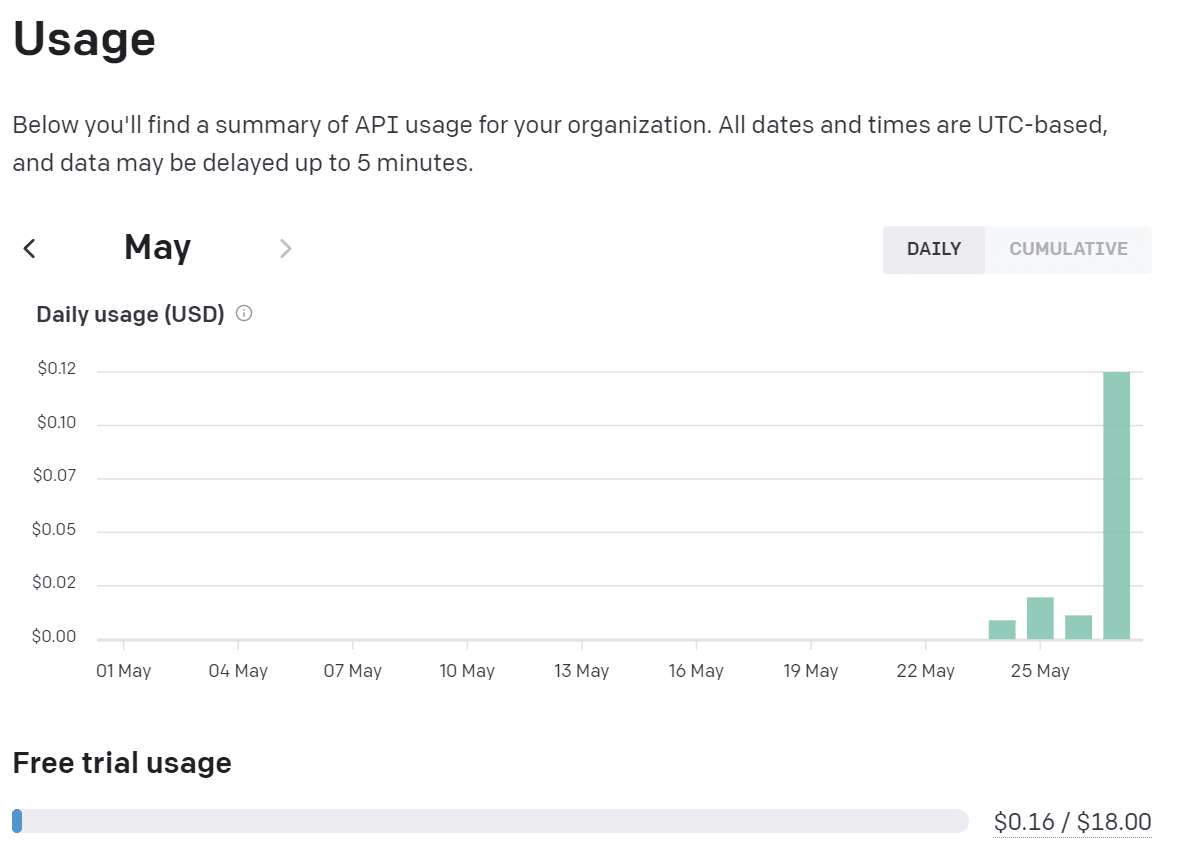
テストする際の動作確認でAPIを利用しますが、4日間結構使ったと思ったにもかかわらず以下のような「Usage」(利用量)でした。

4日間全部で$0.16なので、日本円にして20円ちょっと使ったぐらいでしょうか。
無料のトライアルが18ドル分あるので、全然使いきれません。
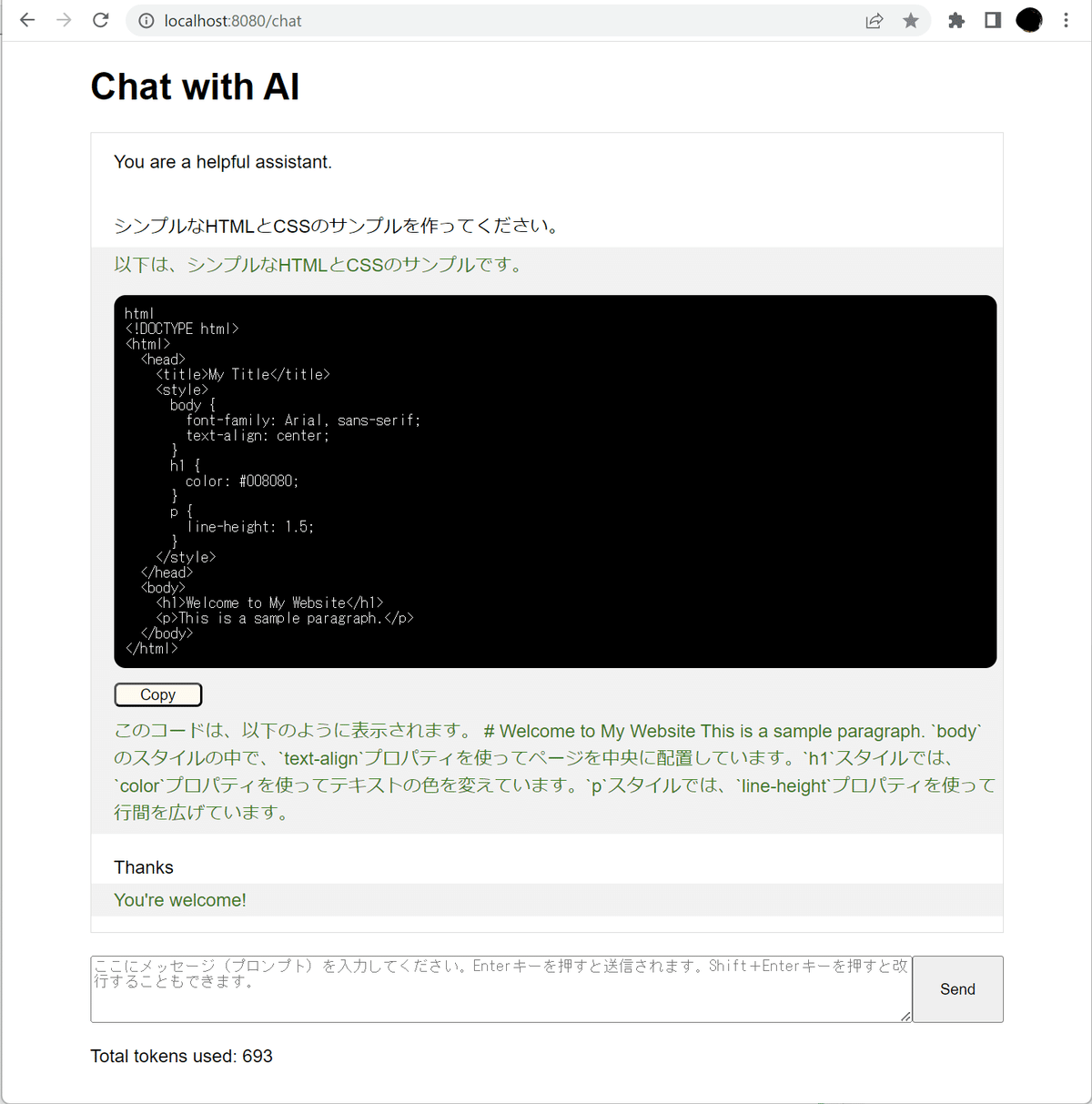
主な機能
チャットを入力する機能(Enterキーを押しても勝手にSendしない)
それまでのチャット内容も踏まえて回答が返ってくる。
つまり質問するたびに使用するトークンは積み重なっていく。
回答内容にスクリプトが含まれる場合はコードブロック(背景黒)を表示する。
コードブロックの下のCopyボタンからコピーできる(複数あっても大丈夫)。
使ったトータルのトークン数が分かる。
がんばったけど実装できなかった機能としては、チャットを繰り返した際に累積したメッセージをクリアする機能です。
ChatGPTのようにスレッドを移動するようなこともできません。なので一度アプリケーションを再起動することで新しいチャットを始めることができます。
