
【PowerPoint】ストック画像を使用しておしゃれなプレゼンテーションを作成
はじめに
TeamsのWeb会議・対面での打ち合わせ問わず、業務上でプレゼンテーションを行う方多いと思います。
その際、いつものプレゼンテーション資料を少しおしゃれにしたいと思われる方もいらっしゃるのではないでしょうか?
前回の記事では、「スライドショーを工夫してワンランク上のプレゼンテーションを作成」というテーマでサマリーズーム機能についてご紹介しました。
まだご覧になっていない方は以下リンクからご覧いただけます。
今回はスライドのデザインを簡単且つおしゃれに作成できる「ストック画像の活用方法」をご紹介します。
ストック画像とは
『ストック画像』とは、PowerPoint内に準備されている無料画像です。
主な特徴は以下2点です。
・わざわざ外部サイトで画像を探し、挿入する手間が省ける
・ストック画像はすべて無料(画像の著作権や使用料が発生しない)
ただし、ストック画像の活用はPowerPoint上、もしくはOffice製品上での活用を目的とされているため、他ツールなどでの利用はしないようご注意ください。
ストック画像の活用方法3選
ストック画像を以下のように活用することができます。
1.ストック画像を追加
⇒資料内に画像を挿入したい場合、無料画像をインターネット上から探す手間が省けます。

2.ストック画像を使用してスライドデザインを作成
⇒おしゃれなスライドデザインを作成したい場合、簡単にデザインを作成することができます。

3.ストック画像をスライドの背景として使用
⇒スライドの背景画像をおしゃれにしたい場合、簡単に作成することができます。

それではそれぞれの手順をご紹介していきます。
手順
1.ストック画像を追加
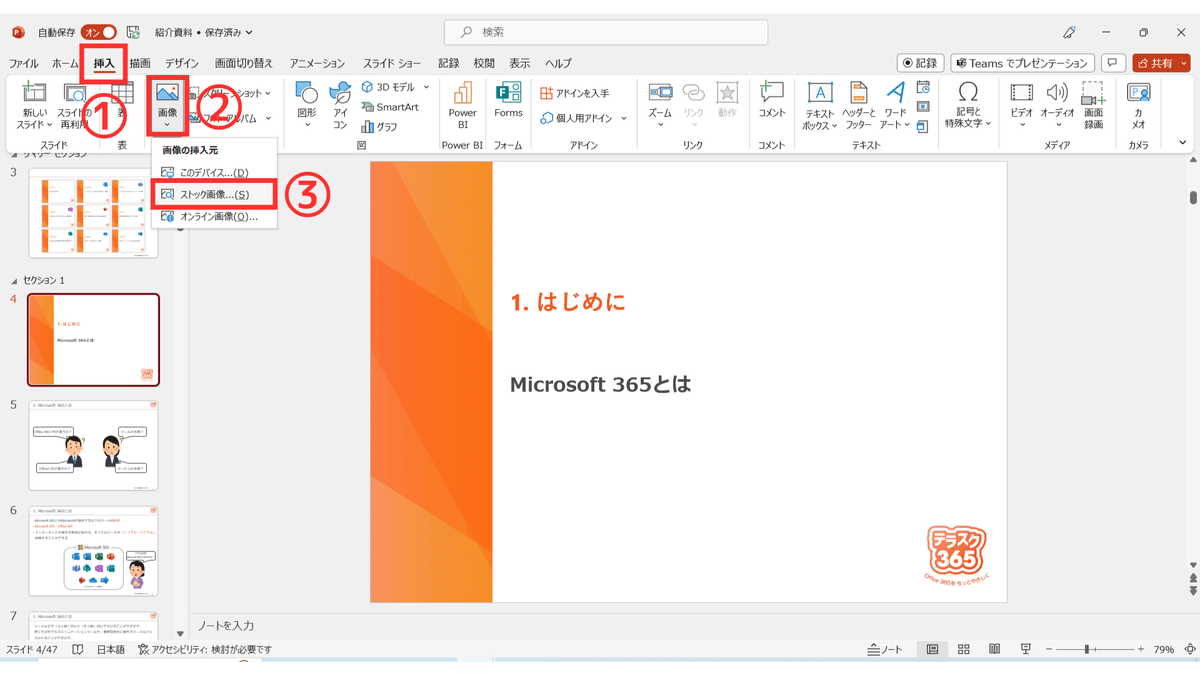
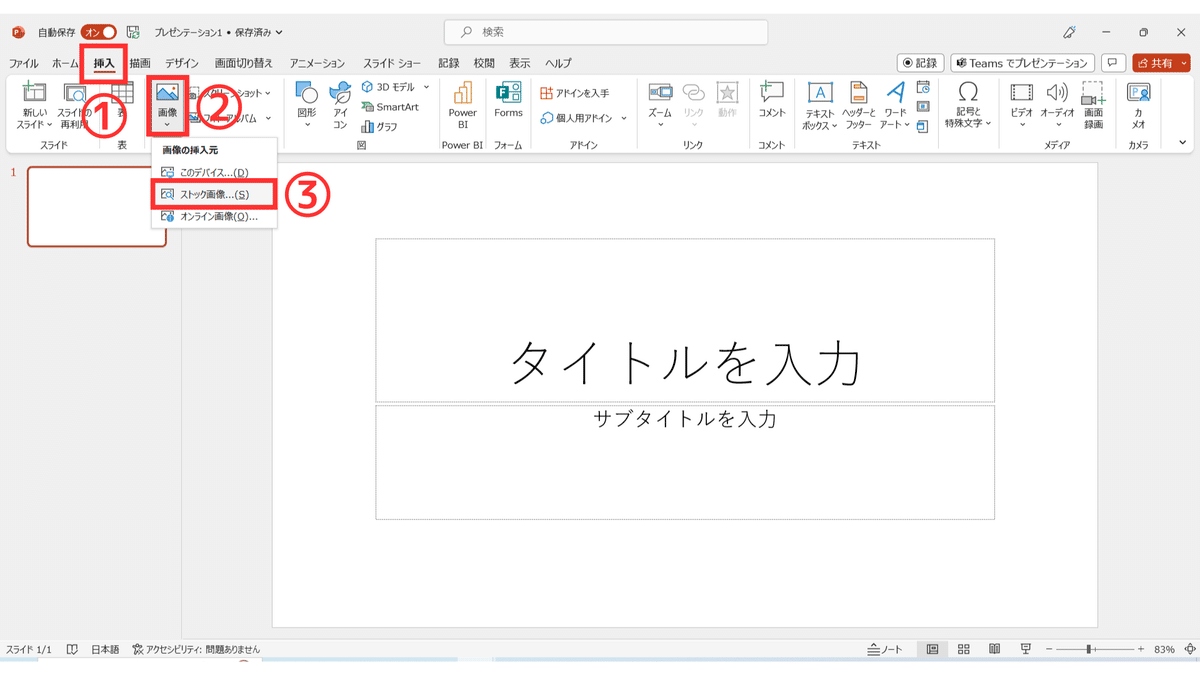
①画像を入れたいスライドを開いた状態で「挿入」タブを選択します。
②「画像」を選択します。
③「ストック画像」を選択します。

