
Power BI -僕の買った万能系の釣り具の紹介(気象庁のWebページから複数ページにわたる潮位をPower BIで一括取得)
もうかれこれ1カ月以上在宅勤務をしています。
仕事が終わったら少し散歩にでかけることにしているのですが、いつも家の前の運河で釣りをしている人を数名見かけます。僕は釣りはあまりしないのだが、Youtubeでは釣り系の動画をやたら見ている※。
※ 海系のものはとにかくなんでも好きなんです。
(子供の名前も、波待ちしている間に、海にちなんで付けました。)
今持っているのは500円(税別)の釣り竿
僕は小学生の時に父親に買ってもらった釣り竿を未だに使っていて、買った当時のままビニールケースに入れて持っているのですが、そのビニールケースには消費税率5%時代の値札が未だについていて、「525円」とどでかく書いている。
最近その釣り竿を眺めていて、ふと思いました。
「もう大人なんだから、ちょっといい釣り竿とリールくらい買ってもいいのでは?」
そう思うと、20年以上考えもしなかったのに、釣り道具のショッピングモチベーションがむくむくとわいてきて、気が付けばアマゾンでポチっていました。。
釣り竿選びは本当に大変
釣りをしない人にはわからないと思うのですが(そういう僕もつい一昨日までしない人でしたが、、)、釣り道具はめちゃくちゃ細分化が進んでいて、
・どこで(磯?船?砂浜から?堤防?)
・何を(魚種。アジ、クロダイ、スズキ、イカ・・)
・どのように(ちょい投げ、遠投、浮き釣り、ルアー、餌釣り・・・)
・いつ(春夏秋冬、朝、夜・・)
・だれが(竿を使う人の身長、体力など)
こんな感じで、兎に角5W1H的に複数の選択肢があって、その選択肢がもれなくかけ合わさって行って、無数のグッズがこの世には存在してしまっています。しかも専門用語(「タックル」の意味も僕は最初分かりませんでした。竿、リール、仕掛けとか全部ひっくるめた、「武器としての釣りセット」という意味なんだと思ってます。)がちょいちょい出てくるたびに、道具を探すのを投げ出したくなります。
イカが釣りたい。でも魚も釣ってみたい
僕は当初、Youtubeでいつも見ている「エギング」(エギ(餌木)という針がついた魚の形とかをした物体を糸の先に付けて投げ、「イカ」を釣る目的でする釣り。春は「アオリイカ」というおいしいイカが1年で1番サイズがでかい時期らしい。秋は小ぶりになるらしい。)というのをやってみたくて、そこそこ良い釣りセットを買いたかったのですが、
どうせ買うなら、いろんな魚を、同じ釣り竿一本で全部釣りたい!、と思いました。(ちなみに、カジキマグロみたいな巨大魚は、想定してません。あくまで、食べたらおいしいであろう、タイとかウナギとか、タコとか、イワシとかアジとかです)
けれども、どのサイトを見ても、「万能な釣り竿なんてない」と書いていて、途中で心が折れそうになりました。
だけど、いろんなサイトの「万能なんてない」の意味をよくよく考えた結果、自分なりに解釈できたので、自分にとっての万能を導きだせた気がしています。
万能の釣り竿は僕にとっては万能ではなかった
釣り竿が「万能」になれない理由は、ざっくり次の2つなのかなと思っています。(その道の人が見たら怒られそうですが、素人にとってはこれで十分でしょう)
1.遠くに投げたいなら長い竿、しなる竿が適しているが、持ち運びを不便に感じる人にとっては「万能」になりえない(なぜ遠くに投げたいか?それは「遠くにお魚がいそうに感じることが多い」からです)
2.魚やイカの反応をビシビシ感じながら、餌木やルアーの動きを的確に操作したければ、小ぶりの竿がよいが、大物に対処できない(竿が折れるし、適した糸を巻いていなければ糸も切れる)
最初は家の前の運河の対岸に届くとまでは言いませんが、とにかく「遠くに飛ばしたい」と思っていたので、遠くに飛ばせて必ず釣れそうな竿を探していると、「もうこれしかないやろ」と思えるような1本に出会いました。
シマノの「ホリデー磯3号450PTS」です。いろんなブログでこいつを悪く書いている人はおらず、とにかくこれ1本で釣りが楽しくなるから、黙ってまずはこれを買えという調子で紹介されています。
でも、僕はこれをぎりぎりのところで、「買わない」という判断をしました。なぜかというと、理由は2つあって、
1. ちょっと長い(2つに分解して95.5cm。伸ばすと4m!!)
2. イカ釣りはできない(エギング用じゃない)
という理由からです。
己を知り、敵を知れば、万能な竿は見つかる
僕は「万能」という言葉に取りつかれていて、「釣り竿」という「手段」を目的化していました。
そもそも僕の目的は、「コロナ中は外出できないから、せめて家の前で釣りをしたい。コロナが収まったらイカも釣りに出かけたい。そして、サーフィンに行ったときに(@千葉)、波がなかったら「釣りに切り替える」という選択肢を得たい」でした。
それを思い出し、もう一度自分のニーズ(ちょっといい竿でちょっと釣りがしたい)と、僕が釣るであろうイカとタイやアジやヒラメのことを考え直すと、答えは「エギングロッド」(イカを釣る専用の竿)にありました。
初心者が広い範囲で釣りをしたいならこれをエントリーモデルとすればいい
色々紆余曲折がありましたが、僕は結局これを買いました。
まず竿はこれです。
場所は海だけでなく、池でもいけます(ダジャレではないです)。
魚種はイカだけじゃなく、タイもいけます。
スピニングロッドはリールを付けられるロッドという意味で、エギングにも使えます。(ちなみにこの竿は、Amazonの「エギングロッド」(ロッドとは竿のこと)カテゴリで一番売れていて、なおかつ、ずば抜けてレビュー件数と評価が高い!)
長さは8.6フィート(2.6m)で、イカ釣りにちょうど良い長さだけでなく、混んでいる釣り場でもヨコの人の邪魔にならず、子供でも扱いやすい長さです(子供とも釣りに行けます!)
続いて、リールは鉄板といわれるこれです。
ただし、注意点が2点あります。
1.最初から巻かれている糸はエギングに適していないらしいので、糸は別途、次のものを買いました。(どうにかして自分でまきなおしてみようと思います)
2.リールが逆回転しないようにするレバーがついていません。防水性能を上げるために何年か前からその機能をシマノは取り除いたそうです。なので、リールの持ち手を放している状態で、食いついた魚が泳いでいったら持ち手が糸を緩める方向に回転してしまいます。(それでもいいという人が大半だそうですが、僕はこの点を見落としていたので、ちょっと後からがっかりしました)
実はもっと人気のある糸もあったのですが、「道具を買った後に飽きてしまうリスク」もあるので、ちょっとお値段抑え目のこれにしました。「8本編み」もあるのですが、8本編みはその1本1本が細いため、4本よりも切れやすい(岩にこすったりして)とのことで、怖くて4本編みにしました。
エギはこの「PEライン」に直接つけるのはNGらしいので、教科書通りに(そしてコスパを重視して)、この糸を買いました。これはリールに巻いたPEラインの先っちょに直接結んで、適度な長さに切ったら、その反対側に餌木を付けるためにあります。
そして、いよいよ、イカを釣るためのエギ。これも本当に沢山の形があって、しかも、形が同じでもそのカラーバリエーションも豊富に用意されています。初心者泣かせのアイテムです。僕は夜にイカを釣りに出かけることはないと思ったので、明るい時間帯でも確実に成果を上げてくれるといわれるこれにしました。
ちなみに、エギと糸を直接結ぶと、エギを取りたいとき(別のエギに変えたいとき)に付けはずしが面倒になるので、フック状になった金具を糸に着けて、そのフックを餌木に付ける、という仕掛けにみんなしているみたいです。僕は家の近くの「ダイソー」で「サルカン」を100円で買ってそれを付けることにしました。
あとは、これから夏にかけてクロダイ(チヌ)が東京湾から都内の河口に入ってくるみたいなので、念のためクロダイ用のルアーも、某Youtuberがめちゃくちゃ釣れていたものと同じやつを探しだし、、買いました。(ちなみに、クロダイは別名チヌで、チヌを釣る釣りを、「チニング」というそうです)。
最後に、、釣ったら「血抜き」をしたり、もしかしたらその場で「イカソーメン」」も作りたくなるかもしれないので、ナイフも買っちゃいました。
このナイフは1890年に創業されたフランスの老舗から売られているナイフで、キャンプにも使えるし、使えば使うほど味が出るナイフだそうです。昔からデザインが変わっていなくて、それ故に、「ナイフの完成形」とも考えられている。最近は主婦の間でも「かわいい」とかで人気があるそう。
以上、全部勝っても13,255円でした(ナイフを買わなければ、11,385円)。500円で小学生の時に買った竿でも20年以上使っていた僕なので、今回勝った竿を一生使うと思ったらお買い得といえるのではないでしょうか。
魚のいる時間は限られている
魚は満潮前が一番釣れるそうです。でも意外と、自分がいる場所の満潮の時刻をささっと調べることはストレスがあるので(ネットで検索してみると、素人目にはすっと入ってこないサイトばっかり出てきます)、自分専用の潮位グラフを(今後、天気予報も見れるようにします)Power BIでつくって、iPhoneのPower BI Mobileでいつでも見れるようにしようと思います。
以下、潮位を簡単に見たいメッシュで見るためのPower BIの構築方法について書きます。
Power BI desktopに取り込むデータソースの特定
潮位といえば、気象庁。ここにデータがありました。
僕はひとまずお散歩可能な行動範囲の潮位が知りたいので、「東京」を指定します。
ここで、サイトのURLは次のようになっています。
https://www.data.jma.go.jp/gmd/kaiyou/db/tide/suisan/suisan.php?stn=TKURLの構成要素をみると、
stnの後ろにあるのは、場所を示す記号(TKは東京)
になっています。
以上から、URLの一部を変数にしたら、Power BI上で見たい「場所」の潮位がすぐに見れるようになりそうです。
潮位の場所コード一覧をPower BIに取り込む
場所の粒度や他の場所コードを知る必要があるので、場所コードの一覧表を探してみるとここにありました。
このデータを使って、ディメンションテーブルを作成すればいいですね。