最初にどうやって始めたか
プロンプトをどう始めるか、が迷いましたがまずはサンプルを探してきて「以下のスクリプトを解説してください」と投げて解説してもらいました。
以下のスクリプトを解説してください。 import openai #APIキーを設定 openai.api_key = "(ここにAPIキーを設定)" #推論を実行 response = openai.ChatCompletion.create( model="gpt-3.5-turbo", messages=[ {"role": "user", "content": "これからプログラミングを始めたいのですが、おすすめの言語はなんですか?"} ] ) #ChatGPTの回答を出力 print(response["choices"][0]["message"]["content"])

そのあと無茶振りします。
上記サンプルをもとに、OpenAIのAPIを利用してGPT-3.5-turboという言語モデルを使い、このChatGPTのような連続してやり取りを行うwebページのHTMLと pythonスクリプトを生成してください。 つまり、新たにOpenAIのAPIにリクエストを送信する際は、それまでのmessagesの内容も含めることになります。
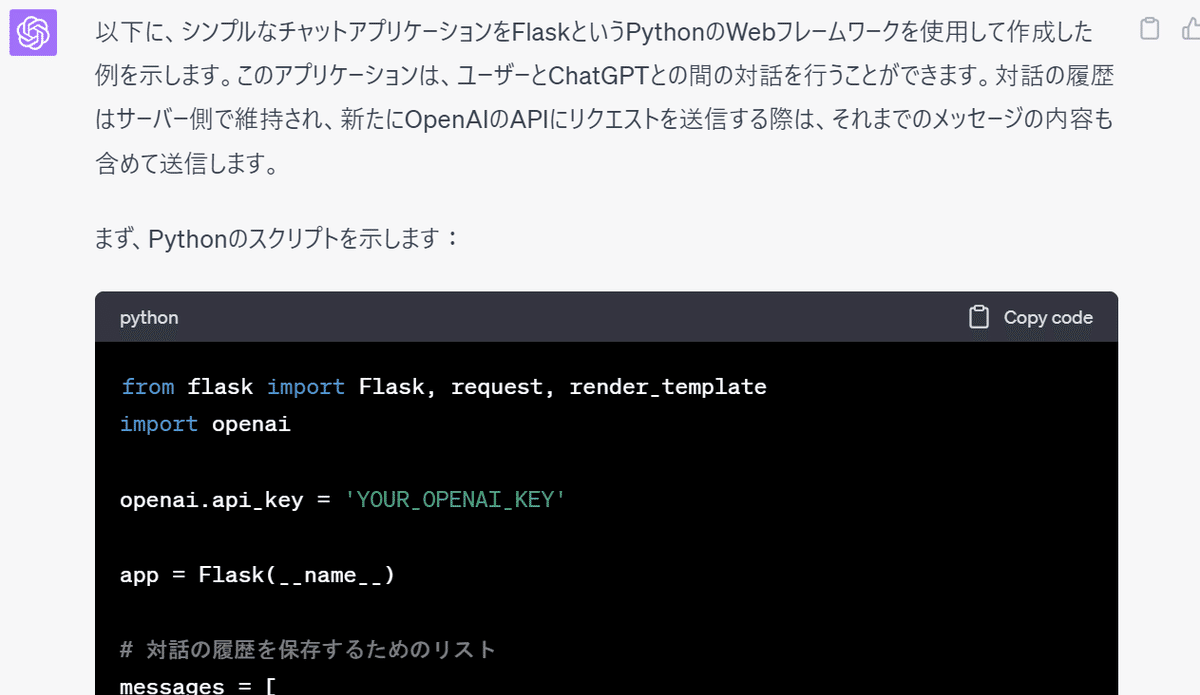
すると、FlaskというPythonのWebフレームワークを使って云々、と聞いたことのないFlaskというものを教えてくれました。

pythonとhtmlのスクリプトを吐き出してくれます。
途中、長くなったので途切れることもあるので、
つづき
とか
途切れましたので、xxxxxxxxxの続きをお願いします。
のように投げると、続きを書いてくれます。

pip install flask openaiのような新しいパッケージのインストールが必要なことを教えてくれますし、インストールの仕方も教えてくれました。
どうやって動作確認すればよいか教えてもらう
まずは作ってもらったファイルをどうやって実行して動作確認すればよいかもわかりません。
Flaskアプリケーションというものも初めてですし、まずはPythonのファイル名を聞いてみると・・・
上記Pythonスクリプトには何というファイル名を付ければよいですか?