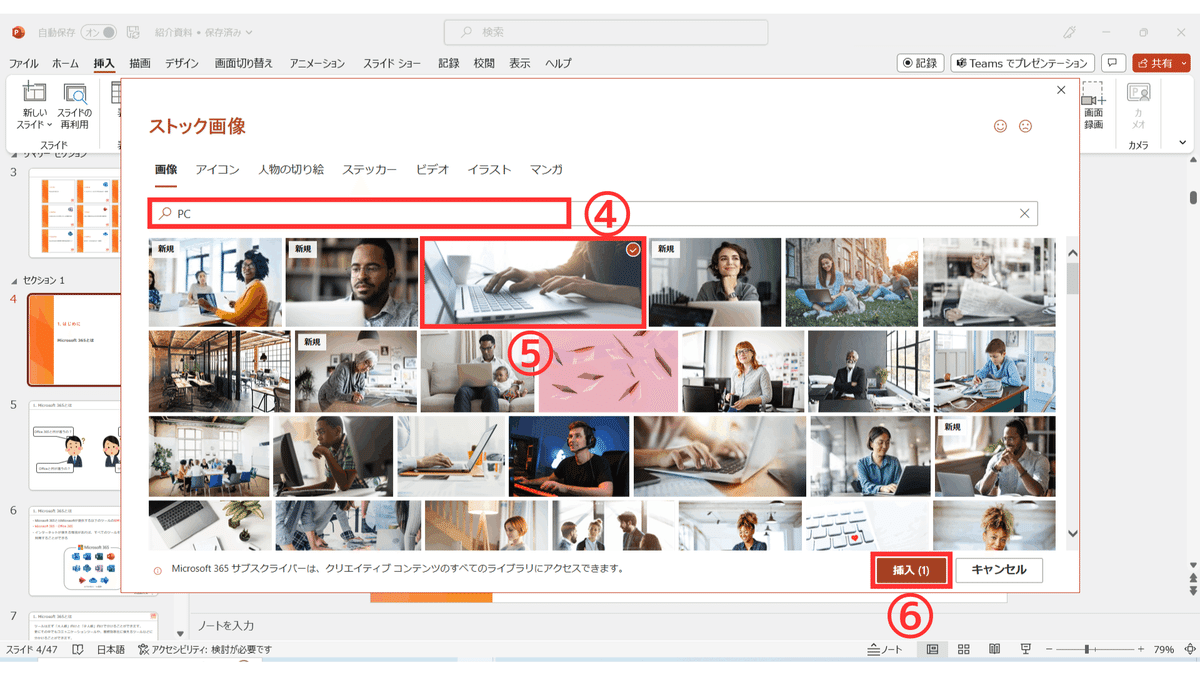
④入れたい画像をキーワードで検索することができます。
(今回は「PC」というキーワードで検索をかけています。)
⑤入れたい画像を選択します。
⑥「挿入」を選択します。

