
GASを使ってフォルダ内の変更をSlackに通知する②
こんにちは,テルです.
今回は,前回の記事で作ったスタンドアローンのプログラムを実際にあるフォルダに使っていくのを紹介します.要は使い方の記事です.
前回の記事はこちらです.
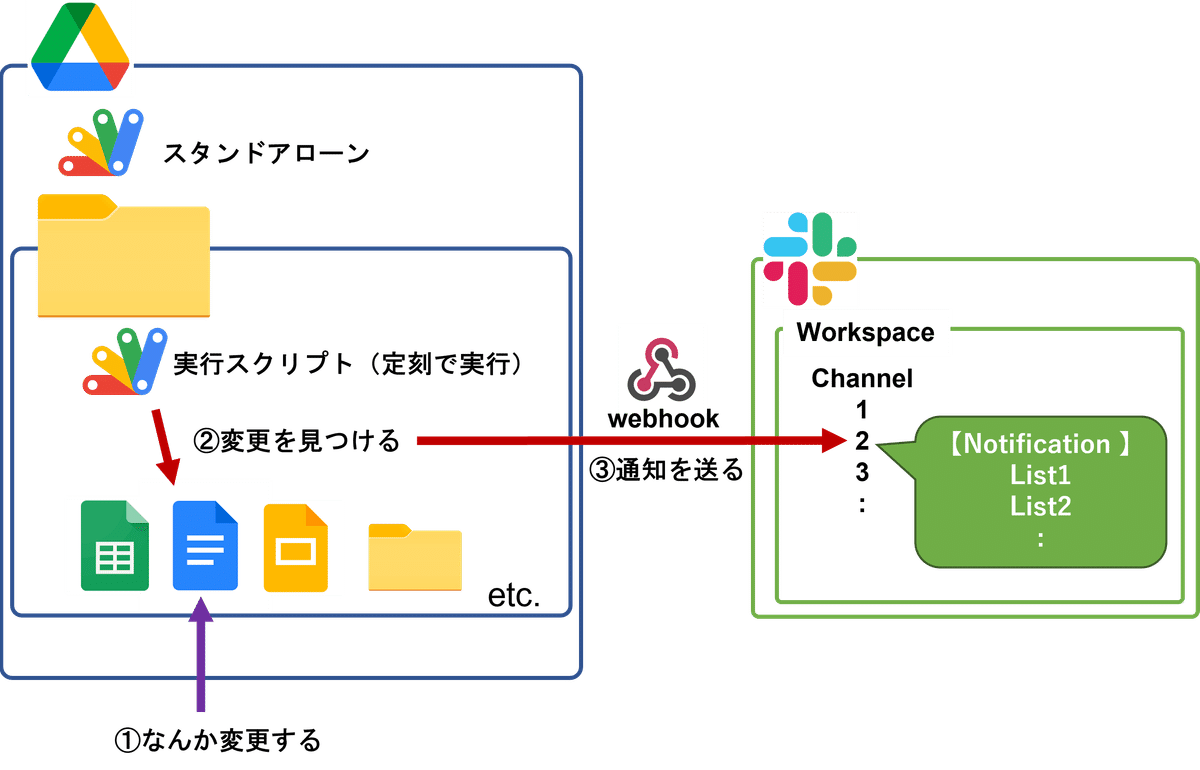
システムイメージ図をもう一度貼っておくと,こんな感じです.

