
ヘッダー画像自作への道・9
このnoteは、わたくしが参加しているnoteのサークル「絵描きのためのイラレ部」の自主練日記です。基本的に部内での練習メニューの記録として書いています。
このnoteのヘッダー部分をIllustratorで自作するのが当面の目標です。
時々基本操作から忘れていますが、温かい目で見ていただけたら有難いです。
今回の課題はイメージマッピング
今回の練習メニューはイメージマッピング。イメージマップと聞くと、マインドマップみたいなアレ?と言う大人の人も多いことでしょう。

…なんかこんなの ↑↑↑
Illustratorの機能にあるイメージマッピングは、そういうのとは違って、立体の形に合わせて別の画像を表面に貼り付ける加工のこと。アニメのキャラクターの服の模様って、昔はアニメーターさんの手描きでしたが、今のデジタルアニメだとキャラクターの動きに合わせて自動で大きさや角度を変えるじゃないですか?ああいう模様をつけるってことです。本来、この3D処理は2つのオブジェクトのどこがどこに対応するのか、いちいち座標を設定しなければいけないのですが、これを限定的ではありますが一発でやってくれる機能がIllustratorにはあるのだそう。さっそく使ってみたいと思います。
まずは3Dのオブジェクトを作ります
先に3Dのオブジェクトを作ります。これが柄を張り付けられる側になります。前回作ったような立方体でもいいのですが、机の上にさりげな~く登場していた回転体の作り方を書いていなかったので、解説を交えて回転体でやっていこうと思います。
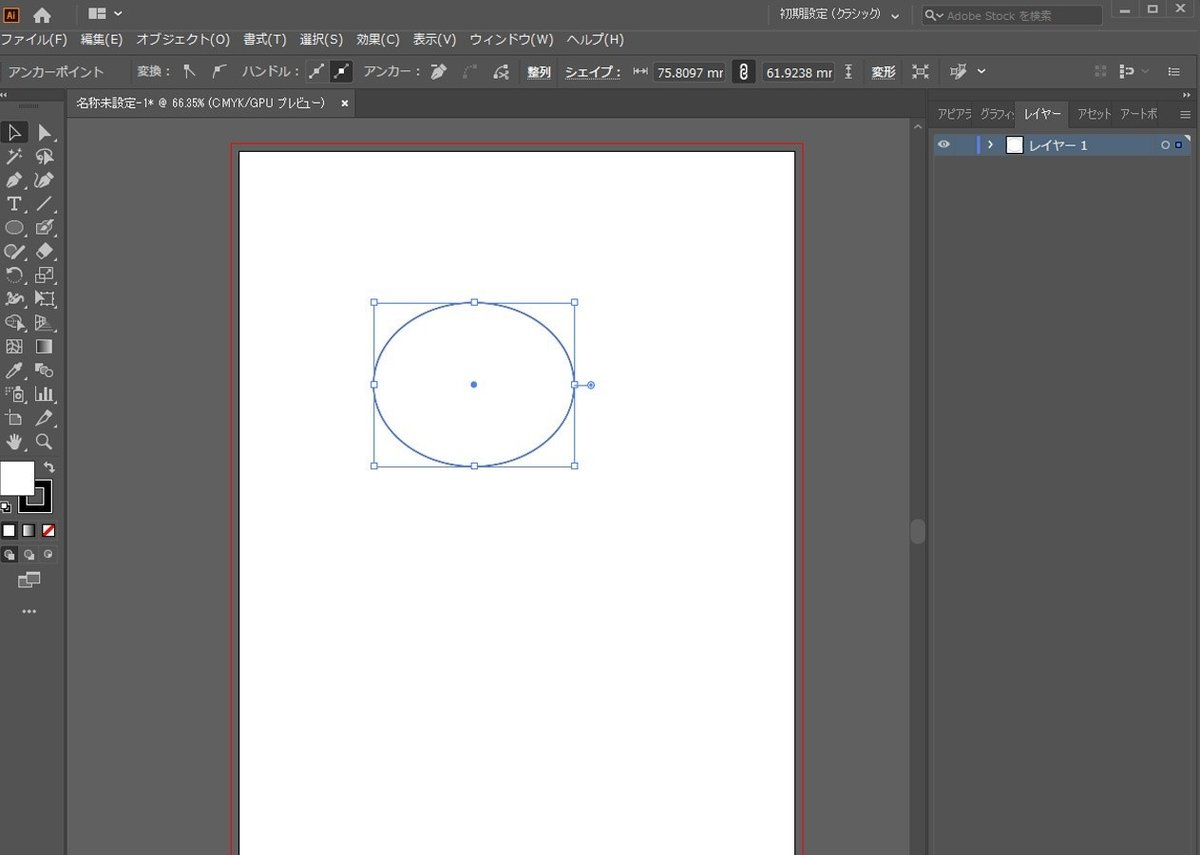
出来上がりの大きさを意識しつつ、楕円を描きます。