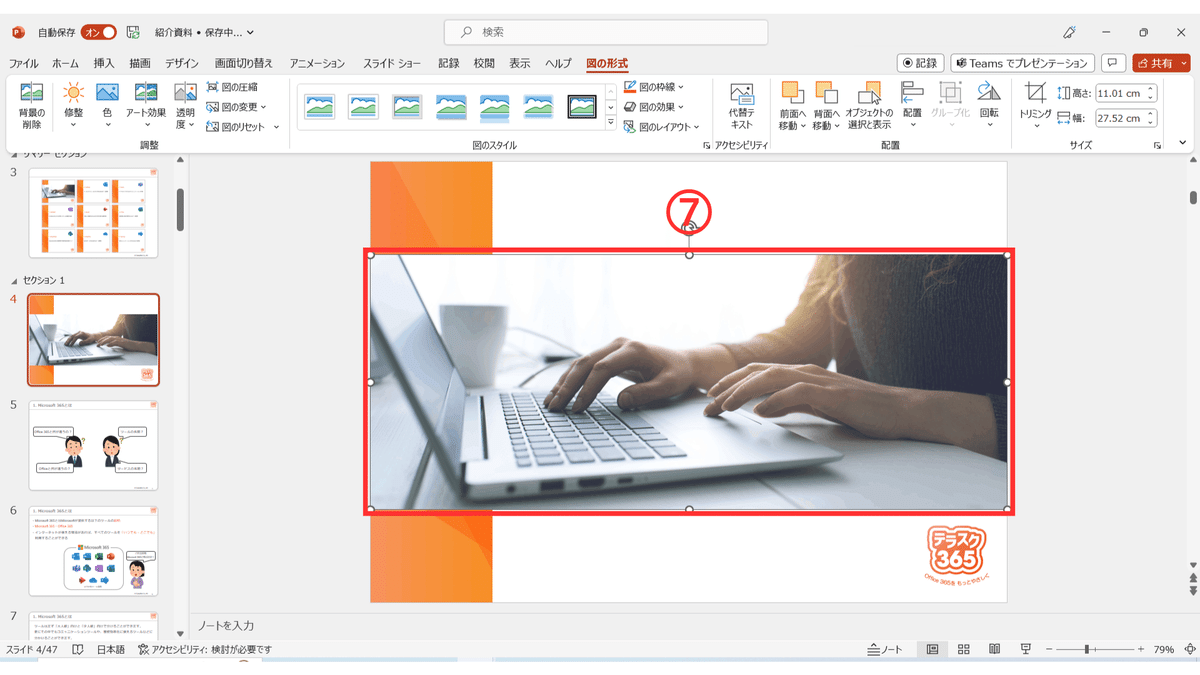
⑦選択した画像が挿入されます。

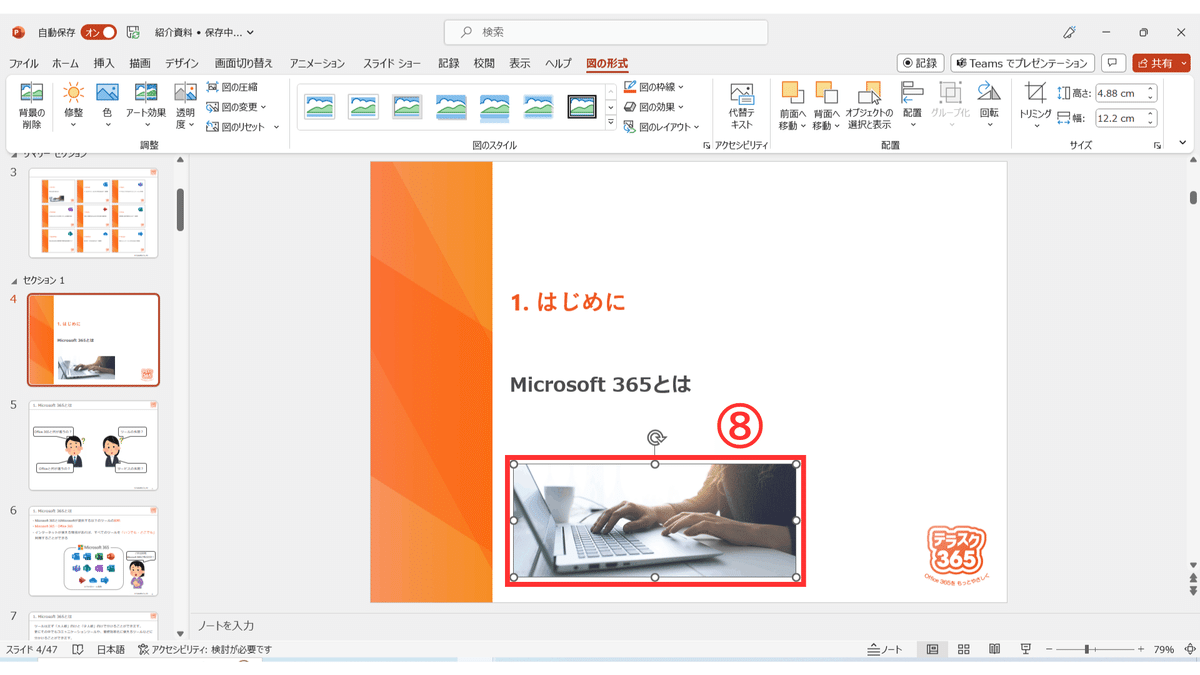
⑧図形などと同じようにサイズ調整や配置の変更を行うことができます。

2.ストック画像を使用してスライドデザインを作成
※スライドデザインは画像や図形などがあると上手く機能しない場合があるため、新規スライドから作成することをオススメしています。
①「挿入」タブを選択します。
②「画像」を選択します。
③「ストック画像」を選択します。

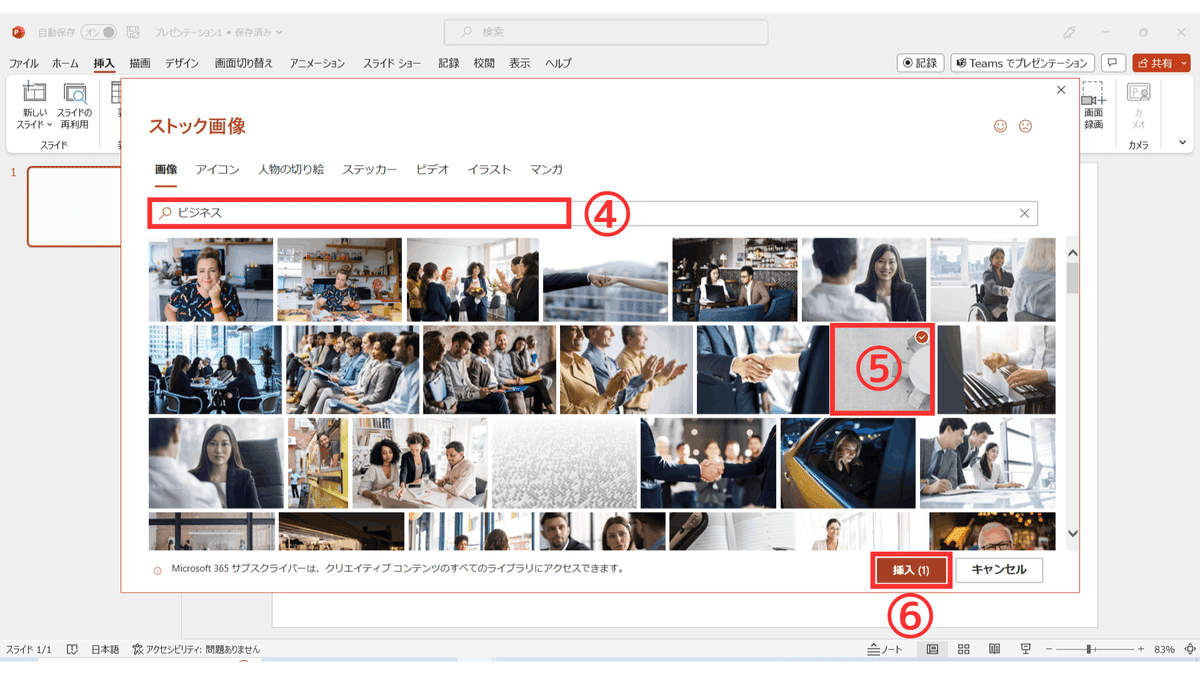
④入れたい画像をキーワードで検索することができます。
(今回は「ビジネス」というキーワードで検索をかけています。)
⑤入れたい画像を選択します。
⑥「挿入」を選択します。