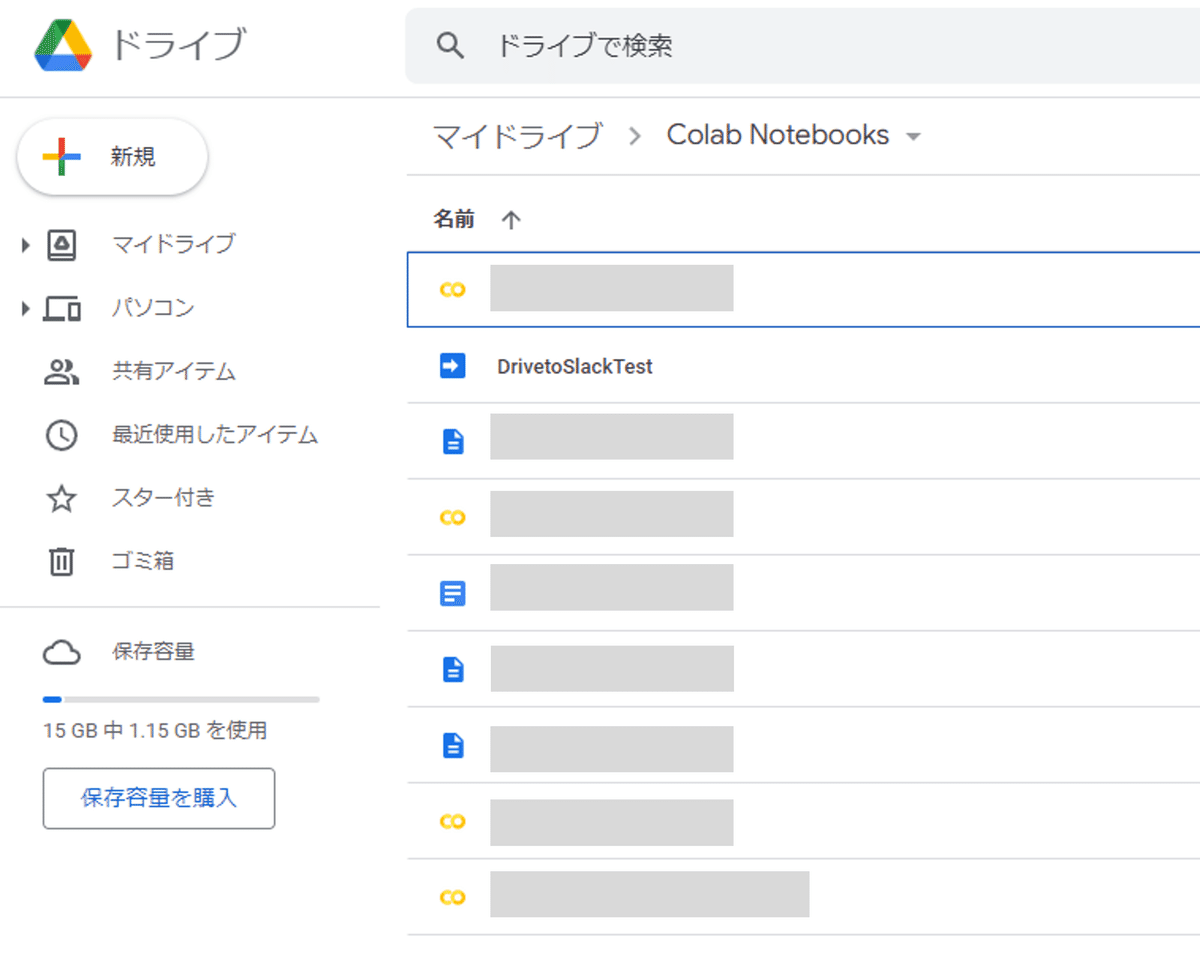
今回は,「実行スクリプト」としているものを作っていきますので,まずはプロジェクトを通知させたいフォルダに作ります.