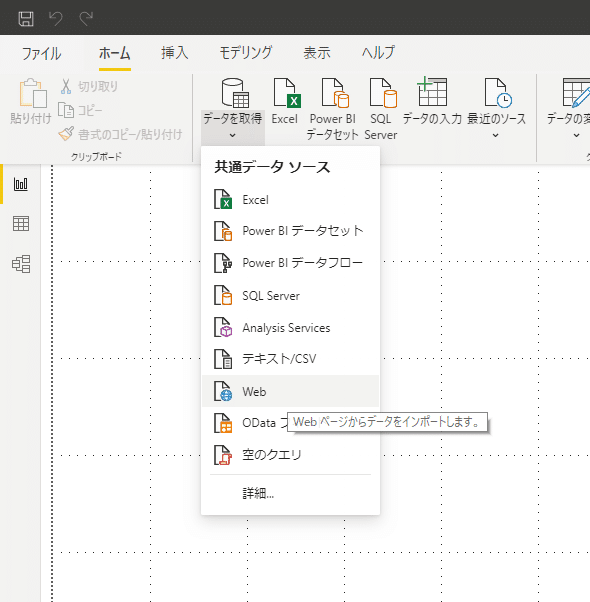
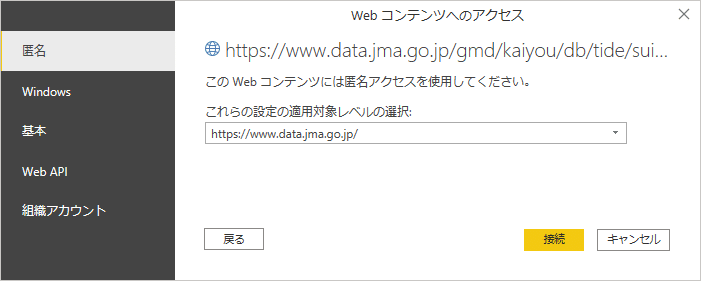
上記のURLを張り付けて、OKを押します

