
Shopifyテーマファイルをローカル環境で編集するための方法
こんにちは。
Shopifyについて勉強したことを備忘録としてまとめます。
今回はTheme kitを使ったローカル環境でのテーマファイル編集方法について説明します。
■前提条件
・Mac環境
■事前準備
Theme Kitをインストールするための事前準備です。
「Homebrew」と「Xcode」のインストールが必須です。
・Homebrewのインストール
・Xcodeのインストール
・HomeBrewのインストール
下記のサイトを参考にHomeBrewをインストールしてください。
・Xcodeのインストール
(1)ターミナルで以下のコマンドを実行します。
xcode-select --install![]()
(2)ポップアップ画面が表示されるので、「インストール」を選択します。

(3)使用許諾の確認画面で「同意する」を選択します。

(4)「完了」を選択します。

以上でXcodeのインストール完了です。
■ステップ1:Theme Kitをインストール
(1)ターミナルで以下のコマンドを実行します。
Homebrewにshopifyのリポジトリを追加します。
brew tap shopify/shopify(2)ターミナルで以下のコマンドを実行します。
shopifyリポジトリからThemekitをインストールします。
brew install themekit以上でTheme Kitのインストール完了です。
■ステップ2:shopifyストアとTheme Kitを接続するパスワードの取得
パスワードを取得する方法は、下記の2パターンあります。
⬜️プライベートアプリを作成するパターン
⬜️Shopify公式アプリ(ThemeKitAccess)を利用するパターン※推奨
各パターンの手順を説明しますね。
■プライベートアプリを作成するパターン
(1)管理画面の左メニューから「アプリ管理」をクリックし、アプリ管理画面でページ下部にある「プライベートアプリを管理する」を選択します。

(2)「プライベートアプリの開発を有効にする」を選択します。

(3)全てチェックをつけて「プライベートアプリの開発を有効にする」を選択します。

(4)「プライベートアプリを作成する」を選択します。

(5)「アプリの詳細」の項目で、アプリ名とメールアドレスを入力します。

(6)「Admin API」の項目で、テーマを「読み取りおよび書き込み」に変更します。

(7)ページ下部の「保存する」を選択します。

(8)「アプリを作成する」を選択します。

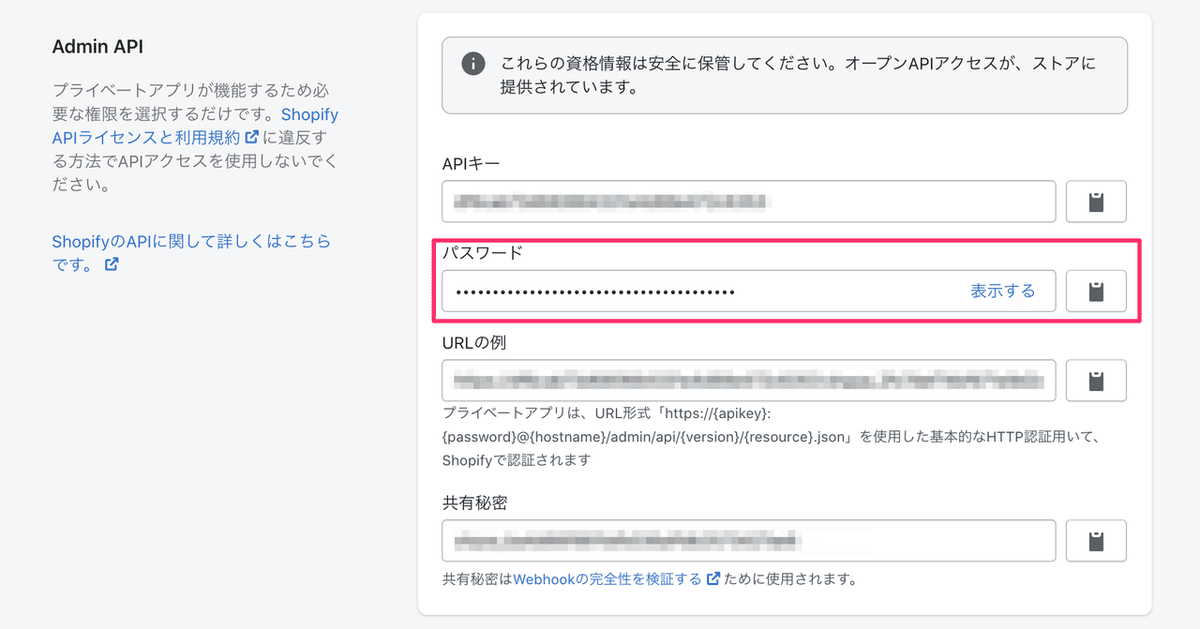
(9)「Admin API」項目 にアクセス資格情報が表示されます。
※パスワードはのちほど使用します。

