
【必見】フォント選びに大切な3つの要素
こんにちはテナアダムのずみです。
今回はフォントを選ぶときに覚えておいて欲しい要素を3つご紹介します。
可読性
可読性…文字や単語の読みやすさ
文字や単語をスラスラと読むことができるかどうかです。
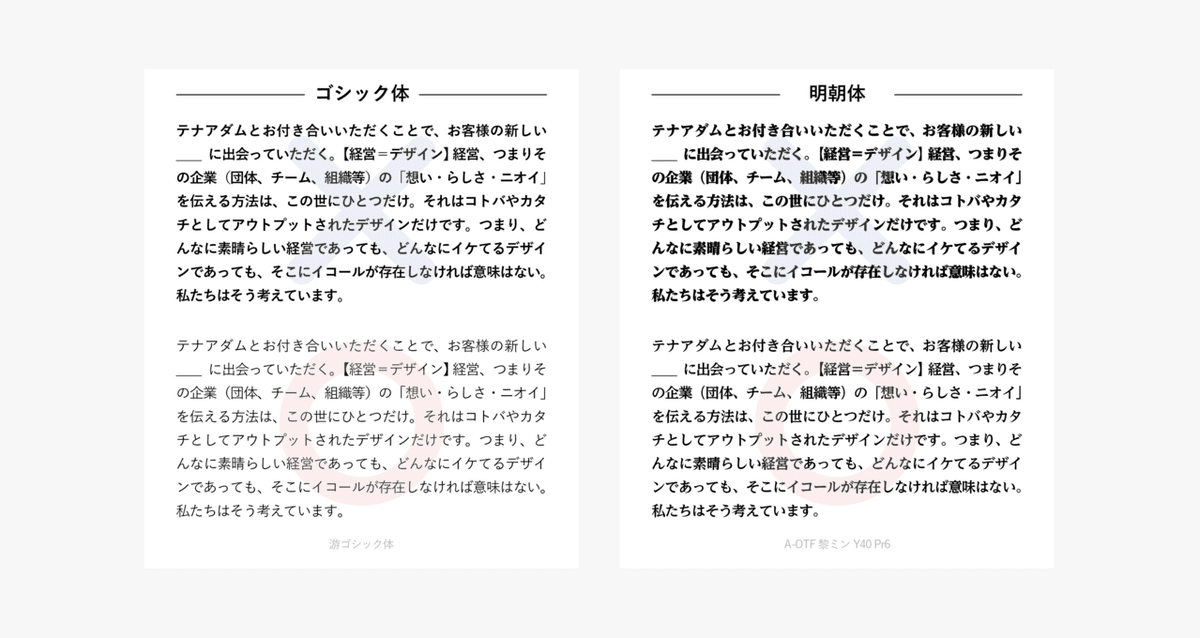
長文の場合は文字の太さ(ウェイト)を調整すると可読性がグッと上がります。

太い文字がぎっしりと並んでいると文字が潰れて見えるし、パッと見で読む気が失せてしまいますよね。
長文の場合は文字の太さは細いフォントを選ぶか、太さの調整ができるフォントの場合は細めに設定しましょう。
視認性
視認性…パッと見の文字や単語の見やすさ
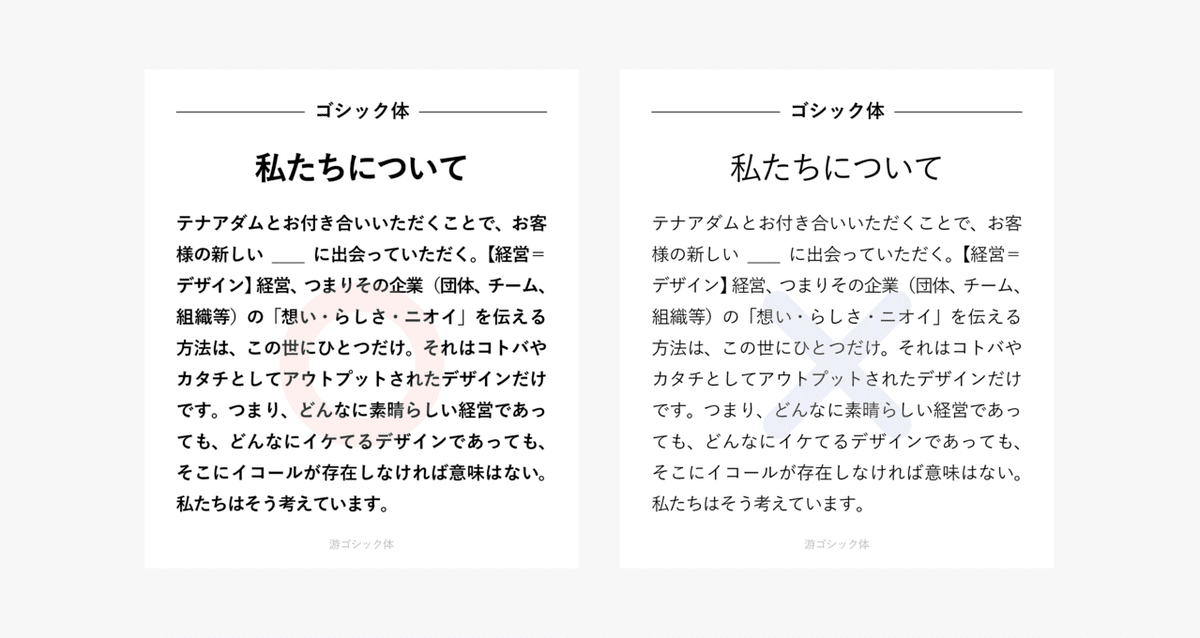
視認性を上げるためには可読性とは反対に文字を太くするのが簡単な方法です。
(その他にも強調したい部分の色を変えたりする方法があります)
特に見出しの部分や、強調したい部分は文字の太さを変えて視認性を上げましょう。

