
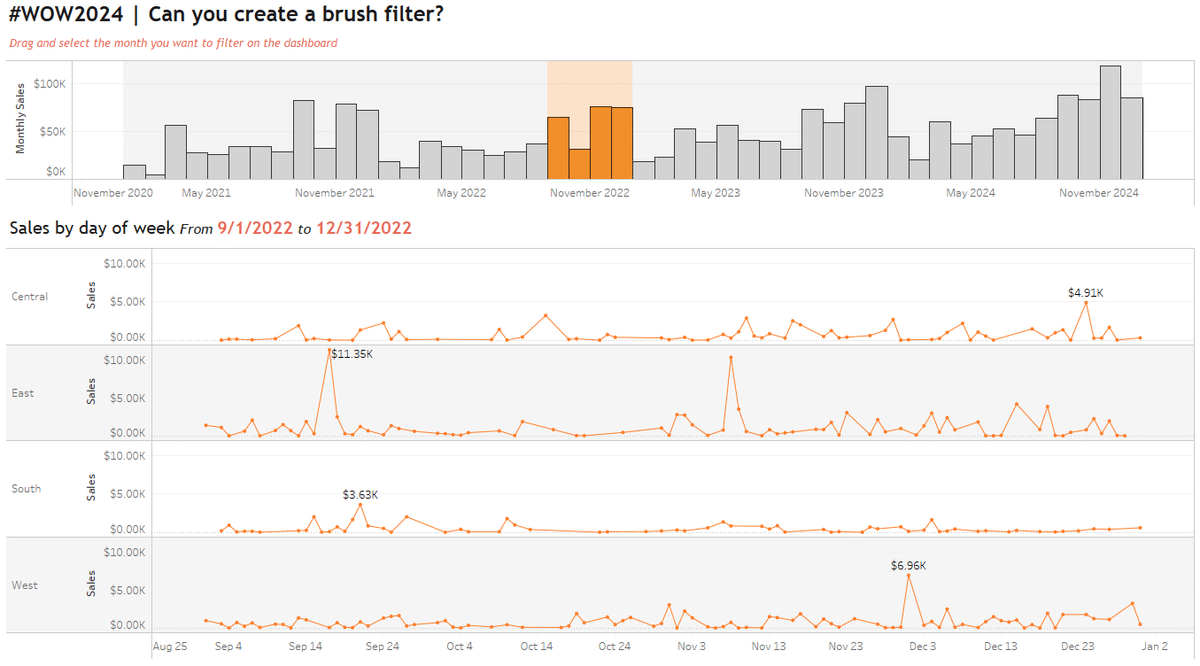
WOW2024 Week 40 Can you create a brush filter? の解説~Tipsと手順~
問題内容ざっくり説明
元ページはこちら
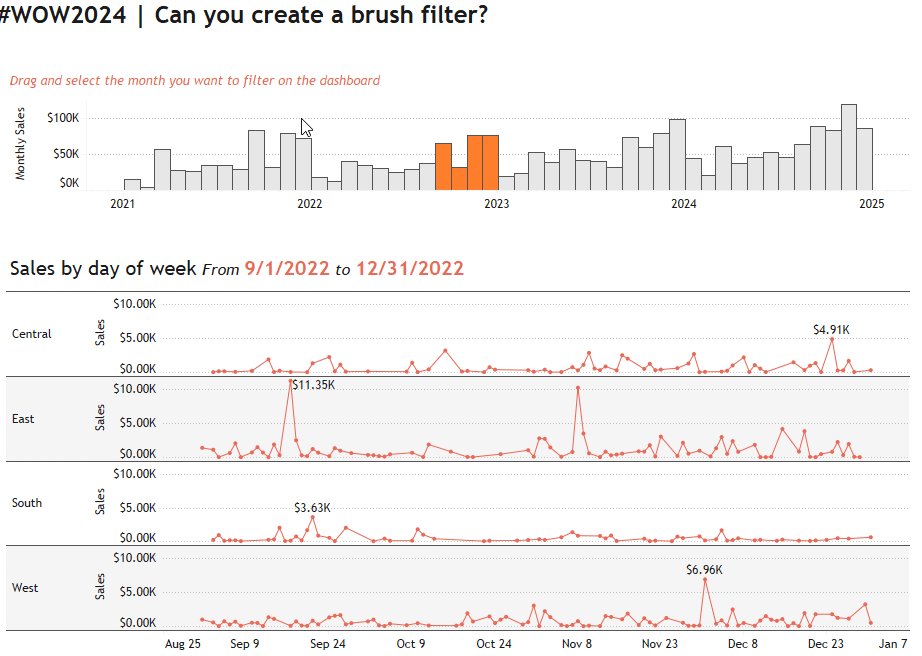
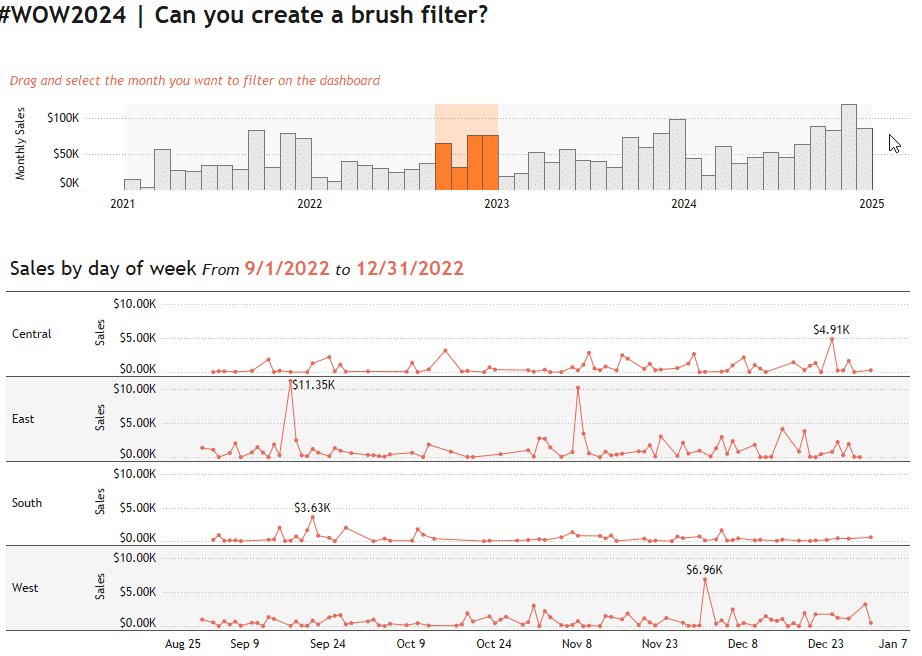
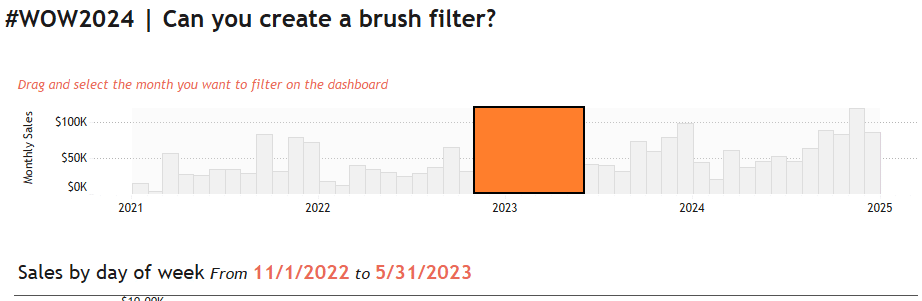
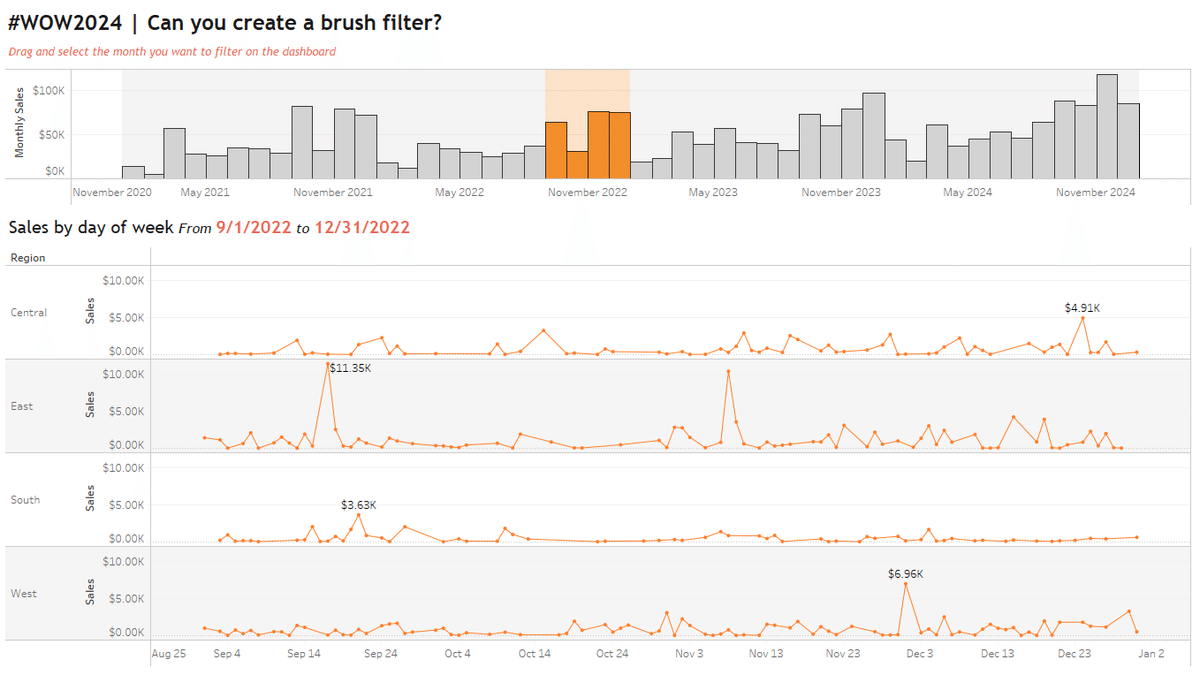
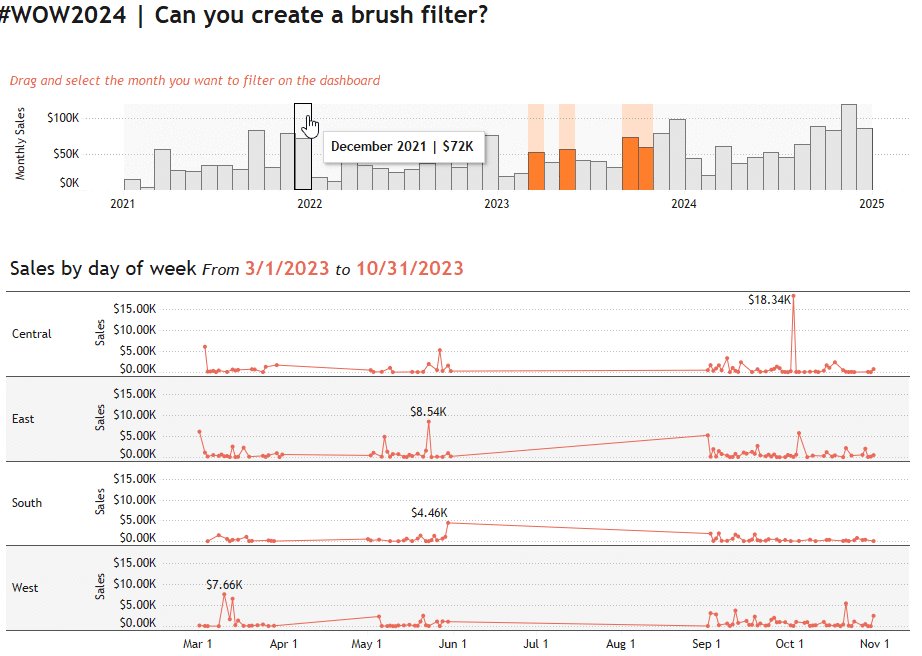
棒グラフを使った日付のフィルターのことをブラシフィルターと呼ぶようです。今回はこのブラシフィルターを使ったダッシュボードを作成する問題です。
要件
・ダッシュボードサイズは1366 x 768で作成します。
・月次の売上の棒グラフを作成します。
・地域別の日次売上の折れ線グラフを作成します。
・折れ線グラフは、棒グラフで選択された年と月に基づいてフィルターされるように設定します。
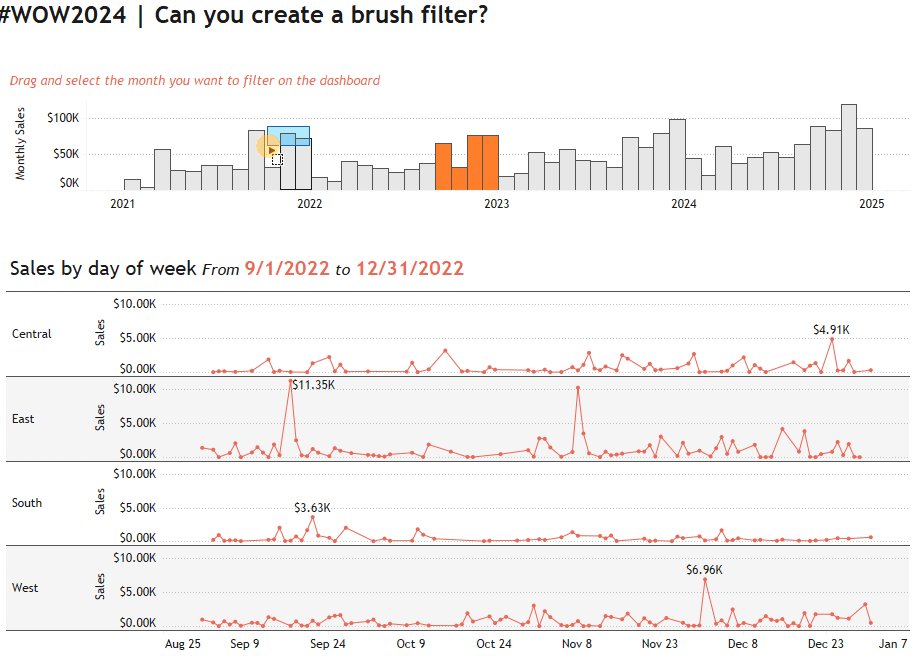
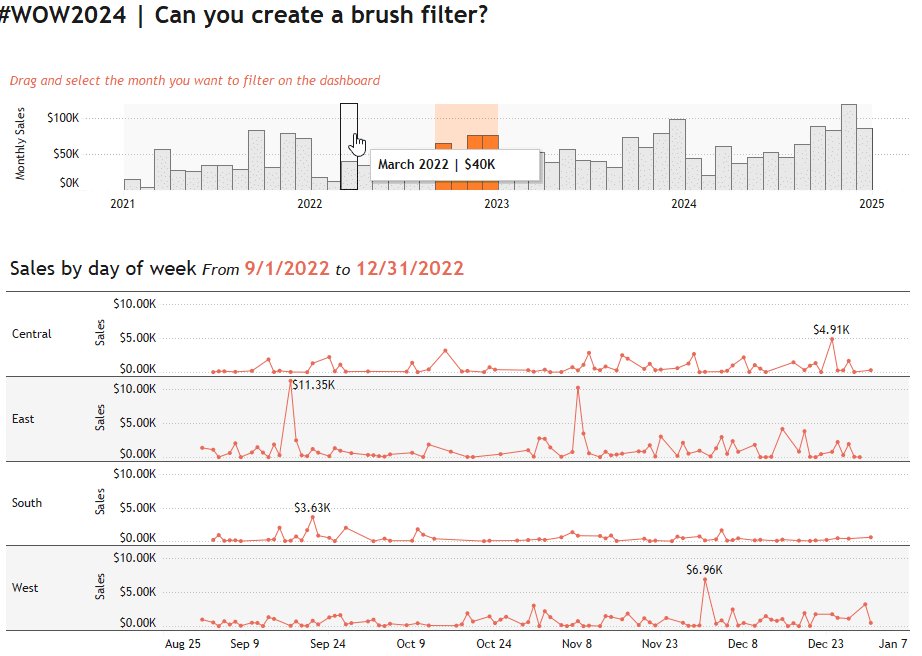
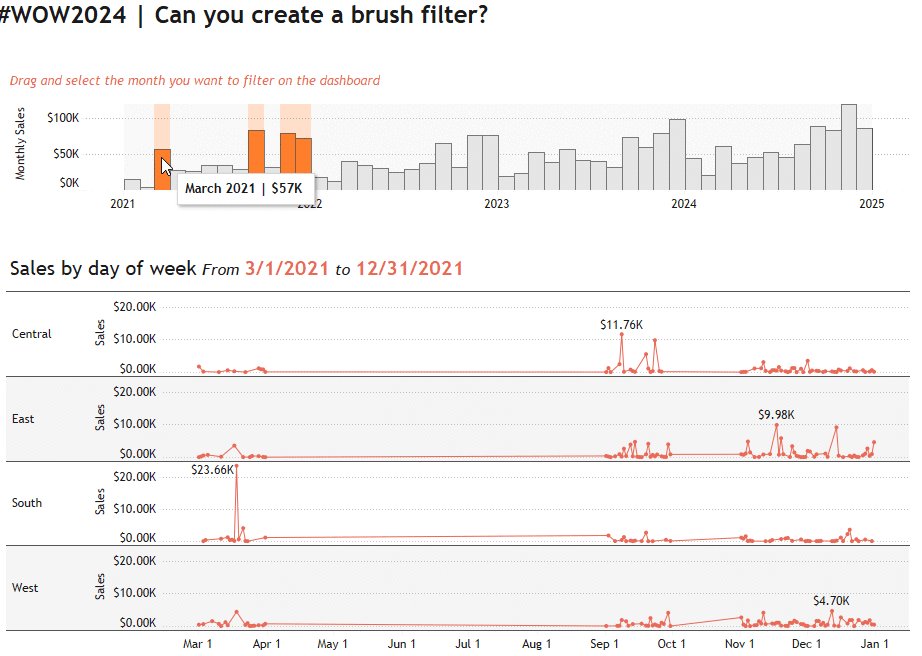
・棒グラフについて、売り上げが低い月を選択しやすくなるように設定します。
・折れ線グラフのワークシートのタイトルに、棒グラフで選択した期間を表示するように設定します。
・書式とツールチップはお手本と一致させます。
作成のポイント
売上が低い月を選択しやすくするには?
要件に「売り上げが低い月を選択しやすくなるように設定」というものがあります。月によって増減が激しいグラフでは、極端に売り上げが低い月も存在するため、ドラッグでの選択をし損ねるケースがあります。