左側をむにゅっと伸ばして…

新規レイヤーを作成し、塗りブラシツールで引っ張った側だけなぞってパスを作り、形を整えます。これで回転させれば、キノコの傘のような形になると思います。たぶん。

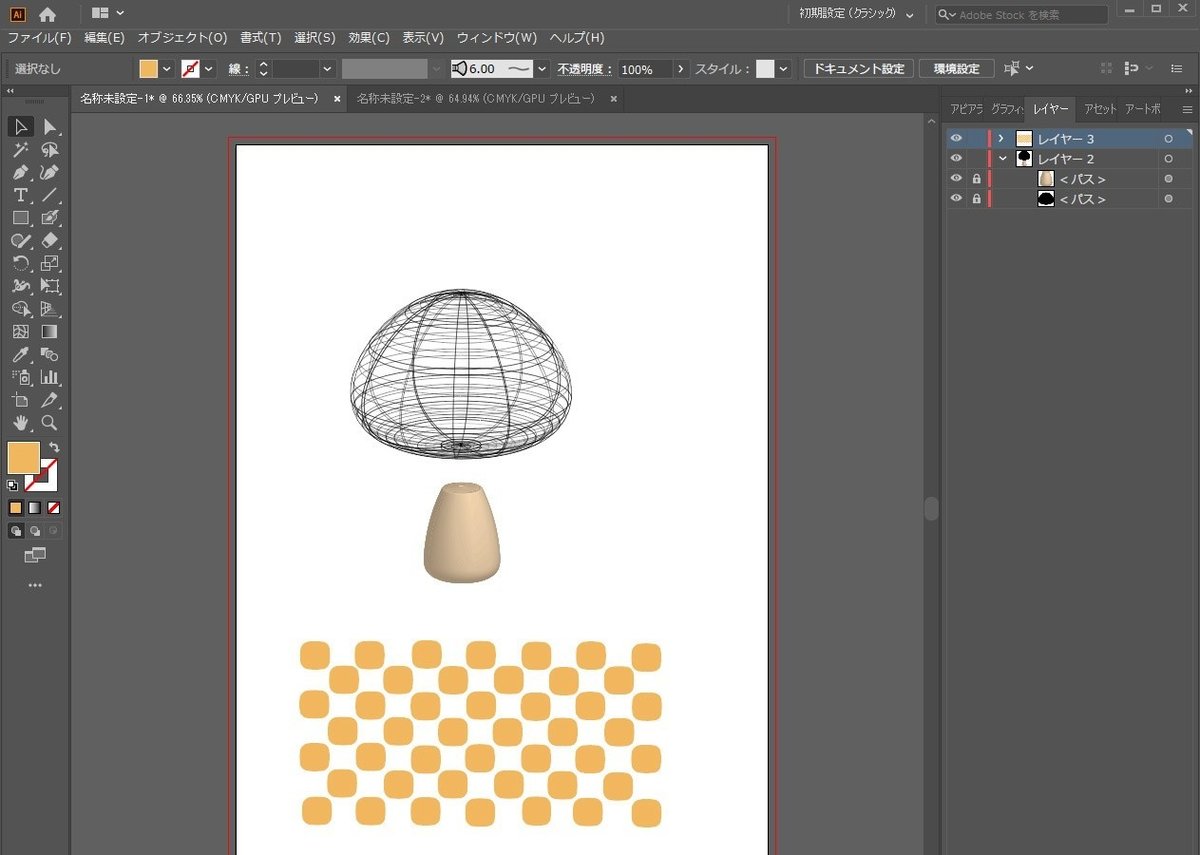
パスを選択して、上部タブの「効果」から「3D」→「回転体」をクリック!
\やった!できた~!!\(^o^)/