気象庁のデータはもちろんパブリックなデータなので、そのまま「接続」をクリックします。

ナビゲーターが表示されるので、取り込みたいTable「潮位表掲載地点一覧表(2020年)をクリック。
ちょっとタイトル行が複数あったりするので、クエリで編集するために「データの変換」をクリックします。

1行目から3行目、最終行は不要なので、削除するため、
ホーム>行の削除>「上位の行の削除」 をクリックして、

上位「3」行を削除するため、「3」と入れて「OK」をクリック。

最終行も脚注が入っていて不要なので、削除します。

あとは、「地点記号(僕が場所コードと読んでいるもの)」と「掲載地点名」以外の列はいらないので「列の削除」で消します。
そしたら、シンプルな2列のTableになりました。

これで場所コードの取り込みは完了です。
潮位のデータをwebからURLを指定して取得する
次は、東京の潮位の最新データを上述のURLから取得します。このURL先は「時点」を指定しなければ、常に最新のデータを表示してくれる仕様になっているみたいなので、Power BI側でも「年月日」を指定する必要がなくちょっと楽です。
クエリエディタ>新しいソース>Web を選択し、URLを入力して「OK」をクリック。

欲しいのは「潮位表 東京 (TOKYO)」です。
Table名に「東京(TOKYO)」と入っているのが気になりますが、ここは一旦気にしないで進めます。
URLの変数部分をパラメータ-に置き換える
取り込んだデータはまた、最初の2行と最終行が不要なので、それぞれ削除します。そしてこんなテーブルになりました。

日付部分がテキストになっているので、日付型に変更しておきます。

そして、ホーム>「詳細エディタ」に移動します。
詳細エディタはM言語で記述されている、エクセルでいうところのマクロ記録のさらなる簡易版みたいなものなので、ここを直接編集することでWebページの参照先も変更できます。
現状は、このように場所コード「TK」までが文字列として固定されています。
let
ソース = Web.Page(Web.Contents("https://www.data.jma.go.jp/gmd/kaiyou/db/tide/suisan/suisan.php?stn=TK")),
Data2 = ソース{2}[Data],
変更された型 = Table.TransformColumnTypes(Data2,{{"年/月/日(曜日)", type text}, {"年/月/日(曜日)2", type text}, {"満潮 時刻", type text}, {"満潮 潮位", type text}, {"満潮 時刻2", type text}, {"満潮 潮位2", type text}, {"満潮 時刻3", type text}, {"満潮 潮位3", type text}, {"満潮 時刻4", type text}, {"満潮 潮位4", type text}, {"干潮 時刻", type text}, {"干潮 潮位", type text}, {"干潮 時刻2", type text}, {"干潮 潮位2", type text}, {"干潮 時刻3", type text}, {"干潮 潮位3", type text}, {"干潮 時刻4", type text}, {"干潮 潮位4", type text}}),
削除された最初の行 = Table.Skip(変更された型,2),
削除された下の行 = Table.RemoveLastN(削除された最初の行,1),
変更された型1 = Table.TransformColumnTypes(削除された下の行,{{"年/月/日(曜日)", type date}})
in
変更された型1「TK」というテキストをパラメーターにしたいので、次のように修正します。
(location as text)=>
let
ソース = Web.Page(Web.Contents("https://www.data.jma.go.jp/gmd/kaiyou/db/tide/suisan/suisan.php?stn=" & location)),
Data2 = ソース{2}[Data],
変更された型 = Table.TransformColumnTypes(Data2,{{"年/月/日(曜日)", type text}, {"年/月/日(曜日)2", type text}, {"満潮 時刻", type text}, {"満潮 潮位", type text}, {"満潮 時刻2", type text}, {"満潮 潮位2", type text}, {"満潮 時刻3", type text}, {"満潮 潮位3", type text}, {"満潮 時刻4", type text}, {"満潮 潮位4", type text}, {"干潮 時刻", type text}, {"干潮 潮位", type text}, {"干潮 時刻2", type text}, {"干潮 潮位2", type text}, {"干潮 時刻3", type text}, {"干潮 潮位3", type text}, {"干潮 時刻4", type text}, {"干潮 潮位4", type text}}),
削除された最初の行 = Table.Skip(変更された型,2),
削除された下の行 = Table.RemoveLastN(削除された最初の行,1),
変更された型1 = Table.TransformColumnTypes(削除された下の行,{{"年/月/日(曜日)", type date}})
in
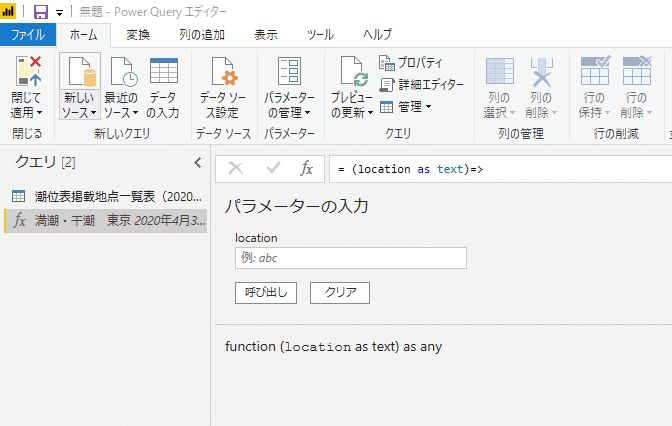
変更された型1修正して、「完了」を押すとこんな画面になります。

