
WOW2024 Week 38 の解説~Tipsと手順~
はじめに
初めまして。てっしん(@tesshin_tableau)と申します。
Tableauコミュニティで何かやりたいなと思いつつ何も出来てないな~と改めて感じたので今週初めてWorkout Wednesdayの問題を解いてみたのですが、内容がとても面白い上に、Tableauをやる上でのTipsが本当にたくさん詰まっていることがわかりましたので、作成手順と合わせてTipsも一緒に解説する記事を書いてみようと思いました。
どれくらい継続できるかとか全然わからないのでひとまず不定期でやっていこうと思っています。
問題内容ざっくり説明
元ページはこちら
複数データソースをフィルターするときにパラメーターが便利かと思いますが、どうしてもパラメーターだと単数選択になってしまうのが不便です。ボタンの形式を使ってどうにかパラメーターで複数選択を実装できないか?という問題です。
要件
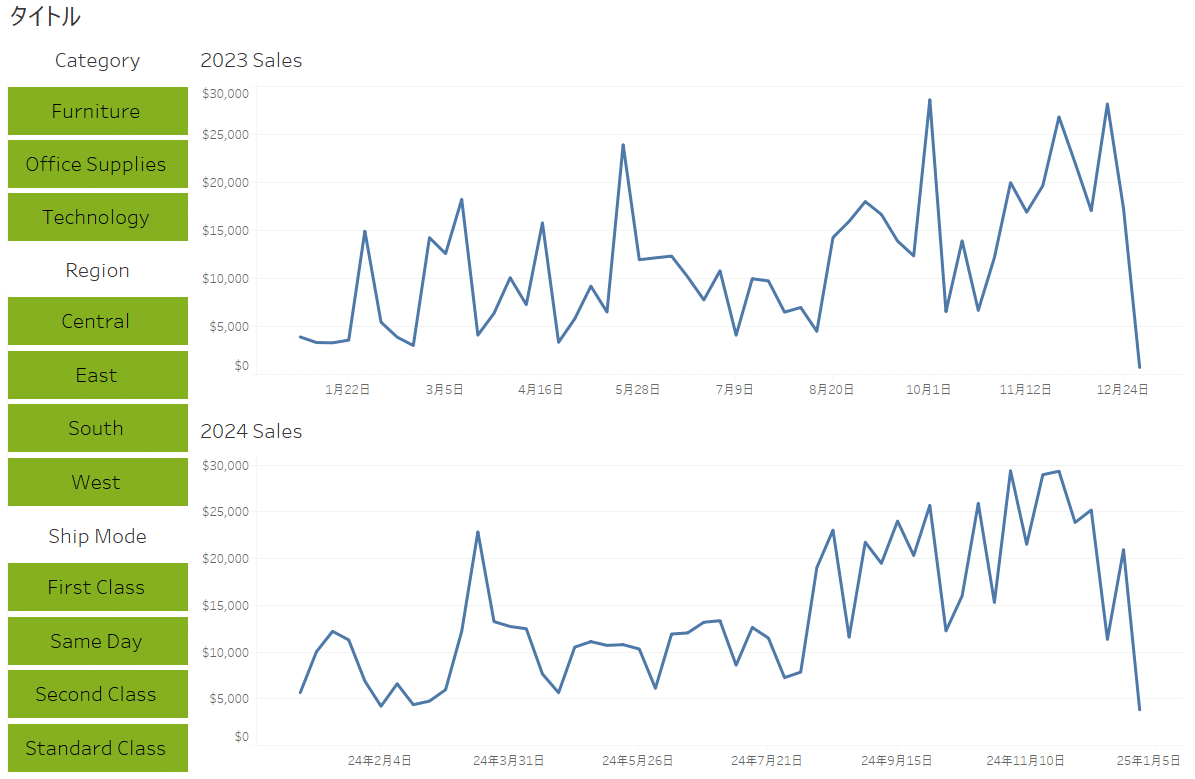
・ダッシュボードサイズは1200×800
・サンプルスーパーストアに2つ接続する。片方は2023年、もう一方は2024年でフィルターをする。
・2023年、2024年それぞれのデータで売上の折れ線グラフを作成する。
・”Category”,"Region","Ship Mode"を選択できるフィルターを作成し、両方の折れ線グラフに反映されるように設定する。
→デフォルトではすべての項目が強調した表示にし、1つまたは複数の項目を選択するとその選択した項目が強調表示され、選択を解除すると強調表示も解除されるように実装する。(すべての項目を解除するときを除く)
作成のポイント
パラメーターアクションの連結は使えるか?
パラメーターアクションを使用するときに、ソースフィールドの集計に「連結」を選択することが出来ます。

