
【PowerPoint】ワイプをスライドに挿入できる
はじめに
TeamsのWeb会議でPowerPoint資料を映しながら発表をされる方多いと思います。
その際、Teamsのカメラをオンにしていると以下のように右側に発表者の顔が表示されると思います。

しかし、Web会議中に資料の画面共有をしながら発表する時のカメラの見せ方は他にも2つの方法があることを皆さんはご存知でしょうか?
1つ目は「発表者モード」です。
発表者モードの使い方に関しては以下動画内でご紹介していますのでご確認下さい。
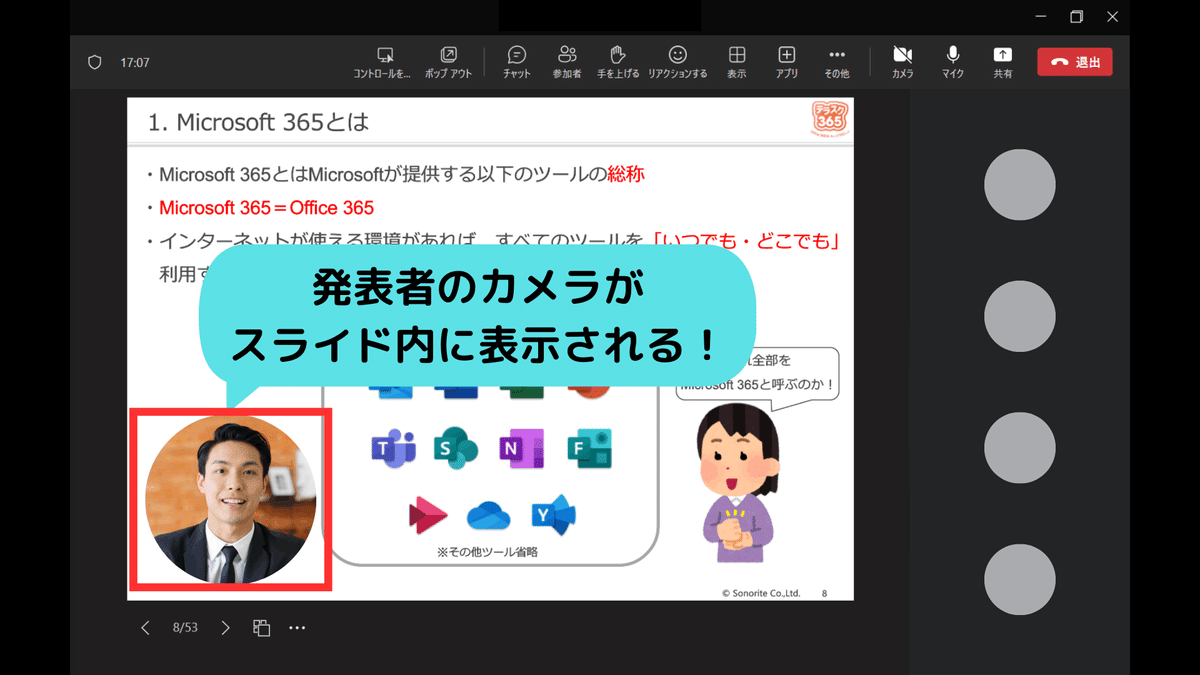
そして、2つ目は「PowerPointのスライド内にカメラを表示させる」方法です。
こちらの機能を使うことで、資料を見ながら発表者の表情を確認することができます。

今回は「PowerPointのスライド内にカメラを表示させる」方法についてご紹介します。
手順
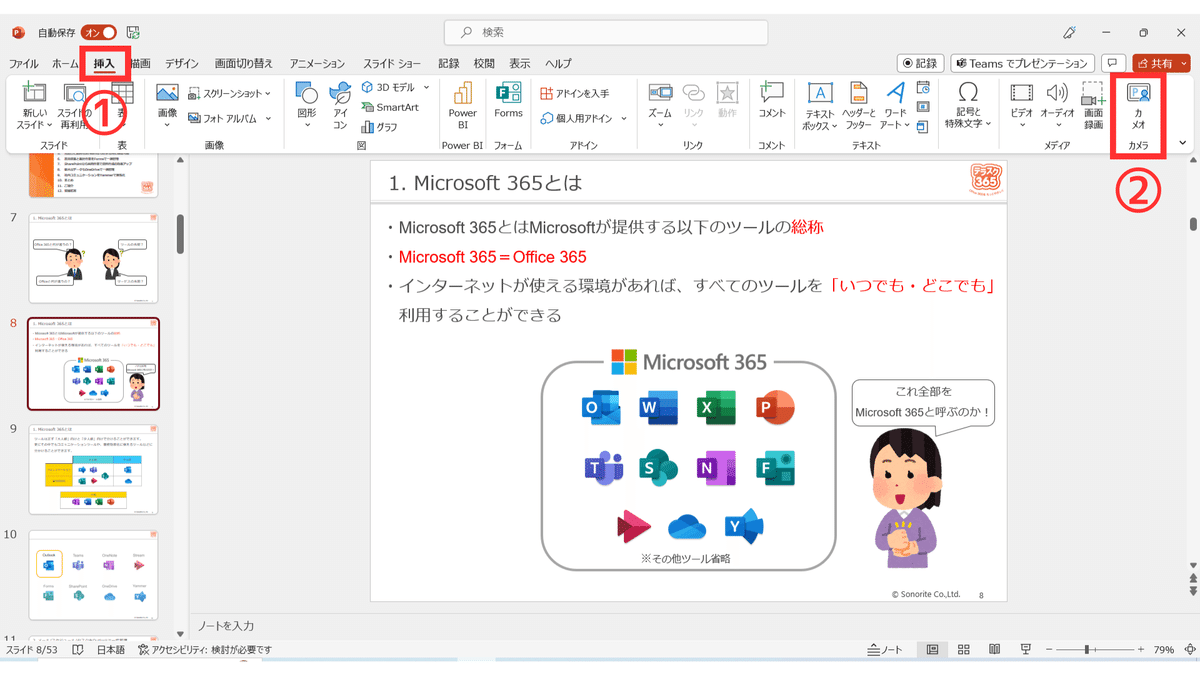
①カメラを表示させたいスライドを開いた状態で「挿入」を選択します。
②「挿入」タブの中から「カメオ」を選択します。

