
Obsidianの日記にWebクリップを自動取り込みする方法
日記に保存したWebリンクのリストを表示したい
以前、振り返りを習慣化するために、自分が集めた情報を一か所に集約して、日記のインデックスに表示するという記事を書きました。
今回はWebクリップで集めた情報をObsidianの日記にインデックスとして表示する方法を紹介します。次回以降は、Kindle Highlightsや、自分でつぶやき感覚で書いたものをインデックスとして表示する方法を同様に紹介しますが、いずれも基本的な考え方は同じです。
Webクリッパーに集めた情報をObsidianへ自動取り込みする方法
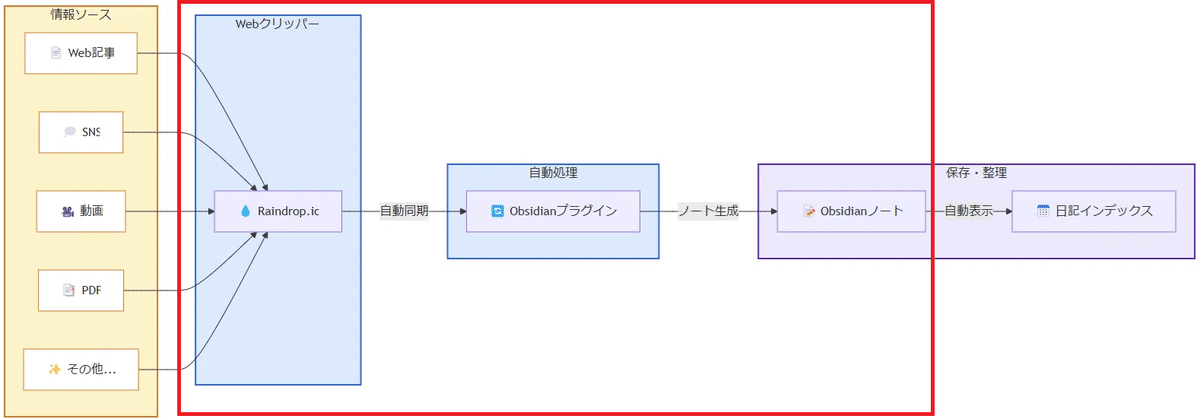
前回AIに作成してもらった図を再利用します。赤枠で囲んだ部分は、Webクリッパーに集約した情報をObsidianのノートに取り込む処理を示しています。Obsidianのプラグインによりこれを実現します。

