新規登録 UI まとめてみた
シンプルだけど難しい「新規登録」のデザイン。
派手さはないけど、地道な工夫の繰り返し。
新規登録って大事
新規登録は離脱を抑えるデザインが重要です。
せっかくダウンロードしてくれたユーザーがサービス利用前に離脱してしまうともったいないので。
本記事では新規登録の UI パターンや事例をまとめてみました。新規登録をデザインする際は、この記事を参考にデザインしてみてください。少しでもお役に立てばうれしいです。
新規登録のポイント
① 最も負担の少ないタイミング
② 最小の操作数
本記事でわかること
① UI パターン別の良し悪し
② 操作数を減らす UI 事例
▼ 目次
パターン一覧
1. 登録必須型
2. 登録先行型
3. 利用先行型
4. メリット先行型
目的別の参考事例
1. 不要な遷移を削る
2. 不要な操作を削る
3. わかりやすく伝える
4. 魅力的に伝える
おわりに
・最適な新規登録のタイミング
・注意すべきデザインの視点
・スクショの保管場所
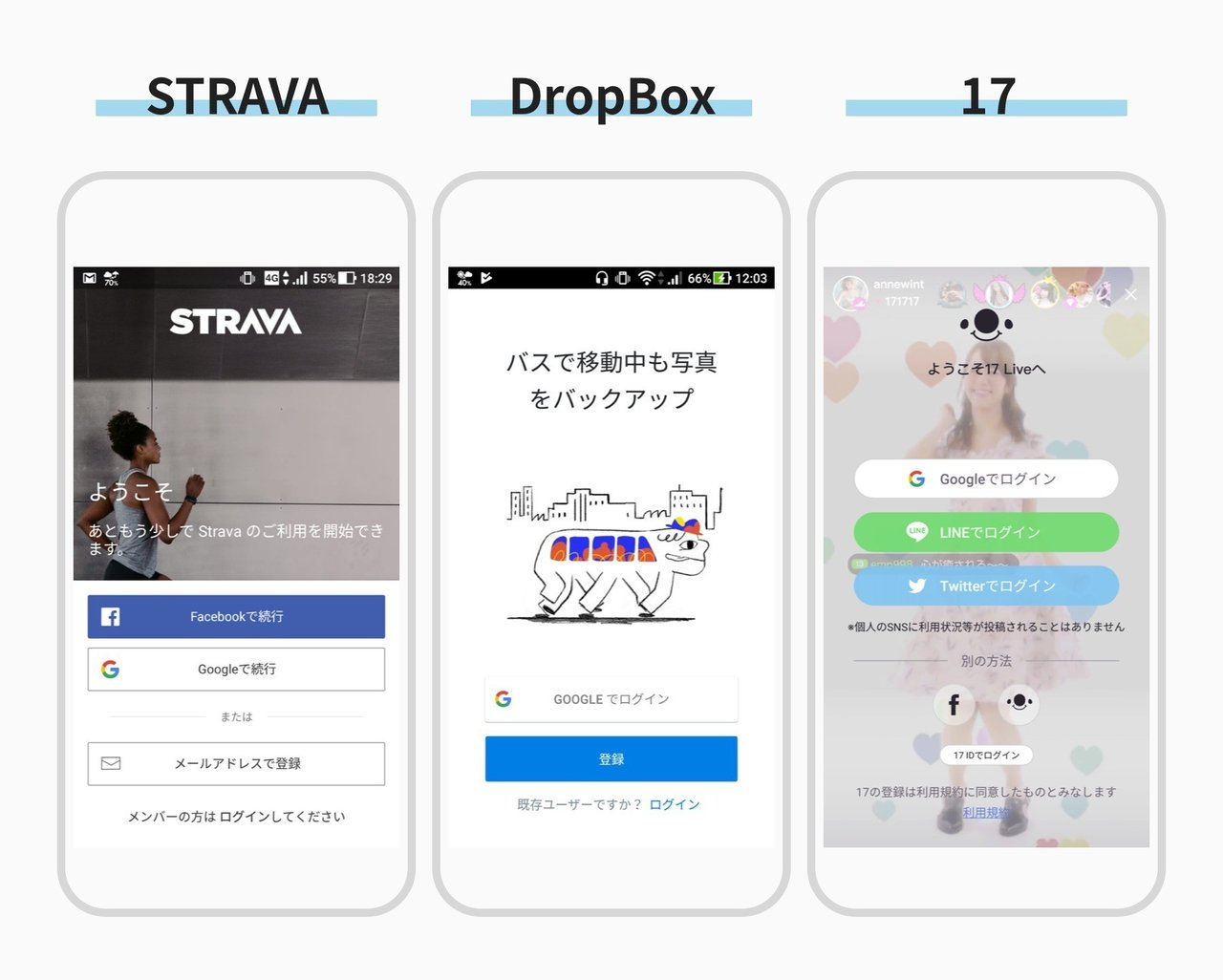
1. 登録必須型
ユーザー登録なしではアプリが利用できないパターン。

傾向
母数としては一番多い形式。プロフィールが大切なフィットネス系では、利用前にかなりの入力を求められることがある。
感想
多くのアプリが採用しているが、アプリ利用前に離脱しない工夫が必要。事前のユーザー登録に必然性がない場合、離脱を生みやすいので避けたほうがいい。
しかし、ユーザーに登録してもらう項目がたくさんある場合は、最初に全部入力してもらったほうが継続率は伸びそう。アプリのコア体験中に何度も設定で中断するのはストレス。
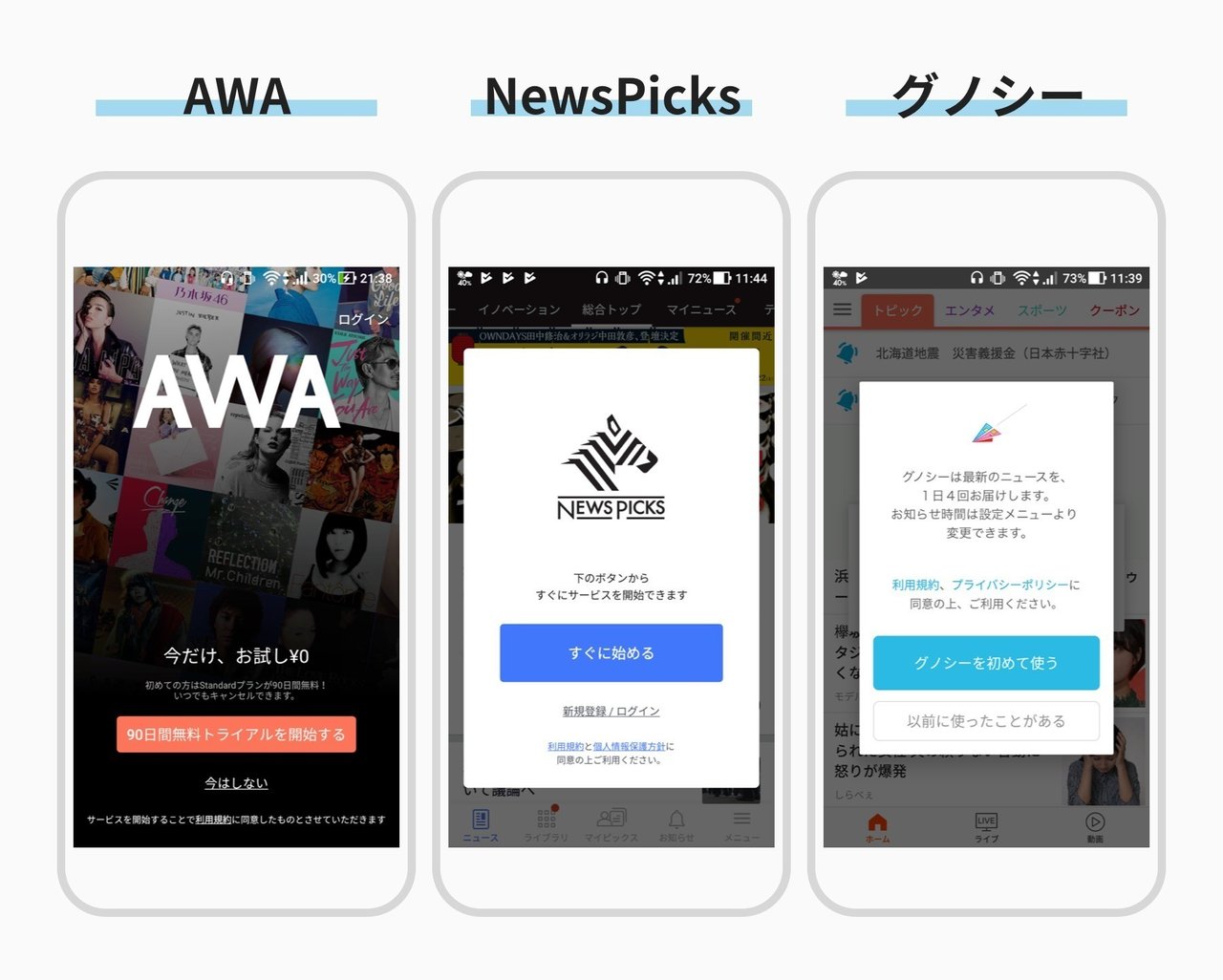
