
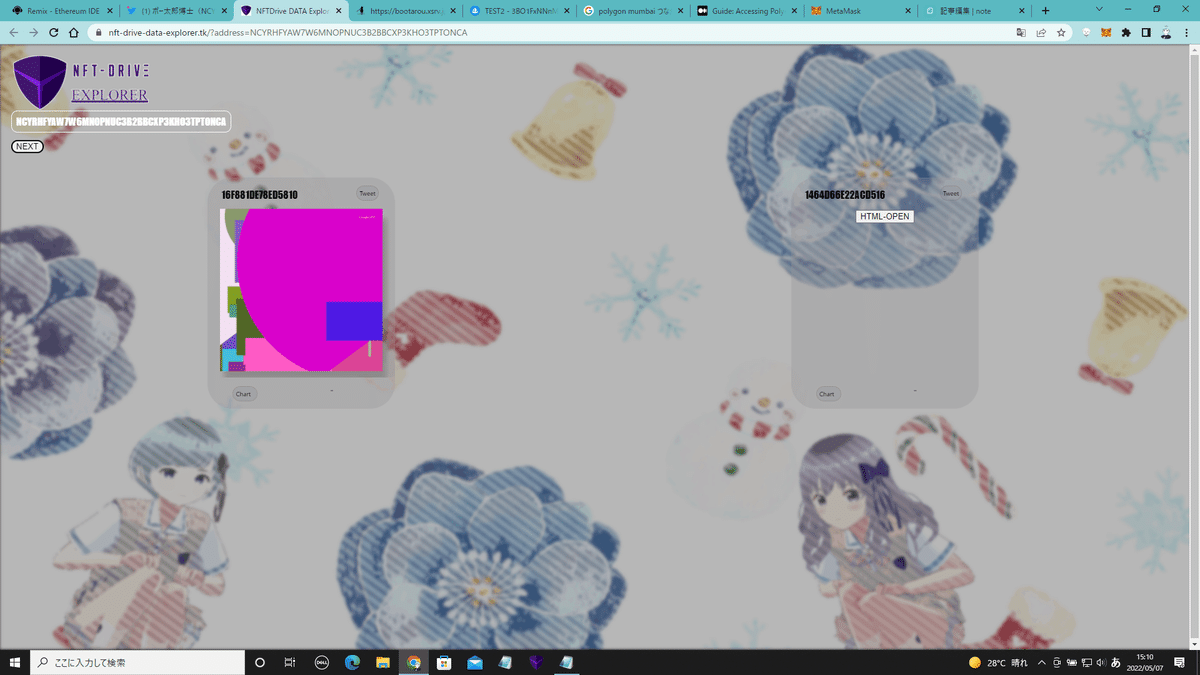
NFTDriveの標準Data-Explorerをオリジナルの背景に差し替えて使う方法。
標準のEXPLORERをオリジナル背景で自身のサービスに利用したいとのご要望があったので共有します。

ファイルをダウンロードします。

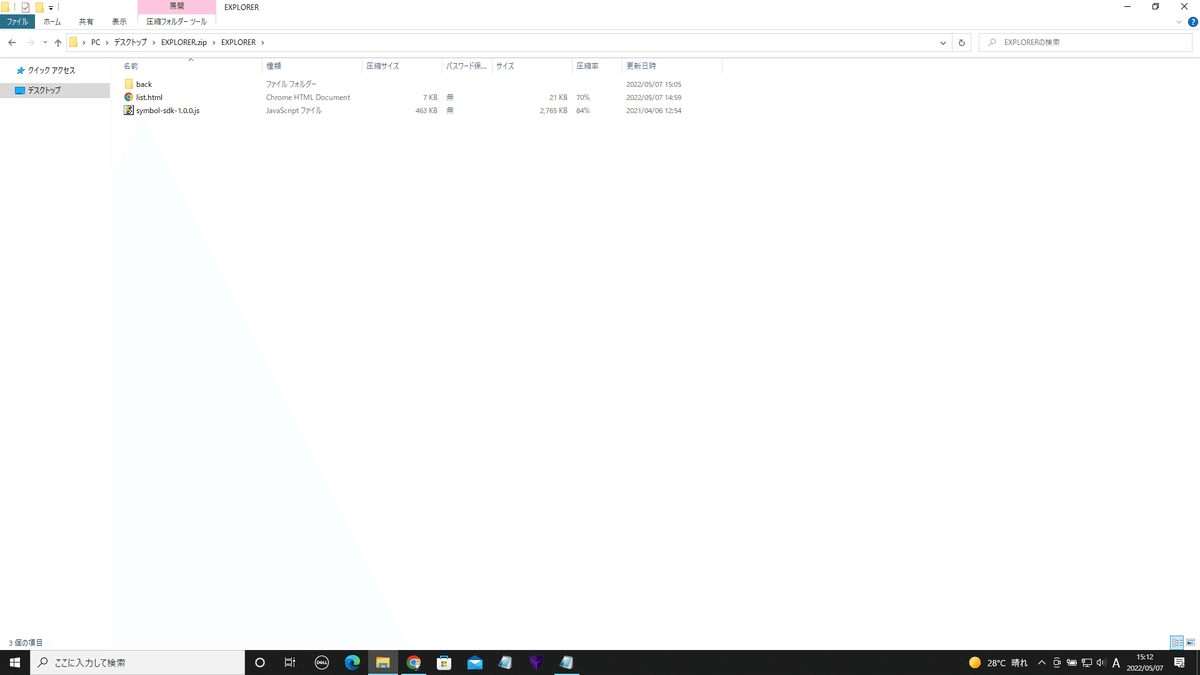
解凍すると以下の通りなのでそのままサーバーにアップロードします。
EXPLORER
|- list.html
|- symbol-sdk-1.0.0.js
L back
L back_1.png
list.html = EXPLORER本体
symbol-sdk =SymbolSDK本体
back_1.png =EXPLORERの背景画像
パラメーターは
address= 表示対象のアドレス。
例:
https://〇〇〇/list.html?address=ここに表示させたいアドレス。
背景を変える場合は、list.html内に下記のコードがあるので
URL()を適時修正すると変わります。
/* 背景はここを変える */
/* ーーーーーーーーーーーーーーーーーーーーー*/
/* ーーーーーーーーーーーーーーーーーーーーー*/
/* ーーーーーーーーーーーーーーーーーーーーー*/
/* ーーーーーーーーーーーーーーーーーーーーー*/
background-image: URL(back/back_1.png);
/* ーーーーーーーーーーーーーーーーーーーーー*/
/* ーーーーーーーーーーーーーーーーーーーーー*/
/* ーーーーーーーーーーーーーーーーーーーーー*/
/* ーーーーーーーーーーーーーーーーーーーーー*/ background-image: URL(back/back_1.png);参照先を変えると変わります。
もしくは直接背景画像ファイルを上書き差し替えても変わります。
EXPLORER
|- list.html
|- symbol-sdk-1.0.0.js
L back
L back_1.png back_1.png back_1.png を新しい画像で上書きしてください。
でわ。