このパラメーターの入力ボックスにTK(東京)とか、QS(横浜)とかを入れて、「呼び出し」を押すと、入力した場所コードに応じた潮位のデータが呼び出されることを確認してみましょう。
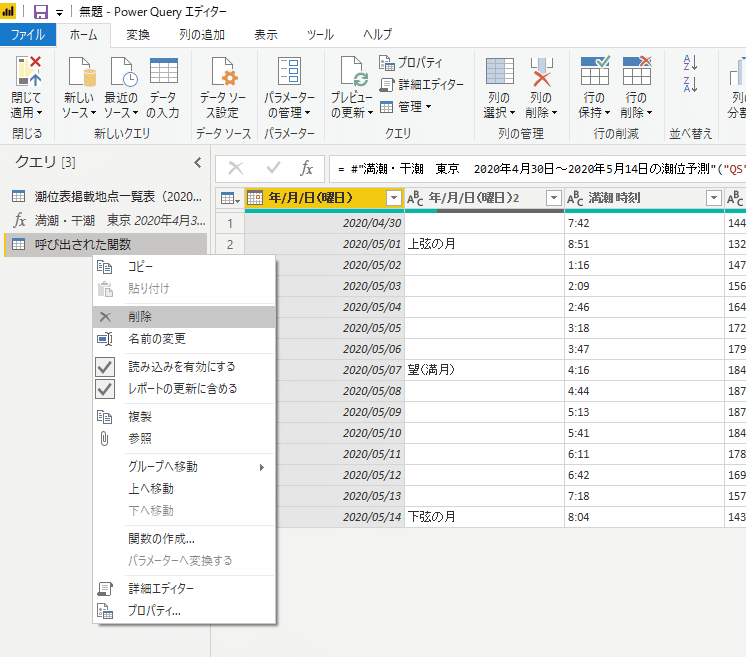
「QS」と入力して「呼び出し」をクリック。

キチンと呼び出されることを確認しました。ただし、最初に「東京(TK)」でWebクエリを作成したので、「東京」という文字が残ってしまいます。これは今回の目的に照らせば支障はないので、このまま放っておきます。

あとは、試しに呼び出した「呼び出された関数」は、右クリック>削除で消しておきましょう。

パラメーターをカスタム関数として呼び出し、複数のページを一括で取得する
詳細エディタから設定したパラメータを使用して、場所コードを入力すればデータの取り込みからいちいち取得する必要はないことがわかりました。
でも、潮位の場所を変えたいと思うたびに、このクエリエディタに戻って場所コードを入れるのはとても面倒です。
なので、この関数(fx)として現れたパラメータを使用して、先に用意していた「潮位表掲載時点一覧表」にすべての場所における潮位を一括で取得するように設定する。
クエリエディタ>カスタム関数の呼び出し から、次の設定をして
・新しい列名:(適当でいいがここでは)潮位
・関数クエリ:*先ほど作ったパラメータが選択できますので、選択
・パラメータ「location」:「地点記号」がパラメータなので、選択
「OK」をクリック

データプライバシーについて聞かれますが、気象庁のデータはパブリックなデータなので、続行>パブリックを選択して「保存」


すると、全部の場所についての潮位を取得するので、ちょっと時間がかかりますが、処理が終われば次の画面が表示されます。

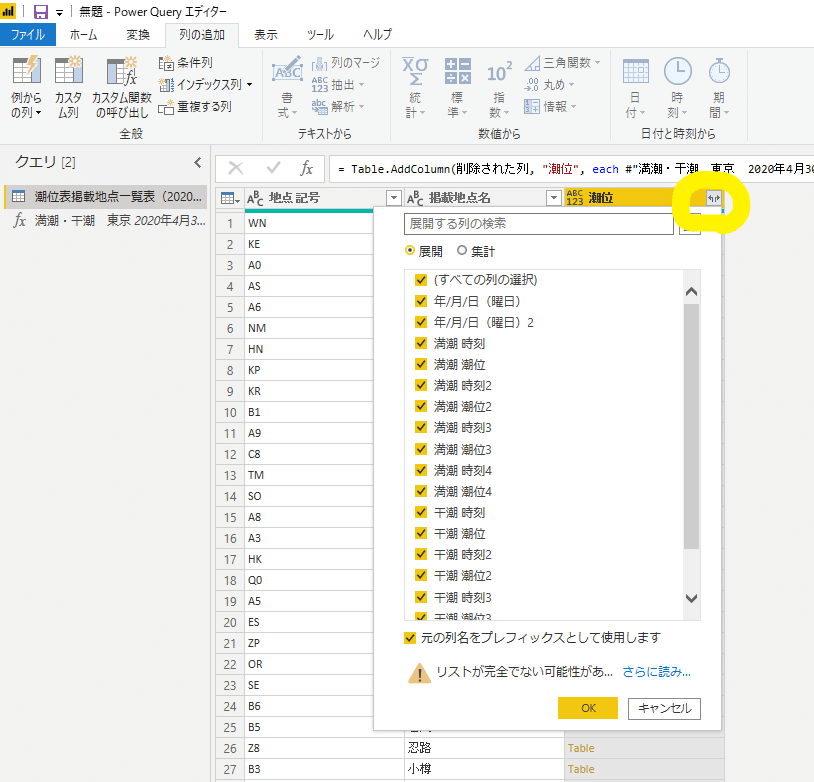
ここまできたら、後は、Tableを展開してあげればよくて、
このマークをぽちっとして、OKをクリック