このアクションを設定すると、マークを複数選択した時にそのカテゴリが連結された状態でパラメーターに入ります。

ただし、この複数選択をするときはShiftキーを押しながら複数選択したり、ドラッグによる範囲選択などの動作が必要となります。
今回そのような動きをせずして複数選択が実現できているので「連結」は使えないようです。別の方法を考える必要があります。
全選択の2通りの挙動
要件にある通り、デフォルトでは全選択ですが、そこから選択すると1つだけ選択されるという切り替えが必要です。手動で全選択してからさらに1つ選択すると、見た目上は同じでも処理が変わり、その選択1つだけが解除されるという動きになります。

未選択と全選択それぞれの状態で処理が分かれるようになっていないといけないことがわかります。
ボタンを連続で押せる!?
Tableauのマークは一度選択するとそのワークシート内でハイライト状態となり、もう一度選択することでこの状態が解除されます。
そのため、マークを2回連続で押してもアクションは1回しか発生しません。

しかし今回の問題になっているダッシュボードでは連続でボタンをクリックしてもそのクリックの回数分アクションが反映されていることが分かります。

このように、連続でボタンを押せるような実装を一部行う必要があります。
関連Tips
パラメーターアクションは「押したら実現してほしい形」を詳細に配置するのがコツ
パラメーターアクションはソースフィールドからパラメーターに投げる値を指定することが出来ます。例を使ってイメージ出来ればと思います。
●ON/OFFボタン
パラメーターを使ってボタンでON/OFFを制御する場合を考えます。
ボタンがON状態のとき、次にボタンを押すときはOFF状態に、
逆にボタンがOFF状態のとき、次にボタンを押すときはON状態になるように設定します。
この条件を計算フィールドで作成し詳細に配置し、パラメーターアクションの設定を行います。
計算フィールド例
ON/OFF切替
CASE [ON/OFF]
WHEN "ON" THEN "OFF"
WHEN "OFF" THEN "ON"
ENDこれを詳細に入れ、アクションを設定することでON/OFFの切替が実現できます。

●ページ送りボタン
スクロールをなるべく発生させないための技として、ページ送りボタンがあります。

ページ数をパラメーターで指定し、上下ボタンをクリックしたら前・次のページ数のパラメーターを投げる、という仕組みにすることで実装可能です。今回は都道府県を10個ずつ表示する表で考えるとします。
上ボタンで投げる値について考えます。上ボタンは基本的には前のページ数が投げられれば良いですが、1ページ目の時だけは変化しないでもらいたいです。そのため1ページ目とそれ以外で分岐する計算フィールドを作成します。以下が例です。
上ボタン
IF [ページ数]=1 THEN 1
ELSE [ページ数]-1
END続いて下ボタンで投げる値について考えます。下ボタンは基本的には次のページ数を投げられれば良いですが、最後のページの時だけは変化しないでもらいたいです。そのため、最後のページとそれ以外で分岐する計算フィールドを作成します。以下が例です。
下ボタン
IF
//全データ内に含まれる都道府県の数を10で割った数を切り上げることで最大ページ数を取得
[ページ数]=CEILING(COUNTD([都道府県])/10) THEN
// 最大ページ数の時は
[ページ数]
ELSE [ページ数]+1
ENDこちらを各ボタンに配置してパラメーターアクションを実装することでページ送りボタンが実装できます。
今回の課題で投げたい値はどのような形でしょうか?
フィルターアクションを使ってマークを連続で押せるようにする
アクションを連続で発生させるためには、ボタンに対してすこし特殊なアクションの設定を行うことで実現が可能です。
(参考:【Tableau】クリックした際の選択状態を自動で解除する)
まず初めに、以下2つの計算フィールドを作成します。
Dummy TRUE
TRUEDummy FALSE
FALSE2つの計算フィールドをボタンに配置します。