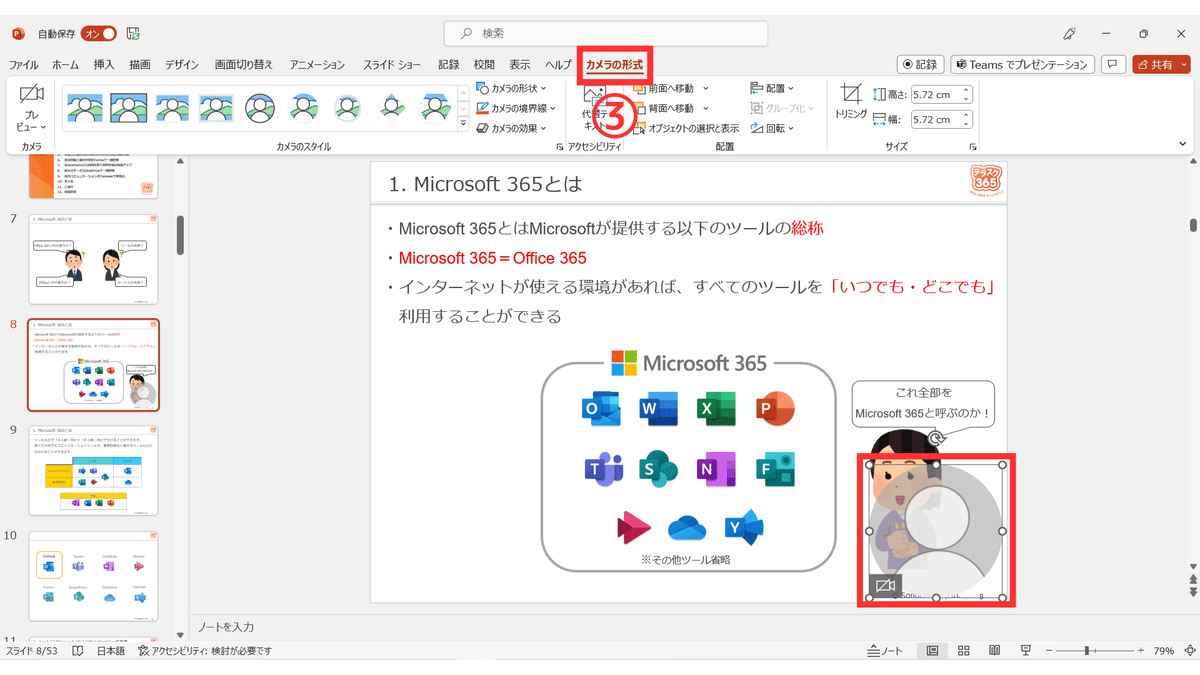
③スライド内にカメラの表示位置が追加され、タブには「カメラの形式」が追加されます。

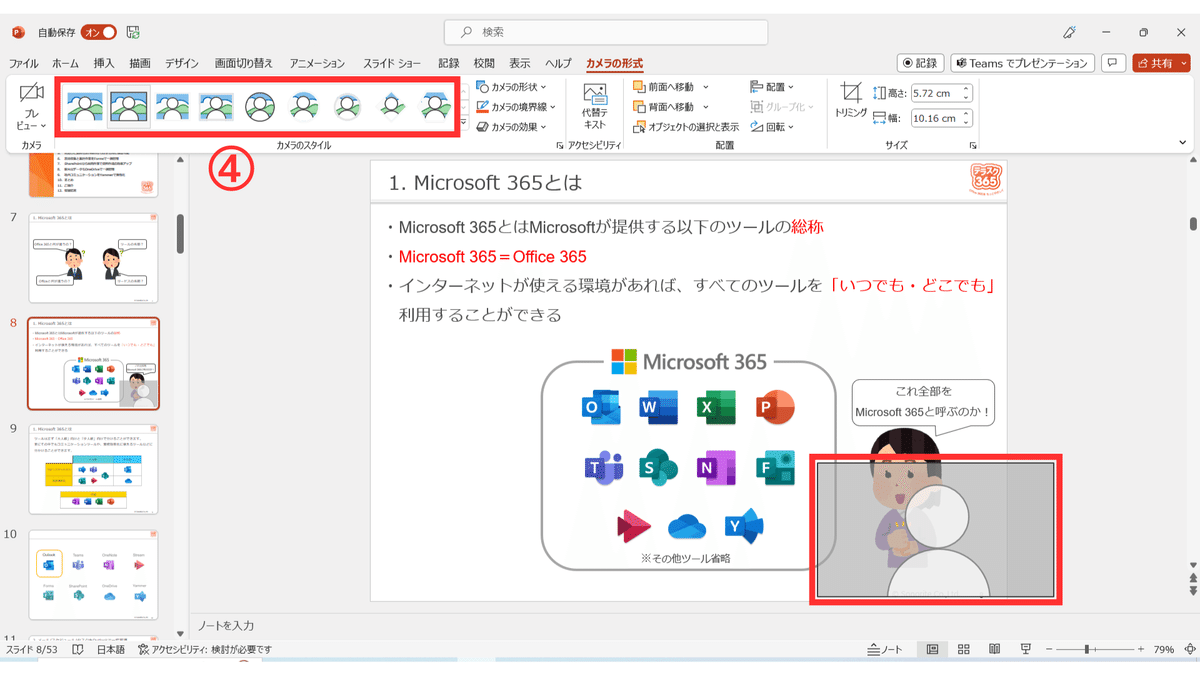
④「カメラのスタイル」で表示する形などを変更することができます。
※どのスタイルを選択してもカメラ映りには影響ありません。