どのWebクリッパーがいいのか
少し横道にそれますが、Webクリッパーはいろいろなツールがあり、私は一年近くOmnivoreを使用していました。しかし2024年11月にサービス終了となってしまったので現在はraindrop.ioを使用しています。
本来のWebクリップ機能は、Webサイトのページをデータとして保存してくれるというものです。もとのWebサイトが何らかの理由で閲覧できなくなってしまっても、保存されたデータは残るので本体がなくなっても閲覧ができるというメリットがあります。クリップするだけでなく、自分でハイライトやタグ、メモなどもつけることが出来ます。
このうちページのデータ保存機能をraindrop.ioで使う場合は有料になります。しかし無料版でもWebページへのリンクだけなら制限なく保存できます。私はいずれ有料版を契約しようと考えていますが、上記用途なら無料版でも事足りているのでまだ無料版のまま使用中です。
これから紹介するのは無料版のraindrop.ioを使ってObsidianと連携する方法ですが、他にもいいろんなツールがあるので本当にraindrop.ioがいい選択なのかどうか確かめるため、AIに以下のように聞いてみました。
私はWebリンクを集約したものをObsidianに自動連携してノートして保存する使い方をしています。他にも選択肢はありますか?それぞれのメリット・デメリットも教えてください。
1. Raindrop.io:
メリット: 洗練されたUI、強力なタグ付け・検索機能、Obsidianとの連携機能が公式に提供されている。様々なWebサービスとの連携も豊富。
デメリット: Webクリップ(Webページの内容保存)は無料版では制限がある。Obsidian連携はProプランが必要(Obsidianのコミュニティプラグインを使えば無料でも実現できる)。
2. Pinboard:
メリット: シンプルで高速、APIが公開されているためObsidianとの連携も可能(サードパーティツールが必要)。ブックマーク管理に特化し、 distractionsが少ない。
デメリット: UIは比較的シンプル。Obsidianとの直接連携機能はないため、サードパーティツールや自作スクリプトが必要。
3. Wallabag:
メリット: オープンソースでセルフホスティングが可能。プライバシー重視で、自分のサーバーでデータを管理できる。Obsidian連携はプラグイン等で実現可能。
デメリット: セルフホスティングの場合はサーバーの管理が必要。UIはシンプル。Obsidianとの直接連携機能はないため、工夫が必要。
4. Instapaper:
メリット: シンプルで読みやすいリーダービューを提供。オフラインでも記事を読める。
デメリット: Obsidianとの直接連携は提供されていない。サードパーティツールやZapierなどを利用する必要がある。
5. Pocket:
メリット: 幅広いプラットフォームで利用可能。オフライン閲覧が可能。タグ付けやハイライト機能も充実。
デメリット: Obsidianとの直接連携は提供されていない。サードパーティツールやIFTTTなどを利用する必要がある。
6. ObsidianのWeb Clipperプラグイン:
メリット: Obsidian内で完結するため、他のサービスとの連携が不要。
デメリット: 保存できるのはMarkdown形式の簡易的な内容のみ。Webページ全体の保存やリッチなフォーマットはできない。
このようにAIに紹介してもらったのですが、以下条件を満たしている点では、いまのところ raindrop.io がよさそうです。
・マルチデバイスで使えること
・できるだけ無料で実現したい
・IFTTTなどのサードパーティツールは使いたくない(数を絞りたい)
・セルフホスティングはメンテの手間や費用面から避けたい
最近マルチデバイス対応となった「Obsidian Web Clipper」も候補ではあるのですが、私の環境や用途と少し合わないため様子見中です。
raindrop.ioとObsidianの連携方法
raindrop.ioのセットアップ
raindrop.ioを使うための初期設定などの流れは以下のようになります。
PC:raindrop.ioにWebブラウザからアクセスしてアカウント登録・ログインし、ブラウザの拡張機能にraindrop.ioをインストール
スマホ/タブレット:raindrop.ioのアプリをインストールしてログイン
※必要ならブラウザのお気に入り/ブックマークをインポートできますが私はその用途では使用していません
Obsidianプラグイン設定:Raindrop Highlights Plugin
ObsidianへRaindropのリンクやハイライトを取り込むためのコミュニティプラグインです。Obsidianの設定内にあるコミュニティプラグイン画面からインストール可能です。
こちらは、以下のようなステップで設定します。
・プラグインのインストール
・raindrop.ioのAPIトークンの取得と設定
・起動間隔の設定
このあたりはプラグインのドキュメント読めばわかるようになっています。もし躓いてしまって進められないという人がいれば、コメントいただければできる範囲で回答します。
※要望多ければ記事に追記します
私が躓いたポイントだけ書いておきます。
Raindrop Highlightsのプラグインの設定で、
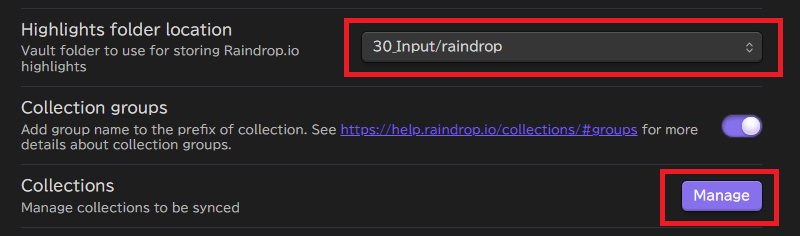
「Highlights folder location」があります。これは、raindrop.ioから取り込んだリンクをObsidianのどのフォルダに作成するかを指定するものです。初期設定のままだとVault直下に作成されるので環境に合わせて変更が必要です。
私の場合は、外部から取り込むデータは"30_Input"というフォルダに入れているため、以下のように"30_Input/raindrop"と指定しています。先にフォルダを作っておく必要があるのでご注意ください。

もう一つ重要な設定は、"Collections"の"Mange"というものです。
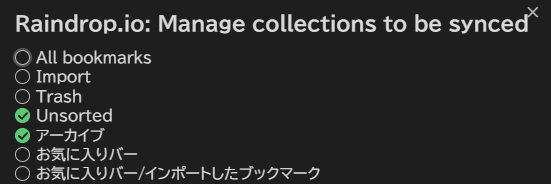
上のような画面にボタンがあり、選択すると以下のような設定画面が表示されます。
最初はどれにもチェックが入っていないので、raindrop.ioにブックマークを追加しても取り込みされません。
以下のように、"Unsorted"(デフォルトでraindrop.ioにリンクが追加される場所)などを指定しておく必要があります。

ここまでできたら設定は完了です。
日記にインデックスを表示する方法:Dataview Pluginを使う
上記設定ができていれば、その日に追加したブックマークごとに1つのノートがfolder locationで指定した場所に自動的に作成されます。
これらのノートのインデックスを日記にリスト表示できれば設定完了です。
私の日記のテンプレートを晒すとこんな感じです。
2025/1/2につけたブックマークが日記の上部に2つ並んでいます。

このようにWebリンクの見出しがリストとして表示されるようにしています。上記の例では2つのノートにインデックスとしてリンクが表示されています。
これを実現するためには、Obsidianのプラグイン"Dataview"が必要です。プラグインをインストールし、コードブロックとして以下のようなコードを書いています。
私の場合は、"30_Input"以下のフォルダにあるノートのうち、日記が作成された日と同じ日に作成(更新)されたノートをリスト表示するというコードにしています。

このコードを、日記のプラグインとして使用する"Templater"のテンプレートに登録しておくことで日記を新規作成するときに、自動的に表示されるようになります。
以上、今回は、Webクリッパーで取り込んだ記事をObsidianのノートとして取り込み、そのノートを日記のインデックスに表示するための設定に関する記事でした。
説明が雑な部分もあったと思いますが、ご参考になれば幸いです。
ちなみに、Obsidian dataviewは少々使い方が難しいのですが、知りたいことのエッセンスをまとめてくださっている以下のサイトを参考にさせていただきました。
【Obsidian】dataviewの使い方|六