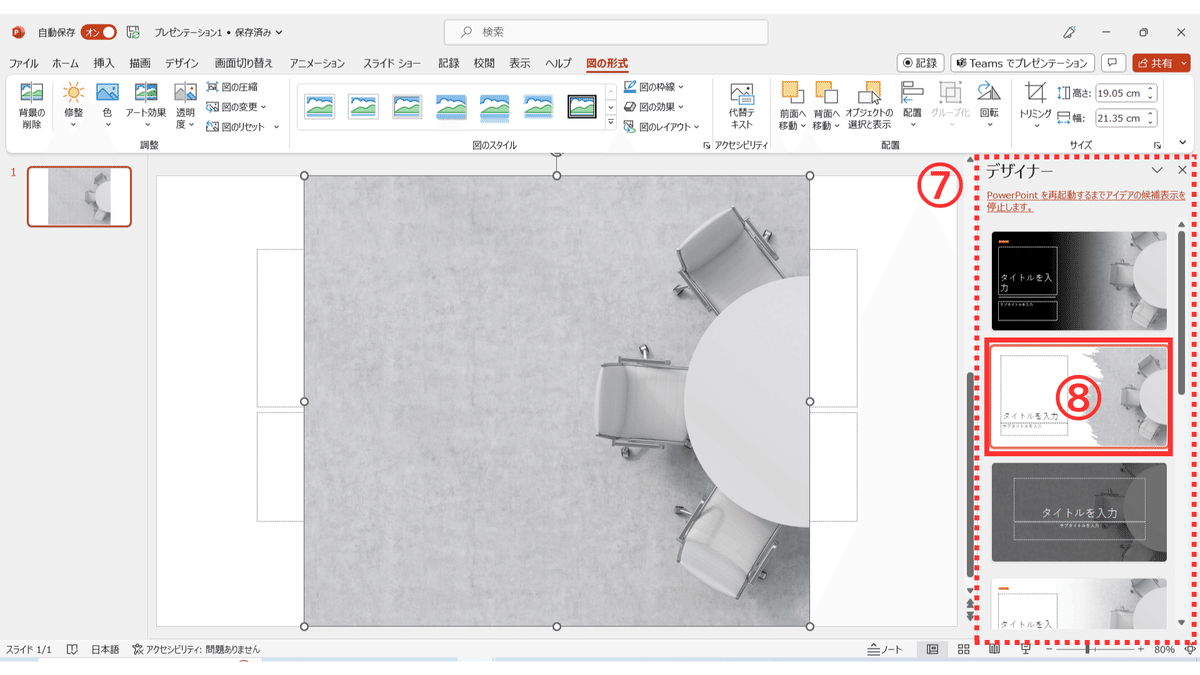
⑦選択した画像が挿入され、画面右側にデザインアイデアが表示されます。
⑧表示された中からお好みのデザインを選択できます。