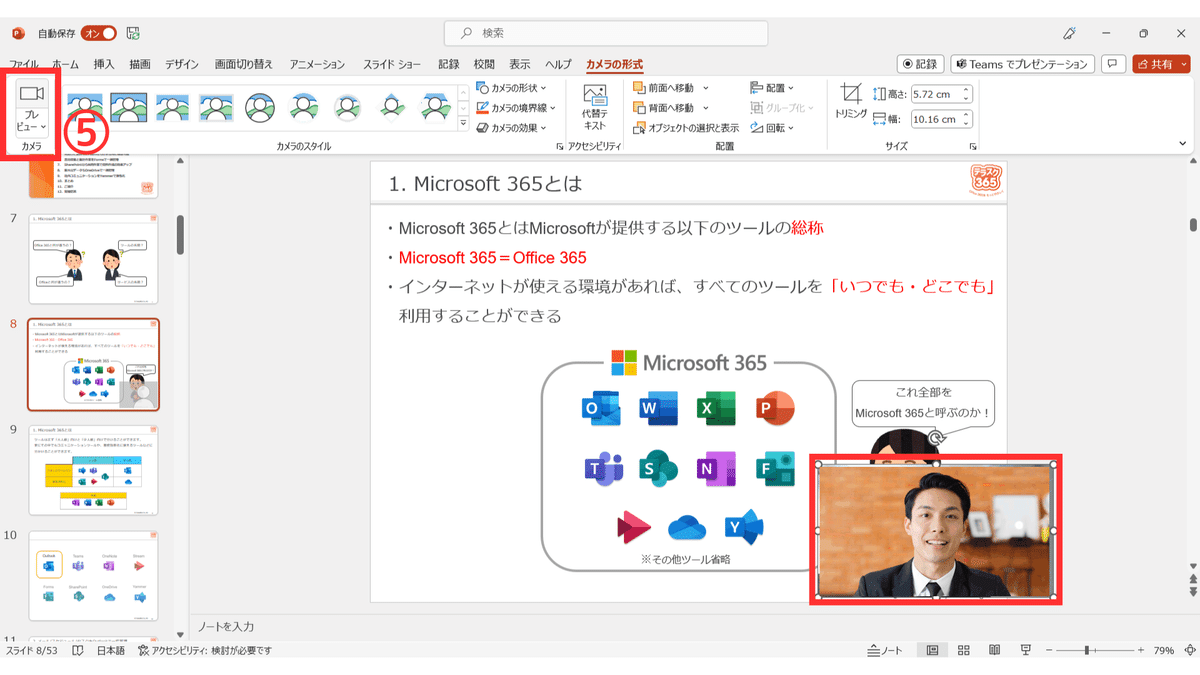
⑤「プレビュー」を選択するとカメラのオンオフを切り替えることができます。

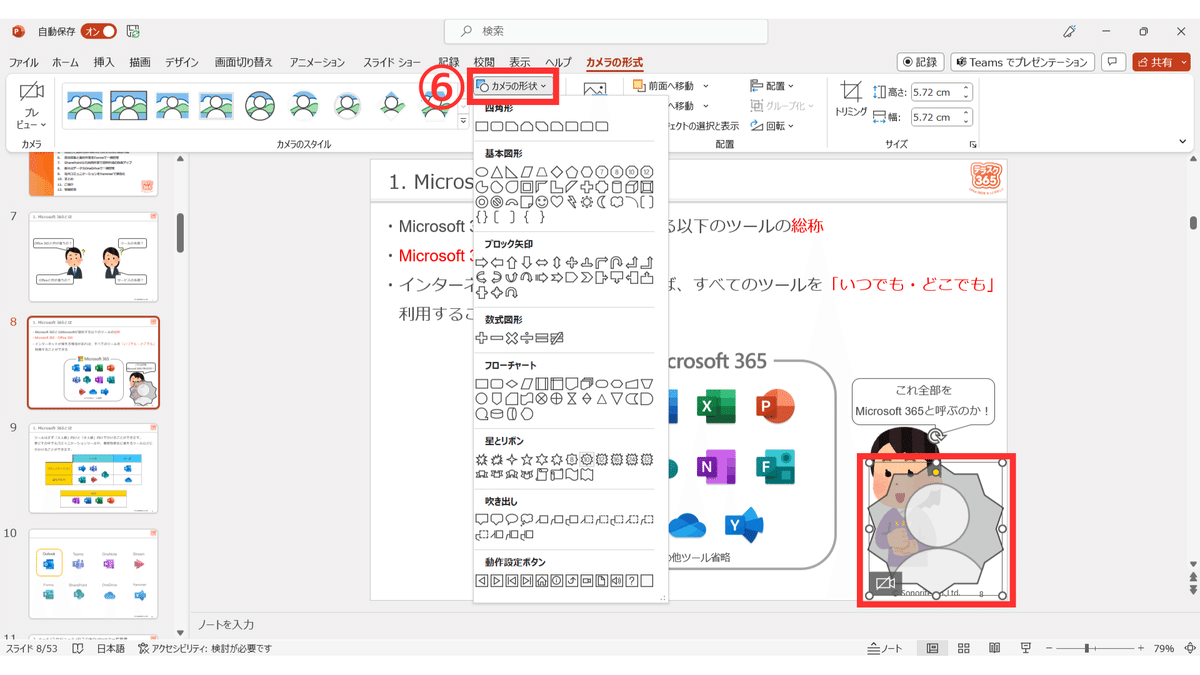
⑥「カメラの形状」では画角の形を変更することができます。
※PowerPointで使える図形の形式と同じ形を選択することができます。
ブロック矢印や数式図形などを使用することもできますが、
選択する形状によっては映り方が歪になりますのでご注意ください。
(形状を変更する場合はプレビューで確認することをオススメします。)

