
ノンデザイナーさんのためのお役立ち記事 〜まずは名刺を作ってみよう②〜
こんにちは。TenaAdamデザイナーをやっています。カメ🐢と申します。
私の記事は、これからデザインを始める、デザイナーではないのにデザインを任されたとういう方むけに書いていこうと思います。
お役に立てるように頑張ります💪
今回は、前回より進めているIllustratorを使用して簡単な名刺を制作の手順の続きをご紹介していきたいと思います。
前回のまずは名刺を作ってみよう①はこちら↓
また、Illustratorのインストールがまだの方は、以前執筆したAdobeの導入編①と②を参考にしていただけると嬉しいです!↓
また、この記事は入門編なのでこんな方には向いていないかもしれません。
・Adobeツールを使いこなせている方
・DTP業務を一通り経験させている方 など
内容はゼロいちの入門編なので上記の方には物足りない内容になるかもしれません。
-
今回の出来上がりイメージはこんな感じです!
(記事のボリュームの都合上、制作するのは表面の名前の記載がある面となります💦)
お好みであしらいを足したり、カスタマイズしてデザインを作ってみてください。
なお、記事の最後に今回制作したIllustratorの名刺データがダウンロードできますので、お急ぎの方はそちらをダウンロードしてカスタマイズしてお使いください。

_
1.あしらいなどを加える
前回の続きということで、データを開いた状態から説明していきます。
_
1-1.QRコードを作ってみよう
名刺にQRコードがあると名刺を渡した相手がホームページにアクセスがしやすくなるので、おすすめです。
QRコード要らないよって方は飛ばしてくださいね🙏
QRコード生成にはこちらを使いました↓
URLをペーストしてOKボタンを押します。

サイズ、ドット色、背景色、アレンジが設定できます。(今回はそのままで大丈夫です。)
ファイル形式を今回はEPS形式を選びます。
ちなみにEPS形式のデータはIllustratorで開くことができるデータです。)
最後にダウンロードボタンを押します。

EPS形式のデータがダウンロードされます。
_
1-2.作ったQRコードや画像の配置をしてみよう
ダウンロードしたEPS形式のQRコードをIllustratorで開きます。
開く方法はファイルを右クリックで開くアプリケーションをIllustratorを選んで開くか、ファイルをIllustratorのアイコンの上にドラッグすることで開けます。

選択ツールでQRコードを選び、上部の編集 メニュー/コピーを選択。または、macの方はコマンド⌘ 押しながら C 、windowsの方はコントロールCtrlを押しながらCのショートカットでコピーします。
今まで制作した名刺のデータが開いている状態で上部の編集 メニュー/ペーストで貼り付けます。ショートカットは、macの方はコマンド⌘ 押しながら V 、windowsの方はコントロールCtrlを押しながらVでペーストできます。
こんな感じ↓

このままだと大きすぎるので、小さくします。
選択ツールを選んだままで、QRの角にマウスを持ってくるとポインターの形が両側に矢印がついて斜めのものに変わります。その状態でshiftを押しながら動かします。shiftを押しながら拡大縮小する事で、縦横比を変えずに大きさを調整することができます。調整できたら、任意の場所にQRをおきましょう。↓こんな感じです。

今回は、eps形式の素材を配置しましたが、Illustratorで作ったai形式の素材もIllustoratorで開いてコピーペーストで配置できます。
ちなみに、jpg、png、psdなどの画像データの配置の場合、埋め込みとリンクがあります。
↓のサイトで詳しく解説されているので、ご参考に。
_
1-3.長方形ツールなどで図形や塗りのあしらいを加える
今回は長方形ツールで帯のあしらいを作ってみましょう。
応用で長方形のサイズを調整して名刺の背景色を変えることもできます。
まずはツールパレットから長方形ツールを選択します。
塗り・線は任意の色に設定してください。