スタンドアローンのスクリプトをライブラリとして持ってくる
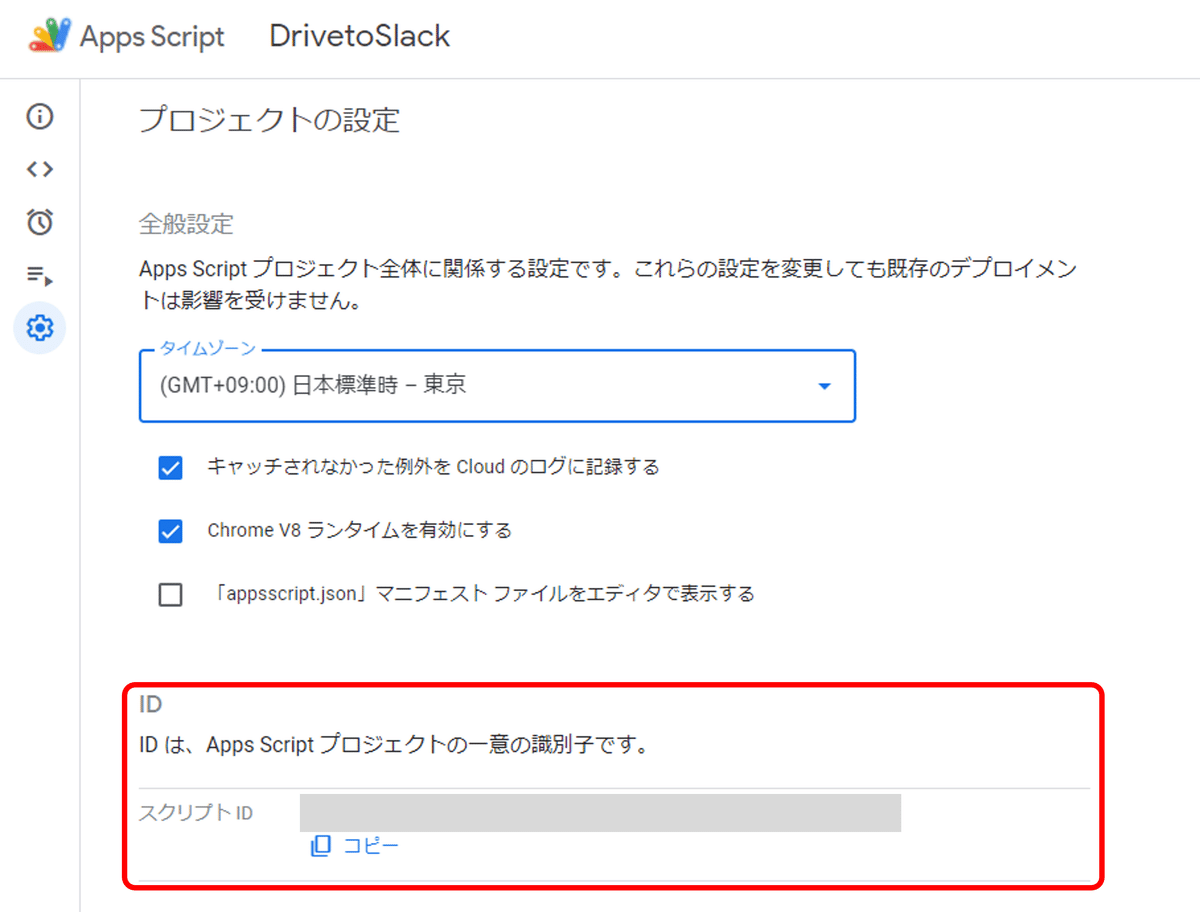
スタンドアローン側の「プロジェクトの設定」からIDをコピーしてきます.