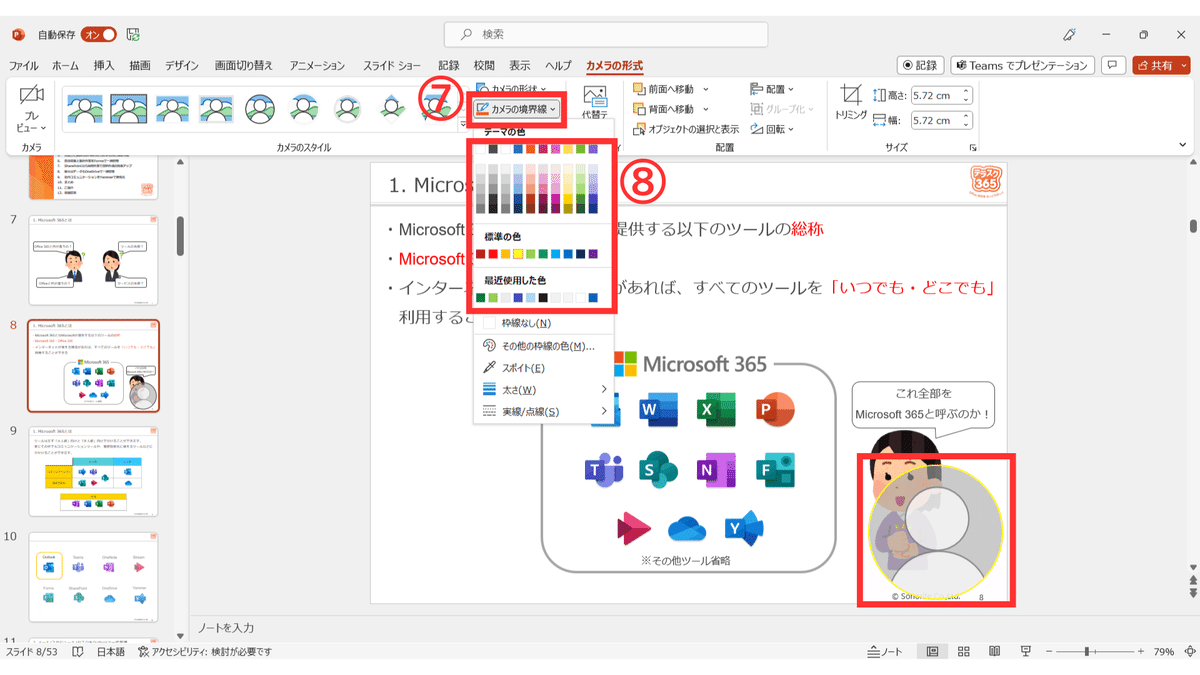
⑦「カメラの境界線」を選択します。
⑧「色」を選択するとカメラの枠線の色を変更することができます。

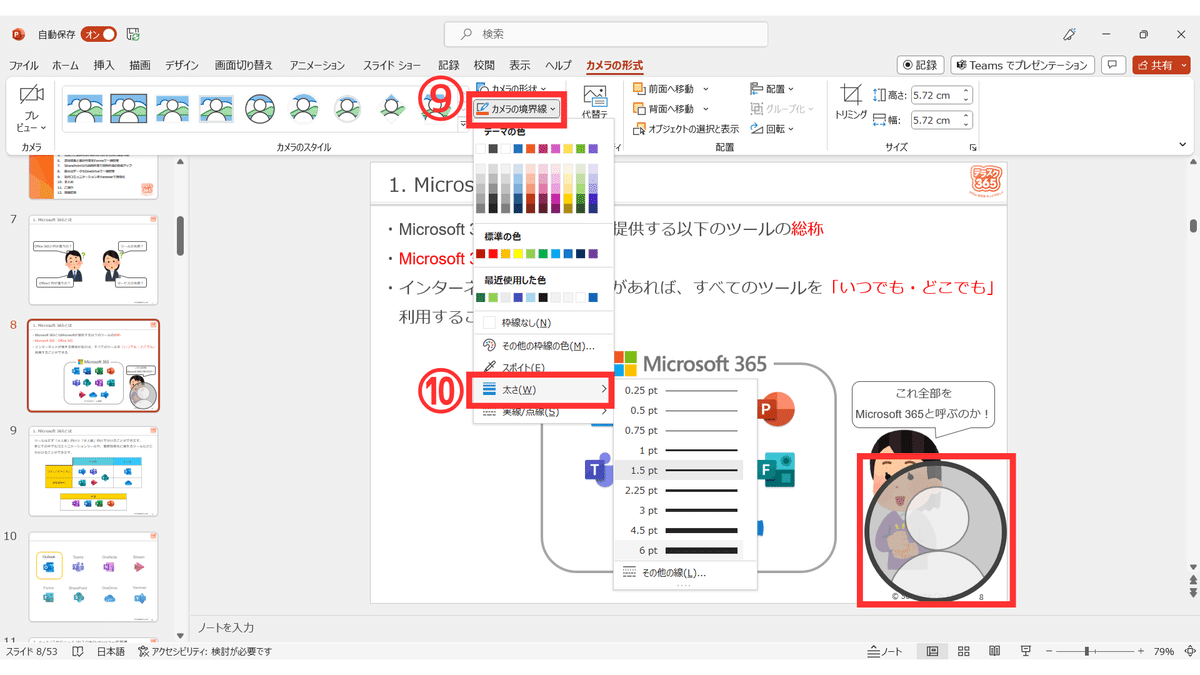
⑨「カメラの境界線」を選択します。
⑩「太さ」を選択するとカメラの枠線の太さを変更することができます。