長方形を置きたい範囲にドラッグすることで長方形ができます。
しかし、先ほど作った文字やQRに被ってしまいました。
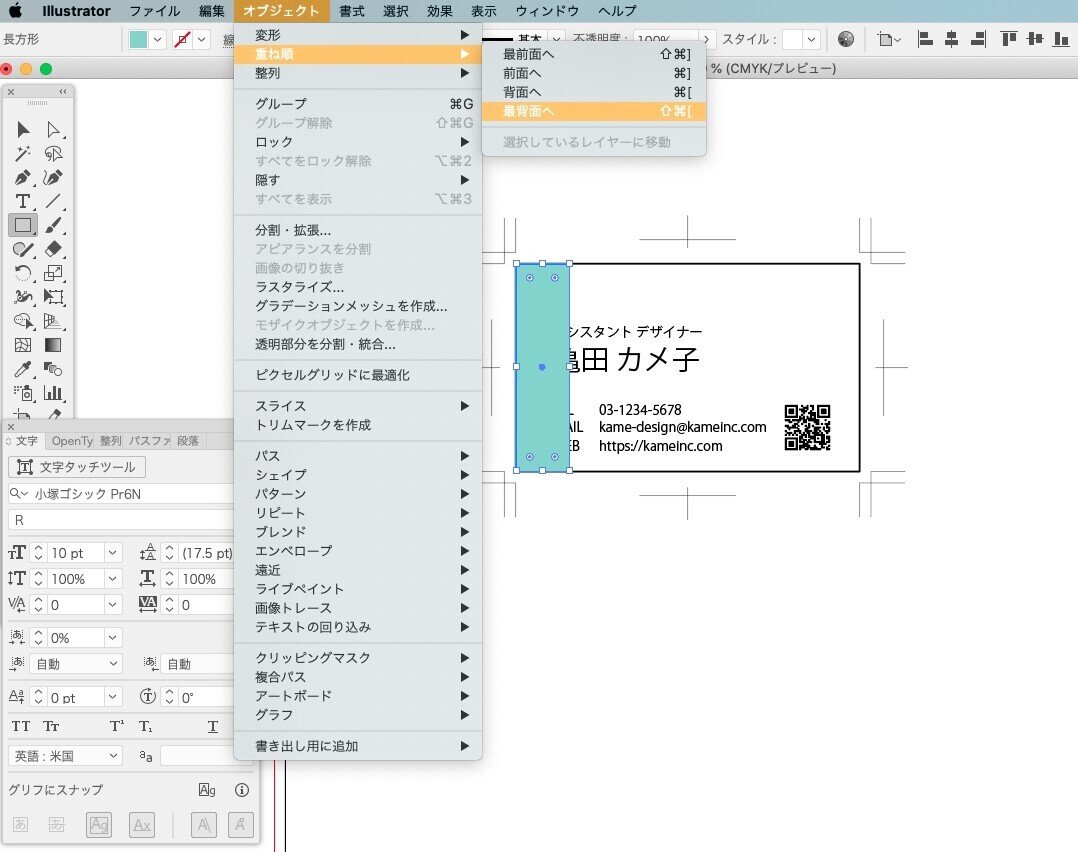
これは、上部メニューのオブジェクトの重ね順で最背面にすることで、長方形が後ろにいきます。


それでも、文字やQRが長方形の下になってしまう場合は、文字やQRのレイヤーが長方形のレイヤーより下になっているかもしれないので、レイヤーの順番を変えないといけません。参考サイト↓
また、作った長方形を選択ツールで選んで名刺の範囲に大きさを調整すると背景色にもなります。
↓こんな感じです^^

_
2.整える(デザインの強弱をつける、グループ)
名刺を作ってみよう①のサンプルのデータでは、少し調整していますが、デザインを作る際には入る内容のグループ化と強弱をつけることで見やすいデザインになります。
アシスタントデザイナー、亀田カメ子で1つのグループ。
Tel、mail、urlの会社情報で1つのグループに今回はしています。
また、名前は他の文字より大きく、名刺をもらった方がパッと読めるようにしています。
こちらの記事も参考になるので、ぜひ参考にしてみてください!
3.あしらいをさらに追加して仕上げましょう!
長方形や先ほどご紹介した配置などを使ってあしらいを作っていきましょう!
↓はIllustratorで作ったオリジナルのロゴとアイコンを配置して、QRの色も変えてみました。
実は今回ご紹介できなかった機能も使っているので、ぜひ5.サンプルダウンロードでどんな感じで作っているか見てもらえると嬉しいです。

_
4.保存
まずは名刺を作ってみよう①でも書きましたが、
忘れず保存しましょう!
作業途中でも、こまめに保存することをおすすめします。
たまに、Illustratorが固まったり、エラーが起きるので、こまめに保存しておくと安心です。
_
5.サンプルダウンロード
今回制作したデータをダウンロードできます。
つまずいた方、答え合わせをしたい方は、サクッと作りたい方、
よろしかったらお使いください。
ダウンロードデータには今回記事の長さの都合上、説明できなかった機能や裏面のデザインも入れていますので、ご了承ください🙇♀️
使っている書体はTBUD丸ゴシック Std(Adobe fonts)とArial(Win,macで元々入っている書体)です。TBUD丸ゴシック Stdは必要であればダウンロードまたは持っている書体に置き換えてください。
Adobe fontsのダウンロード方法はこちらを参考にしてみてください(公式)↓
_
6.終わりに
お疲れ様でした🎉
いかがでしたか?
今回ご紹介できたのはIllustratorの基本のキで、ご紹介できなかったツールもまだまだたくさんあってIllustratorは奥が深いです💦
私も、Illustratorを使い始めて15年ほど立ちますが、まだ使いこなせていない機能もあるので、都度都度調べている感じです。
なので、一度に全部覚えようとせず、今回のように何かを作りながら、わからないところは検索すると使いこなせるようになる近道かと思います!
ちなみにこの本↓もIllustratorとPhotoshop、レイアウトが手を動かしながら学べるようなので、良いと思います✨
チャレンジしてみてはいかがでしょうか?
次回は、今回まで制作したデータを入稿データにして、
ネット印刷に入稿する手順をご紹介できたらと思います。次回もお楽しみに!
また今後、こんな内容を取り上げて欲しいなどのご要望やご感想をいただけるとありがたいです。
noteの更新については下記のtwitterアカウントでもお知らせいたします🔔