ダッシュボード編集画面に移ります。フィルターアクションを作成し、以下のように設定します。ちょっとややこしいので要注意!
①ソースシートをダッシュボード内のボタンのワークシートに設定する。
②ターゲットシートはプルダウンからそのボタンのワークシートに設定する。(ダッシュボード内からチェックではなく、プルダウンでワークシートを選ぶこと)
③フィルターは「選択したフィールド」に設定し、ソースフィールドを”Dummy FALSE”、ターゲットフィールドを"Dummy TRUE"に設定する。
④アクションの実行対象を「選択」に設定する。
⑤選択項目をクリアした結果を「すべての値を表示」に設定する。

下ボタンも同様に設定します。ボタン1つに対して1アクション必要です。
これで連続でボタンが押せるようになります。
今回作成するフィルターに対してもこの設定を行うことでストレスなくフィルターをかけることが可能となります。
余談ですが、参考ブログでは数値1・2を使用していましたがWOWの模範解答ではTRUE・FALSEを使用しておりました。これはおそらくブールの計算がパフォーマンスに一番良いからと考えられます。整数も早いとされてはおりますが…
(参考:ダッシュボードのパフォーマンスを向上させる6つのヒント)
作成手順(てっしんの場合)
データ接続
サンプルスーパーストアに接続します。
ワークシート編集画面に移行したらデータソースを複製します。

Tableau Publicで公開するので接続は抽出に変更します。
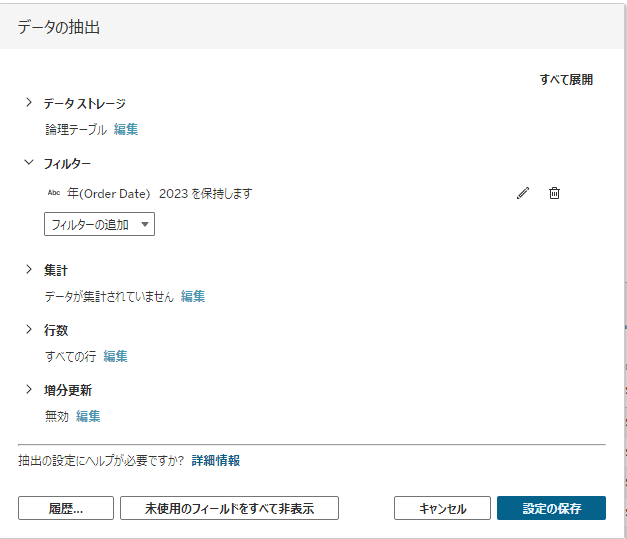
抽出に変更した上で抽出フィルターでOrder Dateを2023に設定します。
同様に複製した方のデータソースも2024でフィルターを設定します。