この対策のために出来ることはあるでしょうか?
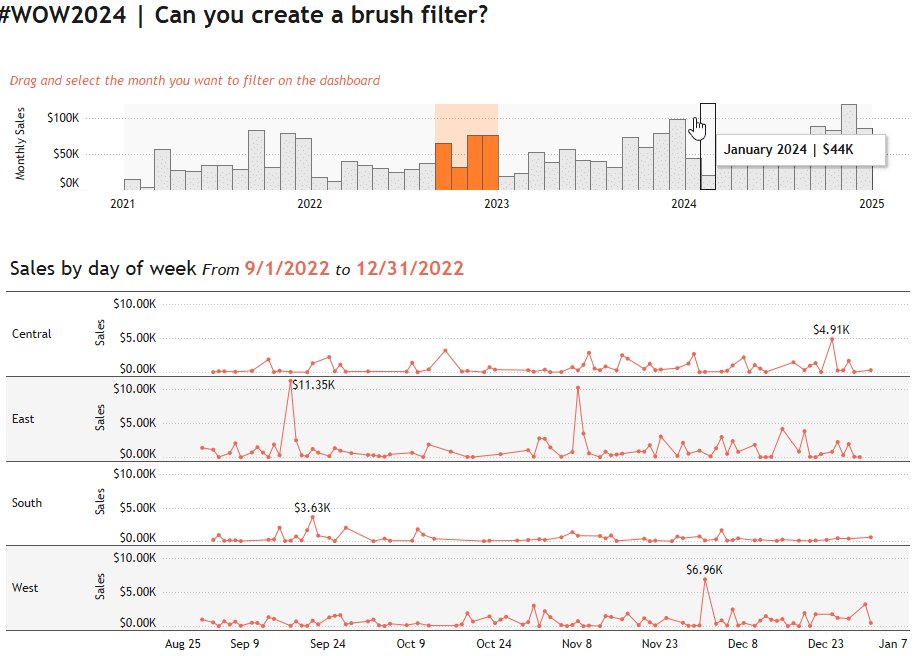
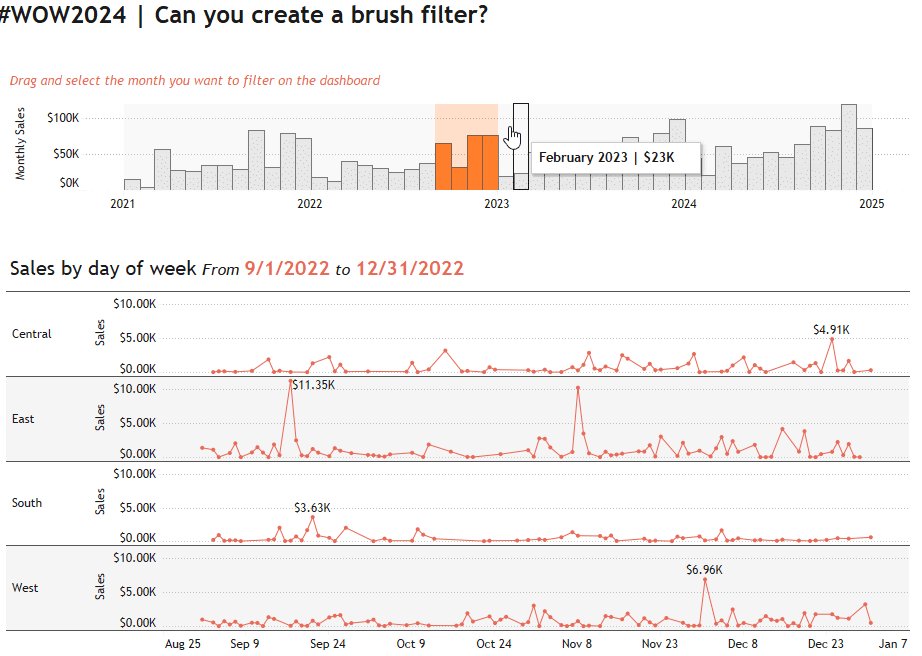
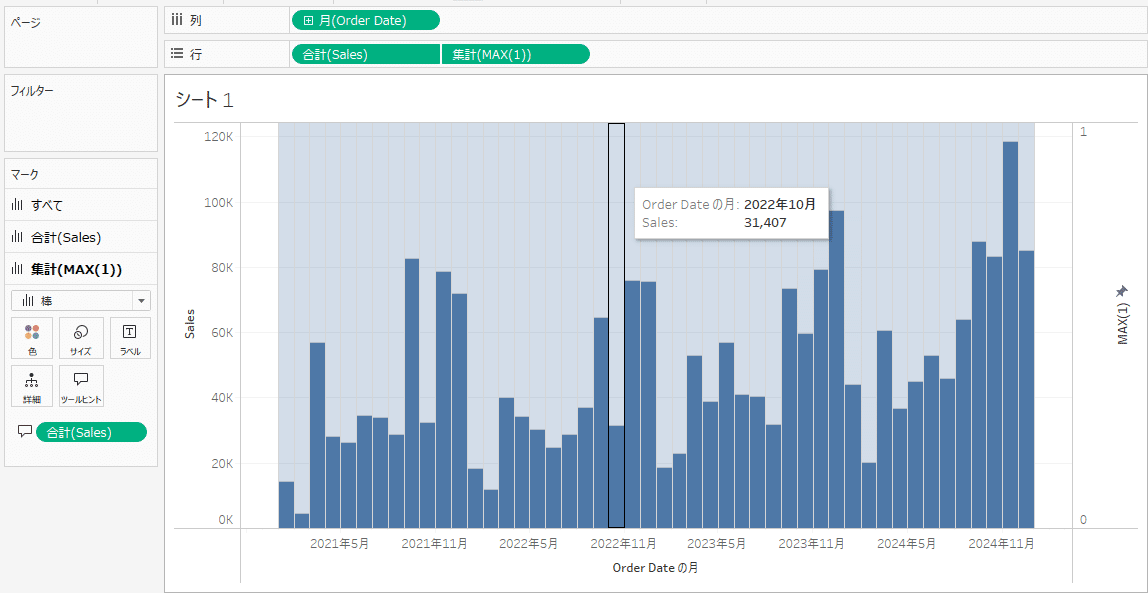
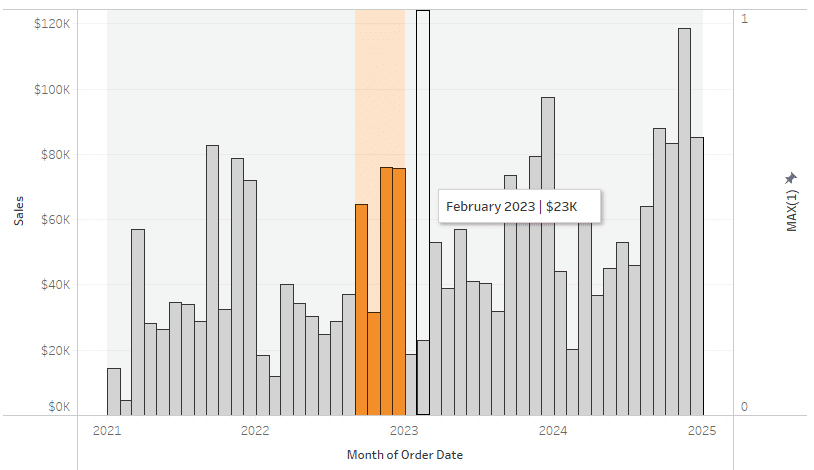
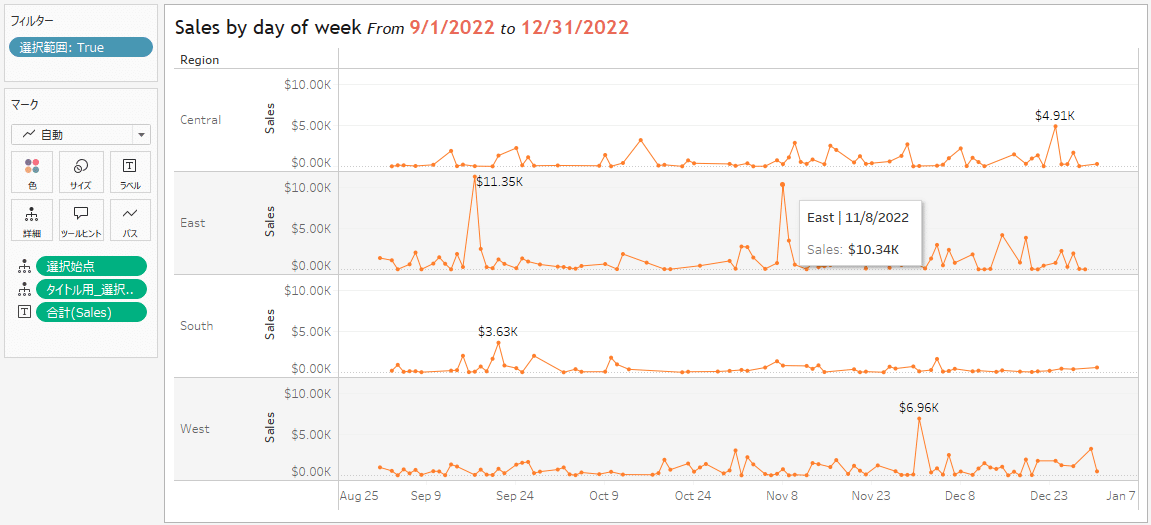
お手本のダッシュボードを触ってみると、棒グラフの上部の領域を触ってもツールヒントが表示されていることが分かります。これは上部の領域にもマークがあることを意味します。