2. 登録先行型
スキップ可能だが先に登録フォームを表示するパターン。

傾向
ニュース系アプリはこの形式が多かった(厳密にはユーザー登録ではないものもあるが)。
感想
利用前の登録 UI + 利用中の登録導線 の 2 つを最適化しないと離脱が生まれる。相対的に工数がかかりやすい。
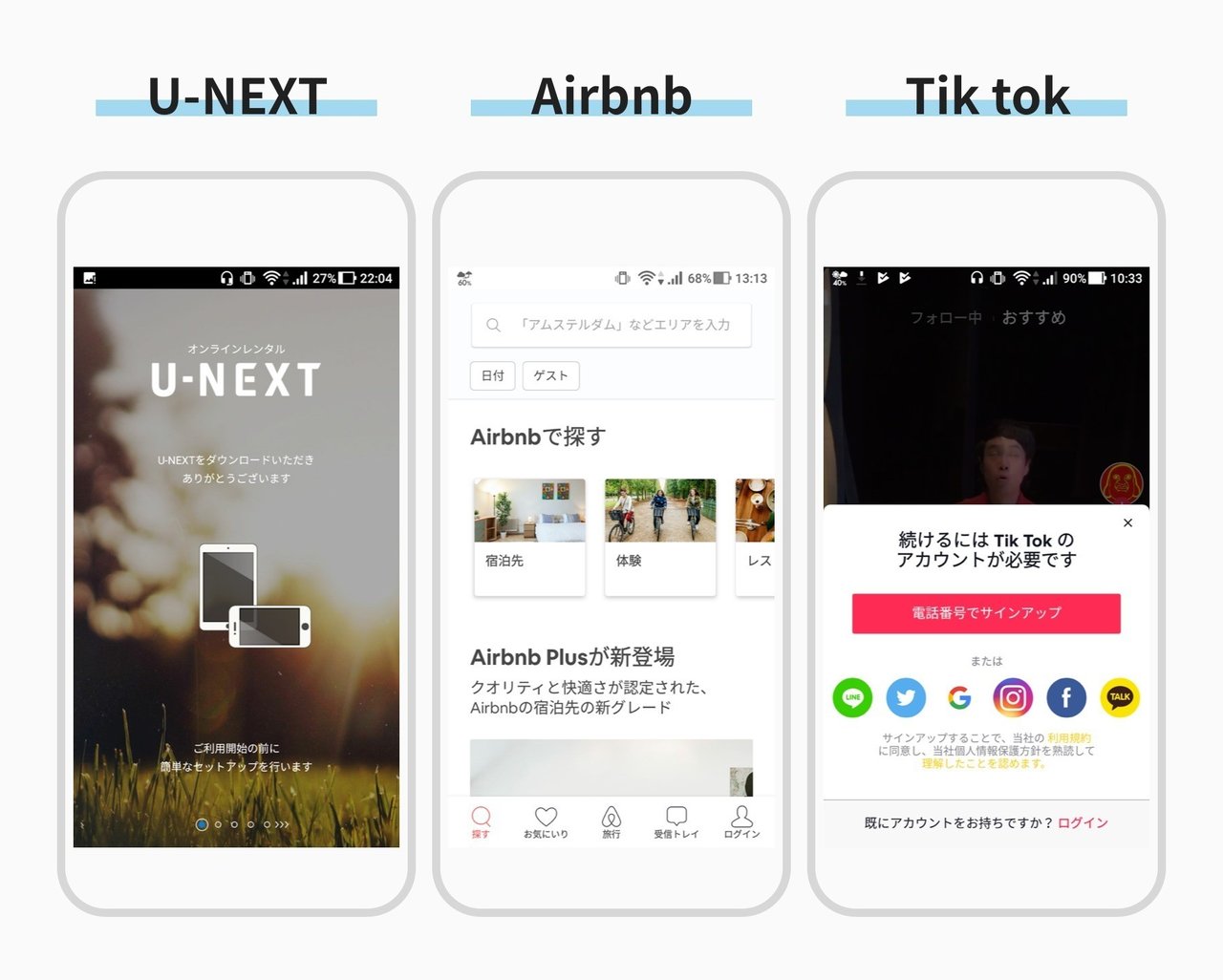
3. 利用先行型
一部機能に限定されるがすぐ利用できるパターン。セットアップから開始するものも含める。利用中、メイン機能をタップすると登録フォームが表示。

傾向
旅行系に多い。同じくコンテンツが豊富な動画や音楽アプリは登録必須型が多い。
感想
NETFLIX や hulu は登録しないと配信コンテンツが見れないのがストレス。その点、U-NEXT の登録はわかりやすくて好きだった。