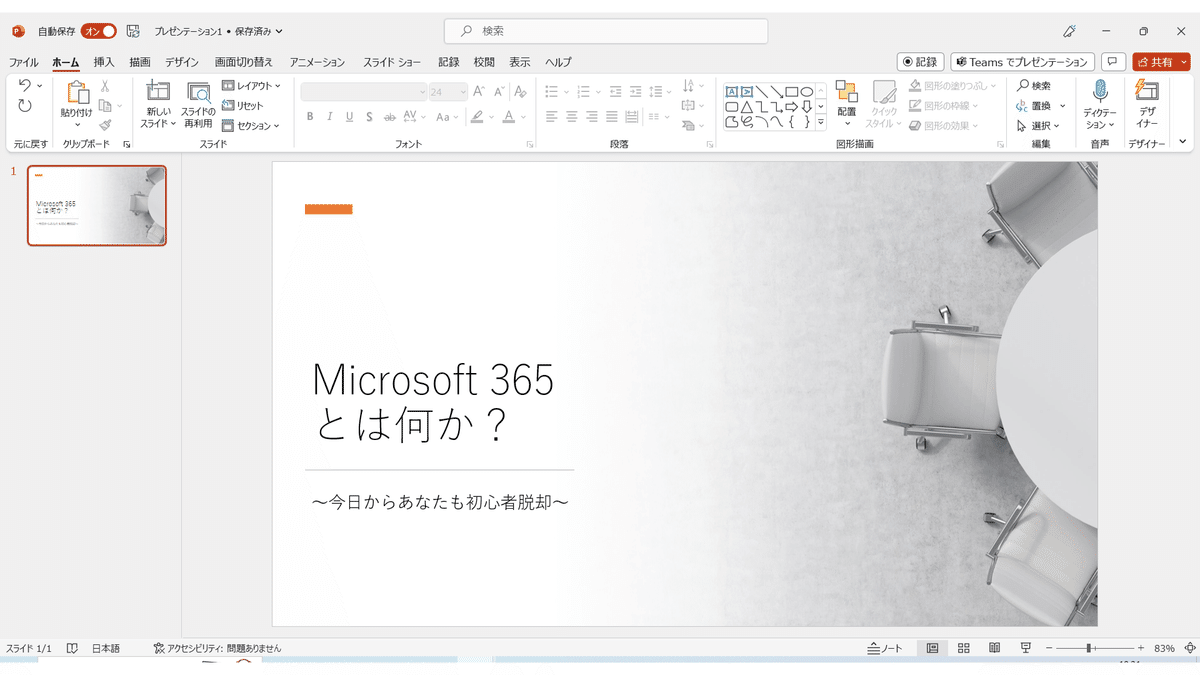
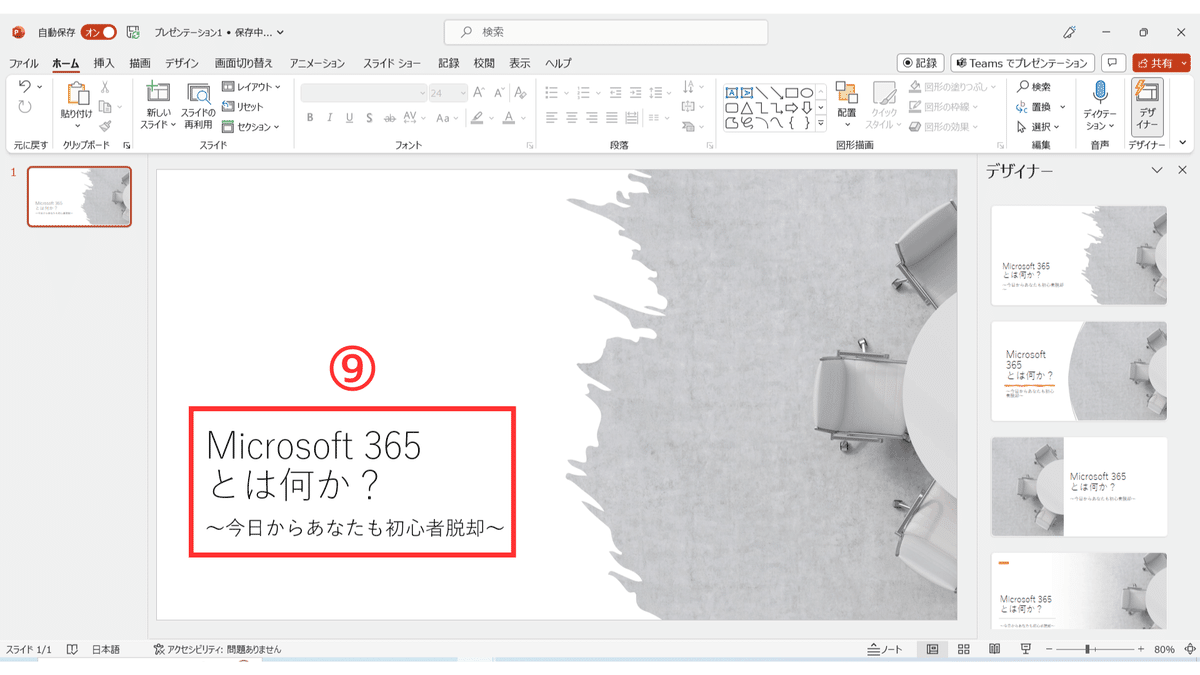
⑨選択したデザインが反映され、タイトルやテキストなどを入力することができます。

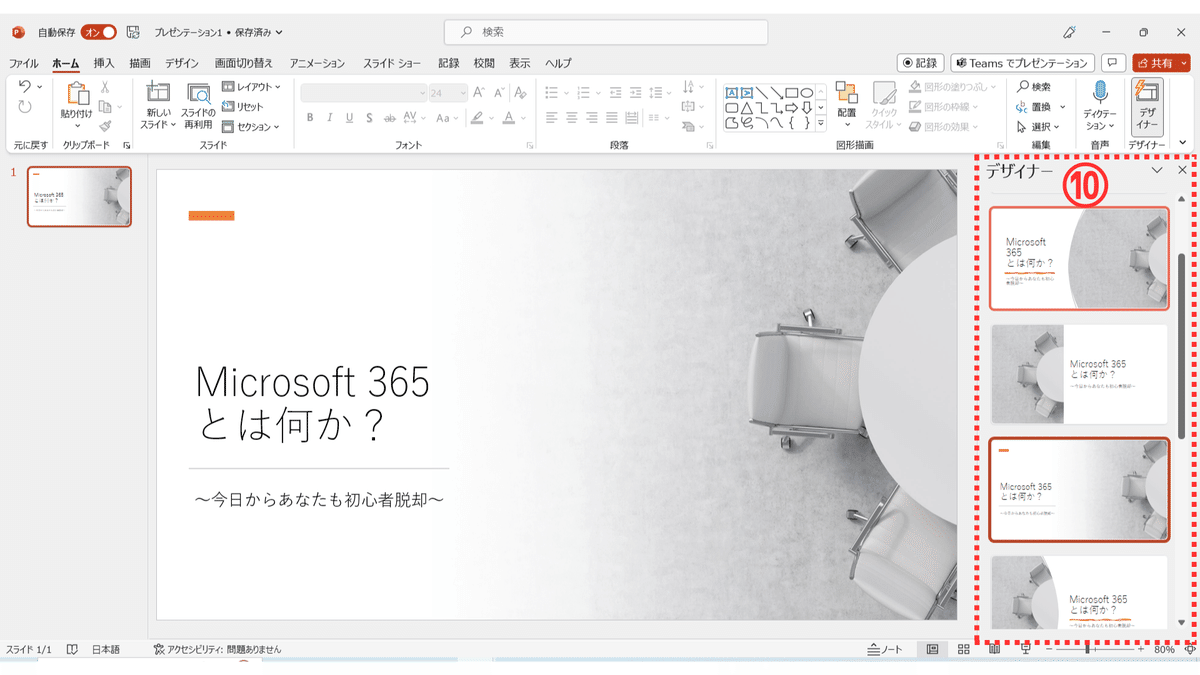
⑩テキストを入力したりスライド内を更新すると、表示されるデザイン案も更新されるため、その都度お好みのデザインを選択することもできます。