Flaskアプリケーションでの基本は「app.py」らしいことも分かり、ようやくファイルも作ることができました。
さらに、
python app.pyと実行すればよいとのことで、コマンドプロンプトから実行してみます。
すると、何やら分からないのが出てくるので、これも聞いてみます。
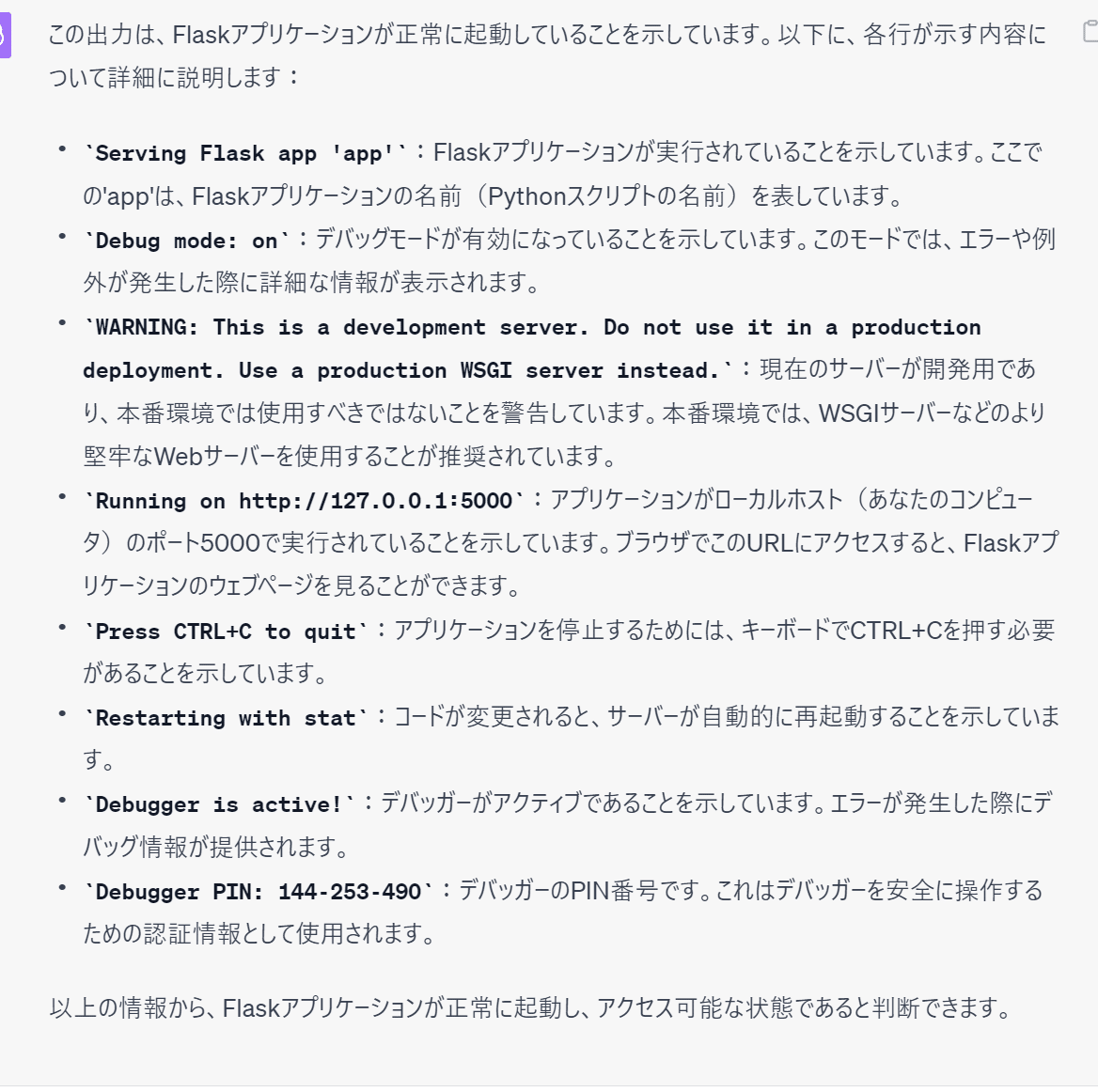
app.pyを実行したところ、以下のような状態です。これはどういう状況ですか? C:\Users\あああああ\test-python\templates_20230524>python app.py * Serving Flask app 'app' * Debug mode: on WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Running on http://127.0.0.1:5000 Press CTRL+C to quit * Restarting with stat * Debugger is active! * Debugger PIN: 144-253-490

上のように、親切に教えてくれました。よく見ると、
Running on http://127.0.0.1:5000:アプリケーションがローカルホスト(あなたのコンピュータ)のポート5000で実行されていることを示しています。ブラウザでこのURLにアクセスすると、Flaskアプリケーションのウェブページを見ることができます。
とあるので、ブラウザで「http://127.0.0.1:5000」にアクセスしてみると今後はエラーがドバドバと出てきます。
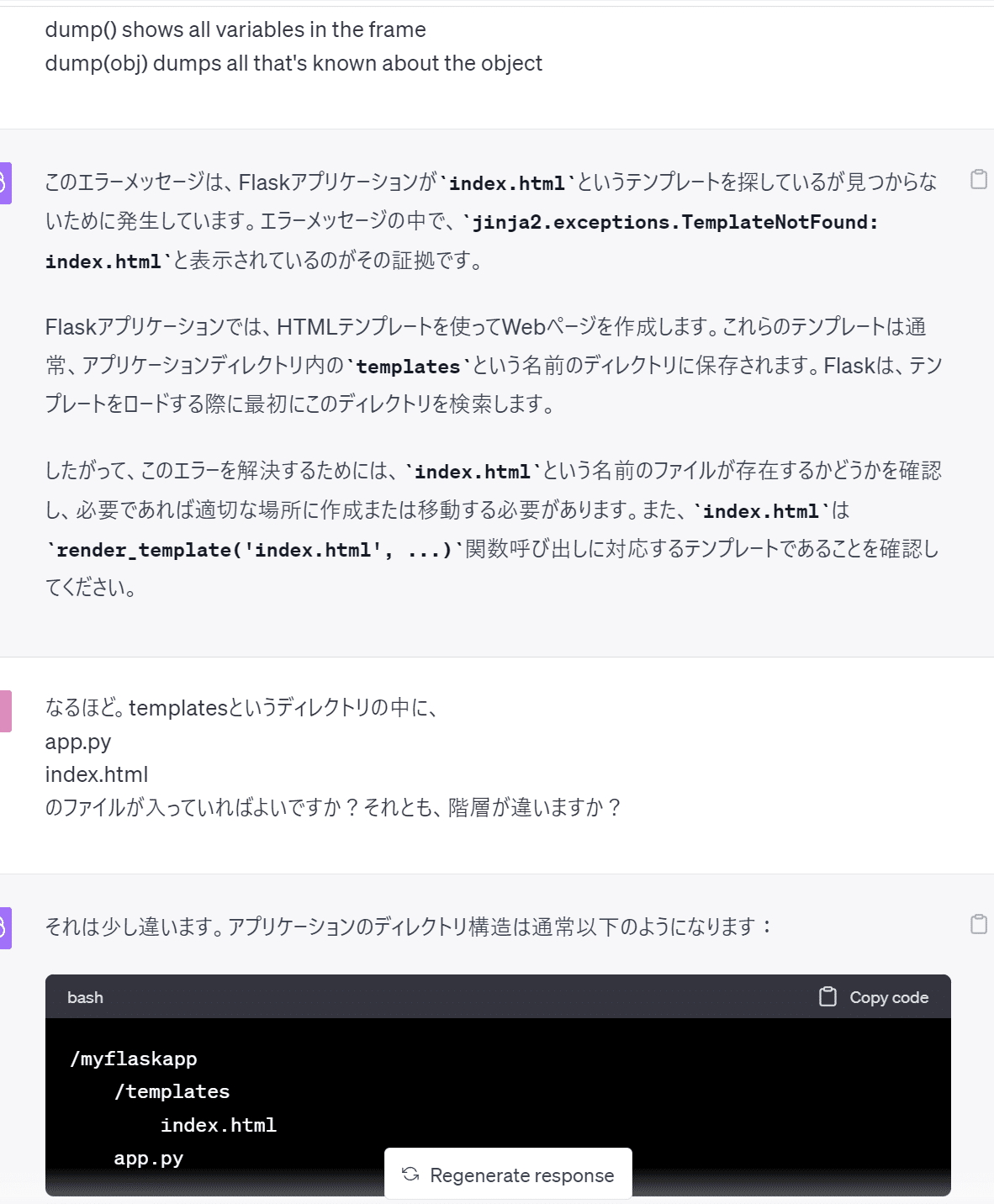
このエラーをChatGPTに投げると、以下のようにエラーの原因を教えてくれ、Flaskアプリケーションではディレクトリ構造が決まっている(フレームワークなので)ということも親切に教えてくれます。