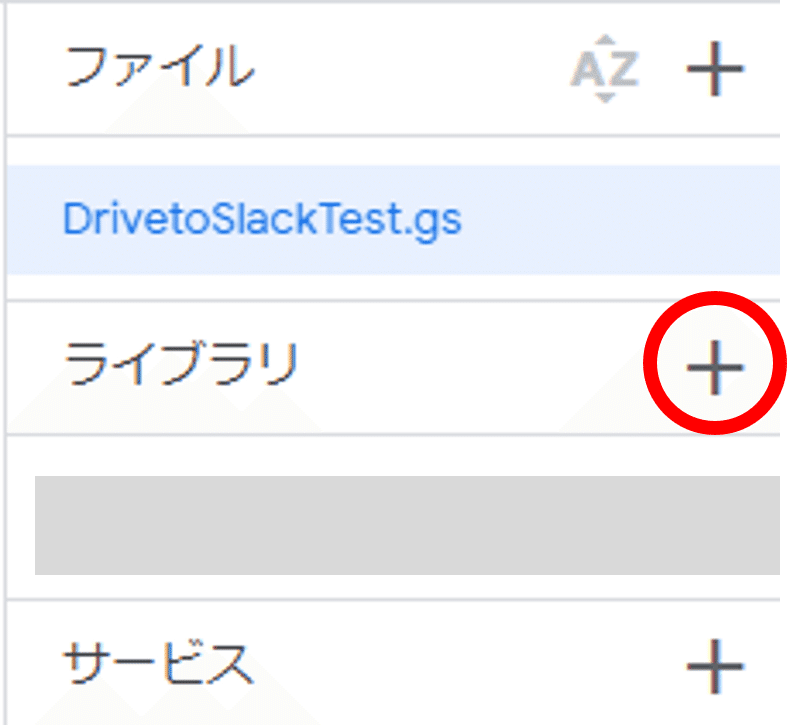
このIDを実行側のプロジェクトのライブラリにセットしていきます.「ライブラリ」横の「+」を押して,先のIDを入れて検索します.
検索の結果,スタンドアローン側のプロジェクト名「DrivetoSlack」が「ID」のところに表示されれば「追加」を押しましょう.悩みなく.


実行スクリプトを書く
こちらのスクリプトで書く内容は2つです.
通知時間設定
DrivetoSlackで作ったmain関数を実行する関数
使いまわす予定なので,「スクリプトプロパティ」という神設定があるので,それを使います.
これでプログラムをコピペして,GUIでスクリプトプロパティだけ設定して使える.よし.
設定するスクリプトプロパティは以下の3点です.
通知時間の設定(24時間表記)
ドライブ内の対象のフォルダURL
Slackの通知先チャンネルのWebhook URL
Slackのwebhook URLは以下の記事を参考に取ってきましたので,分からなければこちらの記事をご一読ください.
また,スクリプトプロパティで設定していますが,別に直接URLを入力しても問題ありません.
//スクリプトプロパティで通知時間と通知先,フォルダを設定する
//通知時間の設定
function timeTrigger() {
const functionName = 'slackNotify';
const trigger = new DrivetoSlack.trigger(functionName);
const date = new Date();
const time = PropertiesService.getScriptProperties().getProperty('TIME');
date.setHours(...time.split(':'));
trigger.
delete().
createTimeBased(date);
}
//共有フォルダに変更があればSlackに通知を送る関数を実行します.
function slackNotify() {
const folderUrl = PropertiesService.getScriptProperties().getProperty('FOLDERURL')
const webhookUrl = PropertiesService.getScriptProperties().getProperty('CHANNELURL');
DrivetoSlack.main(folderUrl, webhookUrl);
}実行スクリプトを起動するトリガーを設定する
前回の記事で言う,2つ目のトリガーです.今回はGUIで設定します.
例えば,10時に通知が来てほしいのであれば,timeTrigger関数を毎日「9時~10時」の間に実行してもらいましょう.そうすれば10時ピッタリに通知してくれるはずです.
また,トリガーの消去はプログラムで設定しているので,たぶん消してくれるんじゃないかと思います.

試運転してみる
準備は整いました.プログラムを実行してみます.