この上部のマークを使ってアクションを行うことを考えます。
どのアクションを使う?
上部のブラシフィルターの選択で下の折れ線グラフをフィルターするというアクションを考えます。
ポイントとしてあるのが
1.下の折れ線グラフがブラシフィルターで選択した日付の範囲でフィルターされる
2.ブラシフィルターの棒グラフについて、選択された日付の棒グラフに色がつく
3.下の折れ線グラフのタイトルに選択した期間を表示する
があります。
真っ先に思いつくのはフィルターアクションかなと思いますが、フィルターアクションで実装した時に2、3を実現するのが難しいことが分かります。
そのため、別のアクション方式の検討が必要です。
選択状態が邪魔?
通常、ワークシート内のマークを選択すると、そのマークが選択しっぱなしになります。

このままでは選択した月の月次売上が確認できません。
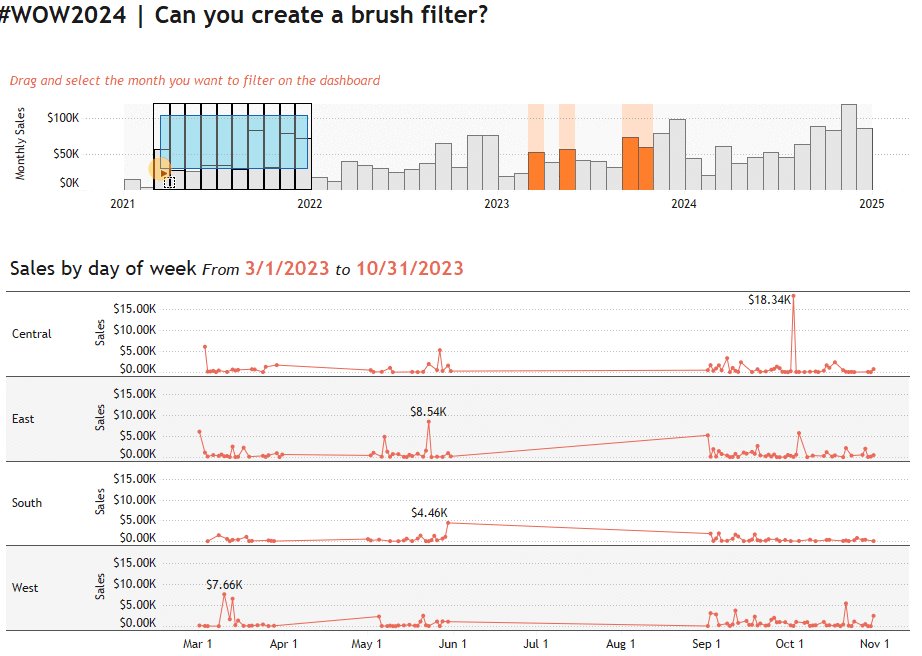
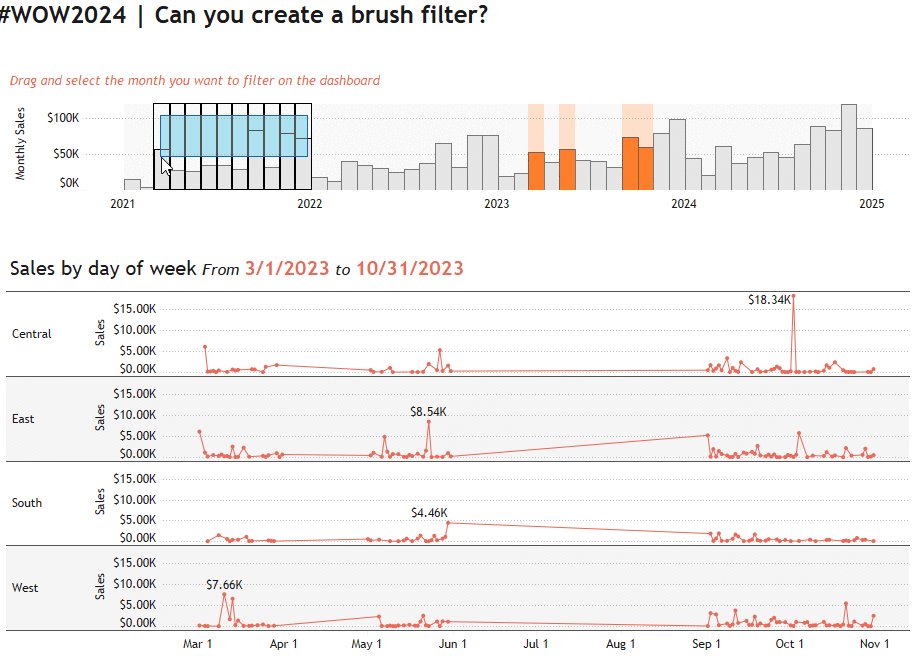
お手本のダッシュボードは選択してもこのようにならずすんなりと棒グラフが確認できます。どう設定すれば良いでしょうか?
期間の日付
折れ線グラフには選択した期間を表示するという要件があります。
月ごとの選択をするのでパラメーターにしてもセットにしても日付は月で丸まった、つまり1日の日付になっております。
始点はその日付そのままで良いのですが終点は月末にしなければならないのでちょっとした計算が必要となります。
必要な書式設定
今回書式設定を合わせるということで、いくつかワークシート設定にポイントがあります。これらを実施する方法を理解しておきましょう。
・折れ線グラフに黒丸付け
・折れ線グラフで選択範囲内で最も高い売上の月にその売り上げを表示
・地域毎に縞模様
・英語形式の日付
関連Tips
選択しやすい棒グラフの作り方
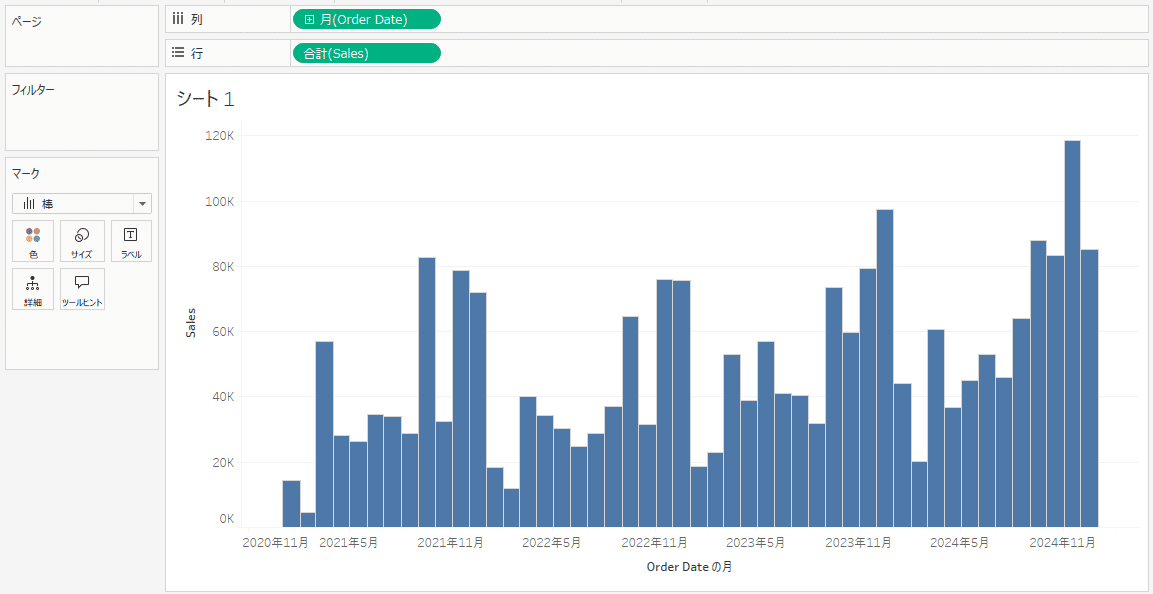
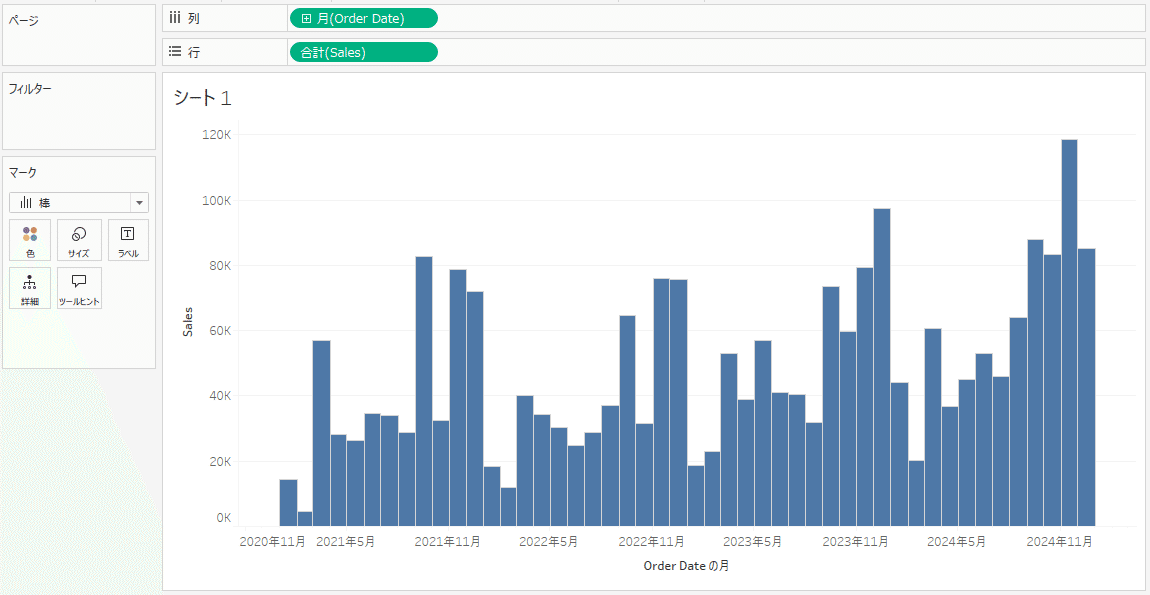
棒グラフを作成します。