教えてもらった階層のとおりに、
index.html
app.py
のファイルを配置して、
http://127.0.0.1:5000/chat
というところにアクセスすればよいことなども教えてもらって、動作確認ができるようになりました。
いろいろと機能を追加していく
あとは、気になるところをチャットに投げながら、機能を追加したり、見た目を整えていったりしました。
APIキーを環境変数で使うように変更
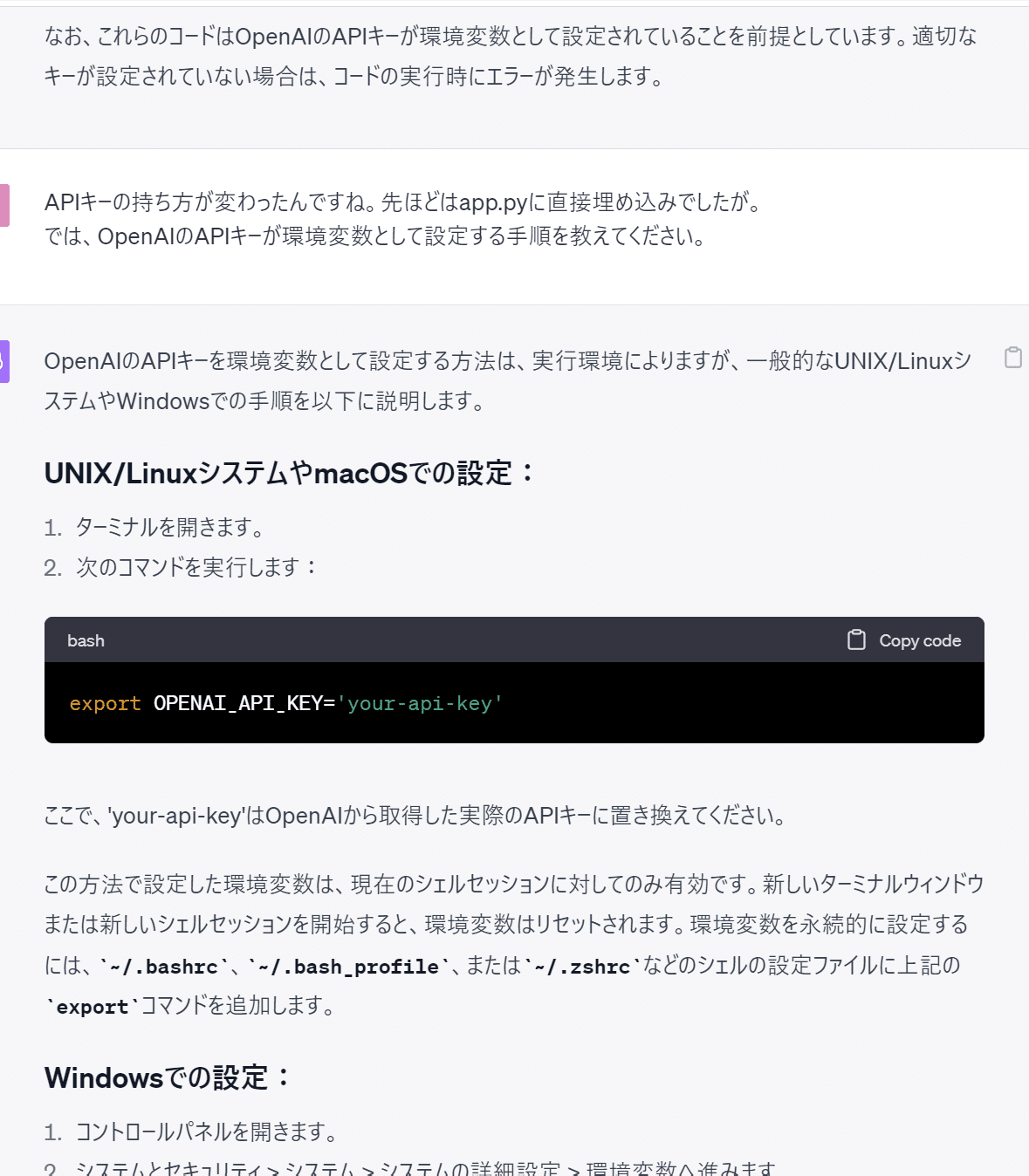
途中で、APIキーをPCの環境変数に持たせるように変更する方法も教えてもらいました。

ファイルを分ける
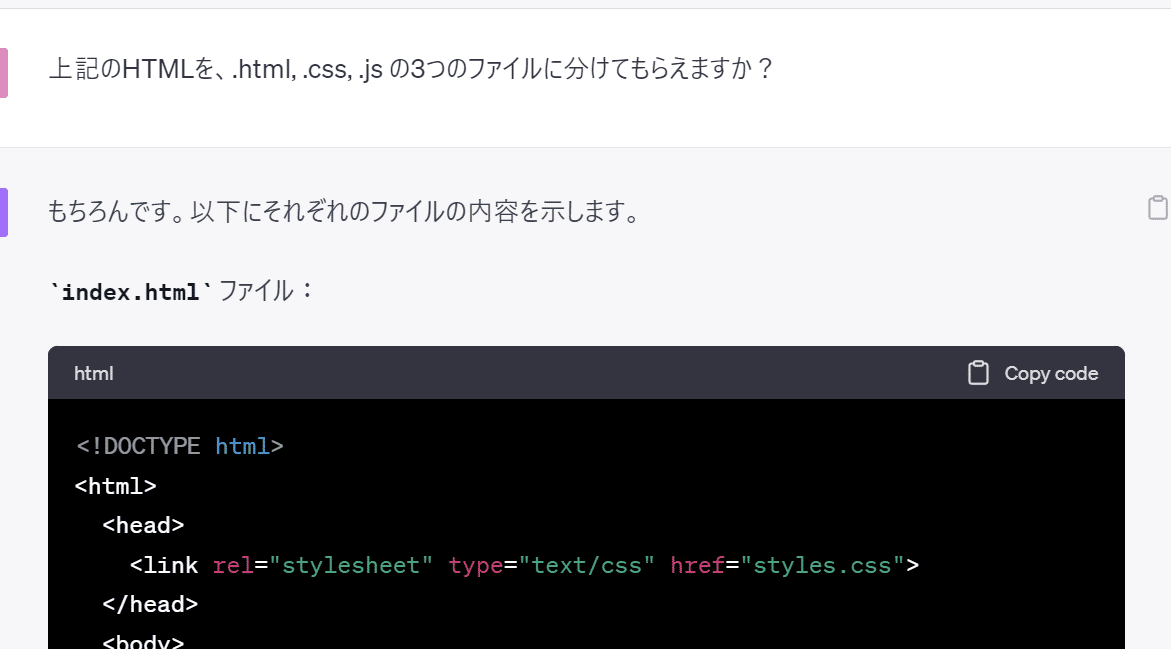
機能が複雑化してきたので、ファイルを分けてもらいました。

ソースコードのコピー機能を追加
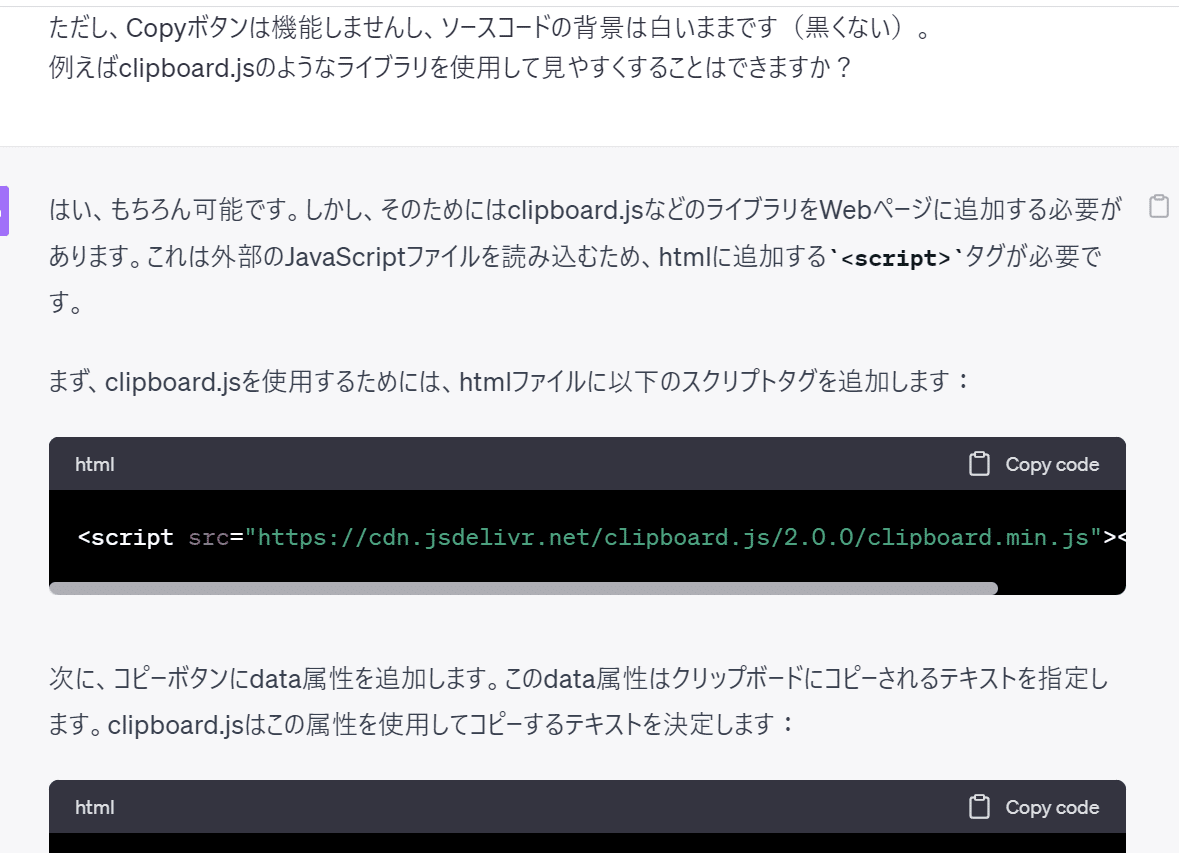