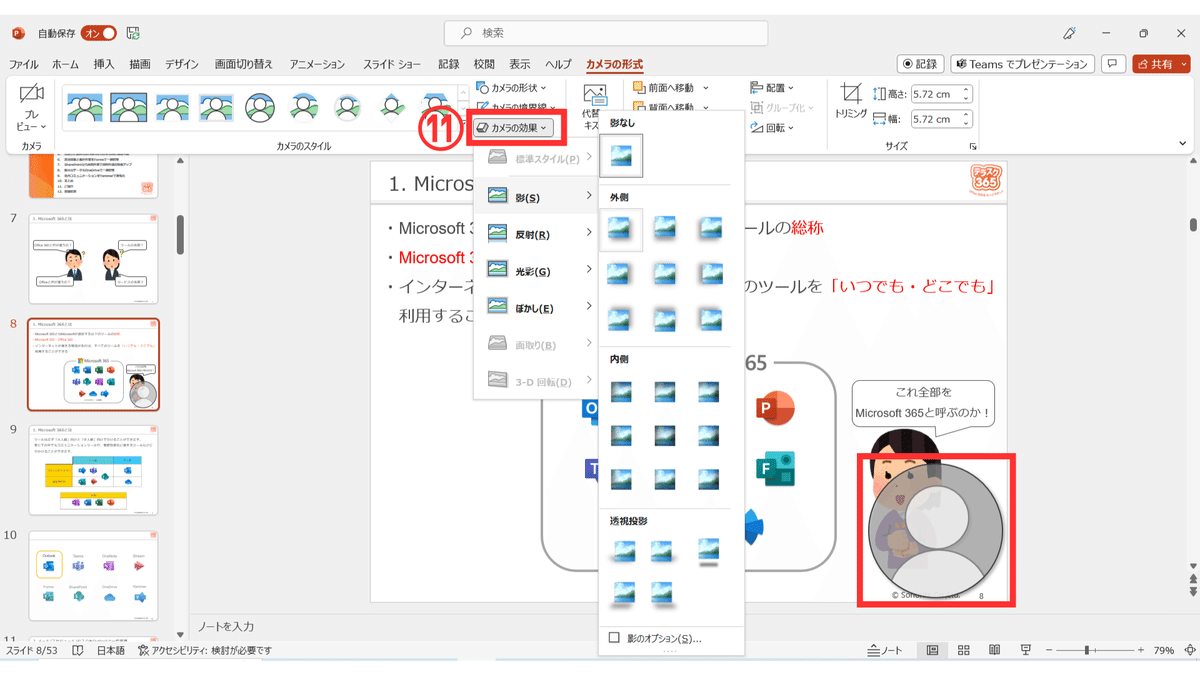
⑪「カメラの効果」を選択すると枠に影を付けることもできます。

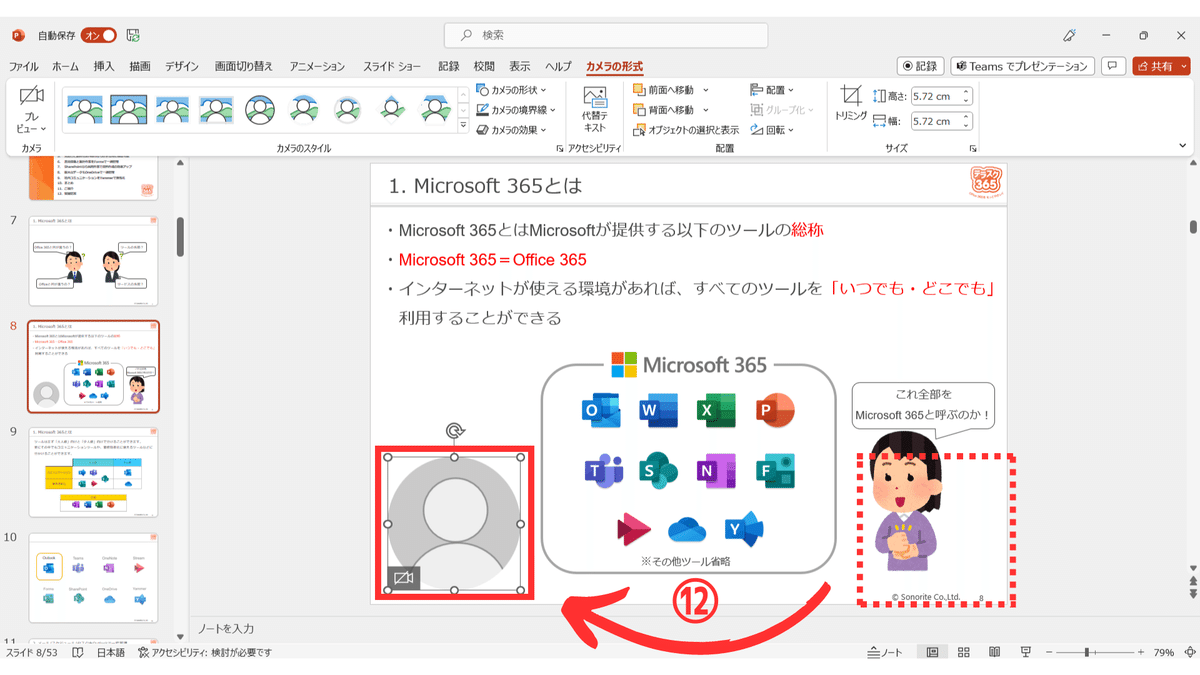
⑫カメラの表示位置はドラッグすることで自由に動かすことができます。
※カメラがオンになると後ろの文字や画像などが見えなくなりますので、
表示位置にはご注意ください。

