
STUDIO が CSS を学べる画期的なツールだと感じた理由を言語化してみる
先日、知人から STUDIO というサービスを教えてもらった。ウェブサイトを作るサービスは今までにも Weebly などを使ったことがあったのだが、少し触っただけで、STUDIO が従来のサービスとは全く異なる視点で素晴らしいサービスだと感じた。 CSS を画期的な方法で学ぶことができるのだ。それも極めて効率的に、実際の開発に必要な知識を独学で得られる可能性がある。
STUDIO とは
STUDIO を使ったことのない方のために軽く紹介しておく。前の段落では Weebly と比較してしまったが、ここではむしろ Sketch や Figma や Adobe XD などのデザインツールのひとつだと思って欲しい。プロのデザイナーが仕事で使えるくらいの自由度があり、初心者でも扱えるほどに敷居が低い。その最大の特徴は、ウェブサイトのデザインに特化しているということである。レスポンシブデザインも可能(というか、すごく得意)だが、あくまでスマホ向けのウェブサイトであり、アプリのようなデザインは作れない。
さて、CSS をゼロから学ぶということは、CSS の概念を学ぶということに他ならない。それらを順番に学んでいくと、大体こんな感じになると思う。
1. CSS の文法と基本的なセレクター
2. インライン要素とブロック要素の違い
3. padding, border, margin の概念
4. flexbox でレイアウトする方法
5. 色やフォントなど、よく使う装飾プロパティ
...
思いつきなので順番に深い意味はないが、これくらい学んでおけば、簡単なランディングページを実装することはできるはずだ。(本当は position や z-index なんかもすごく重要だけど、まずは必要最小限に留めておいた。)
ここでは簡略化のために項目を分けて書いているが、実際のコーディングでは組み合わせて使う必要があるから、これらのパターンを学ぶコストは項目の数の二乗に比例して増えていくと思っておいた方がいい。いや、ひょっとしたら指数関数的に増えるかも知れない。2 と 3 と 4 などは、組み合わせて使うことによって細かい表現が可能になるからだ。
これらの概念を学べる媒体は、時代が進むにつれて選択肢が増えていった。まず本があり、サイトになり、動画になり、インタラクティブなエディタ付きのサービスになり、といった風に。学習者は好きな媒体で概念を学んだあと、自信がついてきたら、ウェブサイトのデザインを実践する事になる。
ところが STUDIO は、この「理論→実践」という流れを、「実践→理論」へ根本から変えてしまう、強力な学習ツールになりうる。何故なら STUDIO はウェブデザインの概念をそのままグラフィカルユーザーインターフェースで表現したからだ。単に GUI でデザインが出来ることとは大きな違いがある。
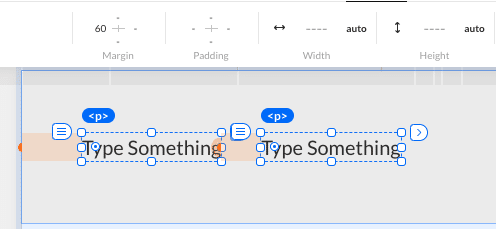
例えば、デフォルトの状態(Relative モード)では、要素の位置は left と top ではなく padding と margin で指定する。一般的なデザインツールでも余白の大きさは表示されているが、余白として指定されている訳ではない。


また、 Flexbox に相当するレイアウトシステムがある。Flexbox はシンプルだが汎用性の高い仕組みで、CSS3 以降のウェブサイト構築では頻繁に利用される。STUDIO もこれに倣って、基本的にすべての Box が Flexbox コンテナになっている。Flexbox コンテナを入れ子にすることで複雑なグリッドレイアウトを表現できる点も、実際のコーディングに即している。


つまり STUDIO を使ってデザインしているだけで CSS の概念に触れられるのだ。基礎を習得する前に、自分の作りたいサイトをデザインしながら CSS を学べるというのは画期的だと思う。