ポスターのキャッチコピーなどは視認性を意識してフォントが選ばれていることが多いので街中で見かけた時に注意して見てみると面白いですよ。
判読性
判読性…誤読をさせないフォント(文字の判別のしやすさ)
最後は判読性です。
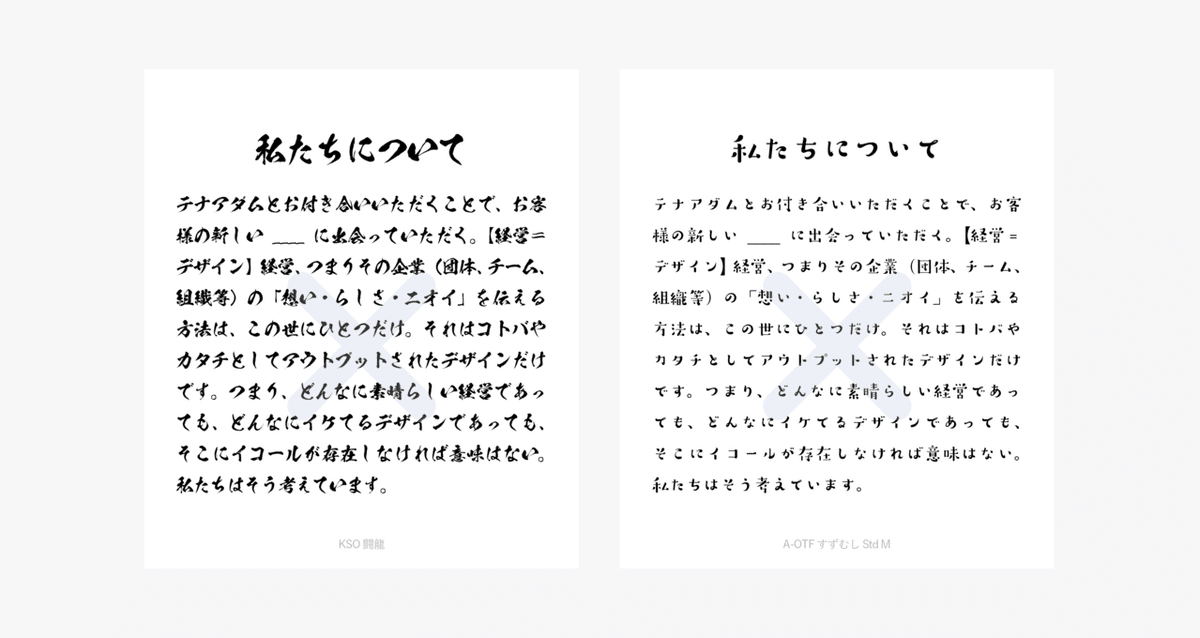
世の中には可愛らしいあしらいが施された面白いフォントがたくさんありますが、これらのフォントは長文テキストには不向きです。
もちろんキャッチコピーや目立たせたい一部分に使用する分にはとても素晴らしいフォントなのですが、用途を選ばずに使用すると判読性が下がってうまく伝えられないデザインになってしまいます。