できました!
最新の全部の場所に関する潮位データを、場所コードのディメンションテーブルとしていた「潮位表計算地点一覧表」に追加することができました。

ここまで来たら、あとはクエリエディタ>ホーム>保存して閉じる を押してデータを取り込み、レポートの作成作業にうつります。
レポート作成の前に、マップ表示のためのデータを再取得、加工する
まずはデータ画面でデータ型やデータカテゴリを調整していく。
「掲載地点名」はデータカテゴリを「場所」にする。
こうすることで、レポートでマップ(地図上にデータを表示する視覚化)を使用した際に、場所として認識してくれるはずです。

念のため、レポート画面で視覚化の「マップ」を使って、場所が正確にプロットされているか確認してみました。

なんと、、Power BIはまだまだあほなところがあって、高知がインドのコーチンになったり、博多がブラジルに表示されてしまいました。
これではいけないですね、「緯度」と「経度」さえあればなぁ、、、と思っていたら、なんと、自分で消してしまったデータにはいっていました!!
なので、Queryを巻き戻して緯度と経度を復活させます。
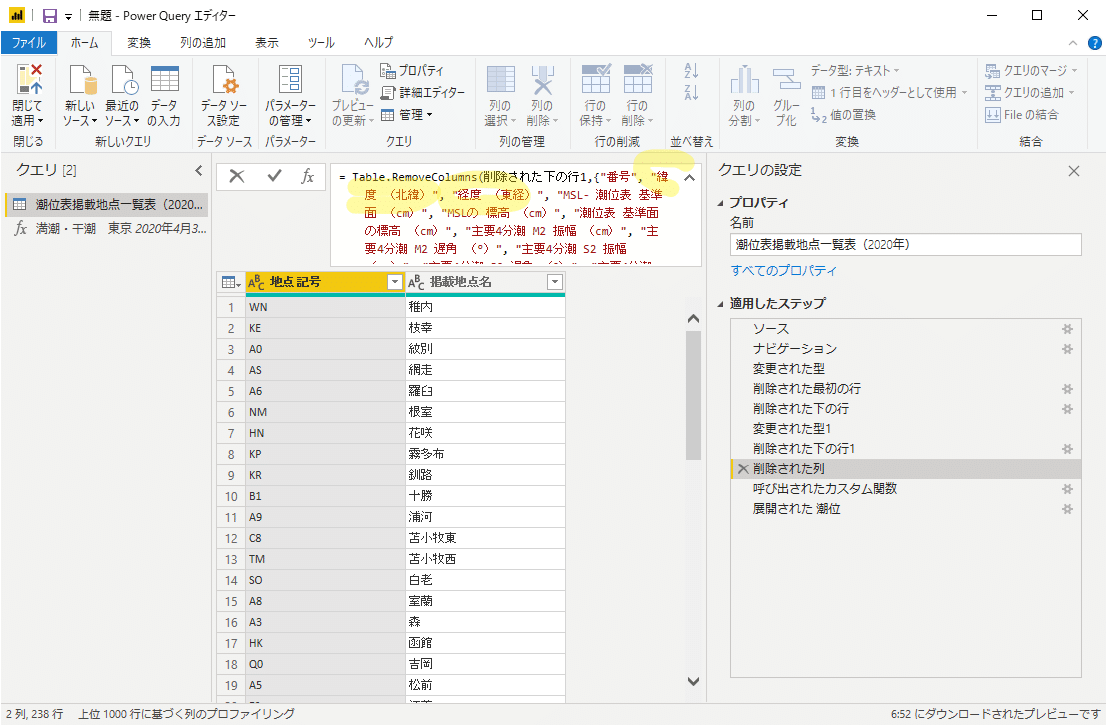
データの変換 からクエリエディタへ移動して、「潮位表掲載時点一覧表」の画面右にある「適用したステップ」の「削除された列」をクリックします

この関数の引数から、以下の文字だけ削除します。
, "緯度 (北緯)", "経度 (東経)"カムバック!緯度と経度!

よしよし。よかったー、データが戻ってきました。
けど、レポートで使用できるようにするためには、
・データ型 → 「10進数」
・データカテゴリ- → それぞれ「緯度」と「経度」
にしなければいけません。
Power BI desktopでは自動で「45゜24'」のように「60進数」で表示されたテキスト値を「10進数」に変換できないので、ひと手間加える必要があります。
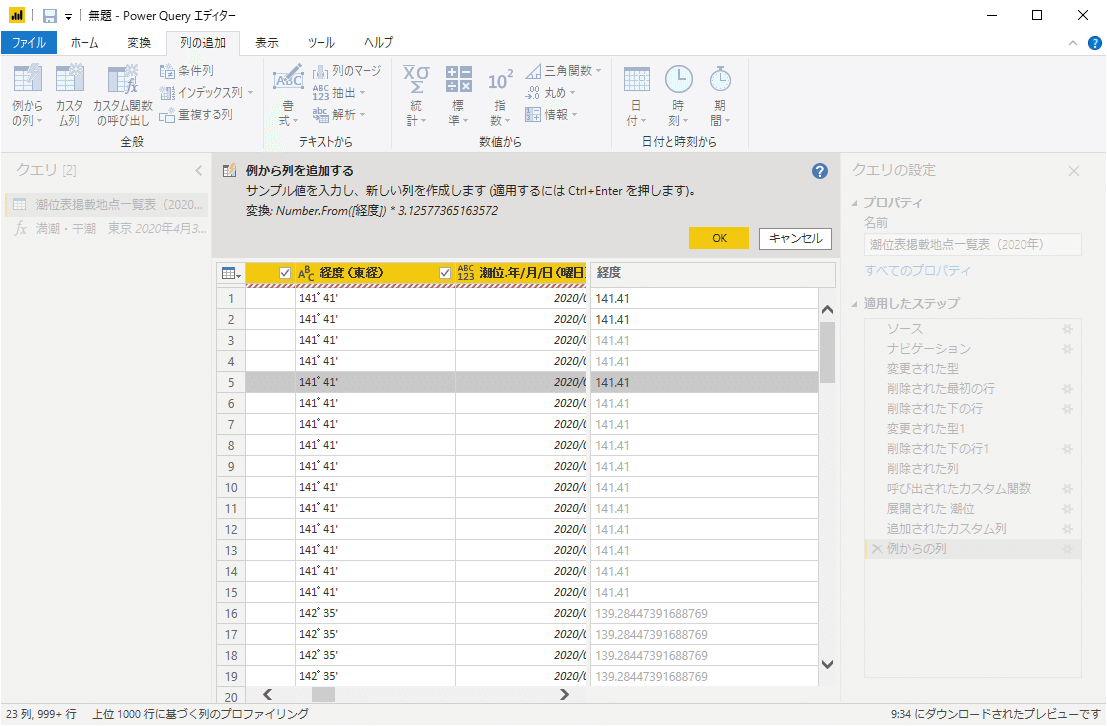
まずは、「列の追加」>「例からの列」を選択し、
列タイトルを「経度」として、自動で表示される値が、●●●.●●と小数点第二位までの10進数っぽくなるまで、手動で「経度(東経)」列を見ながら打ち込んでいきます。
1個、2個、3個と入力と修正を繰り返していきます。