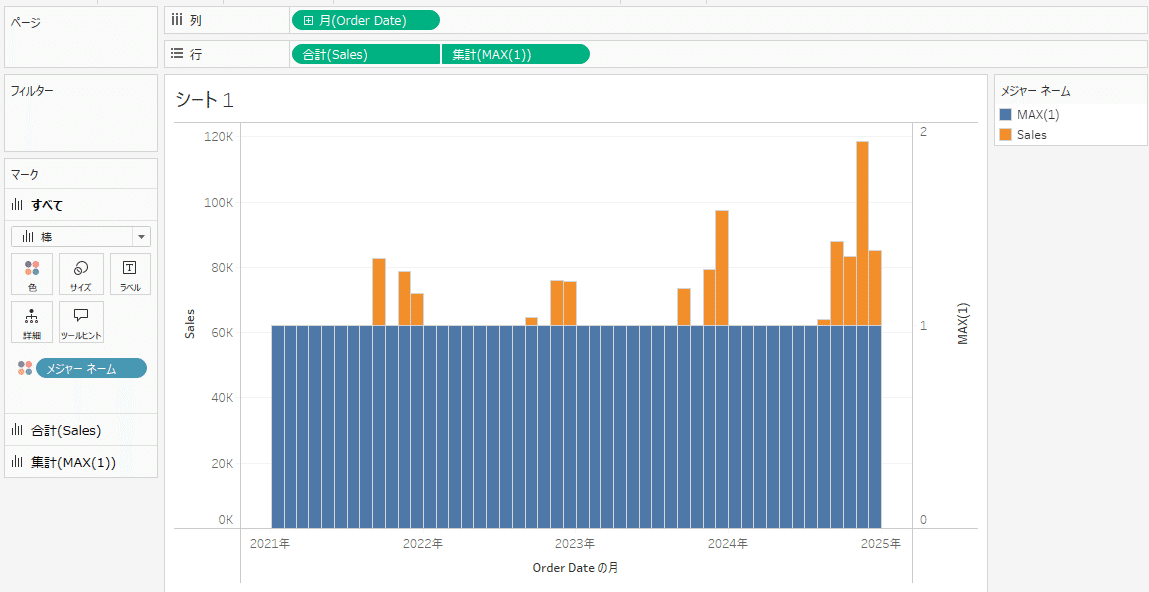
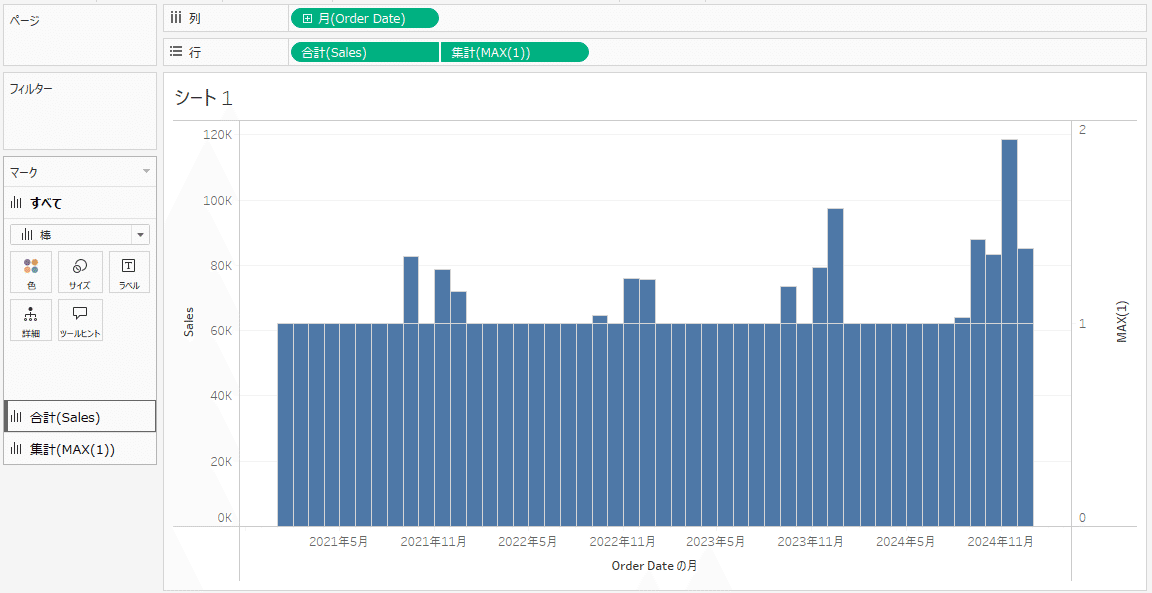
行に定数を追加して二重軸に設定する。今回はMAX(1)に設定。

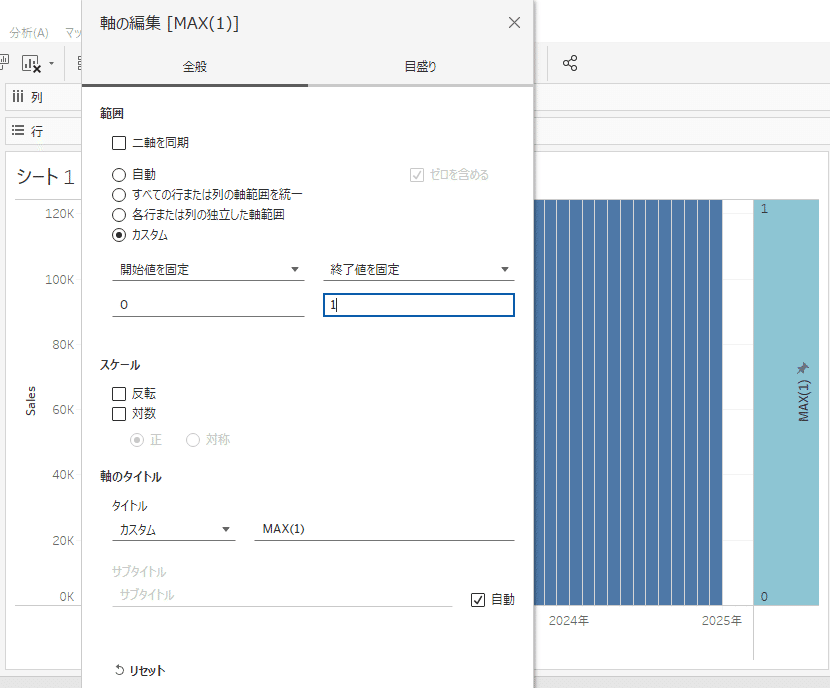
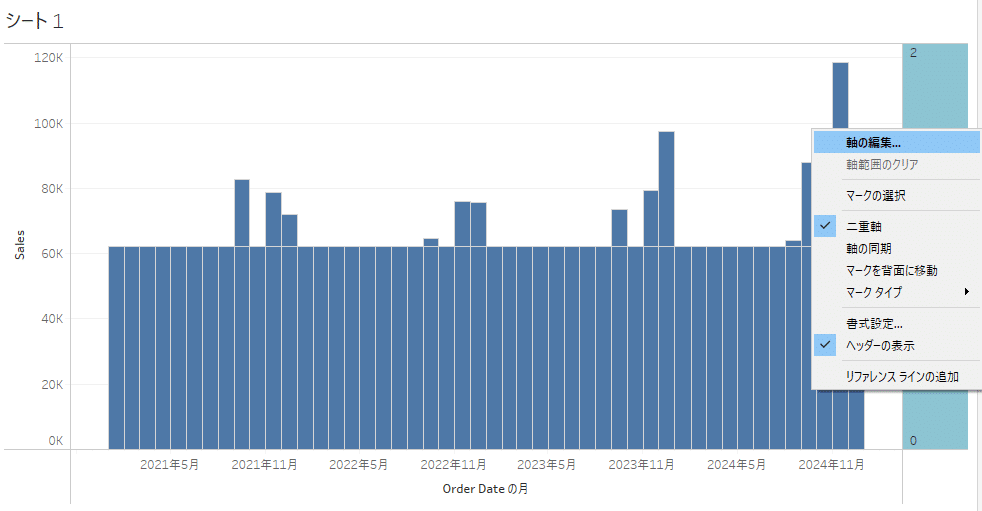
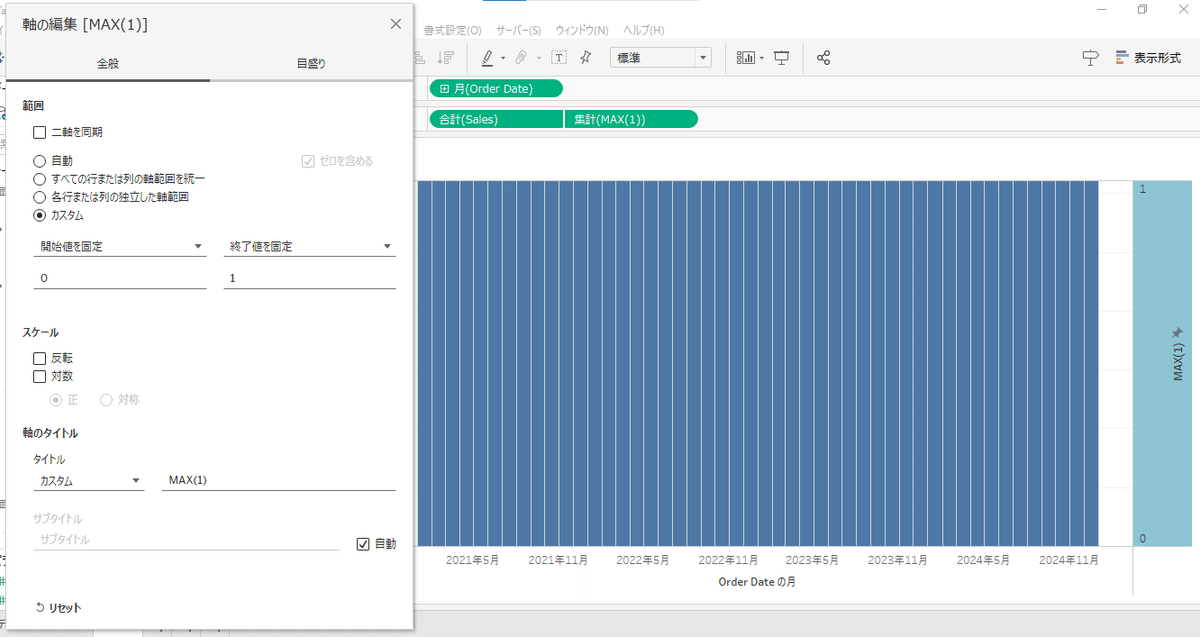
MAX(1)の軸を編集。開始値を0、終了値を1に設定する。

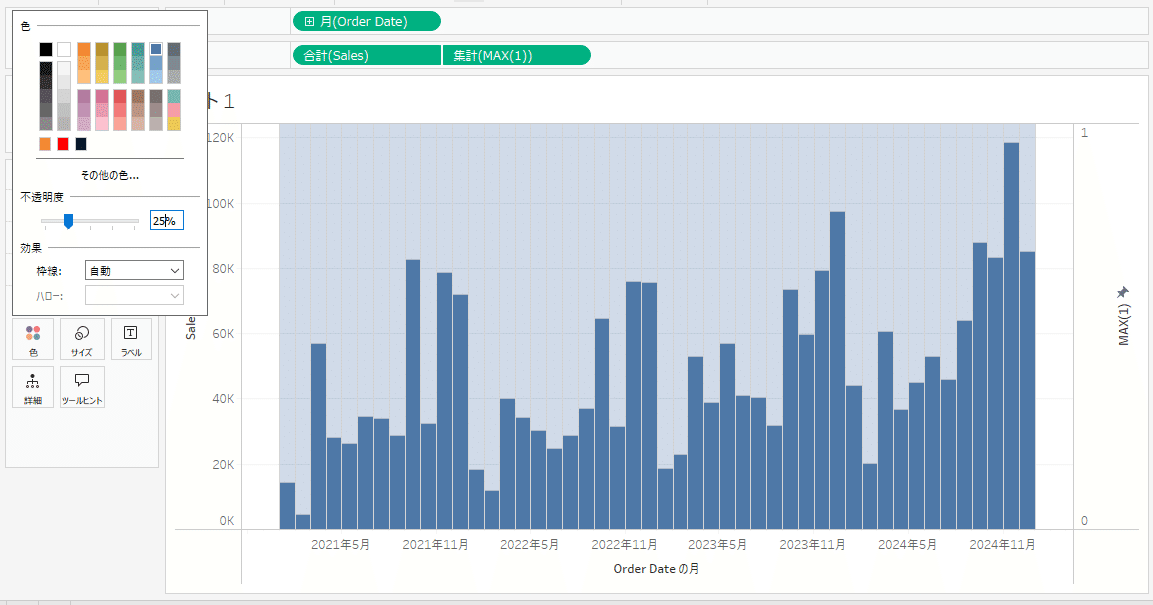
MAX(1)の色の不透明度を下げる。

MAX(1)のツールヒントに棒グラフで使用する値と同じものを配置する。
これで完成。

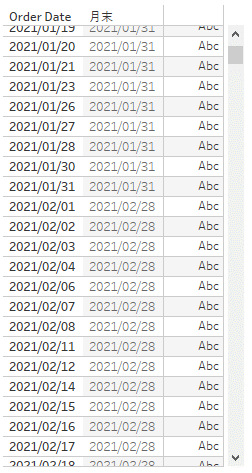
月末の日付の取得
データ内にある日付に対して、その日付の月の月末を取得する方法を考えます。
基本的な方針としては
1.その日付を月に丸める(1日にする)
2.月に丸めた日付に1ヵ月加算する
3.1ヵ月加算した日付から1日減算する
というステップで実現可能です。
以下の計算フィールドで対応可能です。
//1日減算する
DATEADD("day",-1,
//1ヵ月加算する
DATEADD("month",1,
//月単位に丸める
DATETRUNC("month",[日付])
)
)
アクションの選択解除
WOW2024 Week38と同様の実装をします。解説は38のものと同様です。
(参考:WOW2024 Week 38 の解説~Tipsと手順~)
アクションを連続で発生させるためには、マークに対してすこし特殊なアクションの設定を行うことで実現が可能です。
(参考:【Tableau】クリックした際の選択状態を自動で解除する)
まず初めに、以下2つの計算フィールドを作成します。
Dummy TRUE
TRUEcopy
Dummy FALSE
FALSEcopy
2つの計算フィールドをボタンに配置します。