フィルターボタンの作成
ワークシート画面に移動し、フィルターボタンを作成していきます。
今回筆者は棒グラフでボタンを作成してみます。
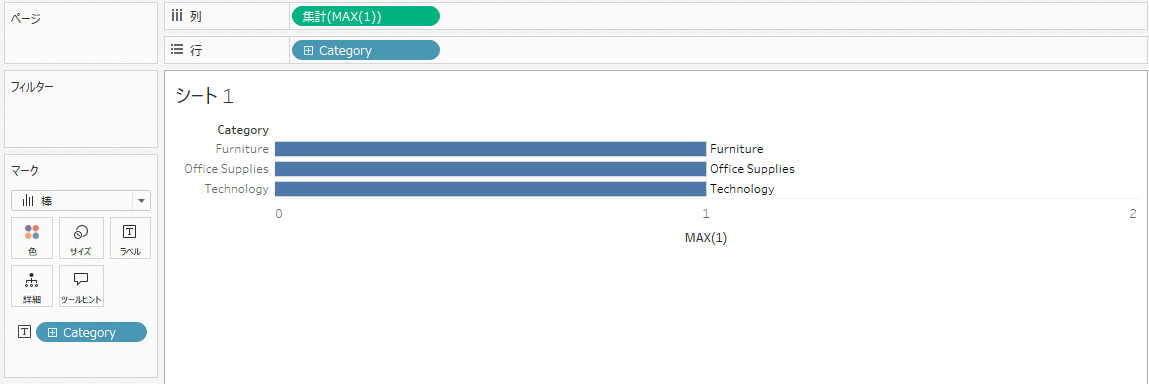
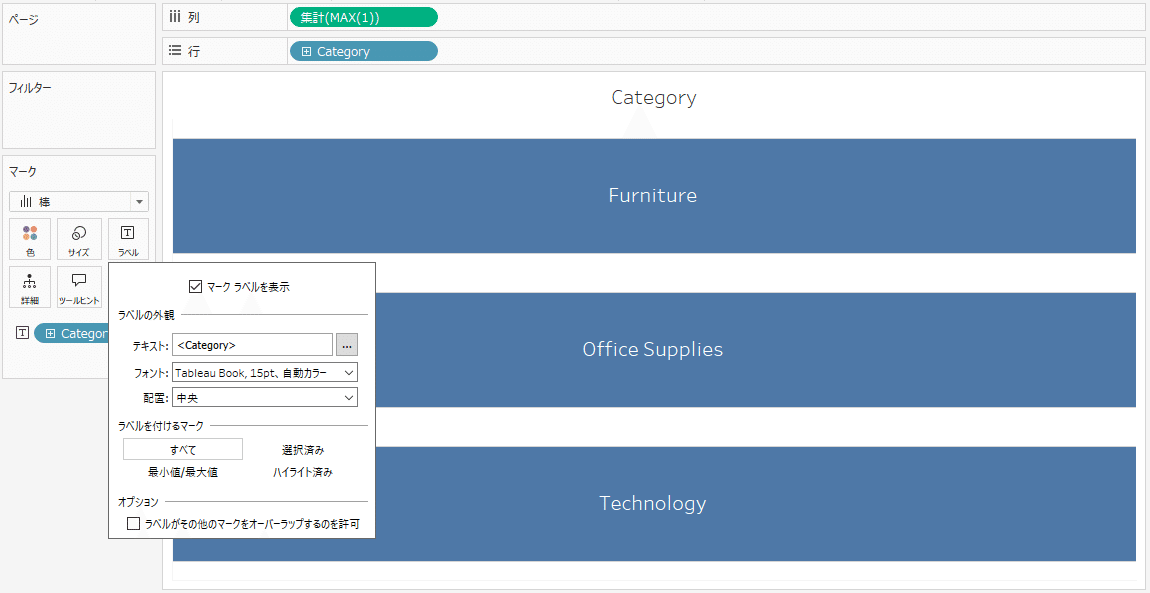
行とラベルに「Category」、列に「MAX(1)」を配置します。マークは「棒」に設定します。