設定によっては逆軸で回転して”ナマコのひらき”みたいになることもあります。3D回転体オプションパネルから「回転軸」の設定を左端から右端にするなどに変えると直ります。
同じ要領で、今度は「かぎ」みたいな形を描いて…

「効果」から「3D」→「回転体」
これはキノコの軸になる部分なので、パスの色を薄いオレンジに変えておきます。パスの色を変えると自動的に回転でできた部分も着彩されます。

次に模様を作ります
何でもいいのですが、どこがどこにマッピングされたかわかりやすいよう、市松模様のような模様を作ってみようと思います。(模様の作り方はいいっすわーという方は次の「柄をシンボルに登録してマッピング」というところまで飛んでくださって大丈夫です。)
まず長方形ツールで適当な大きさの正方形を作って…

四隅にある丸いガイドをクリックして少し内側に移動させて、正方形の角っこを丸めます。

もうちょっと膨らんだかんじの四角にしたいので、メニューのオブジェクトから「エンドロープ」→「ワープで作成」

ちょいちょいちょい…と膨らませて…

いいかんじに膨らみました!

さっそく増やして並べてみます。あんまりきっちり並べない方が可愛いかな…。なんとなく揃ってるぐらいにしよう…コピペコピペ…。

この長さが回転体の周囲よりも長くなければいけないので、柄の事を考えて少し多めに並べておきます。

柄を貼りたい3Dオブジェクトと同じカンバスに移動させて…準備OKです!

柄を「シンボル」に登録してマッピング!
柄の部分を全部選択し、「シンボルパネル」にドラッグ。ドラッグするだけで「シンボル」に登録されて、マッピングで呼び出せるようになります。登録ができるとオプションパネルが開きますので、わかりやすい名前を付け、書き出しタイプを「グラフィック」にして「OK」を押します。

シンボルパネルが見当たらない!という場合は、ウィンドウから「シンボル」を選択すれば出てきます。
キノコの傘の3Dオブジェクトを選択し、3D回転体オプション(アピアランスのFxみたいな文字を押すと出ます)を表示します。
位置を「前面」にして、「プレビュー」にチェックを入れたら「マッピング」をクリック。