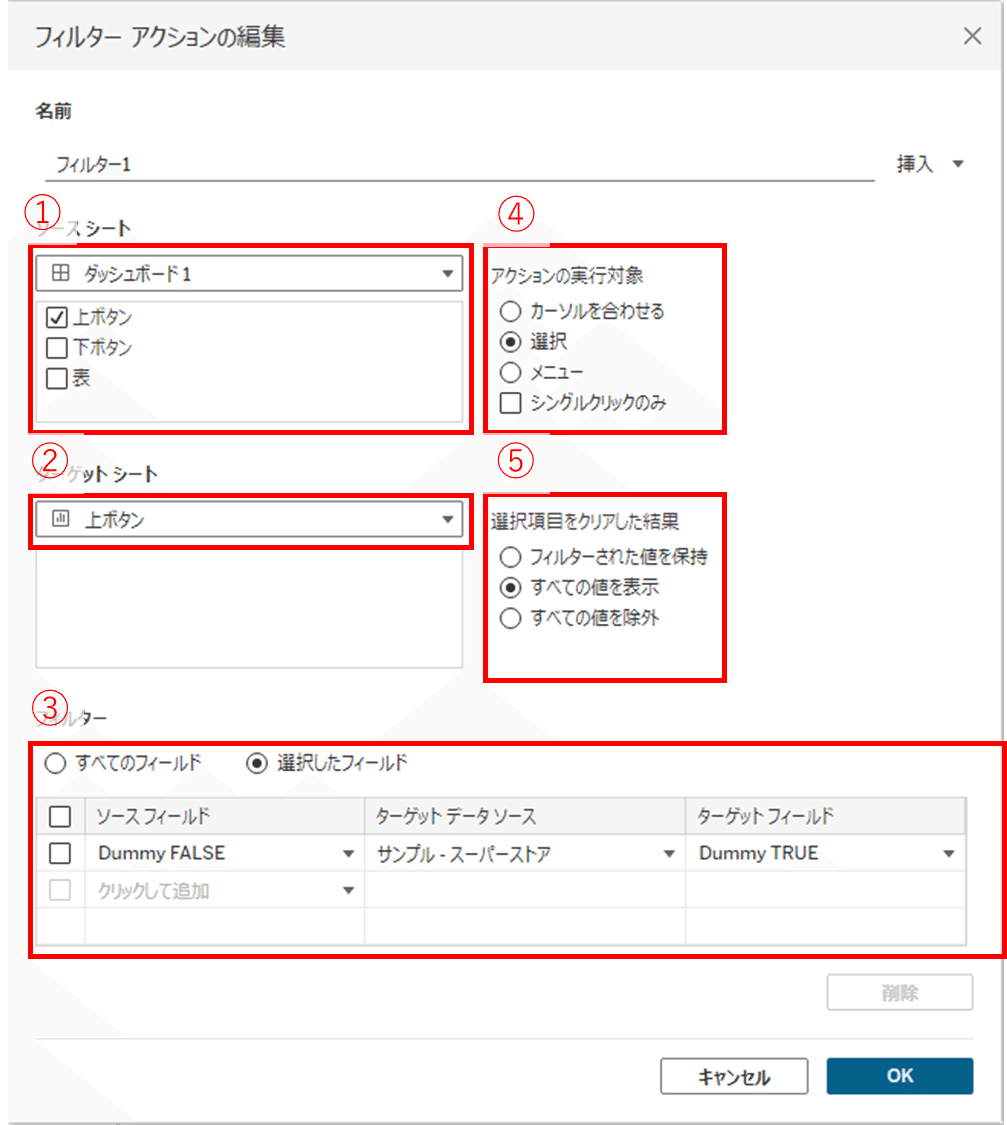
ダッシュボード編集画面に移ります。フィルターアクションを作成し、以下のように設定します。ちょっとややこしいので要注意!
①ソースシートをダッシュボード内のボタンのワークシートに設定する。
②ターゲットシートはプルダウンからそのボタンのワークシートに設定する。(ダッシュボード内からチェックではなく、プルダウンでワークシートを選ぶこと)
③フィルターは「選択したフィールド」に設定し、ソースフィールドを”Dummy FALSE”、ターゲットフィールドを"Dummy TRUE"に設定する。
④アクションの実行対象を「選択」に設定する。
⑤選択項目をクリアした結果を「すべての値を表示」に設定する。

下ボタンも同様に設定します。ボタン1つに対して1アクション必要です。
これで連続でボタンが押せるようになります。
今回作成するフィルターに対してもこの設定を行うことで選択されっぱなしになることなくブラシフィルターを実現することが可能です。
作成手順(てっしんの場合)
作成方針
今回、パラメーターアクションを使用してフィルター範囲の指定を行おうと思います。
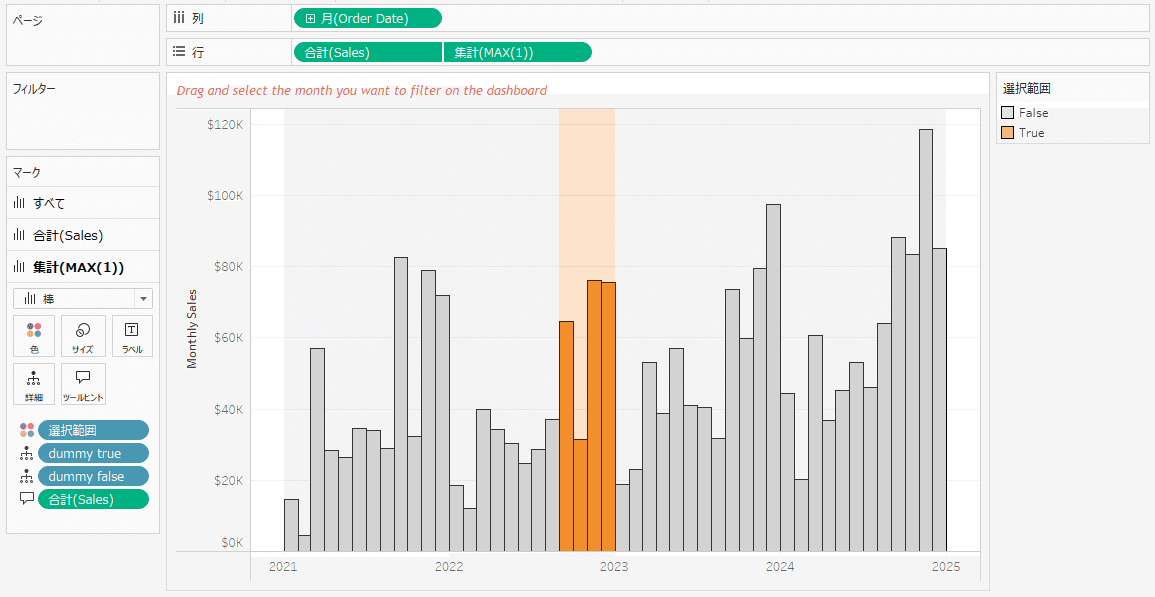
ブラシフィルターの作成
列にOrder Dateを連続の月、行にSalesの合計、マークを棒に設定。

行にMAX(1)を配置し二重軸に設定する。色に配置されたメジャーネームは除去する。

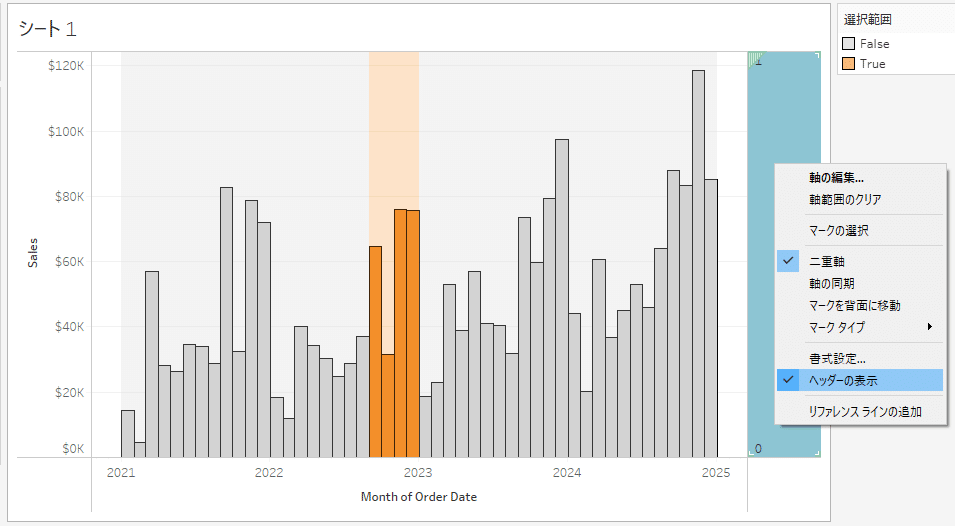
MAX(1)の軸を右クリックし、軸の編集を設定。

範囲をカスタムに設定し、開始値を0、終了値を1に設定する。

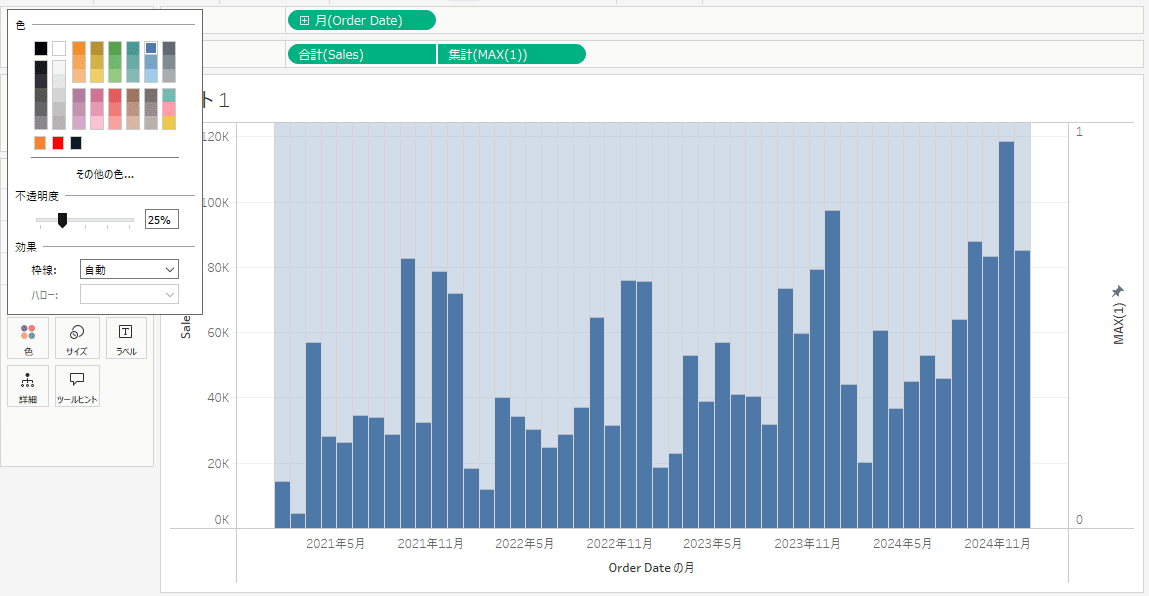
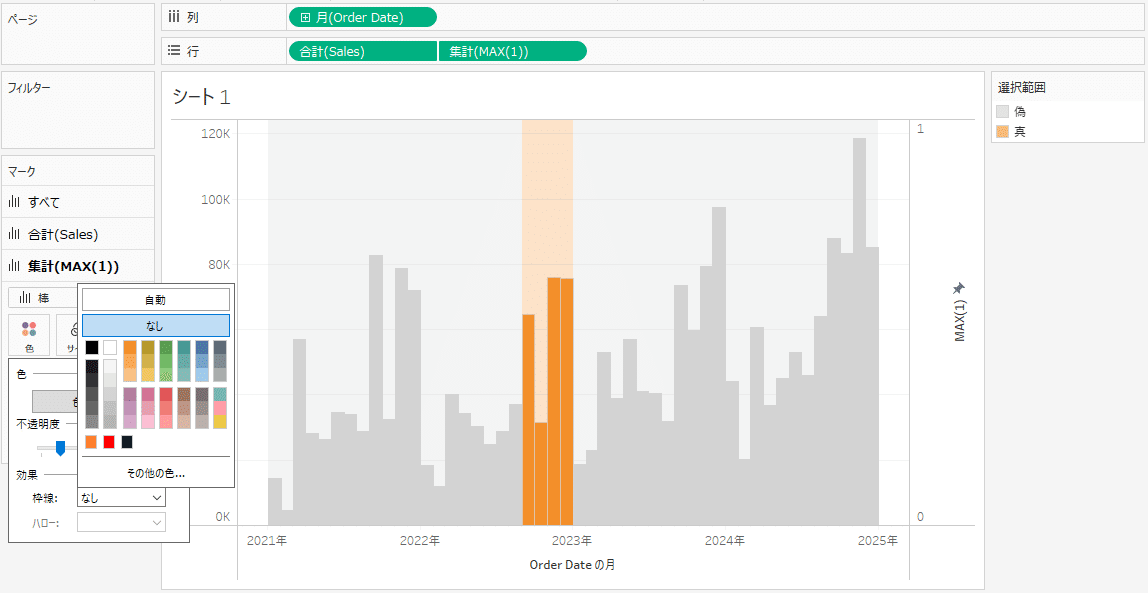
MAX(1)の色の設定から不透明度を25%に設定する。

