
Pカッパーへ、タイマー自作のすゝめ
自己紹介
十一と申します
Pカップを走ったり、もちほわをめでたりしている緋田美琴さんのオタクです。
7th横浜と福岡絶対行きてぇ~(福岡day1しか当選していない)
現地で会うことがありましたら何卒よろしくお願いします…
前書き
6.5thのPカップのnoteで触れましたが、自作のタイマーを作ったことがあります。(結局使いませんでしたが…)
アイマスエキスポの打ち上げで隣がとりのさんだったのですが、そこでPカップの話を話す機会がありました。
その際に、「タイマーとか作れないですかね?」という話になって、意外と需要がありそうだったので作ることにしました✌
想定読者
普段コーディングをしない方を想定しています。そのため、コーディング部分はChatGPTに手伝ってもらう形式で進めます。
技術選定
Vueを使います。
・良いと聞いている
・かろうじて使ったことがある
筆者はフロント専門外なので以上の理由で選定しています。
作成方針
「誰でもできる」を目標に、古のPCを初期化して一から作成しています。
古のPCはWin11の要件を満たしていませんでしたのでWin10です。



完成品
https://github.com/11-test/pcup_timer
masterに対する直pushは禁止しているはずなのでcloneやforkは自由にしたもらってOKです
作成したタイマーを公開することが本noteのゴールです
GitHubを使えるようにしよう
Gitのインストール
Gitはバージョン管理ツールです。今回はGitHub Pagesを使ってアプリを公開するために必要です。
sc-timerとかも多分同じ公開のされ方になっている気がします(リポジトリも公開されていないので正確には不明です)


確認方法: Git Bashが起動すればOKです。
GitHubアカウントの作成
下記ページを参考に作成してください

確認方法:プロフィール画面が確認できていること
開発ツールの準備
VSCodeのインストール
VSCodeは便利なコードエディタです。
下記リンクを参考にインストールしてください。
(日本語化は任意です。本noteではしていません)

上部メニューから「ターミナル」を選択します

「ターミナルの一覧」からGit Bashを選択します。

確認方法: Git BashがVSCode内で動作すればOKです。
Node.jsのインストール
Vue.jsを利用するためにNode.jsをインストールします。
下記を参考にインストールしてください。
(「Vue CLI のインストール」の項目まで行っていただければOKです)

node -v
npm -v確認方法:上記コマンドでversionが表示されること
(versionが表示されない場合は、VSCodeを再度立ち上げを試してみてください。)
Hello Worldをしよう
Hello Worldとはプログラミング言語のインストール後の動作確認などでよく使われます。
Vueが正しく使えるかを確認しましょう
アプリ用のディレクトリ作成

VSCodeとターミナルを開きましょう
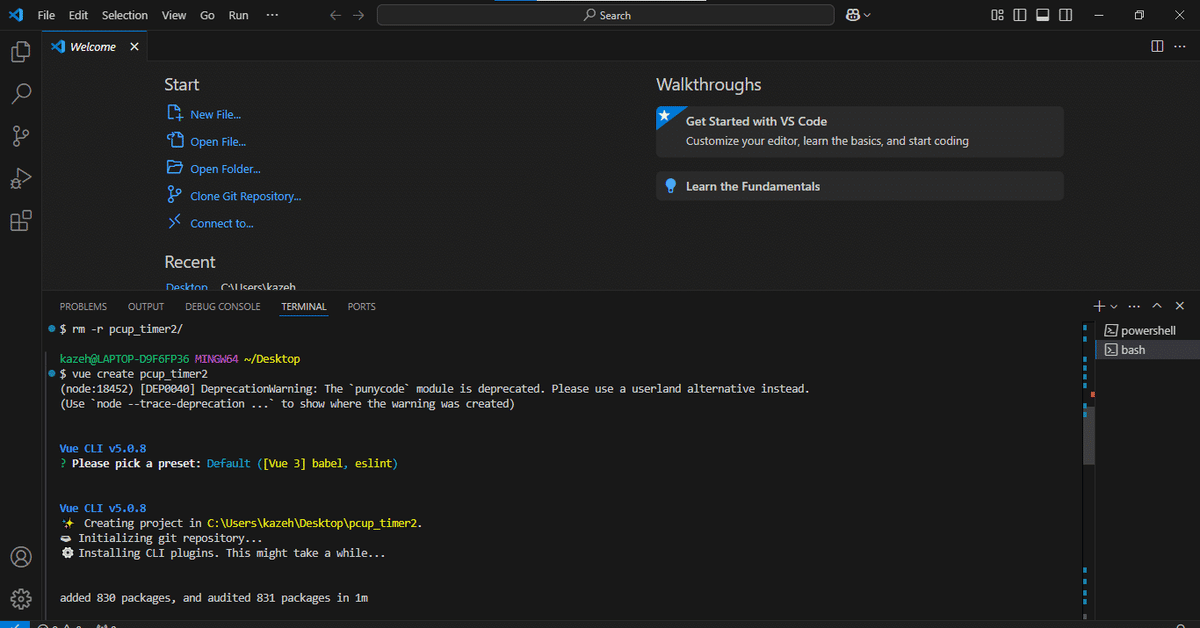
そして、下記コマンド順に入力しましょう
pcup_timer2はアプリのディレクトリ名なので任意の名前を指定してください
cd Desktop/
vue create pcup_timer2作成したディレクトリをVSCodeで開く