3.ストック画像をスライドの背景として使用
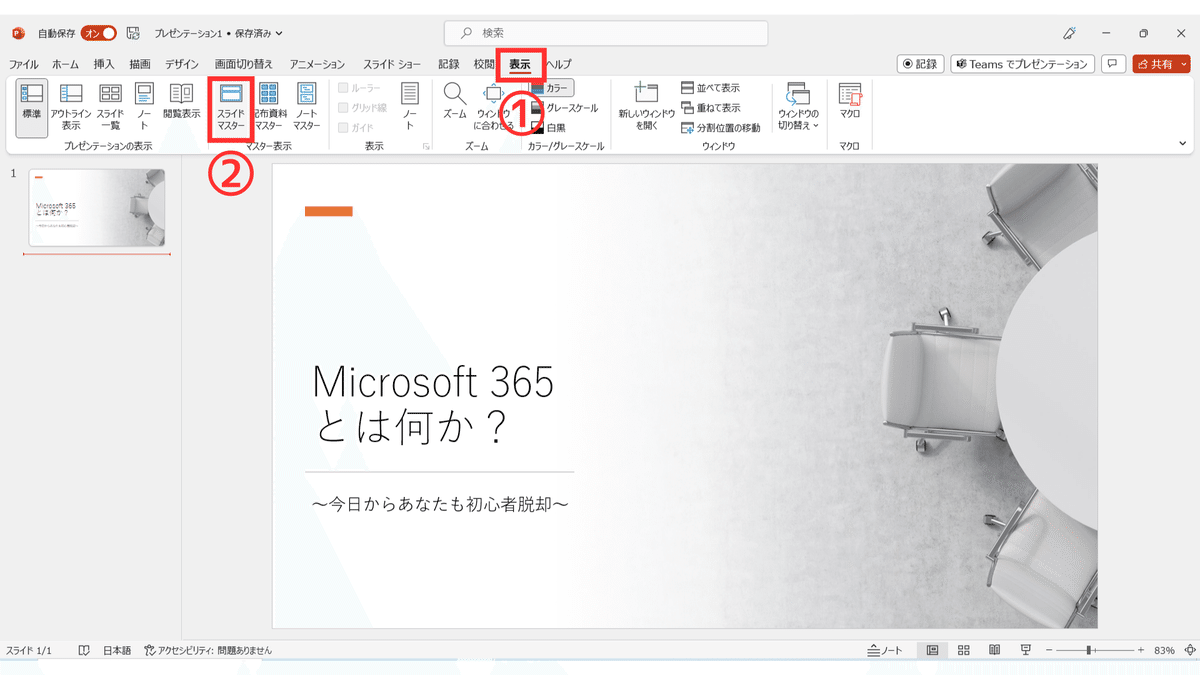
①「表示」タブを選択します。
②「スライドマスター」を選択します。

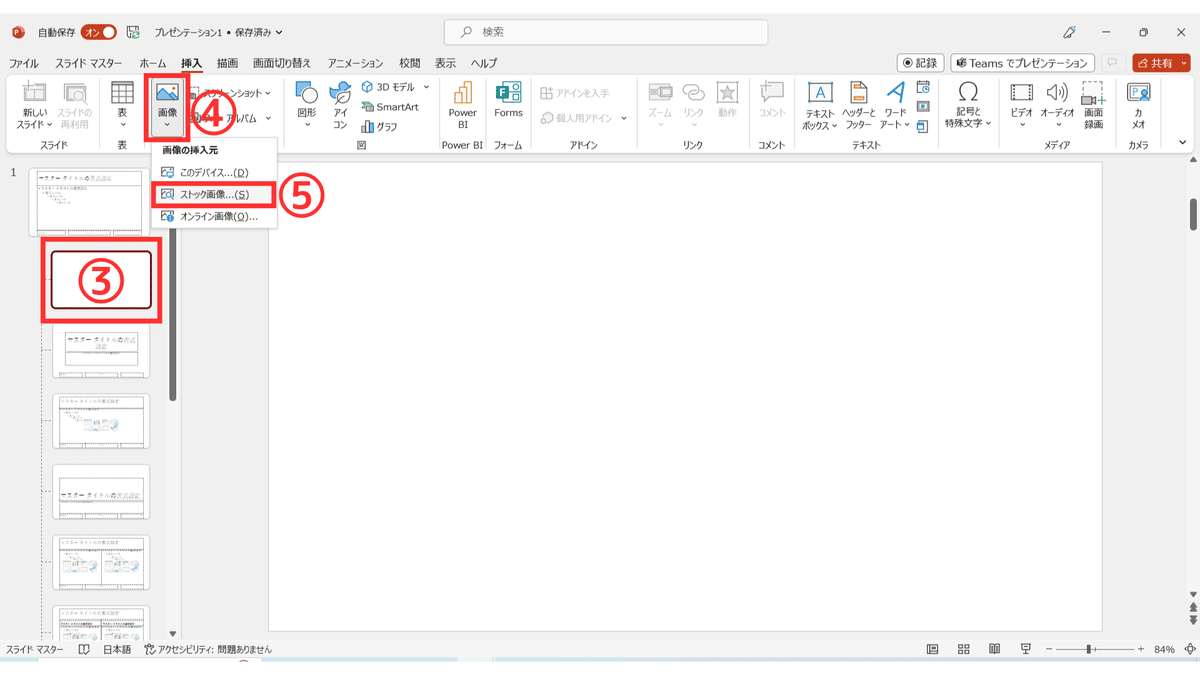
③スライドの各種レイアウトが表示されるため、背景を設定したいスライドを選択します。
④「画像」を選択します。
⑤「ストック画像」を選択します。