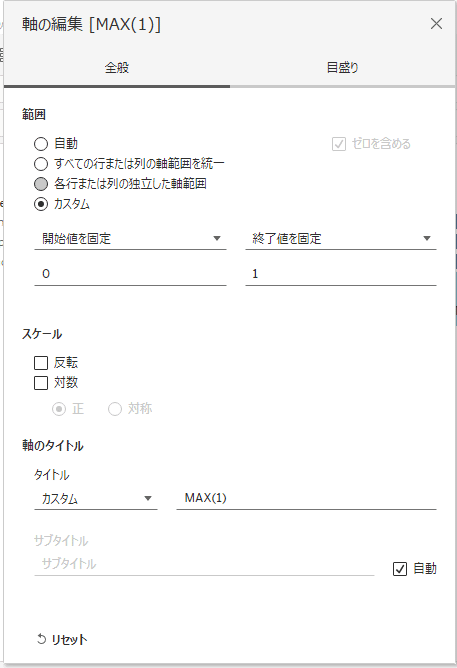
横軸を右クリックし、軸の編集を行います。

範囲を「カスタム」に設定し、開始値を0、終了値を1に固定する。

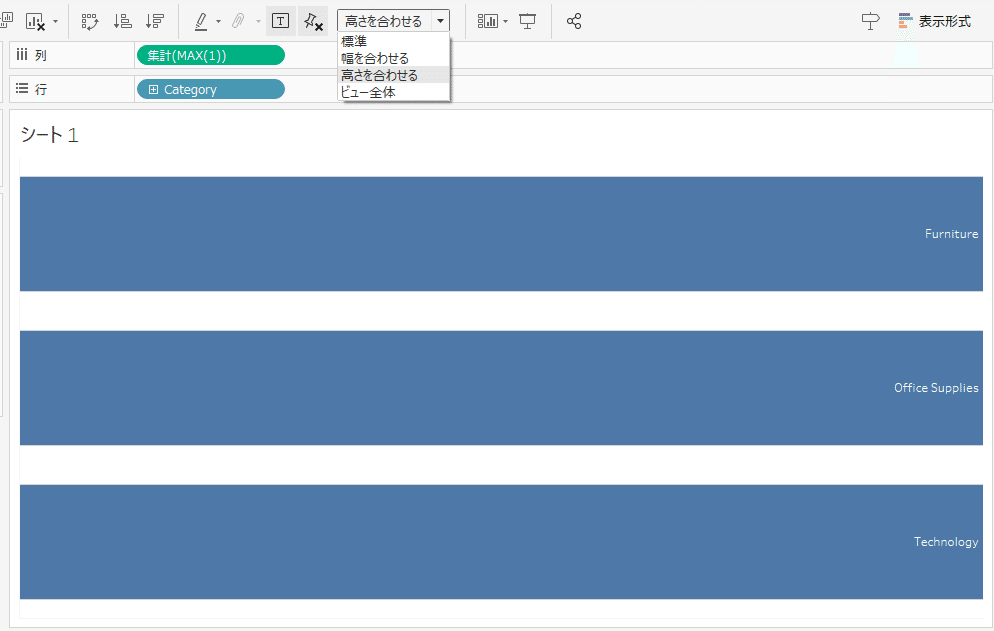
行のMAX(1)、列のCategoryを右クリックし、ヘッダーの表示のチェックを外す。

ツールバーのプルダウンより「高さを合わせる」に設定。

棒グラフ内やタイトルの文字列のサイズや配置を整える。

ボタンの仕組み作成
ここからアクションの仕組みを構築していきます。
パラメーター「Category_selected」を作成。
データを文字列型にし、現在の値を空白に設定する。