「アートをマップ」が表示されます。

シンボルの▼を押すと、先ほど登録した柄がちゃんとありました!なんだか嬉しい!早速クリックしてみます。

「アートをマップ」に呼び出されてきました。

「アートをマップ」の明るいグレーと暗めのグレーが、3Dオブジェクトに貼られたときの影の濃さを表しているらしいです。

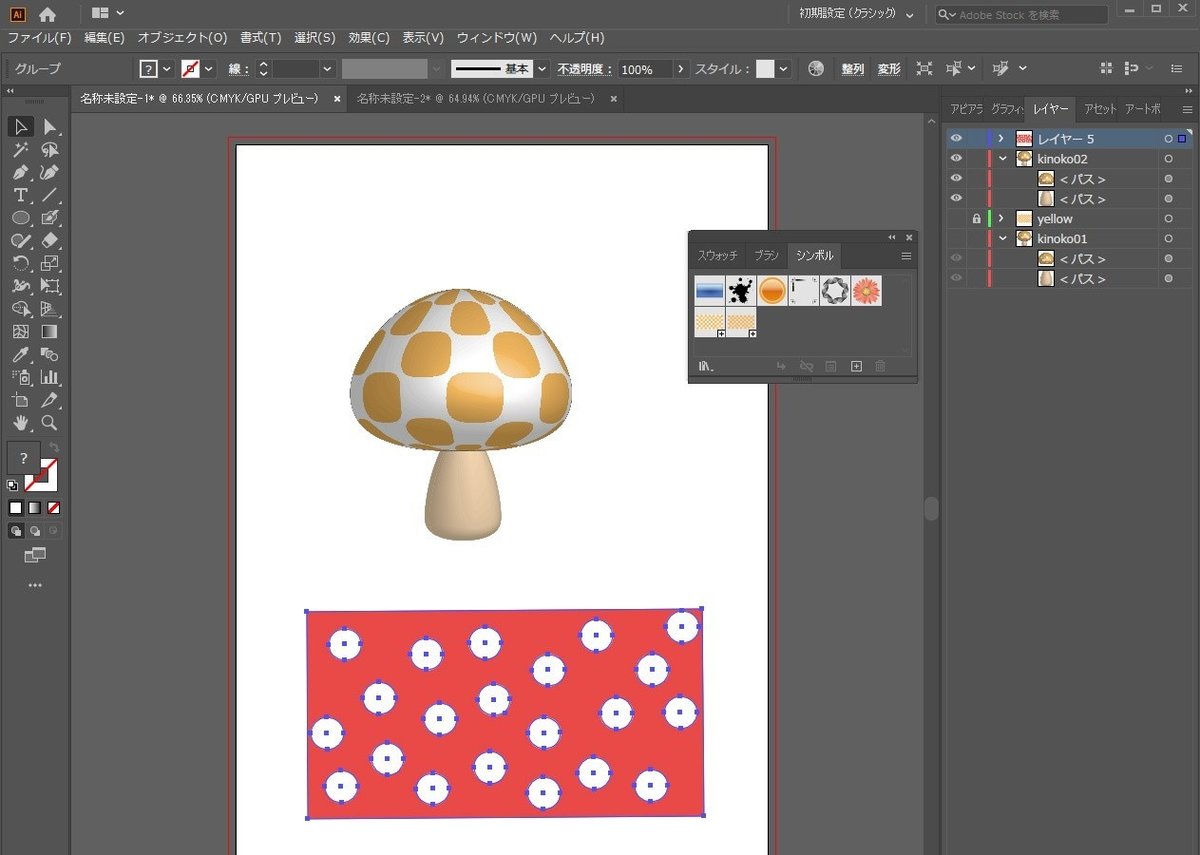
なんとなく合わせながら伸ばしてすっぽりと全体にかぶせていきます。

こんなもんかな…?
「面に合わせる」をクリックしたら、「OK」を押します。
キノコの模様ができました!

3D回転体のオブジェクトも、立方体や直方体のオブジェクトと同じように、詳細オプション(3Dオブジェクトを選択し、3D回転体オプション…アピアランスのFxみたいな文字を押すと出るウィンドウの下部にあります)から、影や光源のあたり具合を調整することができます。

影が入るとぐっと3Dっぽくなりますね~!!
柄は貼り替えることができる!
ここまでくれば、シンボルに登録しさえすれば簡単に貼り替えができるようになります。
大体どういう感じで柄の"引き延ばし”が起こるのかわかったので、キノコといえばやっぱりこれ!の赤地に水玉の柄も作ってみました。

おお!思った以上にきれいにできましたよ!?

手描きの模様でも、もちろん作れます。

色を変えるのもイラレなら簡単ですね。

\なんとなく、空に浮かべてみました/

ん~?でも自動でつけたからか影が濃いような気がするなあ…。
(追記:イラレ部の部員の方に影の色を変える方法を教えてもらいました!こういうのほんと有難い。。また近いうちにフォローアップ記事を書きますね!)
キノコに貼る以外にも使い道が…!
今回の練習は以上です。
このイメージマッピング機能、平面的な模様だけではなく、文字やポコっと出っ張った他のオブジェクトなども貼り付けることができるのだそうです。MMDのテクスチャみたいなものだと思えばいいのかな。なんと動くものにも貼り付けることができるのだそうで、意外と使えるヤツなんじゃないかという印象を持ちました。今までおまけ機能だと思っててゴメン。
また、私はキノコが描きたかったのでこればっかりですが、イラレ部の方では直方体の6面にそれぞれ貼ってモックアップのように仕立てたり、花を描いた人などもいらっしゃいました。立体的にカーブした花弁を3D回転体で作成し、それに花弁の色や模様をマッピングで張り付けるという手法で、まさにこぼれんばかり!という華やかな花冠が作れます。私も機会を作ってぜひチャレンジしたいと思います。
(20200915)
いいなと思ったら応援しよう!