さらに、 STUDIO で作られたウェブサイトのソースコードは、人間が読めるレベルの綺麗さがある。つまりデザインしたものが教科書になるのだ。これを写経することで HTML や CSS の文法まで学べてしまう。そもままサイトとしてホスティングしてもいいが、ソースコードを写経して別のサービスでホスティングすることで、ウェブ開発の流れを体験することができる。
勢いで STUDIO が万能みたいに書いてしまったので、足りない部分も冷静に考えてみようと思う。ここまでの話は CSS の基礎的な概念の理解に留まっている。実際の開発では、もっとややこしい話がたくさんあるはずだ。要素が入れ子になって特定のプロパティの効果が打ち消しあったり、逆に組み合わせることで効果が生まれたり、手近な所からコードをコピペしてみても思った通りのレイアウトにならなかったり、新しいプロパティを追加したのに見た目が全く変わらなかったり、上手くいく時とそうでない時があったり。
根気よく調べ続けていれば、誰かが Stackoverflow に書いた解決策に出会えることもあるが、「スクロールするとメニューが隠れてしまって困る」みたいなことを上手くググるのもコツが必要だ。慣れるまでは正解にたどり着けないことの方が多い。他のプログラミング言語に比べてデバッグがしづらい(状態をログに出力したりできない)のも、CSS が難しい理由のひとつだ。
僕も10年くらい CSS を書いているけど、実を言うと、未だに CSS のことをよく分かっていない。例えば「position: relative」とは何か、どういった場面で使うべきか(あるいは使ってはいけないのか)を経験的に知っているものの、理論的に説明することはできない。親要素の左上を基準として他の兄弟要素を重ならないように配置すること、親要素がブロック要素の場合は自身の大きさを親要素の幅と高さの計算に含めること、そして子要素に対して自分の幅と高さを基準として参照できるようにすること、といった効能を持つことは知っているが、position の初期値と何が違うのか、どういった時に必要で、どういった時に不要(初期値のままで良い)のかはよく分かっていない。だから「overflow: hidden」を指定したときに「position: relative」が必要になる時があったりなかったりする理由を上手く説明できない。
それでもなんとかなってしまうのは、実際の開発でやっているのが、理論に基づいて答えを導き出すことではなく、『親要素と子要素で大きさの因果関係が上手くいかない場合はひとまず親要素に「position: relative」を付けてみる』のようなパターンマッチを繰り返して正解を求めるプロセスだからだ。
たくさんある CSS プロパティの組み合わせを総当たりで試すことは出来ないので、経験的に知っているパターンを試していく。すべて試してダメだった場合、ググるか、同じことをやっている別のウェブサイトのソースコードを読んで参考にしたりする。どうしても解決できない場合は、諦めてデザインの方を修正することもある。
ひょっとすると僕がウェブサイト(ウェブアプリ)を開発する時間の3割くらいは CSS の試行錯誤に使っているかも知れない。CSS のパターンをたくさん覚えておくことで試行錯誤の回転率を高め、開発速度を向上することができるだろう。
Chrome などのブラウザに標準で搭載されている Inspector (右クリックして要素を検証すると出てくる) を開くと、このプロセスを高速に繰り返すことができる。CSS をリアルタイムに編集してプレビューできるからだ。CSS は基本的に内部状態を持たないため、Inspector 上で上手くいったら、大抵の場合はコードに書いても上手くいく。
まとめると、最初は STUDIO で CSS の概念に触れて、そのあと生成された HTML/CSS を写経することで文法を学習し、さらに Inspector で試行錯誤を高速で繰り返すことが、おそらく最も効率的な CSS の学び方なのではないかと思う。まだ実際に試した訳ではないが、今年度中にとある事業でこの手法を試してみるつもりだ。果たして STUDIO は銀の弾丸なのか?覚えていたら続きを書こうと思う。乞うご期待(?)