続いて、パラメーターに投げたい文字列を計算フィールドで作成します。
考え方としてはパラメーターにそのカテゴリの名前を追加、除去し、そのパラメーターの中にそれぞれのボタンの文字列が含まれたら真、そうでなければ偽、という仕組みにしていきます。
これを踏まえて投げる文字列の分岐を考えると、
・パラメーターにそのCategoryの文字列が含まれていないとき
→そのCategoryをフィルター選択したい
→現在のパラメーターにそのCategoryの文字列が追加された文字列を投げる。
・パラメーターにそのCategoryの文字列が含まれているとき
→そのCategoryのフィルターを解除したい
→現在のパラメーターからそのCategoryの文字列が除去された文字列を投げる。
という形で作成すれば実現できそうです。
まずはアクション用に投げる文字列を示す計算フィールド「Category Action」を作成します。
IF
//パラメーターの中にCategoryの文字が含まれるかの判定
CONTAINS([Category_selected],[Category]) THEN
//パラメーターからCategoryの文字と区切り文字を除去する
REPLACE([Category_selected],[Category]+",","")
ELSE
//パラメーターにCategoryの文字と区切り文字を追加する
[Category_selected]+[Category]+","
END※今回の問題は区切り文字を追加する必要はないですが、区切り文字を追加するのは癖付けておいた方がいいと思っています。短い文字列で実施する場合、意図しない文字列が除去される恐れがあります。


続いて折れ線グラフに設定するフィルター条件について考えます。
お手本のダッシュボードから以下の特徴がわかります。
・何も選択されていない状態の時は全選択状態
→空白時は常にTRUE
・選択されたCategoryでフィルターがかかる
→パラメーターにそのCategoryが含まれていたらTRUE、そうでなければFALSE
このフィルター条件を計算フィールド「Category Filter」で表現します。
//空白の時は常にTRUE
[Category_selected]=""
OR
//パラメーターの中にそのCategoryが含まれていたらTRUE。どちらかがTRUEならTRUEとなる。
CONTAINS([Category_selected],[Category]+",")最後に、連続でボタンを選択できるように計算フィールド「Dummy TRUE」、「Dummy FALSE」を作成します。
Dummy TRUE
TRUEDummy FALSE
FALSE作成した計算フィールドを配置します。
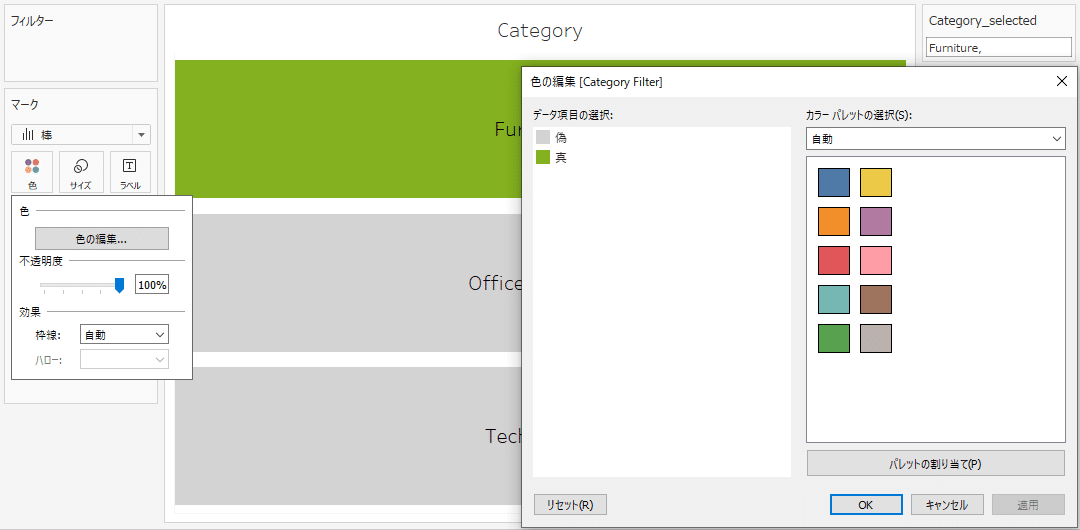
「Category Filter」を色に、「Category Action」、「Dummy TRUE」、「Dummy FALSE」を詳細に配置します。