上部メニューのFile->Open Folderから今作成したディレクトを開きましょう

動作確認

以下のコマンドを実行し、ローカルサーバーで動作を確認します。
npm run serve確認方法:ブラウザで http://localhost:8080/ を開き、以下のように表示されること

GitHub Pagesへのデプロイ
ローカルでの動作確認ができたので、インターネットに公開できるようにしましょう。
GitHubリポジトリの作成
「2.GitHubアカウントの作成」の項目でGitHubアカウントは作成していますので、Repositoriesからリポジトリを作成しましょう。

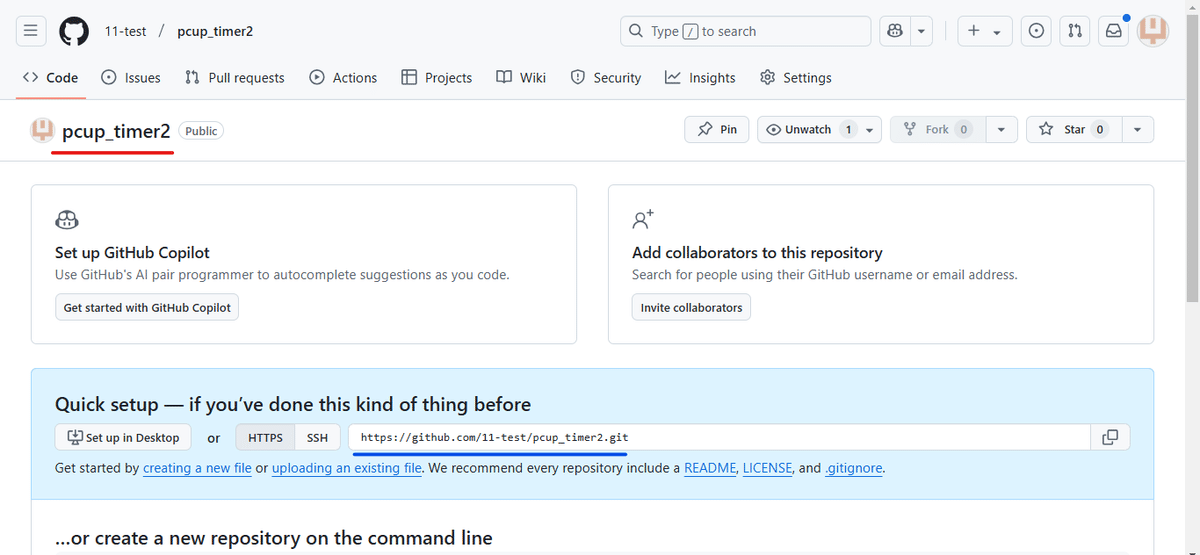
緑のNewボタンを押しましょう

確認方法:下記画像のようになればOKです

vue.config.jsの設定
vue.config.jsを開いて以下のように書き込こんでください
module.exports = {
outputDir: 'docs',
assetsDir: './',
publicPath: './',
}
ビルドとデプロイ
以下のコマンドを実行してアプリをビルドしましょう。
npm run build
以下のコマンドを用いてディレクトリの内容をGitHubにpushします。
※前知識:基本的に以下のコマンドでOKですが初回だけ異なります(後述)
git add .
git commit -m "任意文字列"
git push


具体的なコマンド↓(nameとurlは読み替えてください~)
git remote add pcup_timer2 https://github.com/11-test/pcup_timer2.git
git push
git push --set-upstream pcup_timer2 masterここらへんミスってわからなくなったら、自分かchatgptに聞いてください(最初はかなり難しいので…)

GitHub Pagesでローカルと同じページを表示しよう
Settings->PagesからPagesを開きましょう


変更後、数分待ってページを更新しましょう

表示されたurlをクリックして成果物pageを確認しましょう

同じ画面にならない場合は、何かうまくいっていないので自分に聞いてください
タイマー機能の実装
いよいよ主題のタイマー作成を始めます。
ただ、ここまでできていれば本noteの目的は達成されています
前知識
簡単なアプリを作るのであればvueでは以下のファイルを変更していきます
src/App.vue
ちょっとした変更を入れます
src/components/HelloWorld.vue
ほぼほぼこのファイルを変更を加えます
下準備
HelloWorld.vueという名前だとタイマーのアプリ感がないので、名前を変更しましょう。

