
【デザイン性の高いサイトを作るために】Webフォントってなに?
はじめに
こんにちは!テナアダムで主にWebサイト制作を担当しています。たなです。今回は、Webサイト制作する上で必ず抑えておきたい、「Webフォント」について簡単にさらっていきたいと思います。
以下に当てはまる人は必読です!
・サイト制作を頼みたいけど、デザイナーとのやりとりに不安がある
・未経験Webデザイナーで、サイト制作について学んでいる
・DTPデザインについてはなんとなく知識があるけど、Webデザインの知識に不安がある
⓪前提(Webフォントを知る前に...)
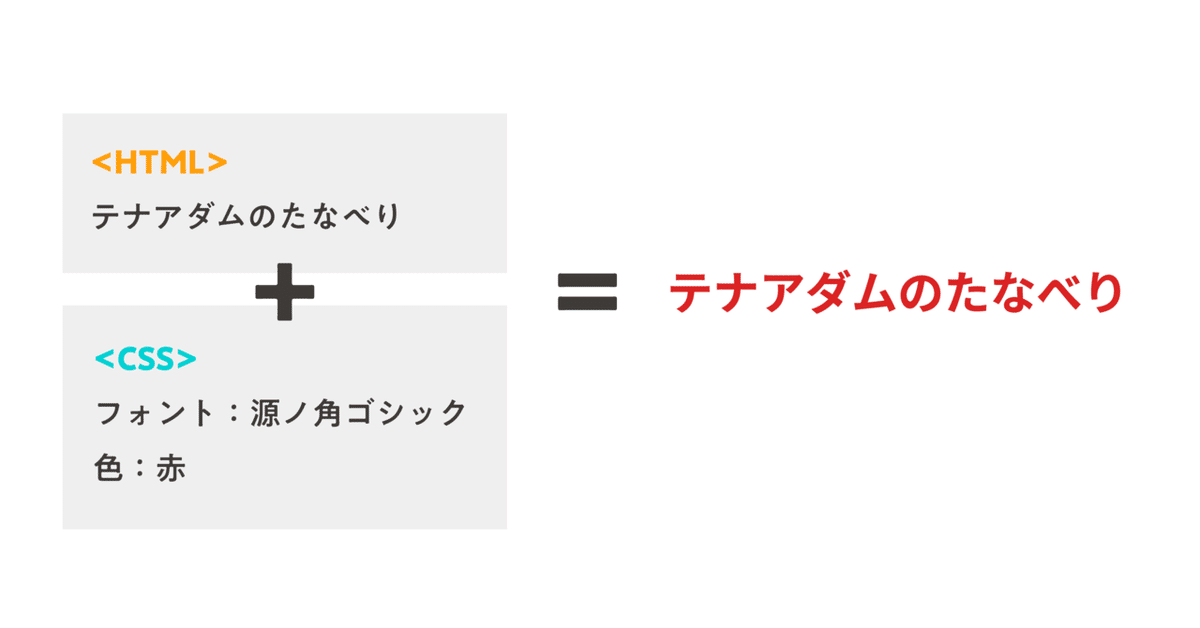
そもそも、サイトで文字を表示する時はHTMLという言語で文章を書いた後、CSSという言語で、メイリオ・MSゴシック...などのフォントを指定します。

①Webフォントとは?
Webフォントとは、あらかじめサーバー上やインターネット上で提供されているフォントデータを呼び出して表示できるフォントのことです。
ちょっと難しいと思うので、従来の表示方法や使うメリットなどを図解してします。
②従来の表示方法と問題点
これまでは、サイト制作側でフォントを指定し、指定されたフォントをブラウザ(chrome、safariなど)が各端末(スマホ、パソコンなど)にインストールされているフォントを使って表示させていました。

ただこの方法には問題があります。
指定したフォントが閲覧者の端末にインストールされていないと、別のフォントが代用されてしまい、デザイナーが意図しない見え方になってしまうことです。
一般的な家庭用のパソコンではインストールされているフォント数も少ないため、頻繁にフォントの崩れが起こってしまいました。
③解決策としてのWebフォント
この問題を解決する手段としてできたのがWebフォントです。

Webフォントを指定すると、サイトの読み込みと同時にネットワーク上にあるフォントデータをダウンロードして表示することができます。つまり、どの端末で見てもデザイナーが意図したフォントで表示することができるのです。
④Webフォントを使用するメリット/デメリット
⭕️メリット⭕️
①検索エンジンに最適化させることができる(SEO対策)
従来の表示方法では、意図したフォントを表示させたい場合は画像化して配置する必要がありました。(たまにHPなどでぼやけた文字がある場合などは大体画像配置されています。)
ですが、Webフォントを使用することで幅広いデザイン表現が可能になり、画像配置させる必要もなくなりました。
つまり、デザイン性を担保したまま、Googleなどの検索エンジンに文字として認識してもらうことで、サイト運用者の意図したキーワードで引っ掛けることができます。
②レスポンシブ対応しやすい
レスポンシブ対応とは、様々な端末(スマホ、パソコンなど)でサイズを最適化できる対応のことです。フォントを画像配置しなくて良くなったことで、サイトの横幅が変わってもテキストの折り返しができるので、運用コストの削減にも繋がっています。
❌デメリット❌
①使用するフォントの数が増えると読み込みが遅くなる
Webフォントはインターネット上でデータを読み込んで表示させるフォントです。特に日本語はデータが大きく、複数フォントを使う際は注意が必要です。
②ブラウザごとに表示が変わる可能性がある
IE(Internet Explorer)やchromeなどのブラウザごとで、若干文字間の幅や行間が変わる可能性があります。その場合は調整が必要になります。
さいごに
最後までお読みいただきありがとうございます!
「デメリット」という形でWebフォントを使用する際の注意点を記載しましたが、これからのサイト制作では、基本的にWebフォントを選んだ方がデザイン性的にもSEO対策的にも良いことづくめです。
テナアダムでは、サイト制作に関してSEO対策・デザイン性も考慮したフォント選びに気を遣っています。制作依頼などございましたらぜひお声かけください!
次回は、Webフォントの選び方について共有したいと思います。
今回書いたことは基本的にWebデザイナーのお仕事ですが、他のデザイン業務が気になる方はコチラの記事もオススメです!
以上、テナアダムのたなでした!
Webフォントについては今月発行するホワイトペーパーでもまとめる予定ですので、お楽しみに〜!
(↓他のホワイトペーパーも掲載してます!チェックしてください☺️)