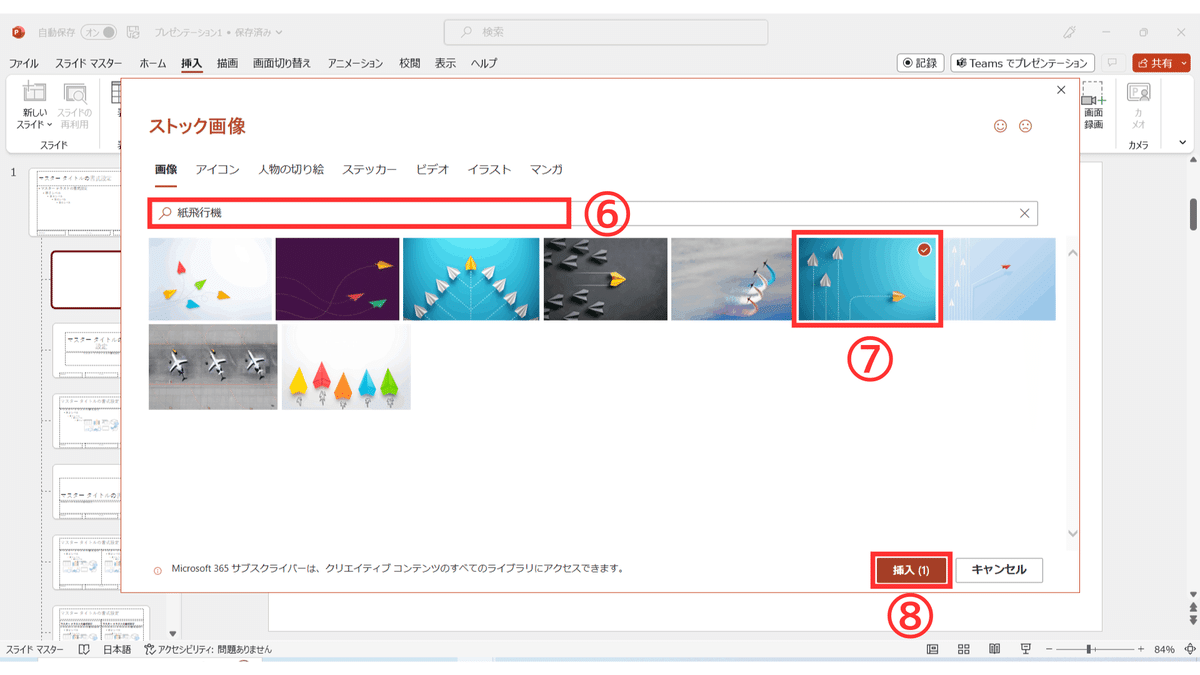
⑥背景にしたい画像をキーワードで検索することができます。
(今回は「紙飛行機」というキーワードで検索をかけています。)
⑦背景にしたい画像を選択します。
⑧「挿入」を選択します。

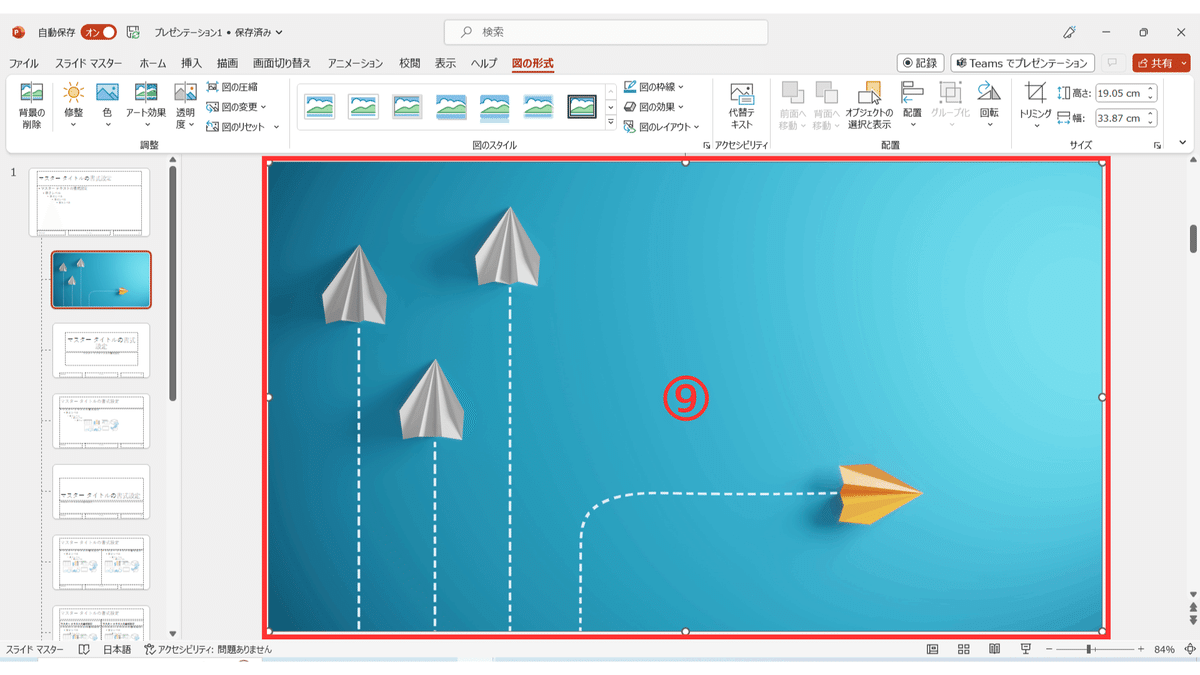
⑨選択した画像が挿入されます。
(画像の配置やサイズの調整を行うことも可能です。)