でもまだ16行目以降が意図しない値で推定されています。
なので、誤った推定値を上書きする形で値を修正していきます。
今度は11行目に空白行がでてきました・・

これもあきらめずに、空白行に「141.41」と入力していきます。
すると、、うまくPower BI desktopが「経度(東経)」から10進数っぽい「経度」を推定してくれました!
ここで一旦OKを押します。

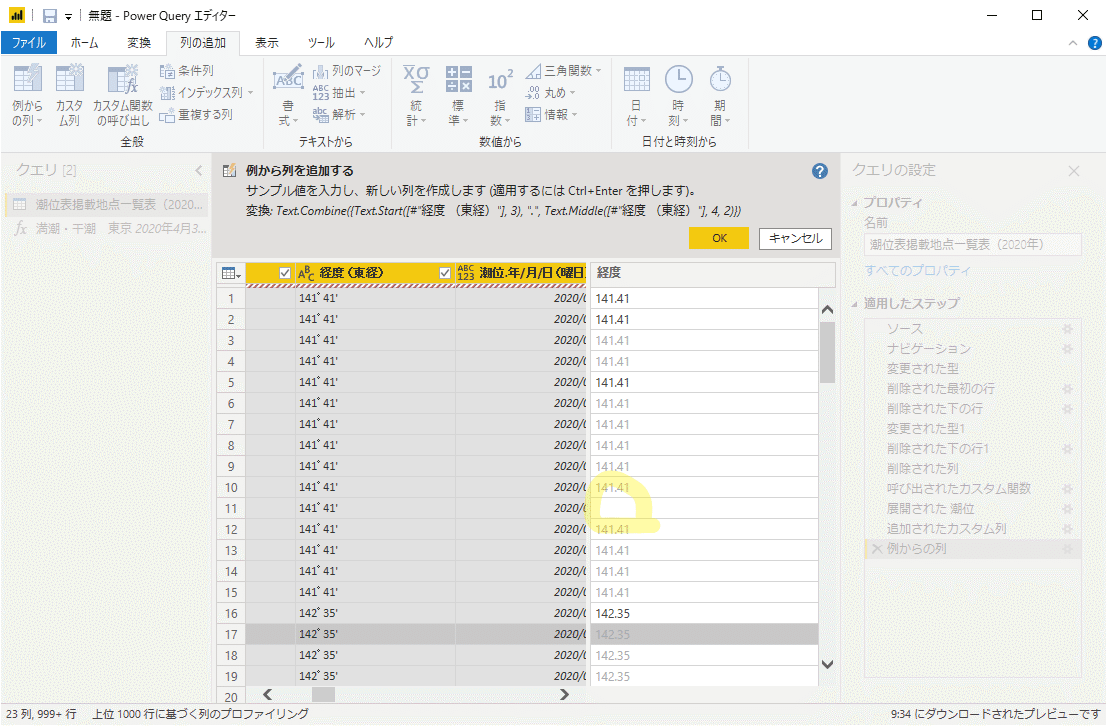
ここまできたら、今表示されている小数点以下は、「分」でもともと存在していた60進数を無理やり10進数の小数点以下の数値に置き換えただけなので「追加されたカスタム列1」の右にある歯車マークをクリックしてカスタム列の式を修正します。

//自動生成された式(修正前)
経度
=Text.Combine({
Text.Start([#"経度 (東経)"], 3),
".",
Text.Middle([#"経度 (東経)"], 4, 2)
})「".",」以降は60進数なので、60で除算して加算する式に変更します。
テキスト型のままだと四則計算できないので、Number関数で型を変えながら計算します。
//10進数に修正した式
経度
=Number.FromText(Text.Start([#"経度 (東経)"], 3))
+ Number.FromText(Text.Middle([#"経度 (東経)"], 4, 2)) /60次に、「緯度」は「例からの列」で作成するとSplit系の関数が使用されて上記のようにうまくいかないので、列の挿入と10進数への補正を「カスタム列の追加」で一気に作ります。
緯度
= Number.FromText(Text.Start([#"緯度 (北緯)"], 2))
+ Number.FromText(Text.Middle([#"緯度 (北緯)"], 3, 2)) /60ここまでできたら、「経度」と「緯度」のデータ型を「10進数」に変更します。

そして、クエリエディタを閉じ、データ画面に移動して、新に作った「経度」「緯度」の
・データ型 → 「10進数」
・データカテゴリ → それぞれ「経度」「緯度」
になっていることを確認、なっていない部分は変更します。

