
HTML.CSS練習日記 #4
練習、学習サイト。
codestepさんのサイトを模写。
リンクはこちら。
Codestep | 作って学ぶコーディング学習サイト(HTML、CSS、JavaScript、WordPress) (code-step.com)
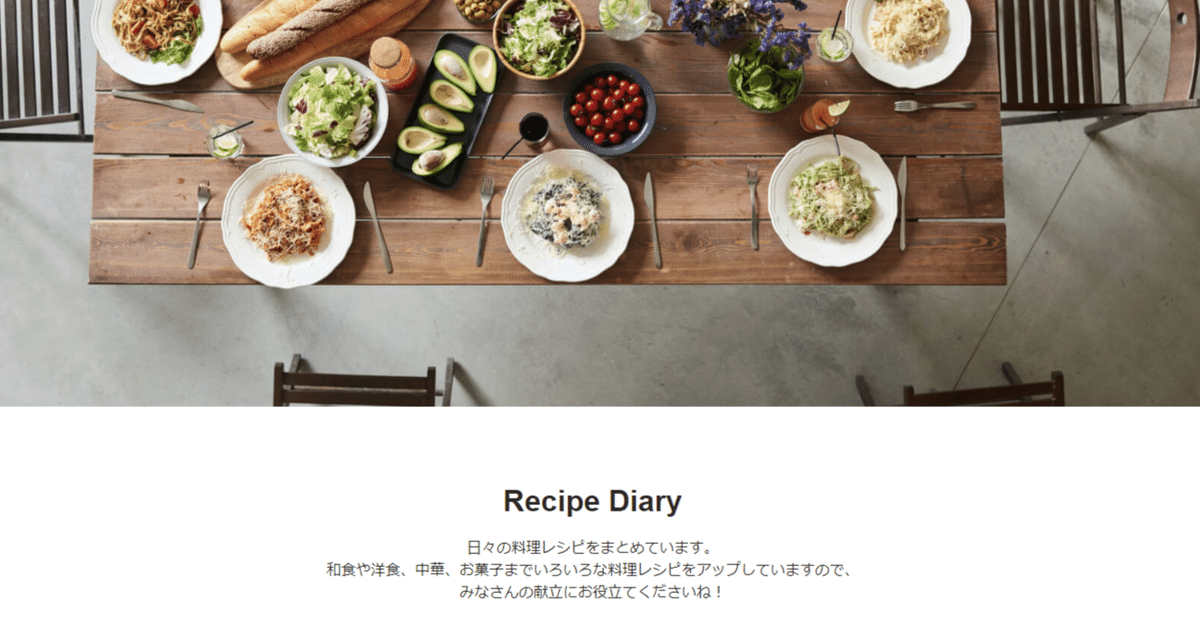
目標デザイン。
【HTML/CSS コーディング練習】入門編:レシピサイト/トップページ | Codestep(コードステップ) (code-step.com)

俺のHTML

だんだん慣れてきた。social-linkクラスは以前ならdivを作ってそれに当てていただろうな。書きながら、プロの人たちはこの地味なテキスト群がCSSによって視覚的な調和が整っていく過程が楽しいんだろうな。と思った。
俺のCSS

サラッと書けたな。。でもphoto-listの画像の幅が上手くいかなかった。ポイントで書こう。
事件。

意味が分からねえ。。aタグのテキストがまんま消えている。CSSでカラーブラックに当てても消えていた。え?画像の裏側に潜って、Z-indexみたいな訳の分からないものを使って治さないといけない記述だったのか!!??。。

あほやん。いや、こいつあほやん。じぶんで笑ってもた。
完成

キャプチャしようにも画像が全幅、ブラウザ高だったので撮り切れず、こうなってしまった。今回はXDの情報もcodestepさんが上げていてくれたので
web版を見ながら、フォント、margin,paddingなどの細かな部分に気を付けながら書いた。

ポイント
photo-listにflexを指定した所画像サイズが原寸大で並んだ。
均等幅で並んでくれない。のでliの中にimg要素があると考え、liにwidth,heightを指定した。が、変わらず。サイズプロパティが子要素に引き継がれないのか引き継がれるのか、その部分がいまだに曖昧。
解決方法はimg要素に直接指定し、liの幅を100%で解決した。
画像が伸びてしまう。問題も出てきた。その解決方法はcodestepさんのデモサイトで開発者ツール(MS edge)でカンニング。
css 49 object-fit:cover;で治った。
まだまだ作業時間1時間は越えてしまう。
それにレスポンシブデザインの課題はまだ一切手を付けていない。目下の目標がカンニングせずに30分以内で書けること。。余裕がねえ。。若いころに出会いたかった。。