パラメーターに一次的にCategoryの名前を入れ、真と偽で色を設定します。

これで仕組みは完成です。
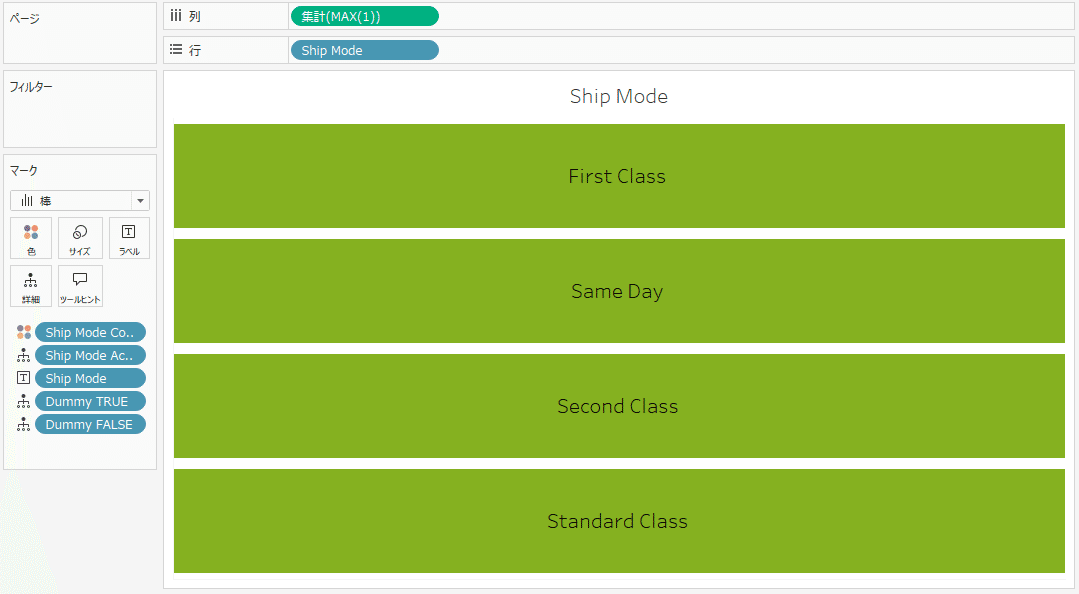
同様のワークシートを「Region」「Ship Mode」でも実施します。


折れ線グラフの作成
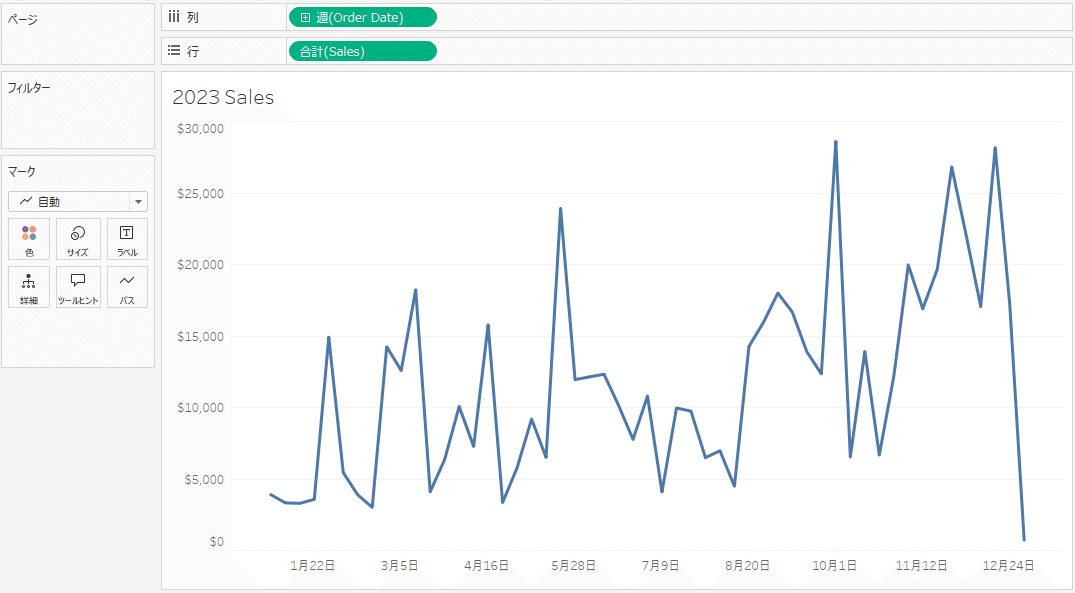
折れ線グラフを作成します。
データソースを2023に設定し、行に「Sales」、列に「Order Date」を連続の週で配置します。