また、コミュニティ系アプリも登録必須型が多いが、Tik tok は例外。みんながアップしている賑やかな動画にすぐに触れることができる。「Wow」の瞬間までが早い。(別件だが、Tik tok は、UI 全般よかった)
このパターンを選択する場合、ユーザー登録有無で、できること / できないこと、が明確にわかるデザインにする。わかりづらいと、「あれもこれも登録しろだし、面倒くさいアプリだな」になる。
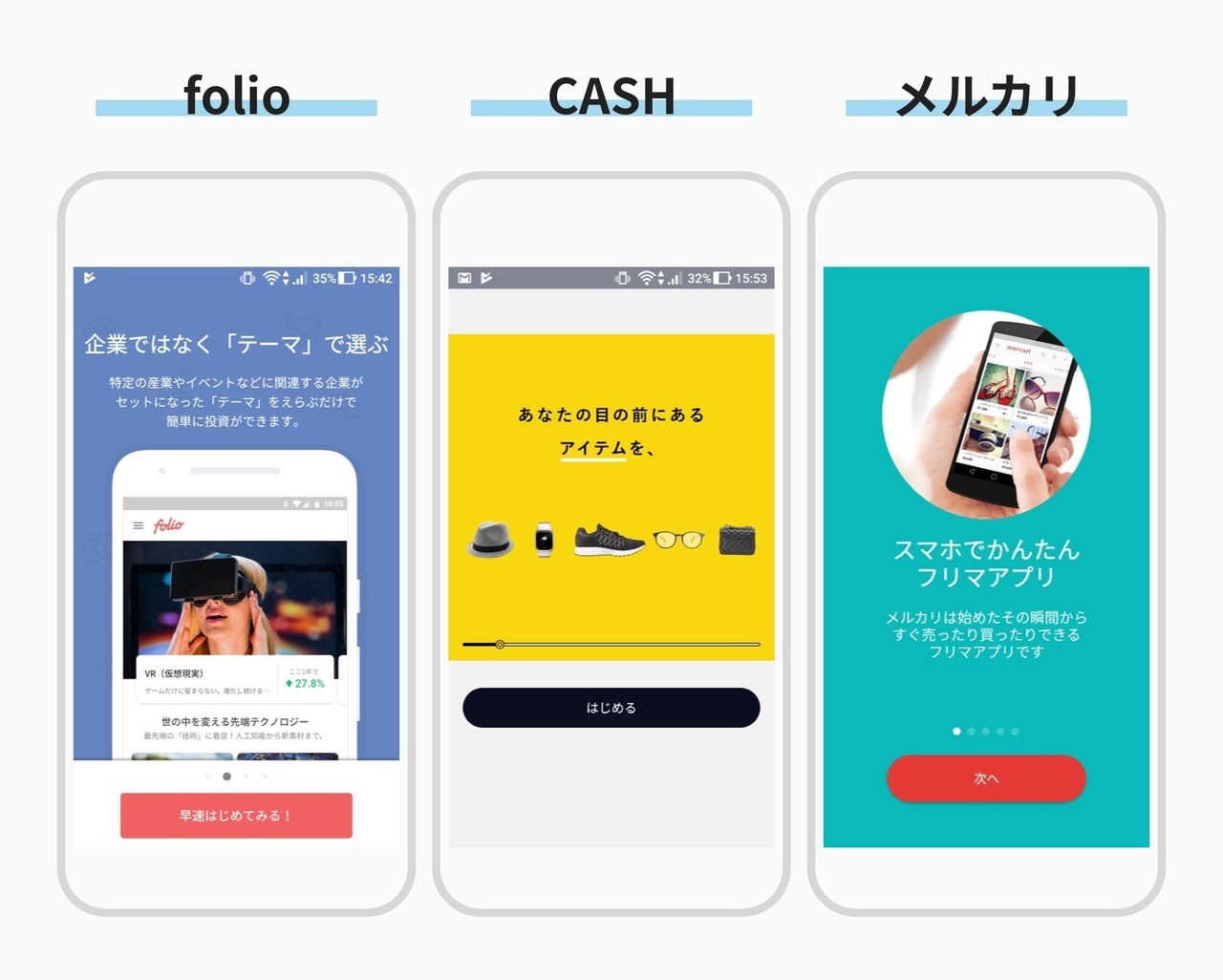
4. メリット先行型
アプリのメリットや説明を最初に表示するパターン。

傾向
Fintech 系に多い形式。ウォークスルー終わりに登録フォーム or 利用スタートとまちまち。
感想