カメオで挿入した枠は、PowerPointで図形を編集する際と同じように操作を行うことができるようになっているので、ドラッグでのサイズ調整や、ショートカット操作でのコピー&ペースト等も可能です。
また、スライド毎にカメラの表示位置や形状を編集したり、必要なスライドにだけカメラを表示することができることも特徴的な部分であり、Web会議での画面共有と異なる点となっています。
Teams会議で使用する際の手順
次に作成したPowerPointの資料を実際にTeams会議で共有してみたいと思います。
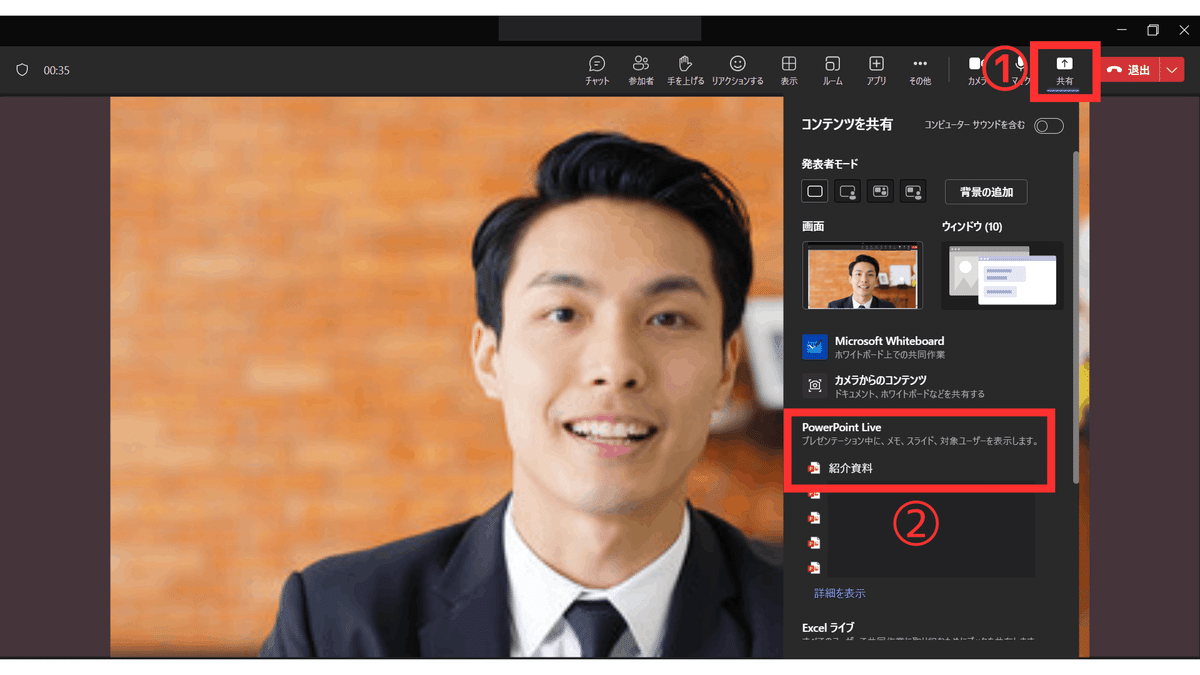
①Web会議が開かれている状態で「共有」を選択します。
②PowerPointに挿入したワイプにカメラを投影する場合は、「PowerPoint Live」で画面共有を行います。
資料を選択すると画面共有が開始されます。
※「画面」や「ウィンドウ」で画面共有を行うとPowerPoint内のワイプには反映されませんのでご注意ください。

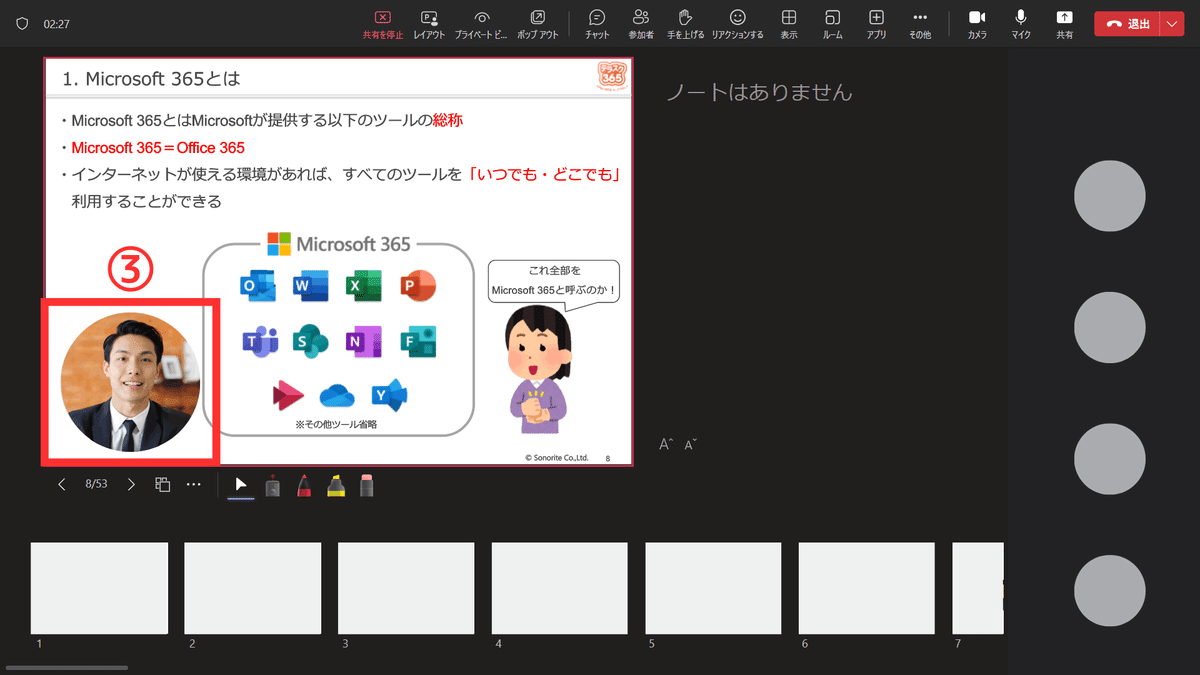
③ワイプのあるスライドに移動すると、ワイプの中にカメラが投影されます。
※Teams会議のカメラがオフになっていると投影されません。