ChatGPTのように、スクリプトをコピーする機能を追加したいと投げると、いろいろアイデアを出してくれるので、ClipboardJSというのを使ってみることをお願いしました。

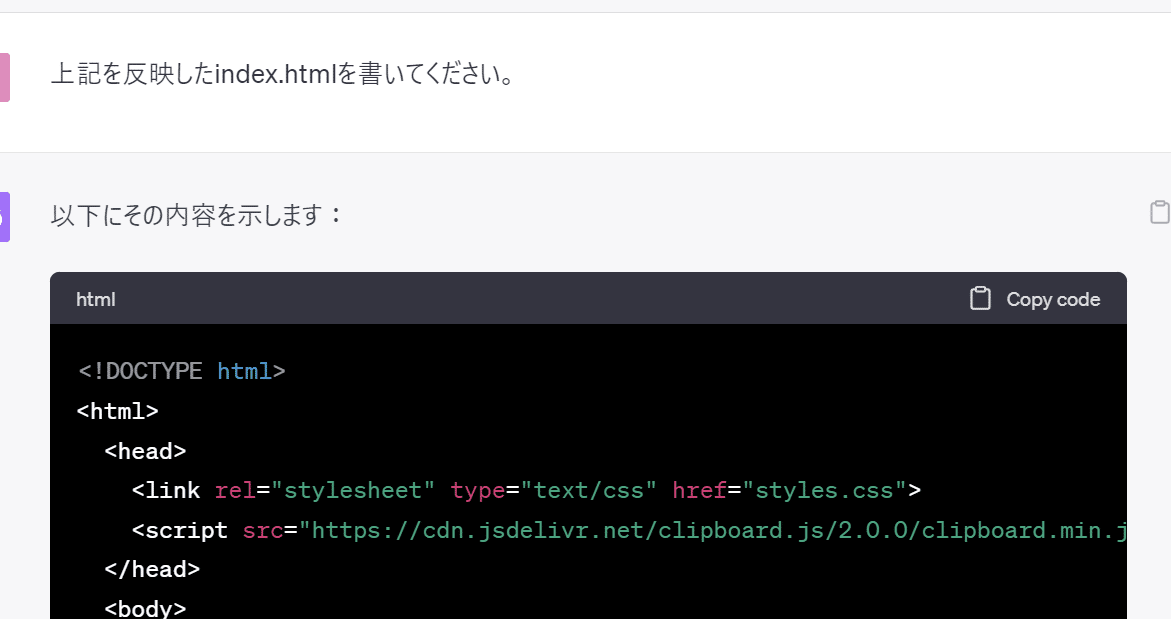
上のように部分的に追加方法を教えてくれますが、詳細が分からないときは以下のように聞いてソースをごっそり作り直してもらいます。

ただし、このClipboardJSに関しては、いろいろやってもうまくいかず、悩みました。
原因はclipboard.jsのURLが存在しなかったためで、ググって正しいURLを指定すると動作しました。
ChatGPTの注意点として、URLは捏造している場合が多いので注意かと思います。
ソースコードの場合は背景を黒くする
ChatGPT同様にソースコードを表示しているコードブロックは背景を黒くするような表示にも変えてもらいました。
OpenAIのGPT-3.5-turboはMarkdown形式を使ってコードブロックを表現します。そしてMarkdownでは、バッククォート(`)を3つ連続させることでコードブロックを作ります。
とのことで、バッククォートが3つ続く場合にはコードブロックを作ってもらうようにお願いしたりして実現しました。
次の日のために振り返る
帰宅後に1-2時間頑張って、その内容を翌日振り返られるようにメモするのはおススメです。
そして振り返りを投げた後の回答がすごすぎ。


土曜日は8時間ほど頑張った気がしますので、都合12、13時間ほどでGPT-3.5turboを使ったチャットアプリケーションがなんとなくできました。
(当然実用に耐えるようなものではないですが、形としては動作するという)
GPT-4が使えるようになれば、おそらくこれを使いまわすことができるはずなので、
・長めのスクリプトなども途切れず生成できるのか
・前提条件を大量に持たせたうえで回答を作れるのか
などを試してみようと思います。