でわ、念のためレポート画面のマップで確認してみましょう。
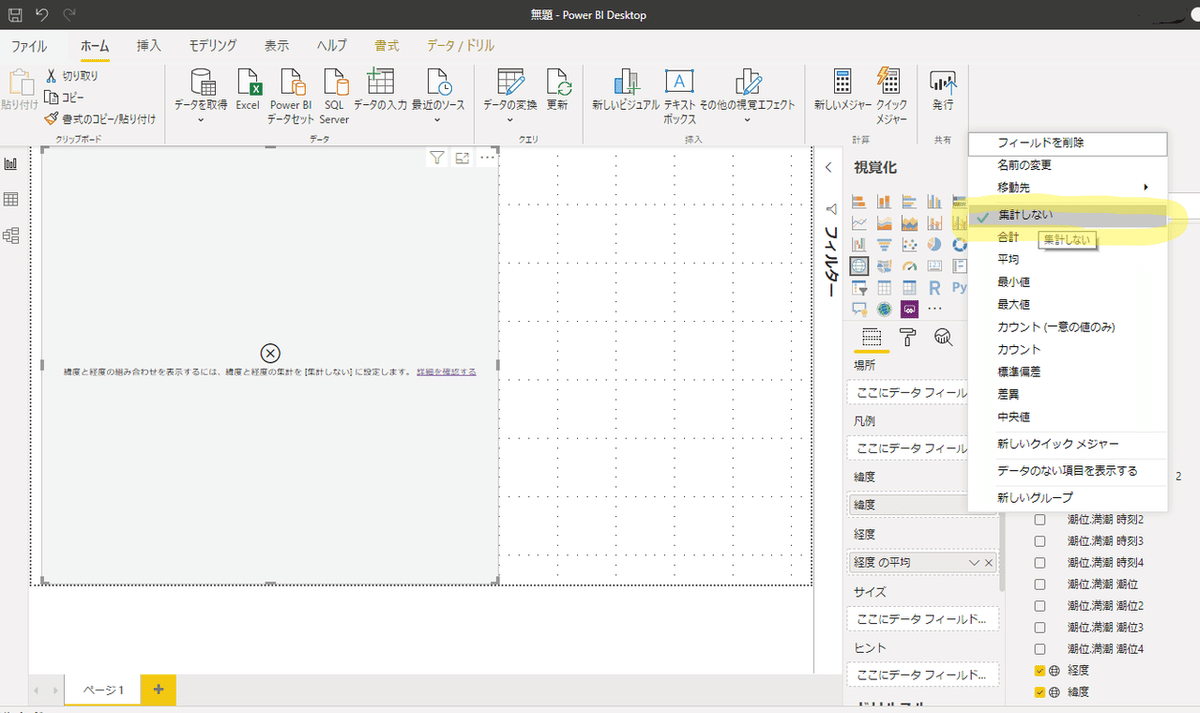
マップでは、「緯度」と「経度」の入力ボックスがあり、そこに先ほど作成した「緯度」と「経度」を入れるのですが、入れた後に、「集計しない」を選択しないとうまく表示されません。

両方とも「集計しない」にすると、、、

できました!意外と面倒でしたが、今度は正確に日本の各地点が表示されています!
最新の潮位をレポート上に表示させる
潮位のデータは、「時刻」と「潮位」のセットになっているので、
「時刻」関連のデータは、データカテゴリを「時刻」に、
「潮位」関連のデータは、「10進数」に変換しておく必要があります。(クエリをそのまま取り込むと「テキスト」になっています。)
しかし、これがまた「*(アスタリスク)」がテキストとして入っているので、自動でデータカテゴリを変更できません、、
なので、またひと手間かけます。
「データの変換」からクエリエディタに移動して、
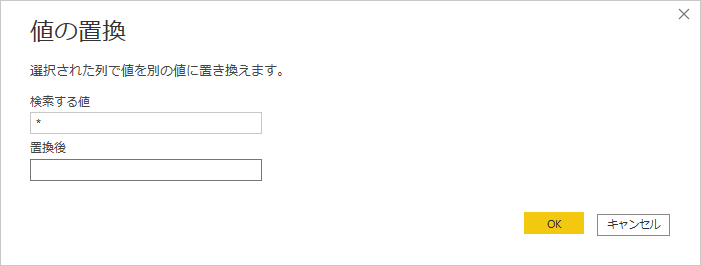
全部の列を選択 → 「変換」タブの「値の置換」を選択 → 「*(アスタリスク)」を空白に置き換えます