わかりやすく楽しいウォークスルーは効果あり。しかし、そうでないものは邪魔になることも。タイトル、説明、スクショで 1 セットが多い。ライティングもかなり大事。言語と非言語の要素の役割を考えてデザインする。たとえば、言語 / 非言語ともに説明的なものは情報過多なことが多い。
***
目的別の参考事例
真似したい工夫を目的ごとにピックアップ
1. 不要な遷移を削る

新規登録とログイン遷移をまとめる
メールアドレスを入力すると、以下振り分け。
・登録なし → 新規登録
・登録済み → ログイン
良いところ
・フォームがひとつで済むのでシンプル
・久しぶりに利用する際など、アカウント有無に悩む必要がない
参考
Any.Do、todoist、Evernote
***
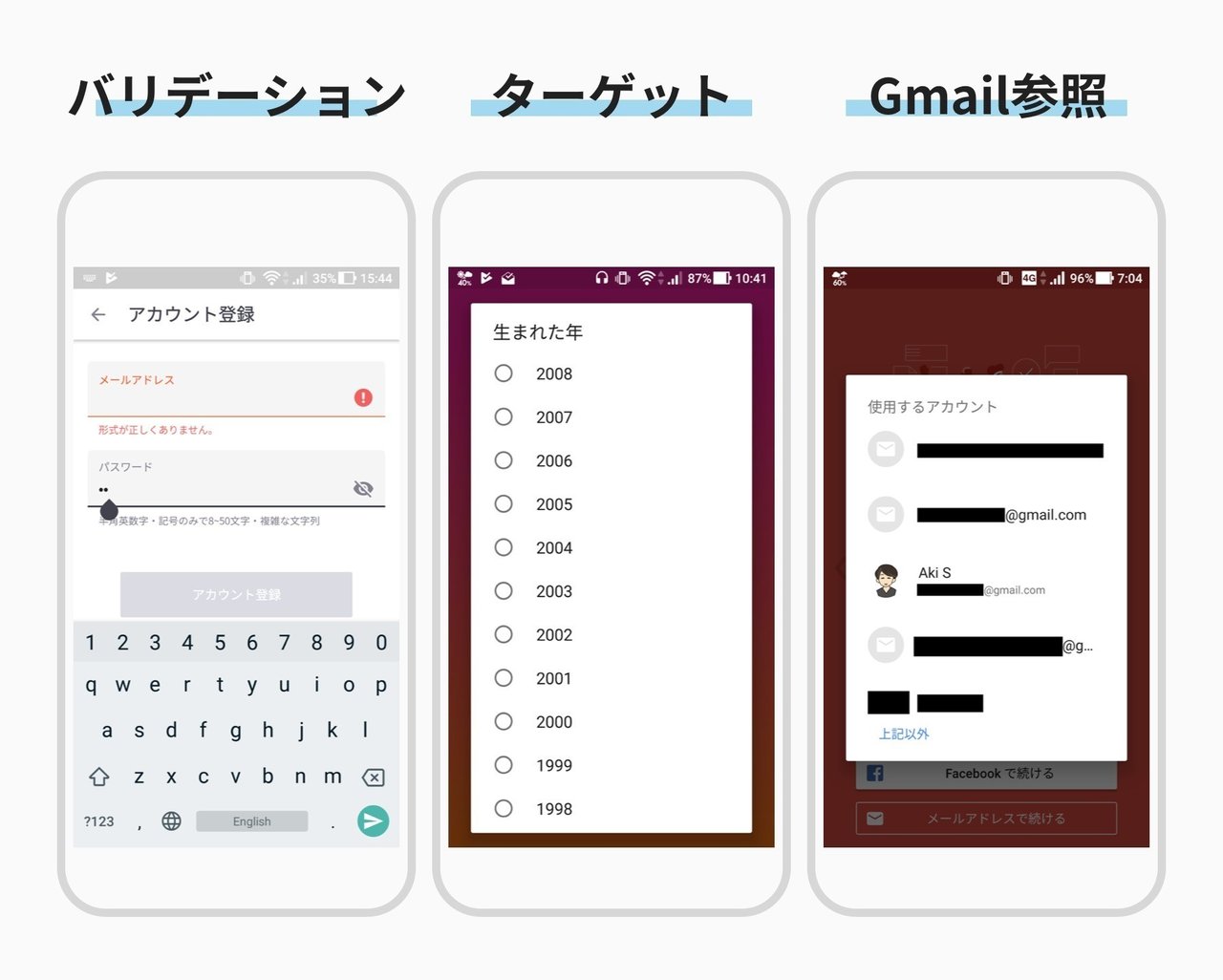
2. 不要な操作を削る

フォーム入力のアシスト
・リアルタイムバリデーション