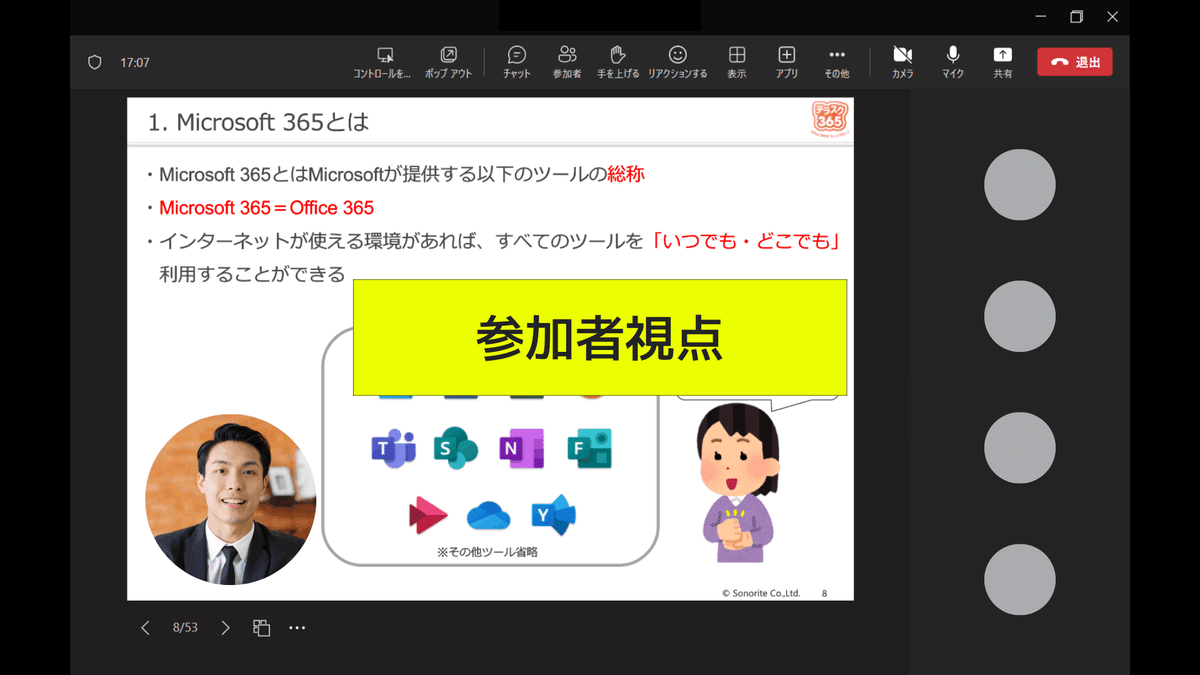
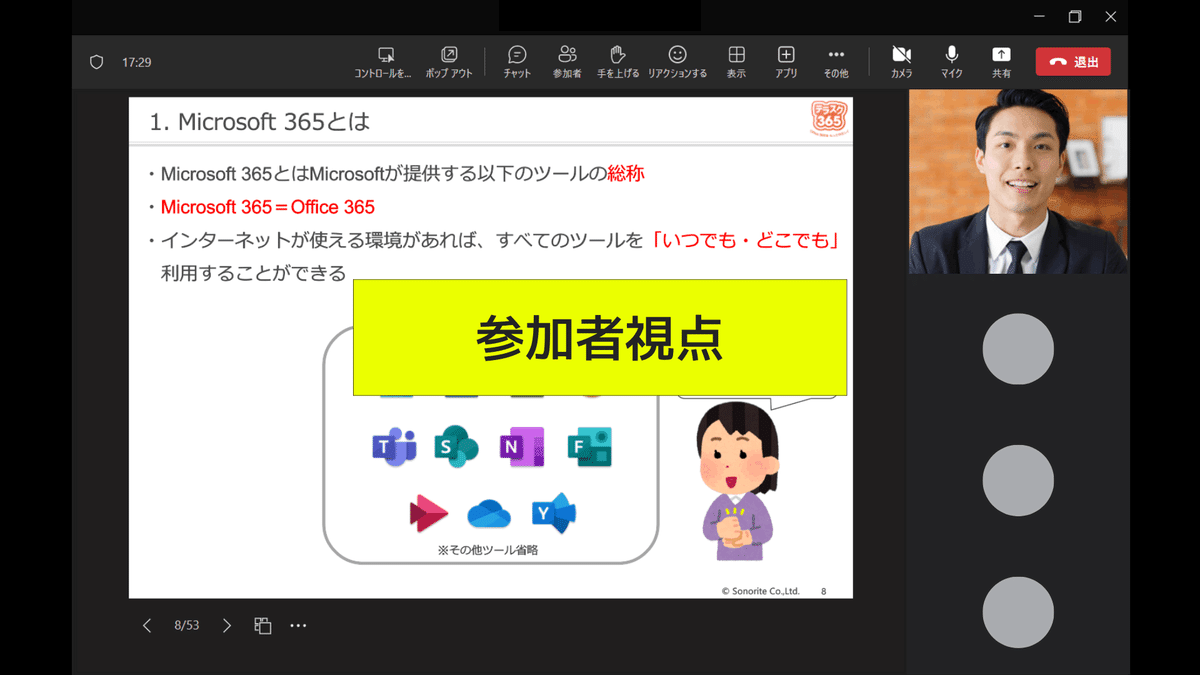
PowerPoint内のワイプにカメラを投影しているとき、会議の参加者視点では以下のように見えています。