見出しの部分だけであればワンポイントアクセントになりますが、長文はひたすらに読みづらくなってしまっているのがわかると思います。
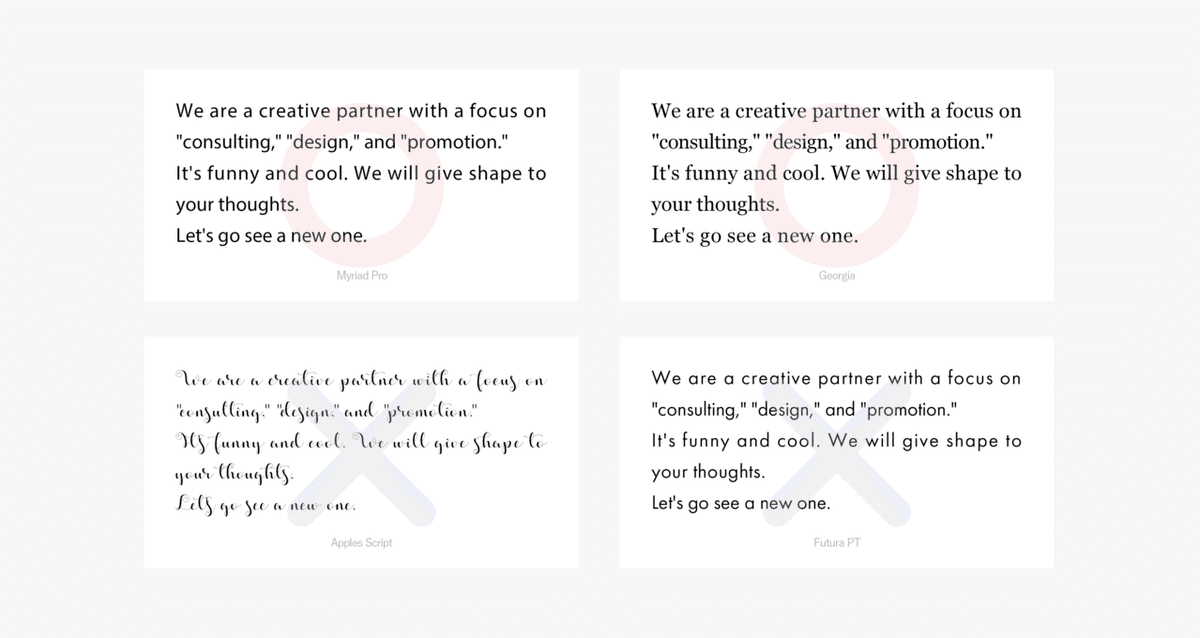
また、判読性は英字フォントを選ぶ際にも注意が必要です。

普段英文に慣れていない日本人からすると左下の筆記体のようなフォントは判読性も可読性も下がってしまうので注意が必要です。
また、右下のフォントはアルファベット単体の形はスマートで綺麗なフォントなのですが、[ a ]と[ o ]、[ l ]と[ i ] の判別が難しいので長文に使うのはあまり望ましくないかもしれません。
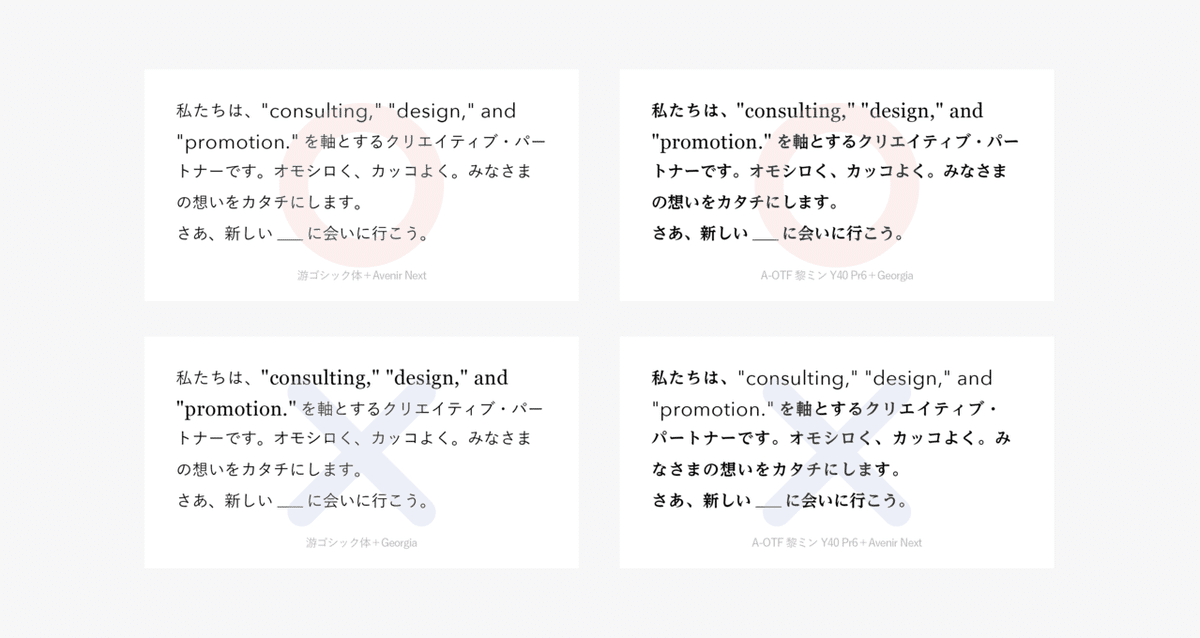
最後に補足的な内容ですが、日本語フォントと英字フォントを組み合わせて文章を作る際は
ゴシック体+サンセリフ体、明朝体+セリフ体を組み合わせると違和感なくまとまります。

ゴシック・サンセリフ体、明朝・セリフ体でも組み合わせによっては合わない場合もあるので基準のフォントを選んでからそれに合うフォントを見つけて見てください。
この時にフォントの形だけでなく、太さも合わせて選ぶと上手くいきますよ。
以上がフォント選びに大切な3つの要素でした。
この他にもデザイン講座の記事を書いておりますので一読いただけると嬉しいです。
ここまでお読みいただきありがとうございます。
今後もデザイン関係や流行の話題などの記事を書いていきますので是非フォローしていただけると嬉しいです。
テナアダムのずみでした。
