
Notionでポートフォリオを作った話
突然ですが、Notionはご存知ですか?
公式サイトから引用すると、
Notionは、メモ、タスク、Wiki、データベースのためのオールインワンのワークスペースです。
とあり、私は2021年の秋ぐらいからメモ帳やタスク管理として個人的に使っていました。
ずっと気になっていた巷で話題のNotion、触っていくと徐々に慣れていき「楽しい、楽しい…」となっていた矢先、当時所属していたデザインコミュニティで、ポートフォリオをNotionで作成している方を偶然にも見かけました。
その時の「こういう使い方もできるんだ!」という発見たるや。
企業の採用サイトをNotionで作成する事例も見かけていたので、用途の幅広さを実感していました。
そしてちょうどその頃、ご縁あって知り合ったディレクターさんから「取引先の会社がデザイナーをアサインしたいそうで、私(てのり)を紹介したい」というお話が有難いことにありました。
その時の要件としては以下のような感じです。
●UI/UXが得意なデザイナー(Web・チラシ可能)
●単価表の提示
紹介用のポートフォリオとして、求職活動中に使用していたpdfのものを流用しても良かったのですが、もう少し企業さまに合わせて体裁を整えられないか考えたところ、すぐに「Notionだ!」と思い付きました。
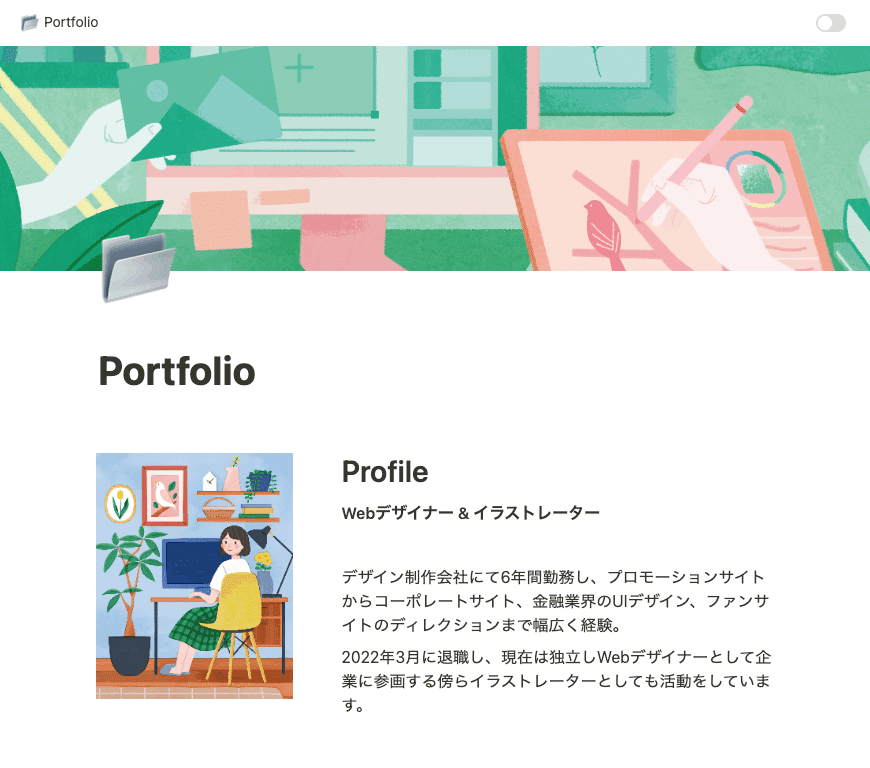
善は急げ!ということで早速取りかかり、実際に作成したページが下記になります。
今回は、その制作過程を振り返りたいと思います。
Notionで作るメリット
まず先に感じたメリットについてお話しすると、やはり「手軽さ」と「カスタマイズの自由度の高さ」だと思います。
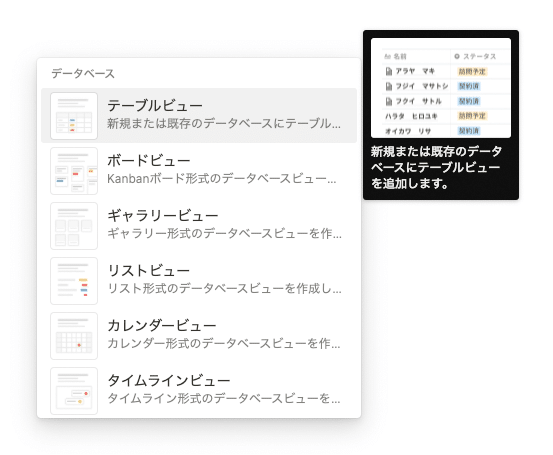
Notionはどのページにも配置可能なデータベース的な作り方ができ、テーブルなどテンプレートが予め用意されているのでレイアウトを一から作る必要がなく、スピーディーな制作が可能になります。