そして、そのままクエリエディタ上で、「時刻」関連のデータはデータカテゴリを「時刻」に、数字関連は「10進数」に変更してみます。(あ、あと「日付」関連のデータはデータ型を「日付」にすることもわすれずに)
データ画面に戻ってきたら、最後に「日付」関連の列のデータ型を「日付」にします。
無いとやっぱり不便だからカレンダーテーブルを作っておく
日付は毎回クエリを更新するたびに更新されるので、カレンダーも自動で更新されるようにCALENDAR()関数を使います。
レポート画面>モデリング>新しいテーブル から、以下の式を入れてカレンダーテーブルを作ります。
dim_calender = CALENDAR(
FIRSTDATE('潮位表掲載地点一覧表(2020年)'[潮位.年/月/日(曜日)]),
LASTDATE('潮位表掲載地点一覧表(2020年)'[潮位.年/月/日(曜日)])
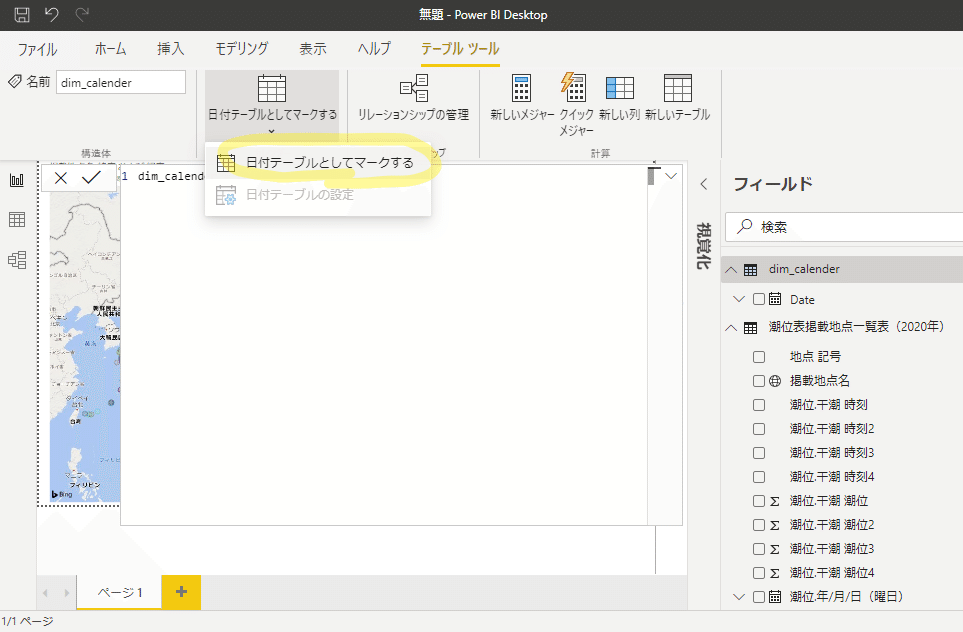
)そしたら、そのまま レポート画面>テーブルツール>日付としてマークする を選択して、

そしたら、モデル画面に移って、リレーションシップを設定します。
「dim_calendar」テーブルの「Date」から、「潮位表掲載地点一覧表」テーブルの「潮位.年/月/日(曜日)」にリレーションシップを設定します。

レポートに必要な視覚化のためのグラフを置いていく
ここまできたら、あとは並べるだけです。
今回使うのは、マップとカード(単一)とフィルターだけです。
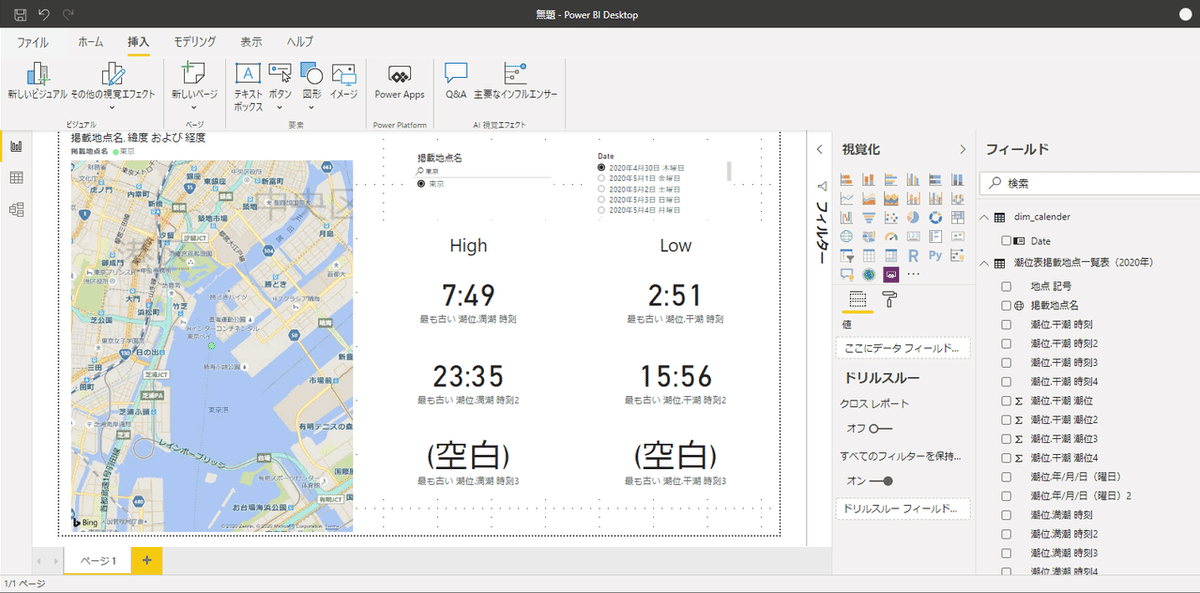
Power BI desktopでの完成図はこんな感じです。

これを、Mobile用に配置します。
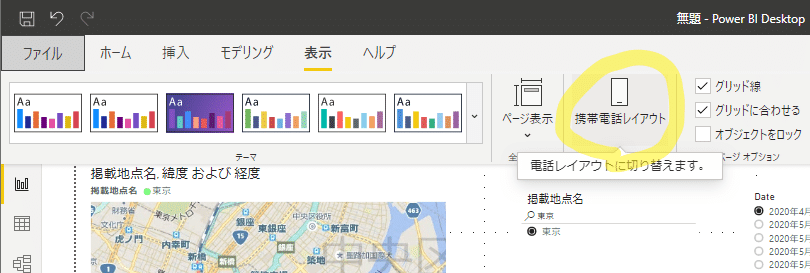
表示>携帯電話レイアウト をクリックして、

こんな感じで、スマホの画面イメージの上に、表示させたい順番でPower BI desktopで作成した各パーツを置いていくだけです。

終わったら、ホーム>発行 で、Power BI serviceにこのデータをUploadして、あとはiPhoneのMobileアプリから見に行くだけです!
もっとちょっと工夫の余地がある
満潮、干潮のデータは毎日4データずつ、つまり1日8セットの時刻と潮位データがあるので、線グラフにして、その線上に現在時刻をプロットするようなグラフを作りたかったのですが、なかなか説明を書きながら操作していくと時間がかかるので、それは手元だけで余裕があったらやろうかなと思う。
