
【React】react developer toolを使って開発効率を上げよう!
こんにちは!今回はツールの紹介です。
Reactを学び始めた方におすすめのReact Developer Toolについて使い方を紹介します。
なくても開発はできますがあったほうが開発効率が上がるのでぜひ使ってみてください!
React Developer Toolって?
そもそもReact Developer Toolってなに?何ができるの?と思う方も多いかもしれません。
このツールはReactを使って開発されたWebアプリのデバッグとパフォーマンス分析ができるブラウザの拡張機能です。
対応しているブラウザはchromeとfirefoxです。
もう少し何ができるかを具体的にすると、Reactのコンポーネントツリーを明確にし、各コンポーネントで現在のprops、state、hooksを確認、編集することができます。
編集もできるのが非常に便利なんです!具体例は後ほど紹介するので安心してください!
使ってみよう
実際に使いながら何ができるのかを知って行くのが一番だと思うので、拡張機能を入れてみましょう。
今回はchromeで説明します。
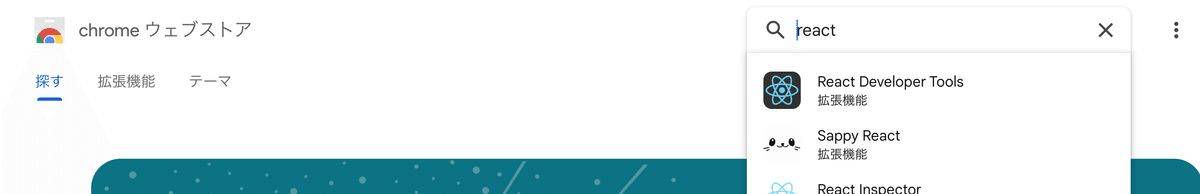
まずはchromeのウェブストアにアクセスします。
アクセスしたら検索欄でreact developer toolsを検索します。

「chromeに追加」を押します。

これで拡張機能の追加はOKです。
次に少し設定をします。chromeの拡張機能の管理ページにアクセスします。
ブラウザ右上のケバブメニュー > 拡張機能 > 拡張機能の管理
で進めます。
ちなみにケバブメニューは↓

管理画面に行ったら、react developer toolsの「詳細」をクリックしてください。

そして下の方にある「ファイルのURLへのアクセスを許可する」をオンにしてください。
これで準備は完了です。

ここから実際に少し使ってみます。
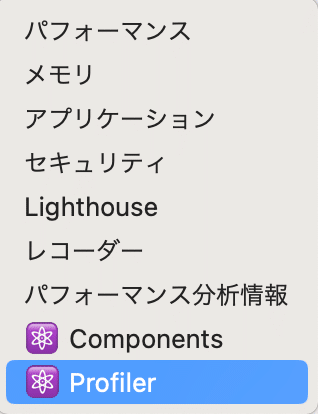
reactで作られたwebページで検証メニューを表示します。>>をクリックすると中に、ComponentsとProfilerがあります。


まずはComponentsを押してみましょう。
ここから実際にdeveloper toolsを使っていきますが、説明のための簡単なwebアプリのソースコードを置いておきます!
これを使わずに自分で作成したreactのアプリで確認してもらっても全く問題ないです!
今手元にreactのアプリがない方などは使ってください!
// App.js
import React, { useState } from 'react';
import Counter from './Counter';
function App() {
const [count, setCount] = useState(0);
return (
<div>
<h1>React Developer Tools Practice</h1>
<Counter count={count} setCount={setCount} />
<button onClick={() => setCount(count + 1)}>Increase</button>
<button onClick={() => setCount(count - 1)}>Decrease</button>
</div>
);
}
export default App;
//Counter.js
import React from 'react';
function Counter({ count, setCount }) {
return <p>Current Count: {count}</p>;
}
export default Counter;
実際にアプリを動かすと以下のような画面です。

アプリ自体は簡素なものでincreaseボタンを押すと数値が増加し、decreaseボタンで減少するカウンターです。
このアプリでdeveloper toolsの使い方を練習しましょう。
まずcomponentsタブを押すとAppコンポーネントとCounterコンポーネントが表示されます。
この画面でincreaseやdecreaseボタンが押された時にpropsであるcountがどのように変化するかを追うことができます。

increaseボタンを一回押すと、上記画像のようにcountが1に増えていることがわかります。
このアプリの場合countはアプリの画面上に表示しているので意味ないじゃんと思うかもしれません。
しかし実際のアプリでは全てのpropsを画面上に表示するわけではありません。
なのでエラーが起こった時や思った通りに動作しないときは、この画面でpropsを確認していき、「このprops想定と違うじゃん!」というように不具合が起こっている場所を探していきます!
今回はreact developer toolsの紹介だったのでここまでにしますが、reactで開発を始めた方、これから始めようとしている方は是非使ってみてください!
おまけ
reactで作成したアプリも公開しているのでぜひみてみてください!
ブログも書いています!プログラミング勉強中の方はぜひ!