・フォーム初期値をターゲットにあわせる(年齢など)
・メールアドレスも Gmail 参照
・パスワード管理アプリの連携
良いところ
・単純に入力操作が減るのでラク
・リアルタイムバリデーションで [ 誤った入力 → 登録 → アラート表示 → 確認 → 再入力 ] の手間がなくなる
参考
folio、Mix Channel、todoist
***
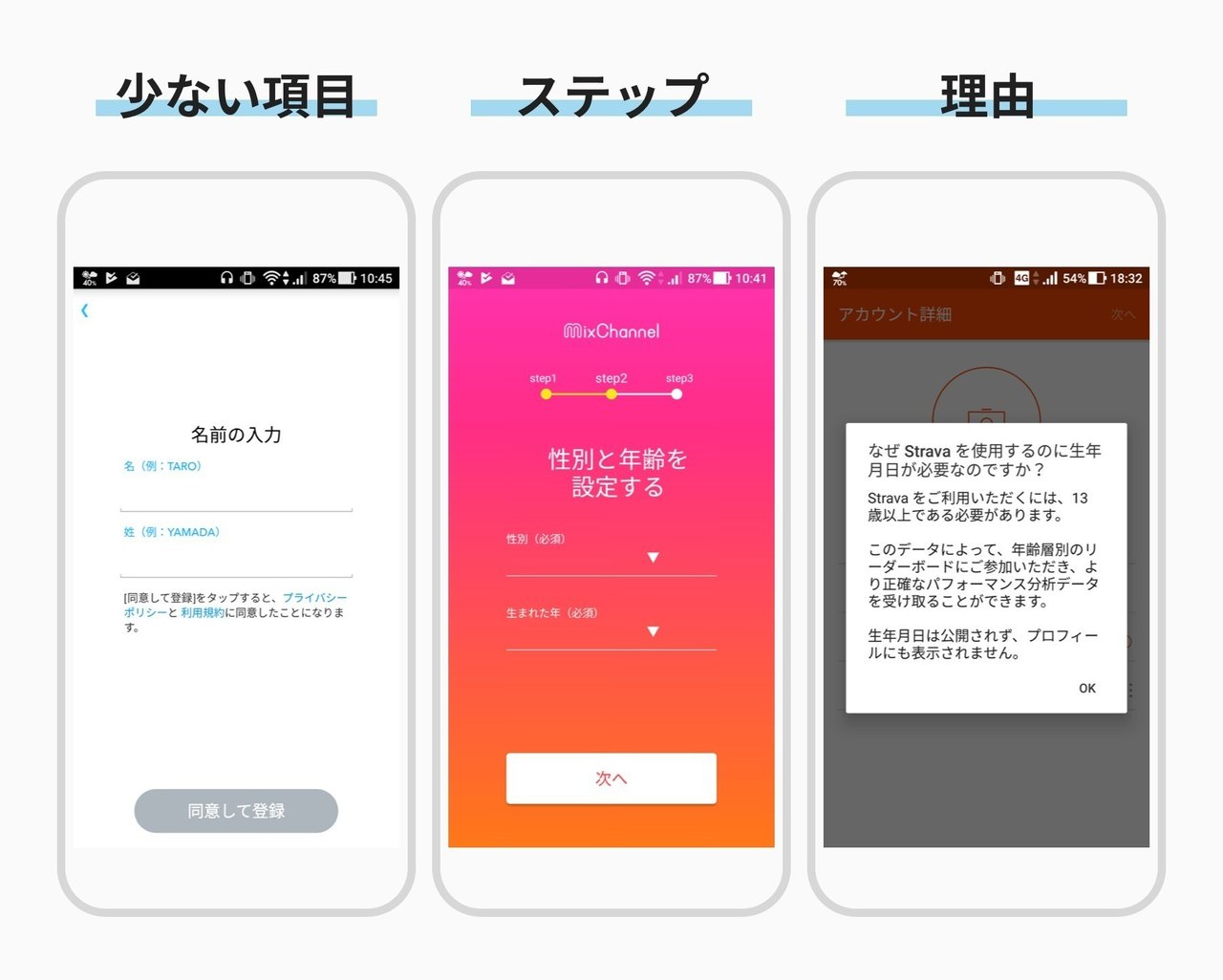
3. わかりやすく伝える

操作へ意識を集中させる
・少ない項目
・登録ステップの明示
・個人情報の理由と活用
良いところ
・案内がわかりやすいと操作に集中できる
・情報量が少ないと認知的不可が軽くなる
・終わりが明確だと離脱しづらい
・個人情報を安心して入力できる
参考
SnapChat、Mix channel、STRAVA