またカラムを調整できたり、ヘッダーを設定できたりなど、ある程度規格はある中でも自由度は高いです。

そして共有ボタンから「Webで公開」のトグルをONにすると、すぐにページとして公開ができます。
ポートフォリオの構成
あらかじめ要件や取引先の業種をヒアリングした上で、以下のような構成にしました。
自己紹介(プロフィール)
デザイナー用のポートフォリオ(pdf)のリンク
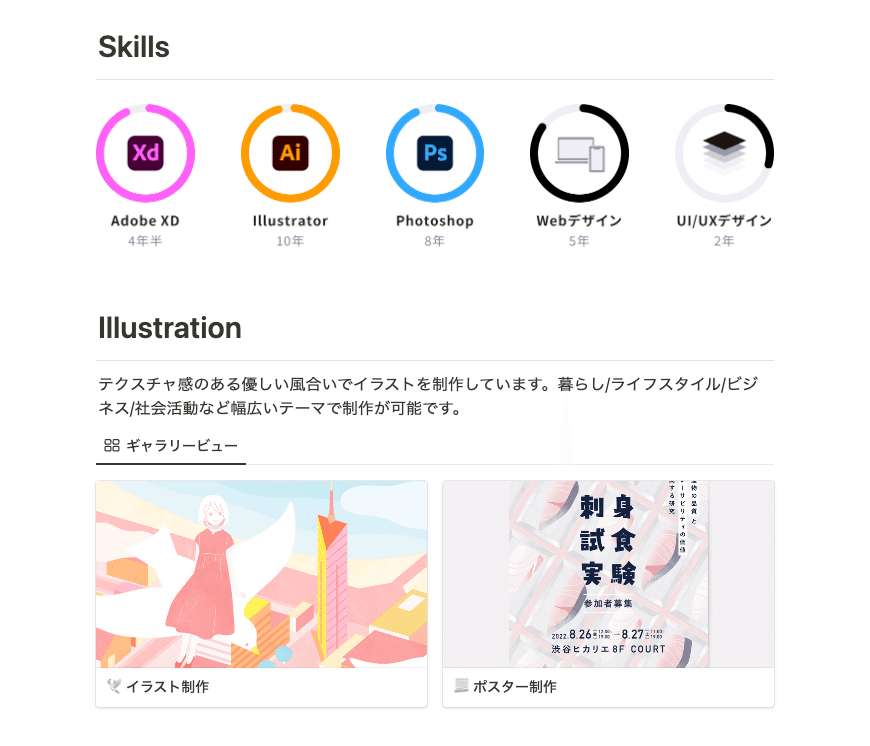
スキルセット
一部イラストの紹介【ギャラリービューを使用】
詳細な経歴
単価表【テーブルビューを使用】
意識した点としては、
デザイン面の実績やスキル、経歴をメインに
pdfポートフォリオもUI/UXのカテゴリを先頭に持っていき、求職活動時はグラフィックデザインの実績を入れていなかったのでそちらも新たに追加 (会社員時代の制作物のため、パスワードをつけております)
要件にはないですが、イラストを描けることもアピールしようと後半に少しだけ掲載

一見pdfだけでも事足りそうですが、Notionを使用することで「トレンドを追う姿勢」や「新しいツールを試す探究心」など、人柄もさりげなくアピールできたらいいなという想いもありました。
もっと凝るなら、独自ドメインの設定
ここで終わっても良いのですが、私はここから独自ドメインの設定に挑戦してみました。
※私の場合、独自ドメインはこの時すでに取得している状態でした
■選択肢
1)Wraptas/有料:月額980円(税抜)※2022年10月現在
日本のサービスなので日本語ドキュメントやサポートがある
2)CloudflareとFruitionの併用/Freeプランを使用すれば無料
海外のサービスだがCloudflareは日本語サポートもあり。時間はかかるが順序通りにできればなんとか
迷ったのですが、まずは無料で試したかったので 2)のCloudflareとFruitionの併用を選択。