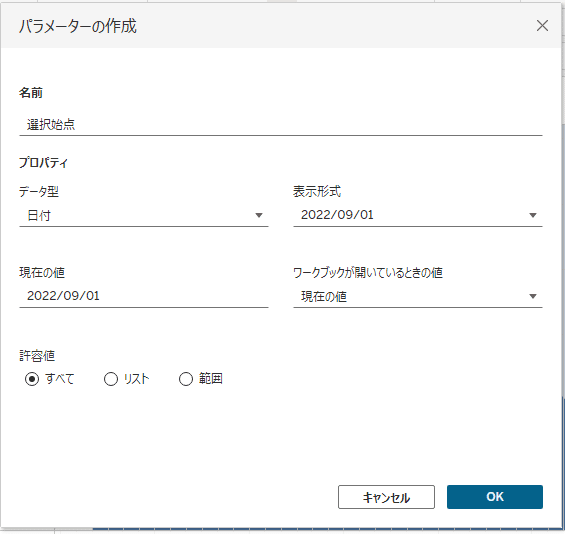
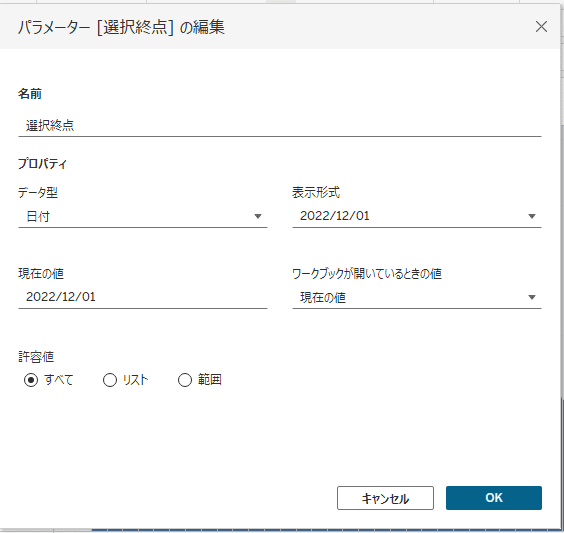
パラメーター「選択始点」「選択終点」を作成する。データ型は日付に設定する。


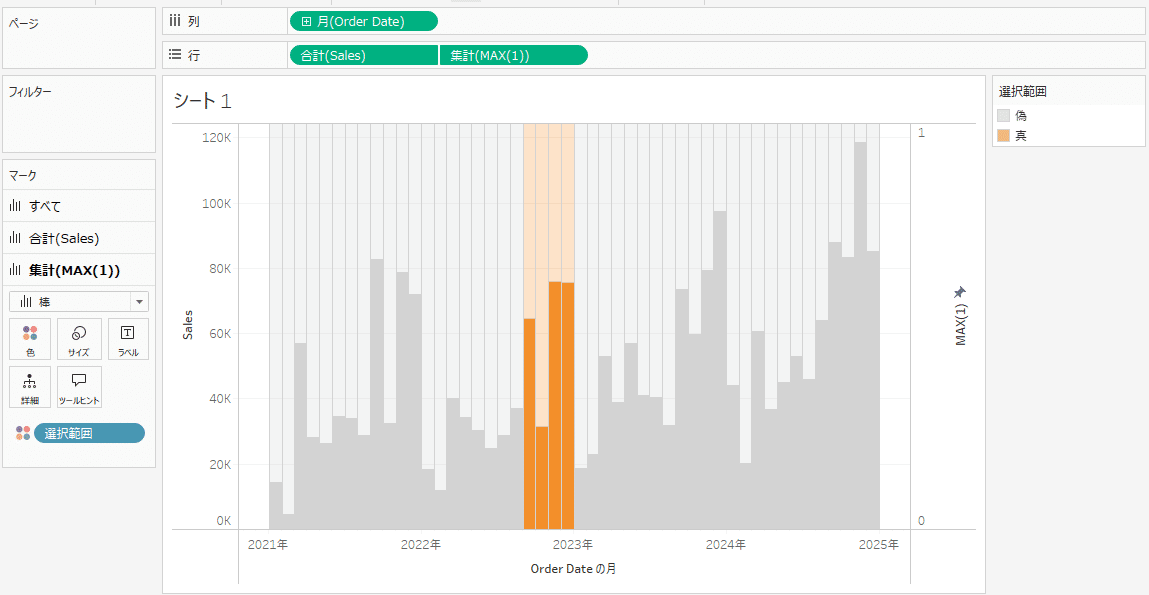
計算フィールド「選択範囲」を作成
[選択始点]<=DATETRUNC("month",[Order Date])
AND
[選択終点]>=DATETRUNC("month",[Order Date])「選択範囲」を色に配置し、真偽で色を設定する。

MAX(1)の色から、枠線を削除する。

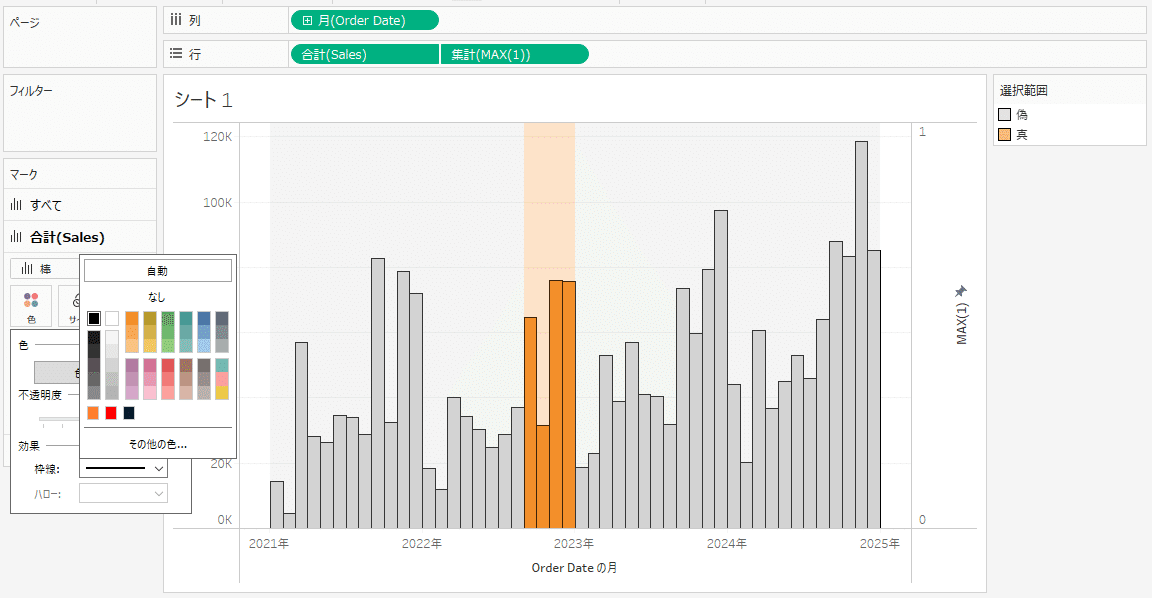
Salesの合計の方は枠線を黒に設定する。

計算フィールド「dummy true」「dummy false」を作成する。
dummy true
truedummy false
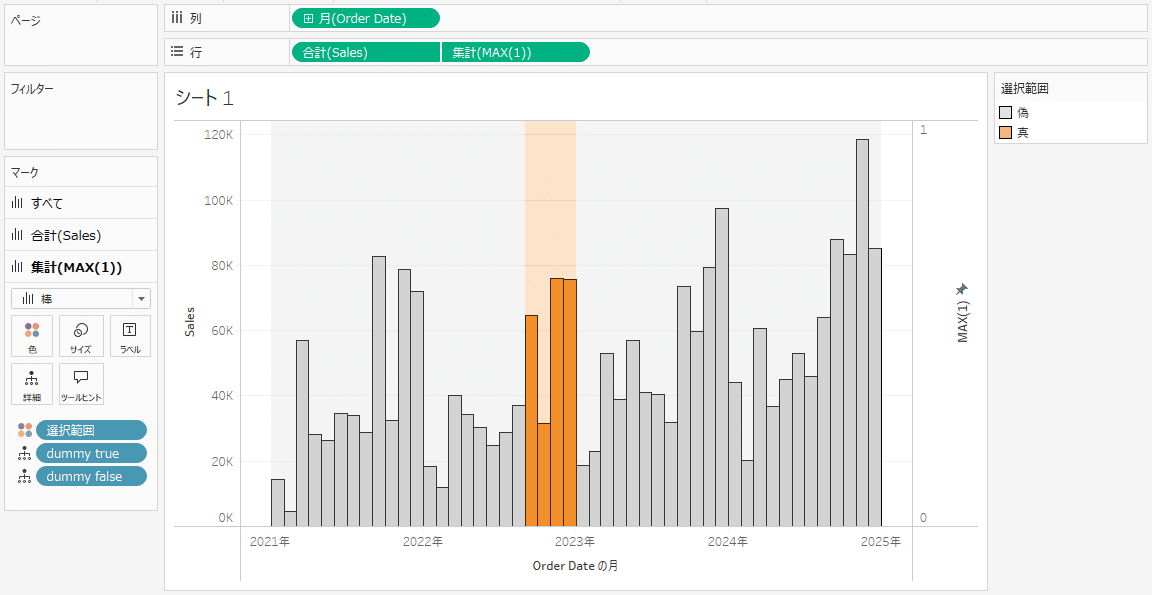
falseMAX(1)の詳細に「dummy true」「dummy false」を配置する。

MAX(1)のツールヒントに合計(Sales)を配置し、ツールヒント内を以下のように設定する。
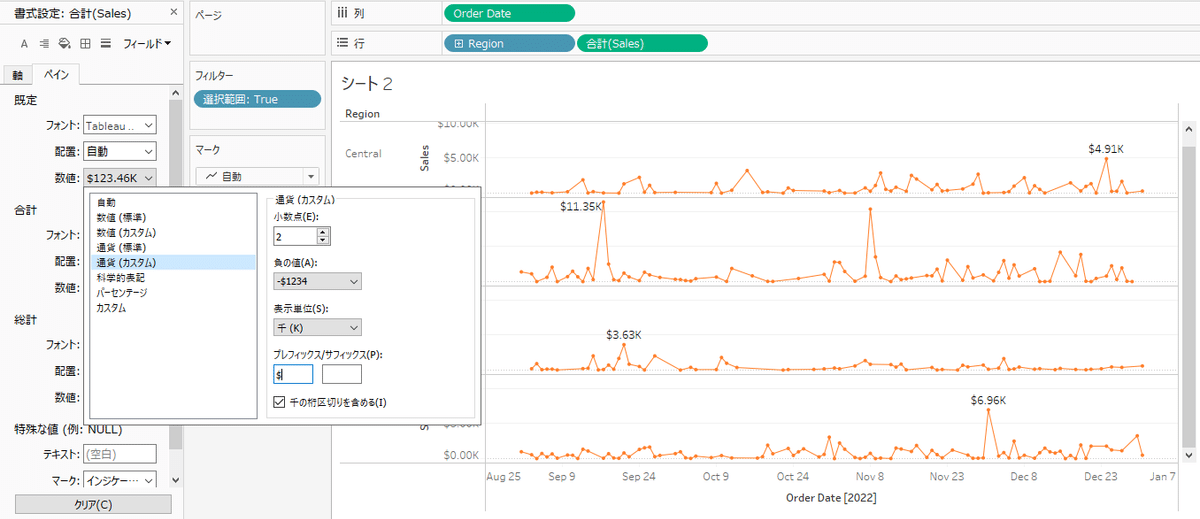
<月(Order Date)> | <合計(Sales)>金額の形式を設定する。
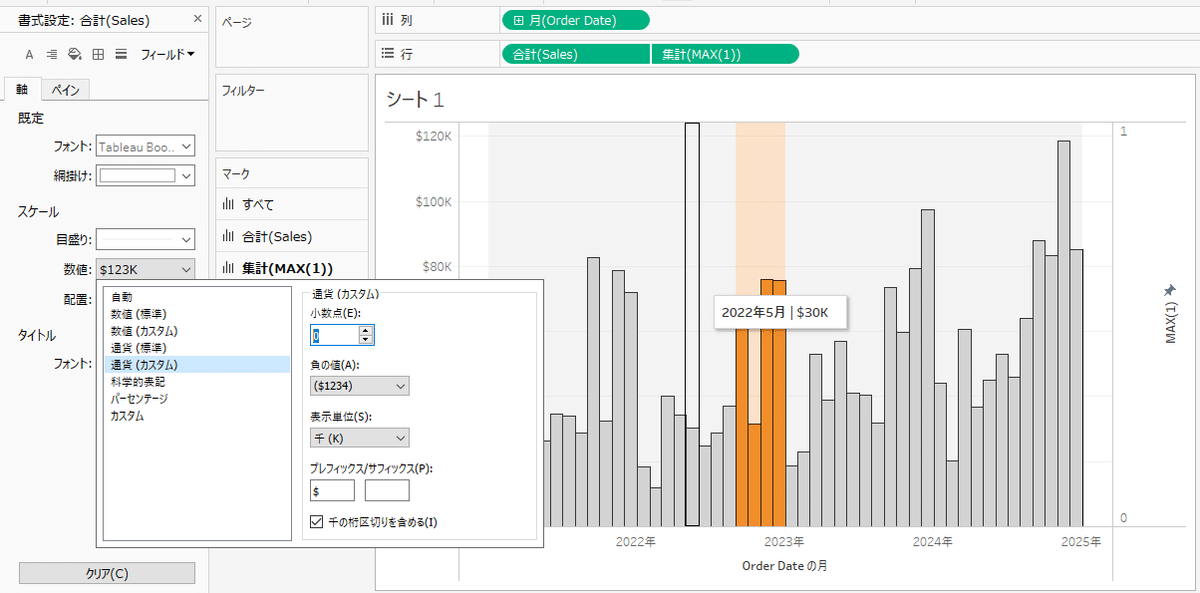
ツールヒントにある合計(Sales)を右クリックし、軸の書式設定を行う。
通貨(カスタム)を設定し、小数点を0、表示単位を千(K)、プレフィックスに$を設定する。