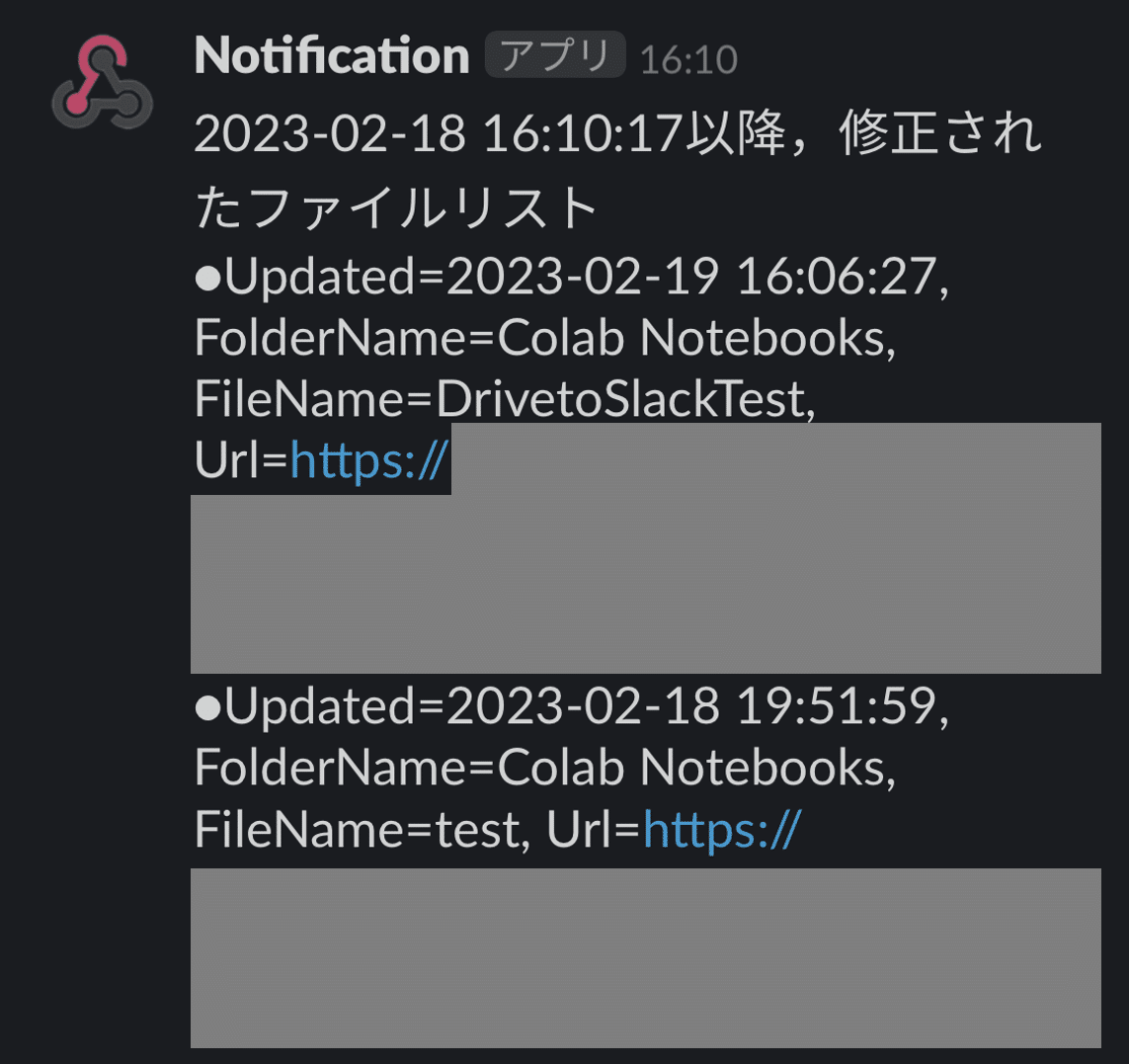
今回は都合上,16時10分の通知としました.
上手く動いていれば,以下のような感じで,何が変更されたかが通知されます.よかったよかった.

おわり
以上で,毎日決まった時間に,変更があったファイルを通知してくれます.
ありがたや~
2つの記事に渡ってご覧になってくださった方,本当にありがとうございます.
それではまた