VSCodeは賢いので名前を加えると必要な処理をしてくれます
Yesを押しましょう
(どうせ書き換えるのでNoを押しても問題ありません)

chatgptにコードを書いてもらおう
chatgptは賢いのでおおよそほしいものを作ってくれます。
ログを共有しようと考えましたがまだできませんでした。

プロンプトを追って紹介していきましょう
vueを用いて、timerアプリを作成したいと考えています。 timerの見た目は添付した画像を参考にしてください。
src\components\PcupTimer.vue
src\App.vue
src\main.js
上記のファイルにどのような記述をすればよいか教えてください また、ほかに変更が必要なファイルがあれば教えてください
見た目の画像にはsc-timerを指定しました。
得られたコードを張り付けてみましょう

なんか違いますね…
sc-timerに寄せましょう
ありがとうございます! 以下のような変更を行いたいので、プログラムの修正をお願いします!
変更点
背景はページ全体にしたいです
タイマーの数字は、ページ中央に固定したいです。
startボタンとresetボタンを削除し、「ページの上半分を押した」時にタイマーが数え上げ始める
っぽくなってきました。
気を効かせて下半分をクリックしたときにリセットされるようになっていますね。
ほしい機能を追加していきましょう
ありがとうございます!
また、追加の調整を行いたいです!
追加したい機能
タイマーが動作し始める前の背景は青色にしたいです
もし、タイマーが作動していて「画面の下半分が押された場合」、もう一度、タイマーをはじめからにしたいです
もし、タイマーが動作していて「「画面の上半分が押された場合」、画面の背景を赤色にしたいです
タイマーが30秒経過した時に、「test.mp3」を再生したいです
もし、タイマーが動作していて30秒経過していた場合、背景を黄色にしてタイマーをはじめからにしたいです
音声ファイルはフリー音源を拾ってきました
こちらのものを使用させていただきました
ありがとうございます
出来上がったものはこちら
音が出せていますね~
あと押し直しができるようになっていますね
ただ、「はじめから」はスタートも同時にしてほしいですね~
ということで追加指示を
ありがとうございます!
以下の調整を行いたいです!
30秒経過後もタイマーは止めずにカウントアップしてほしいです
タイマーが作動していて「画面の下半分が押された場合」は、タイマーをはじめからにした後カウントアップを始めてほしいです
30秒経過時にいくつかの処理を行っていますが、30秒を1秒単位で画面上から調整できるようにしたいです
自分自身でもプログラムを修正してみよう
タイマーがだいぶいい感じですね
気になるのが、30秒超えているときはリセット動作と同じ動きをしてほしいですね…
これくらいならchatgptに聞くより直してしまいましょうか
変更したいの以下のことです
・30秒経過していない場合は、今まで通り背景を赤くしたい
・30秒経過した場合は、下半分を押した時と同様のリセット処理をしたい

上半分を押した時の処理の箇所がありますね
if (event.clientY < pageHeight / 2) {
// 上半分を押した場合
if (this.isRunning) {
this.backgroundColor = "red"; // 動作中なら背景を赤色に変更
} else {
this.startTimer(); // タイマーを開始
}
} else {
// 下半分を押した場合
if (this.isRunning) {
this.resetAndStartTimer(); // タイマーをリセットして再スタート
}
}下半分を押した時の処理はどうやらthis.resetAndStartTimer();と書けばよいようです。
後は、30秒経過したかどうかがわかればよいようです
今回のタイマーでは「30秒経過した時に音を出す」という処理があります。
探してみましょう

if (Math.floor(this.time) === this.threshold) {
this.handleThresholdReached(); // 設定された閾値(デフォルト30秒)に達したときの処理
}ありましたね
if (Math.floor(this.time) === this.threshold)
が30秒ちょうど経過した時の処理のようです
if (Math.floor(this.time) <= this.threshold)
とすると30秒経過していない時といえますね(演算子は知っていないときついかも)
if (Math.floor(this.time) <= this.threshold) {//30秒超えていない場合
this.backgroundColor = "red"; // 動作中なら背景を赤色に変更
}else{//30秒を超えている場合
this.resetAndStartTimer(); // タイマーをリセットして再スタート
}まとめるとこう書けそうですね

では動かしてみましょう
うまくいきましたね
いくつか修正点は浮かんでいますが今回はこのままとしておきましょう
今回の主題は「自分で作りたいものを自分で作る」なので、気になる部分は読者の方に作ってもらおうという話です。
(今浮かんでいる修正点↓)
30秒経過した時に青背景にする
経過時間の計算方法を変える
このままだとバックグラウンドでは秒数の経過が加味されません
(現在の時刻-最初に押した時刻)だとバックグラウンドの問題が発生しませんね
5分ロックの実装
GitHub Pagesに反映させることをお忘れずに~
npm run build
git add .
git commit -m "任意文字列"
git pushあとがき
8割ぐらい環境構築に時間を割きましたが、ここが一番大変な部分でもあります。このnoteが皆さんの理解の助けになれば幸いです。
これからもモノづくりしたいですねぇ(雑いくはる)
おまけ