***
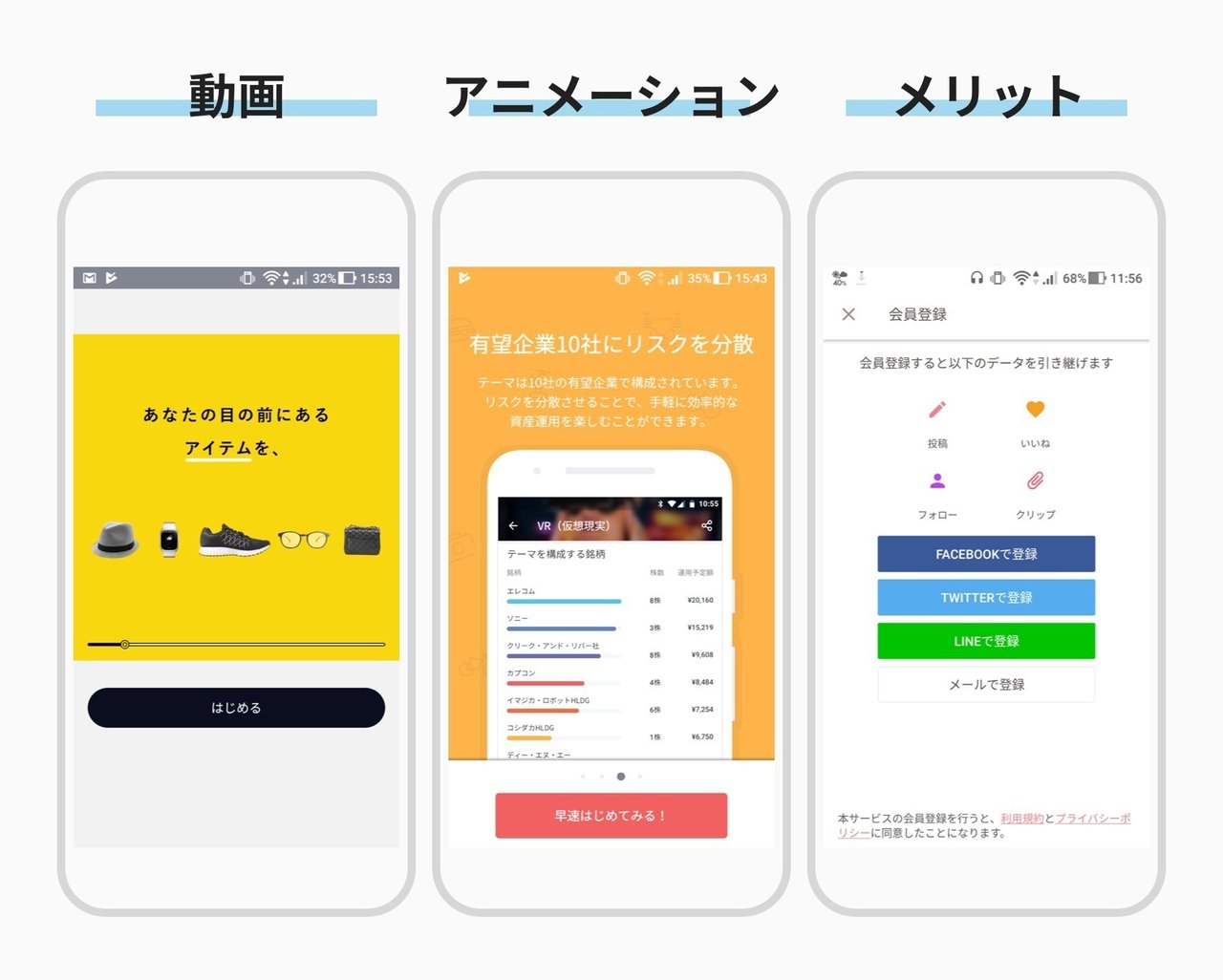
4. 魅力的に伝える

楽しくする
・動画
・アニメーション
・メリットの明示
良いところ
登録操作はユーザーにとって単なる手間でしかない。登録に至るまで、もしくは、登録中であっても楽しさがあれば、モチベーションが下がりにくい。細部まで気を使いたい。
参考
CASH、folio、LIPS
***
おわりに
まとめるとこんな感じ。
最適な新規登録のタイミング
このパターンが多いから〜という決め方は思考停止。ユーザーにとって、新規登録はただの手間なので、最短かつ最も負担の少ないタイミングに配置する。
パターン一覧
1. 登録必須型
2. 登録先行型
3. 利用先行型
4. メリット先行型
注意すべきデザインの視点
登録は基本楽しくない。アプリのコア体験はここではない。なるべく手間を減らすには、静的な UI デザインだけじゃなく、情報設計 〜 入力中の UI まで、くまなくチェックする。
目的別の参考事例
1. 不要な遷移を削る
2. 不要な操作を削る
3. わかりやすく伝える
4. 魅力的に伝える
スクショの保管場所
今回、30 前後のアプリを調査しました。一部、スクショNGなアプリもあるので公開できてませんが、ピンタレストに主要なものをアップしています。興味のある方は、参考までご覧ください。
この記事が役に立ったぞ!という方、お気軽に「いいね」「シェア」いただけますと、素直にめちゃくちゃ嬉しいです。
それでは、
最後まで読んでくださってありがとうございました!
▼ 他の UI まとめてみた
▼ 募集中
最近、会社の人以外と話さなくなったので、オンラインで雑談してくれる人募集してます。気軽に声かけてください〜
いいなと思ったら応援しよう!