作成した計算フィールド「Category Filter」「Region Filter」「Ship Mode Filter」をフィルターに配置します。

同様の処理を2024年でも行います。
ワークシートを複製し、データソースの置換(現在のワークシートのみを置換するにチェックを入れる)を行うのが一番楽です。


ダッシュボードの作成
ダッシュボードに各ワークシートを配置していきます。
タイトル配置後に水平コンテナを配置し、その中に2つ垂直コンテナを配置、左の垂直コンテナにボタンのワークシート3つ、右の垂直コンテナに折れ線グラフ2つを配置します。

左の垂直コンテナにグレーの背景をつけます。レイアウト→バックグラウンドから色を選択可能です。

そうするとボタン間に白い背景が見えるので、ワークシートの網掛けを「なし」に設定します。

パラメーターアクションの設定
複数選択のためのパラメーターアクションを設定します。
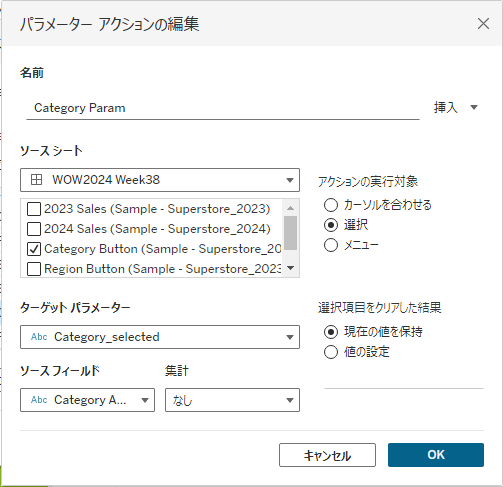
アクションからアクションの追加→「パラメーターの変更」を選択します。
ソースシートはCategoryのフィルター設定ボタンのワークシート1つを選択します。
ターゲットパラメーターは「Category_selected」、ソースフィールドは「Category Action」に設定します。

同様の設定をRegion、Ship Modeにも行います。
フィルターアクションの設定
連続でボタンを押せるように、フィルターアクションを設定します。
アクションからアクションの追加→「フィルター」を選択します。
ソースシートをCategoryのフィルター設定ボタンのワークシートに設定します。
ターゲットシートはプルダウンからCategoryのフィルター設定ボタンのワークシートに設定します。(ダッシュボード内からチェックではなく、プルダウンでワークシートを選ぶこと)
フィルターは「選択したフィールド」に設定し、ソースフィールドを”Dummy FALSE”、ターゲットフィールドを"Dummy TRUE"に設定します。
④アクションの実行対象を「選択」に設定します。
⑤選択項目をクリアした結果を「すべての値を表示」に設定します。
同様の設定をRegion、Ship Modeにも行います。
完成!

パブリッシュしたダッシュボードはこちらです。
終わりに
WOW2024 Week38の解説でした。1つの問題にこんなにもTipsが詰まっているのか、とワクワクしながら作りました。
初めて一通り問題を解き、解説までやってみたので不備やアドバイスなどいただけると大変喜びます。
DATA Saber Bridge - 3rdで師匠をやりますのでわかりやすく伝える力などしっかり鍛えていきたいと思います。
Xのフォローもよろしくお願いいたします。(@tesshin_tableau)