日付の形式を変更する。
ファイル→ワークブック ロケール→その他→英語(アメリカ合衆国)に設定。


MAX(1)はヘッダーの表示のチェックを外す。

軸ラベル、タイトルをお手本に合わせる。

完成。
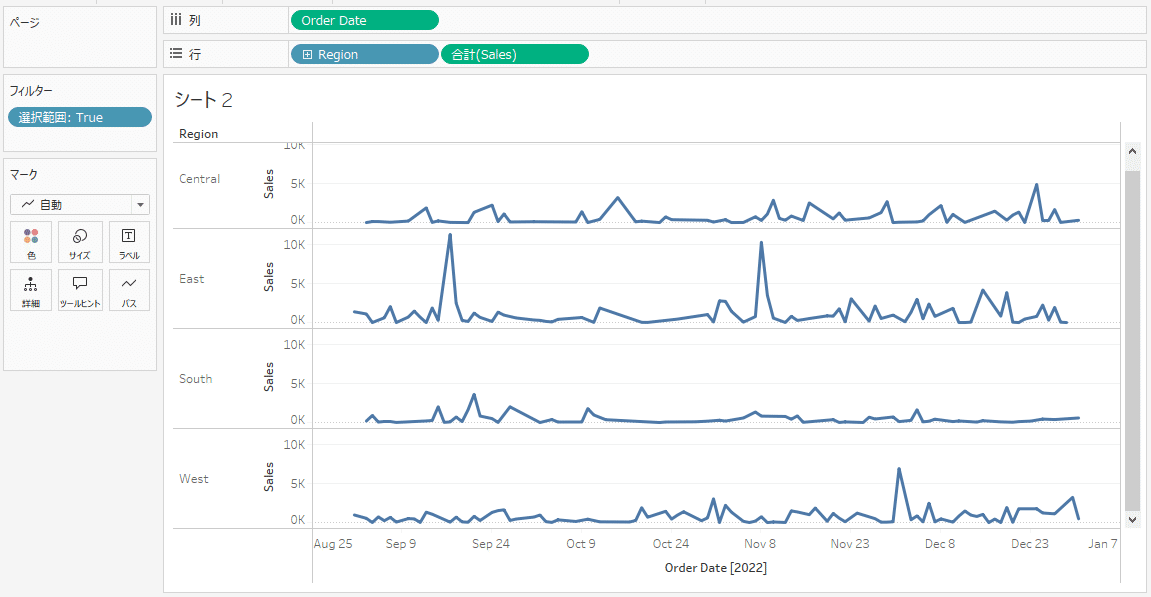
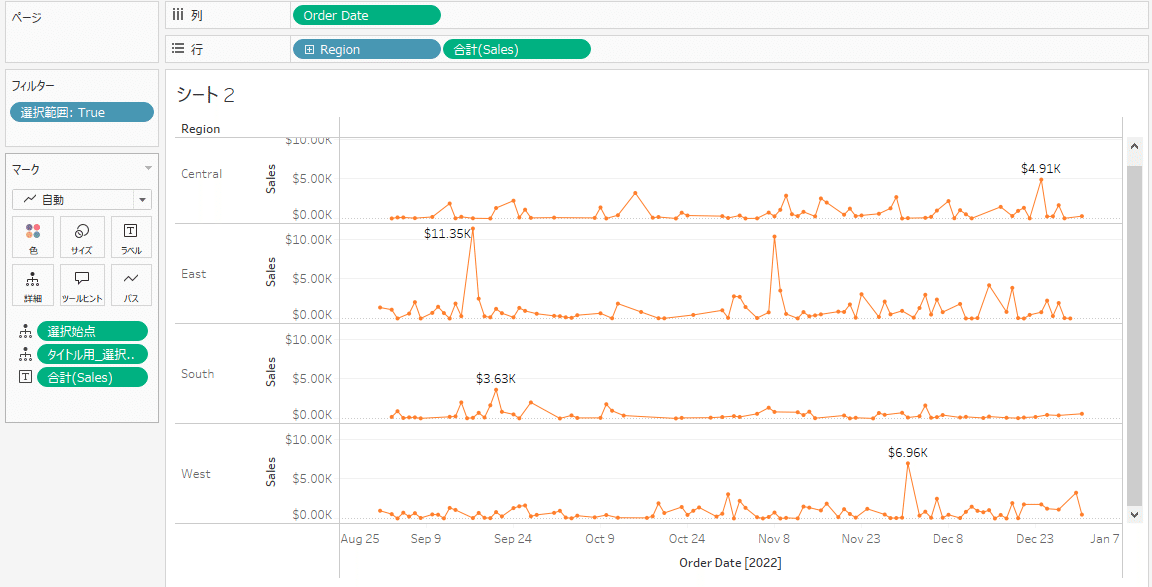
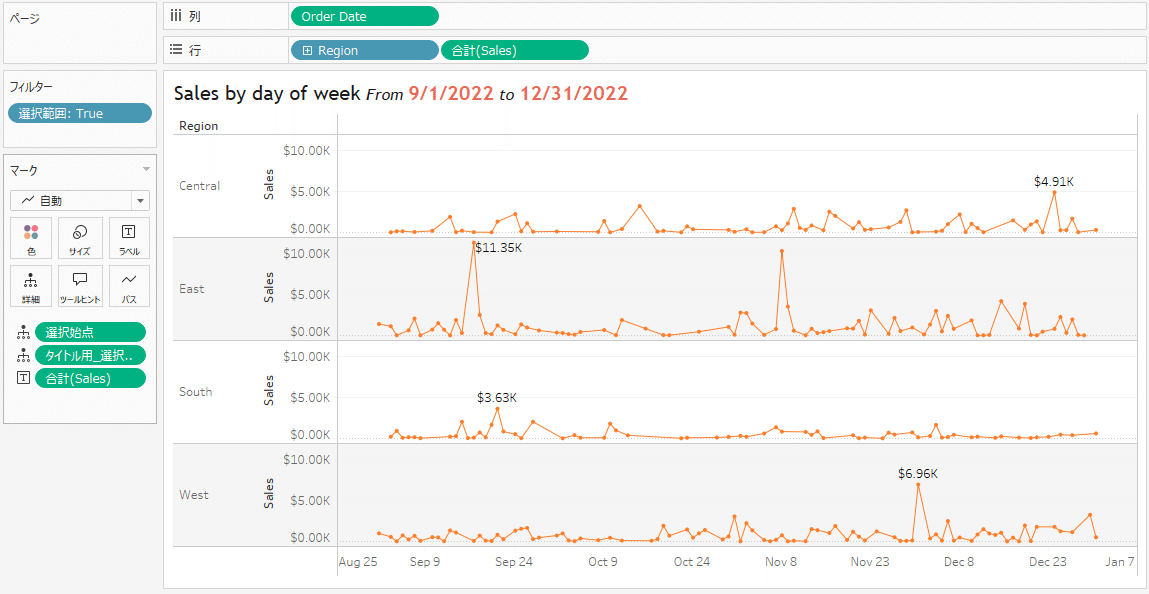
地域別売上折れ線グラフの作成
列にOrder Dateを連続の正確な日付に、行にRegionとSalesを、フィルターに選択範囲をそれぞれ配置する。

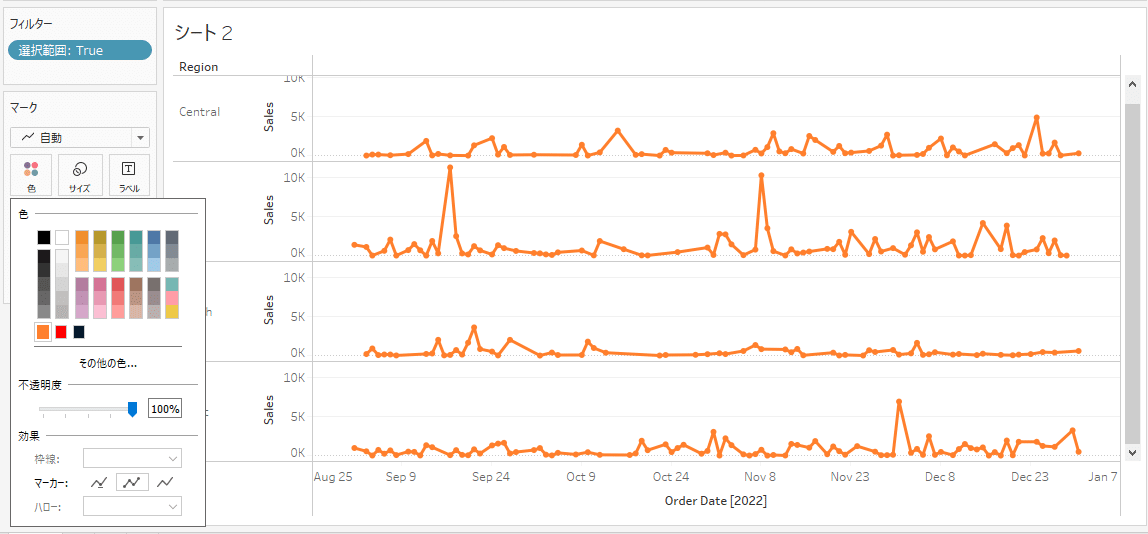
色をオレンジに変更し、マーカーを真ん中の丸付きのものに設定する。

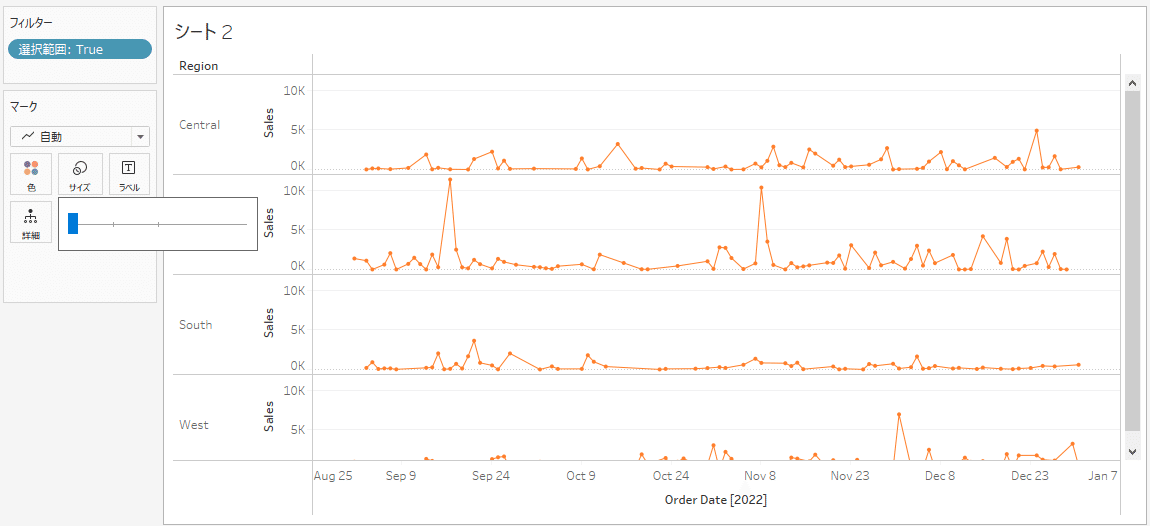
サイズは一番小さくする。

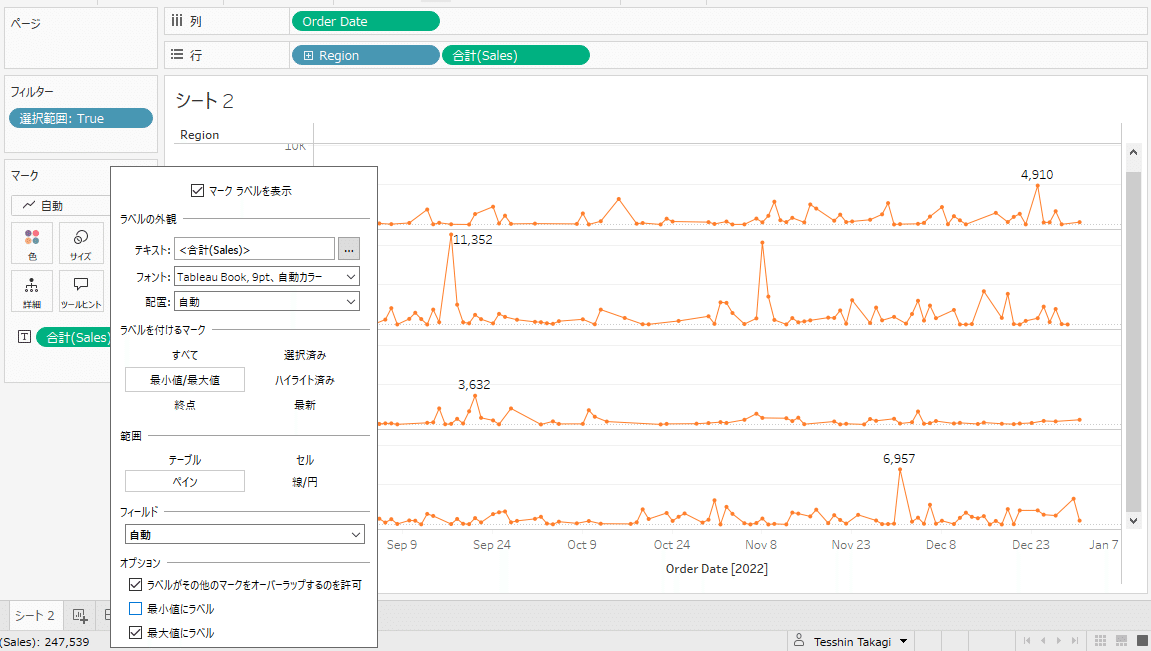
ラベルにSalesを配置。ラベルを付けるマークを最小値/最大値に設定し、オプションの最小値にラベルのチェックを外す。

