
wordpressのブログのサイドバーに目次を常に表示する
こんにちは、てりーです。
普段はエンジニアとして活動しています。
今日は普段、自分が書いているブログの追従サイドバーに目次を表示できるように変更したので、そのやり方についてまとめました。
「Easy Table of Contents」を使うことで、30分程度で実現出来ました!
難しい設定など必要なく、予想しているより軽い作業でした〜✌️
お知らせ
先月、React+TpeScriptを使ってNetflixを作るチュートリアル記事を書来ました。
4月のスキ獲得数で1位になるぐらい読まれているので、フロントエンドエンジニアに興味ある方はぜひ覗いてみて下さい。
さて本題に戻ります。
ブログのサイドバーに目次を入れたい
こんな感じで常に記事の左サイドバーにいて、自分が今どの辺りを読んでいるのかの全体像を教えてくれる目次を入れます。
(今自分が読んでいる所が太文字になります)

プラグイン選定
まず、目次を自動生成してくれるプラグインを入れます。
選択肢として「Table of Contents Plus」と「Easy Table of Contents」の2つがあるようです。
どちらもあまり詳しくなかったので、ChatGPTに違いを聞いてみました。
結果がこちら。

今回はサクッと実装したかったので、初心者向けだよーと提案された「Easy Table of Contents」の方を使うことを決めました。
結果として、
Easy Table of Contentsをブログに入れる
① Easy Table of Contentsプラグインのインストールと有効化
Wordpressのプラグインの新規追加で検索しても「Easy Table of Contents」が出てこなかったので、直接プラグインを入れる必要がありました。
上記の公式サイトからダウンロードします。
赤枠からダウンロード!

次にWordpressのプラグインの新規追加からアップロード。

アップロードできたらインストールをクリックします。

次にインストール済みプラグインのページを開いて、「Easy Table of Contents」を有効化しましょう!

これにて「Easy Table of Contents」をブログに入れることが出来ました!!
② 「Easy Table of Contents」の設定
「Easy Table of Contents」が入ったので、初期設定をしていきます。
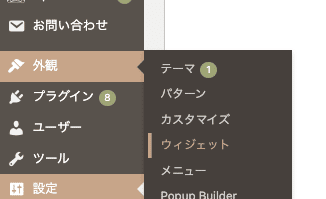
ダッシュボードの「設定」→「目次」を開いて下さい。
こんな感じの画面が出てきます。

このページの「設定」タブで目次の設定をしていきます。
この辺りは好みで設定して頂くのが良いですが、自分の場合にどうしたかを書いていきます。
以下、初期設定から変えた箇所です!!
サポートを有効化
投稿
個別ページ
自動挿入
チェックなし
折りたたみ表示
チェックなし
カウンター
数字
見出し
見出し1~3までチェック
サポートを有効化は目次を表示したい記事に入れます。
僕の場合、投稿と個別ページでした。
自動挿入はナシにしました。
アリだと記事内にも目次が出てしまいますが、それはThorで既に表示しているので重複を防ぐためです。
折りたたみ表示はこれですね。

個人的にはいらないので消しました。
カウンターは目次の表示形式です。
自分はデフォルトの小数点だと、0.1.1などになって嫌なので、後で数字に変えました!!
見出しは目次にどの見出しまで含めるかですね!
量が増えると嫌なので、見出し1~3までに自分は設定しています。
ページ下部の保存を押したら、設定はこれでOKです!
③ 追従サイドバーへの追加
「Easy Table of Contents」の設定が終わったので、これを追従サイドバーに追加していきます。
ダッシュボードから「外観」→「ウィジット」を開いて下さい。

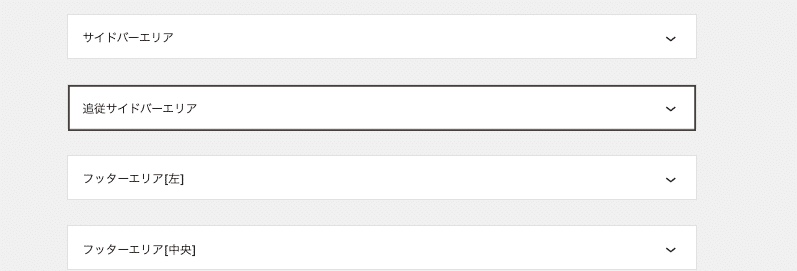
開いたページで「追従サイドバーエリア」を開きます。

開いたら➕ボランを押して、追加するウィジットを選びます。
「目次」を選択しましょう。

選んだら外観をチェックして、タイトル、タイトルの色、閲覧中セクションのハイライト色などを好みで選択しましょう。

選んだら、右上の「更新」を押したらOKです!
ブログに反映されているか、確認しましょう。
こんな感じで表示されてれば成功です!!

お疲れ様でした!!
普段はエンジニアとしてブログを書いてます。
普段の技術的な学びの他に
などのテーマで記事を書いたりもしているので、興味あれば!
この記事が気に入ったらサポートをしてみませんか?