基本こちらのブログを参考にさせていただいたのですが、サービスページがアプデされたのか画面が要所で違うところがあり、なかなかに苦戦しました。笑
私が実践してみて、苦戦しながらも解決できた方法を一部載せておきますね。
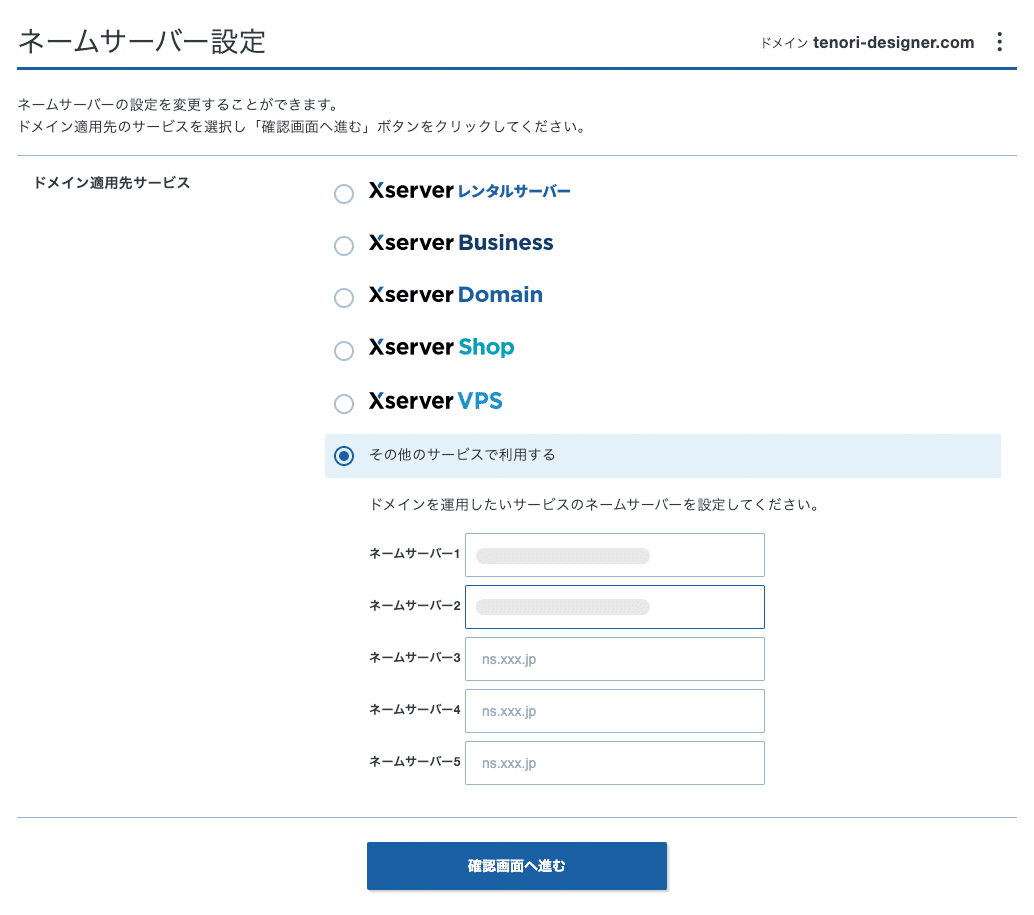
■ネームサーバーを設定
私はXserverで独自ドメインを取得していたのでこちらの公式サポートサイトを参照。
ネームサーバーをこちらで指定する場合は、「その他のサービスで利用する」のラジオボタンを押すと入力ができました。

振り返り
手軽さはありますが、文章や構成を練ったり既存のpdfポートフォリオも少しアップデートしたので時間はそれなりにかかったかな…?という印象でした。(おおよそ3日くらい、独自ドメイン設定作業も入れたら4日)
先方のご予算など諸々の事情でアサインは一旦ペンディングにはなったのですが、個人的には良い経験になったので取り組んで良かったです!
Notionの他にもWordPressやforiio、RESUME、ノーコードでサイトが作れるSTUDIOなど、ツールやサービスの選択肢もどんどん広がっているので、それぞれ特性を知っていると状況に応じて何を使用するかは選びやすいと思います。
何より一番大事なのは「何で作るか」ではなく「中身がどうか」ということ。
今回はたまたま状況的にもマッチしたのでNotionを使用しましたが、選択肢の一つくらいで見ていただけたら!と思いながら忘備録として書きました。
こちらの記事が一例として、どなたかの参考になれば幸いです!
それでは今回はこの辺で。
イラストレーター、デザイナーの てのりでした。
ここまでお読みいただき、ありがとうございました!
\リンク集/
■ポートフォリオサイト
イラスト用:https://tenori-illust.com/
デザイナー用:https://tenori-designer.com/
https://twitter.com/tenori1024
https://www.instagram.com/tenori1024/