合計(Sales)の書式設定を変更する。
軸・ペインともに通貨(カスタム)を設定し、小数点を2、表示単位を千(K)、プレフィックスに$を設定する。

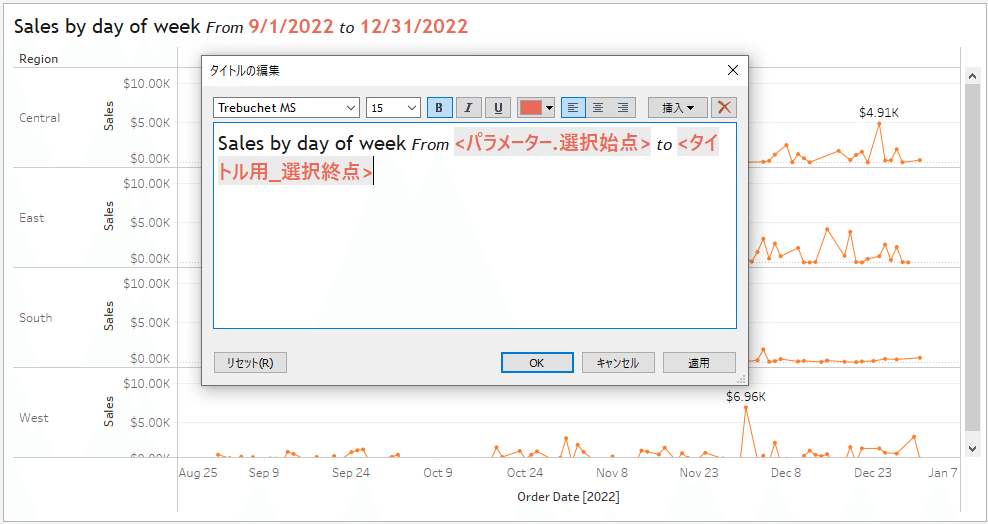
計算フィールド「タイトル用_選択終点」を作成。
DATE(
DATEADD("day",-1,
DATEADD("month",1,
DATETRUNC("month",[選択終点])
)))詳細に「選択始点」「タイトル用_選択終点」を配置する。

タイトルをお手本に合わせる。Fromの後をパラメーターの「選択始点」、toの後を「タイトル用_選択終点」に書き換える。

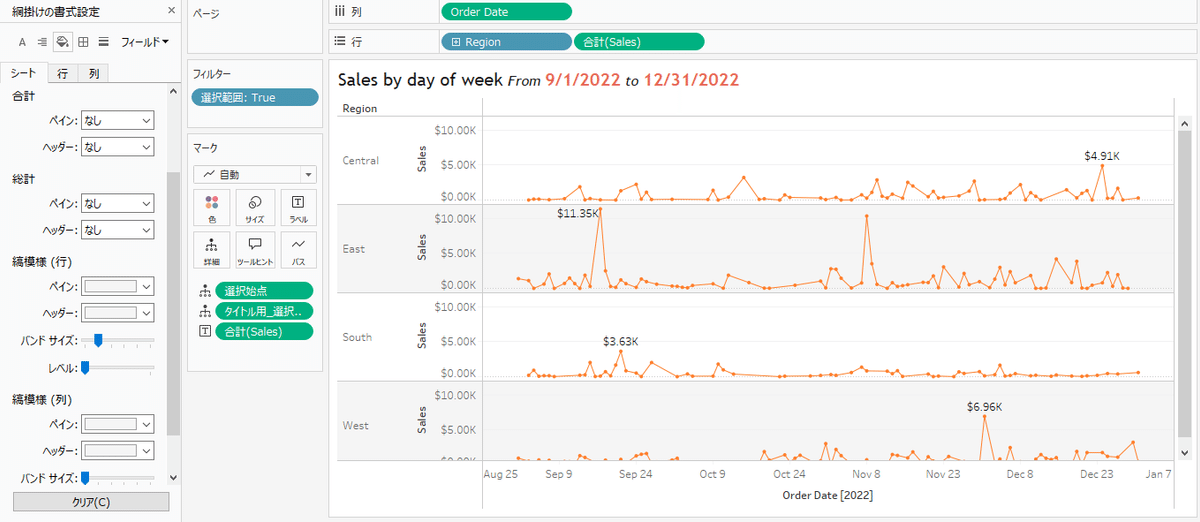
表の縞模様の設定をする。
メニューバー→書式設定→網掛けを選択。
縞模様(行)のバンドサイズを2番目に、レベルを一番左に設定する。

Regionのフィールドラベルは消す。

横軸のラベルを削除

ツールヒントを以下のように設定。
<Region> | <Order Date>
Sales: <合計(Sales)>
完成。
ダッシュボード作成
垂直コンテナを配置して2ワークシートを配置。

アクション設定
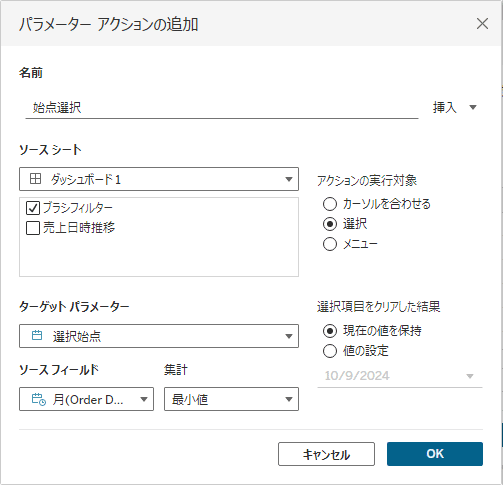
パラメーターアクションを設定する。
アクションの追加→パラメーターの変更を開く。
ソースシートを「ブラシフィルター」に、ターゲットパラメーターを「選択始点」、ソースフィールドを月(Order Date)にし、集計を最小にする。

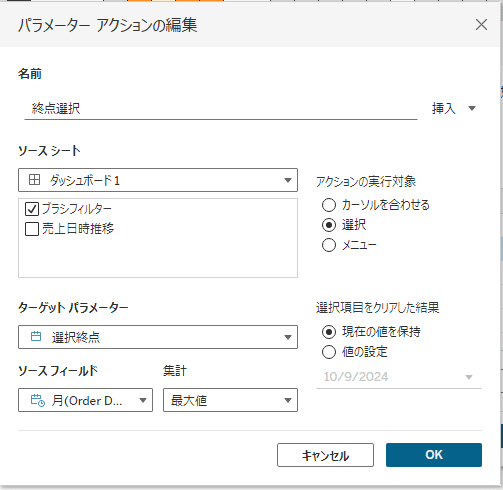
同様に終点のパラメーターアクションを設定する。集計は最大値にする。

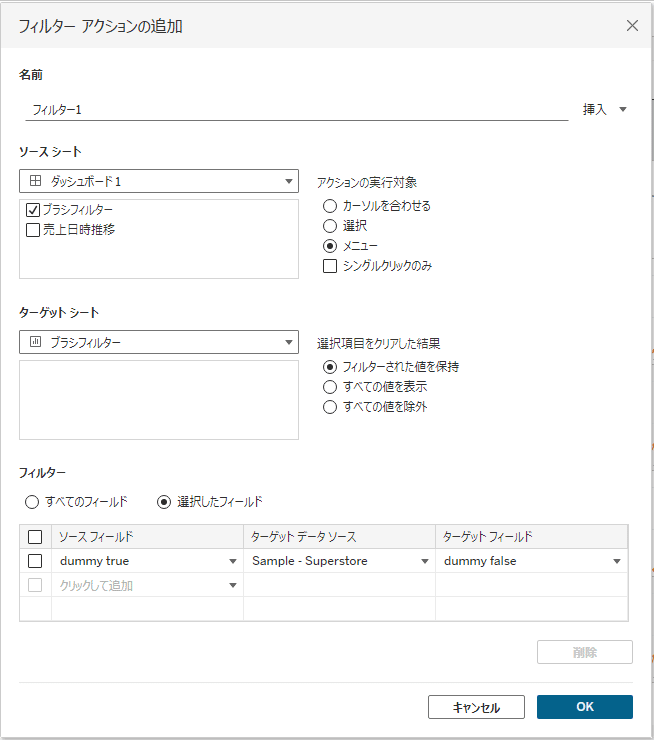
選択解除のアクションを設定する。
アクションの追加→フィルターを選択。
ソースシートをブラシフィルターにし、ターゲットシートをダッシュボードからワークシートのブラックシートに変更。
アクションの実行対象を選択、選択項目をクリアした結果をすべての値を表示に設定する。
フィルターは選択したフィールドに選択し、ソースフィールドを「dummy true」、ターゲットフィールドを「dummy false」に設定する。

完成。

以下パブリッシュしたダッシュボードとなります。
模範解答との差について
模範解答の実装を確認したところ、セットアクションを使用していました。
今回のパラメーターアクションのやり方でも要件は満たせている…と思っているのですが何か出来ていないことありましたらご指摘ください。
1つ見つけたこととして、ドラッグの領域が棒グラフにもかかった時の動作の違いがあります。
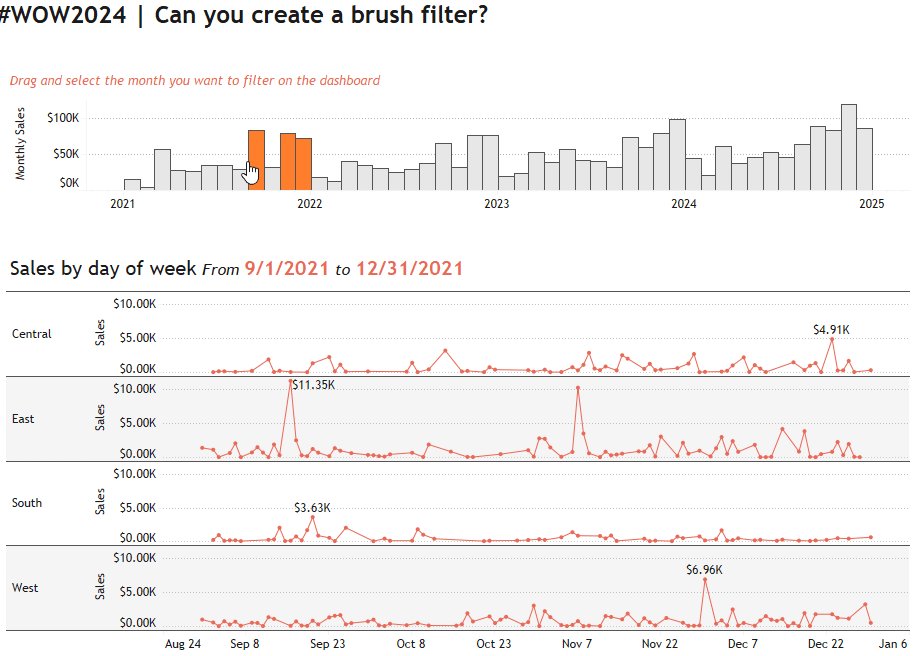
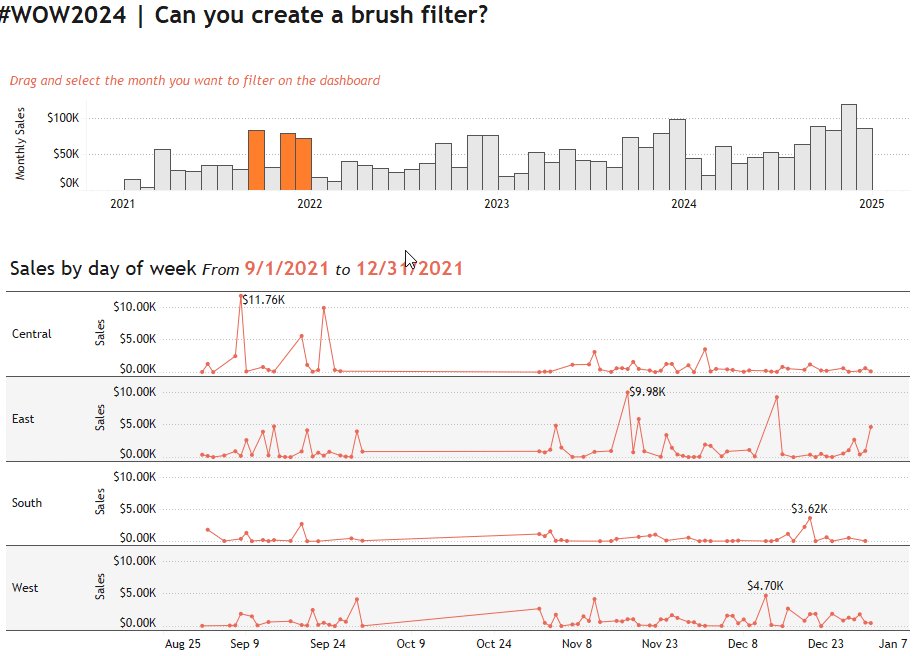
今回のパラメーターアクションの場合、範囲で指定しているので問題ないのですが、セットアクションの場合一部の棒グラフだけドラッグでかかると、売り上げが低くてドラッグにかからなかった月が非表示になるという動作が発生するようです。
模範解答のセットアクションの場合

今回作成のパラメーターアクション方式

今回作成したパラメーターアクション方式の方が操作上の都合は良さそうな気もしますが…何か見落としていたらご指摘いただけますと幸いです。