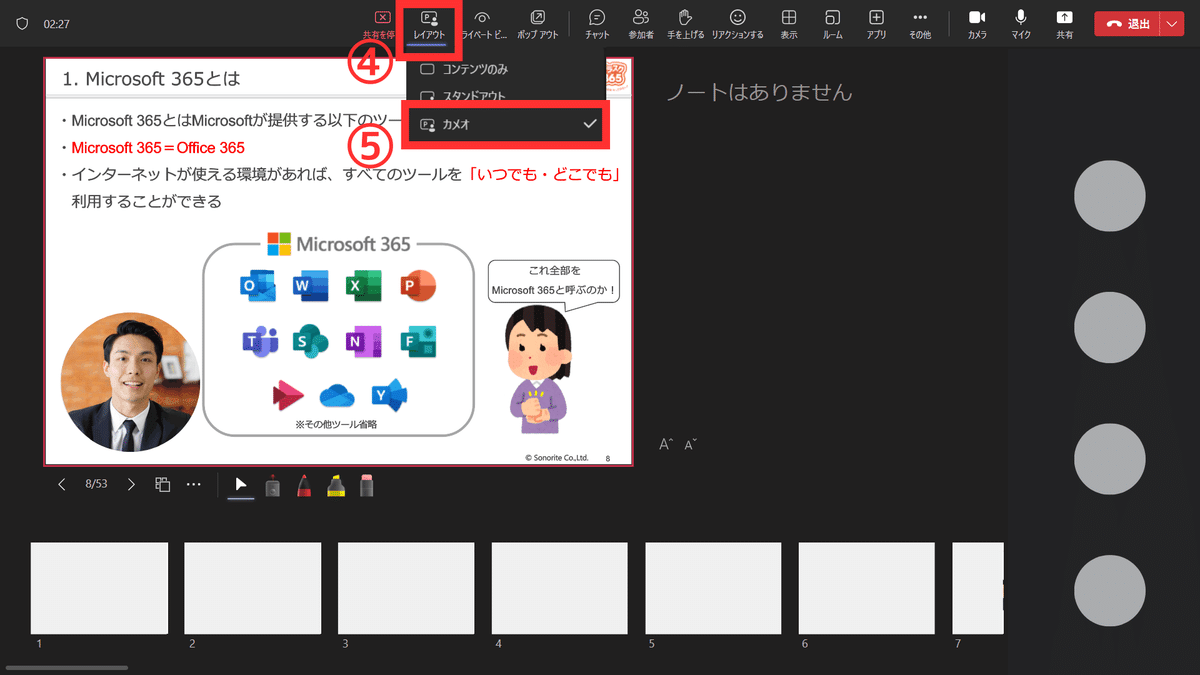
④ワイプに投影されない場合は「レイアウト」を選択します。
⑤「カメオ」を選択してチェックが付いている状態に変更します。

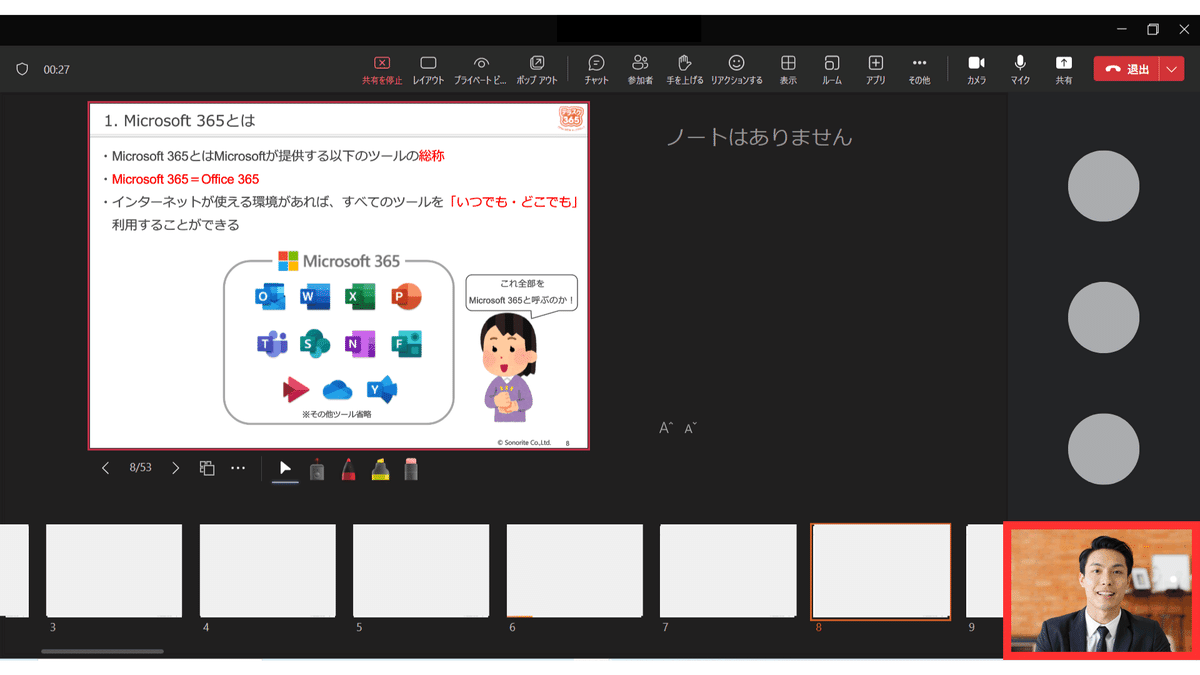
また、ワイプへの投影を止めたい場合は、レイアウトから「コンテンツのみ」を選択することで通常の画面共有の状態に戻すことができます。

会議の参加者視点でも同様にカメラの表示位置が通常の状態に変わります。

作成されたスライドによってはワイプを挿入するスペースがない場合もあると思いますが、状況に応じてカメラの表示位置を変えることができるようになっています。
PowerPoint内に投影していても、Teams会議の背景効果などがそのまま適応されますので、カメラの切り替えも安心して行うことができます。
まとめ
いかがでしたか?
今日初めて知った機能だった方は是非使ってみていただければと思います。その他PowerPoint関連で紹介してほしい機能等ございましたら是非本記事に
コメントしていただければと思います。
★Microsoft 365の最新アップデート情報はこちら!
※社内でMicrosoft 365 の利活用促進をされたい企業様は以下『テラスク 365HPのお問い合わせフォーム』からお問い合わせください。