■Shopify公式アプリ(ThemeKitAccess)を利用するパターン
(1)Theme Kit Accessをインストールします。

(2)「アプリをインストール」を選択します。

(3)ThemeKitAccessの管理画面から「ThemeKitのパスワードを作成する」を選択します。

(4)APIでアクセスする開発者の名前とメールアドレスを入力し、「パスワードを作成」を選択します。

(5)先ほど入力したメールアドレス宛にパスワード生成確認のメールが届きますので、メール内の「ThemeKitのパスワードを確認する」を選択します。※有効期限があるので早めに確認しましょう!

(6)Shopifyの画面に遷移します。そこで「パスワードを表示する」を選択します。

(7)表示されたパスワードを確認します。

以上がAPIのパスワード取得方法になります。
アプリを利用する方法が推奨されていますし、簡単なのでオススメです。
■ステップ3:shopifyストアとローカル環境を接続
(1)ターミナルにて、生成したAPIのアクセス資格情報をもとに、以下のコマンドを入力します。
theme get --list -p=[APIのパスワード] -s=[接続するshopifyのドメイン名]
(コマンド例)theme get --list -p=abcdefgh -s=xxxxxx.myshopify.com↓コマンド結果
接続するshopifyサイトにあるテーマがリスト形式で表示されます。
※[]で囲まれている数字がテーマIDです。

(2)以下のコマンドで作業用フォルダ(ここではshopify)を作成して、その直下に移動します。
mkdir shopify
cd shopify(3)以下のコマンドを入力してローカル環境とShopifyストアを接続します。
theme get -p=[APIのパスワード] -s=[接続するshopifyのドメイン名] -t=[テーマID]
(例)theme get -p=abcdefgh -s=xxxxxx.myshopify.com -t=123456789
接続されるとローカル環境にテーマファイル一式がダウンロードされます。
(4)作業用フォルダ(shopify)にテーマファイル一式がダウンロードされていることを確認します。

以上でshopifyストアとローカル環境の接続が完了です。
■ステップ4:ローカル環境でのファイル編集方法
(1)ターミナルで以下のコマンドを実行します。
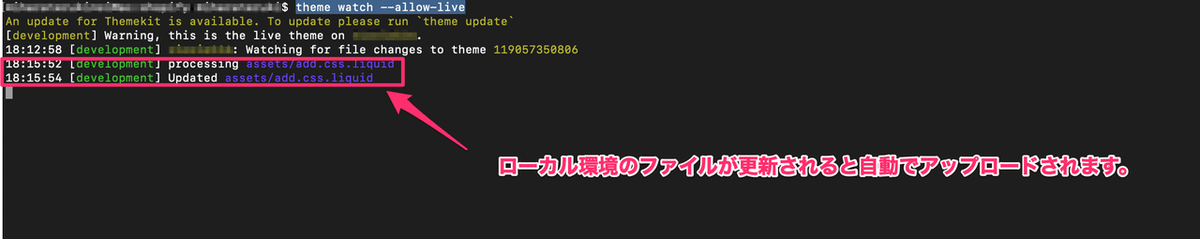
theme watch --allow-live現在使用中のテーマを触る場合は「—allow-live」オプションを追加します。
(2)編集したいファイルをローカル環境のエディタで編集します。
ファイルを編集すると自動でアップロード反映してくれます。

終了するときはcontrol+cを実行します。
今回はShopifyテーマファイルをローカル環境で編集するための方法についてまとめてみました。
▼WEB制作のもっと具体的なノウハウについては、下記のブログで発信しています。
以上です。