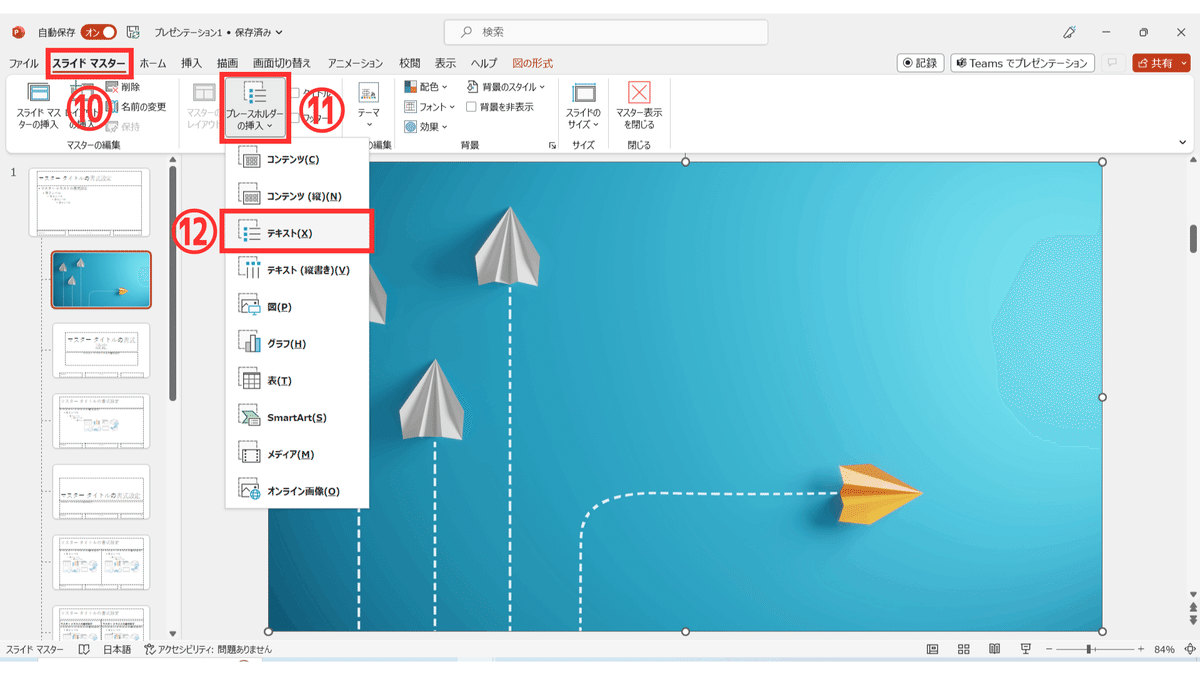
⑩入力箇所を設定するため「スライドマスター」タブを選択します。
⑪「プレースホルダーの挿入」を選択します。
⑫「テキスト」を選択します。
(今回はテキスト入力を想定したスライドのため「テキスト」を選択していますが、作成するスライドに応じて選択内容を変更してください。)

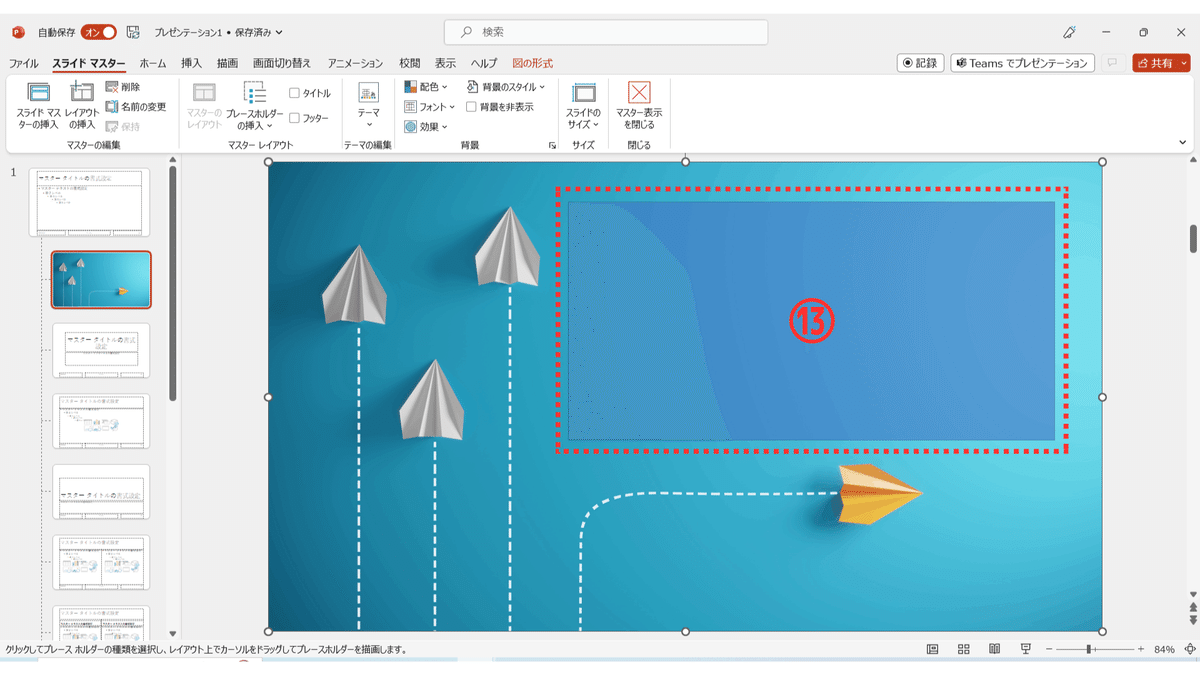
⑬ドラッグでテキスト入力範囲を設定することができます。

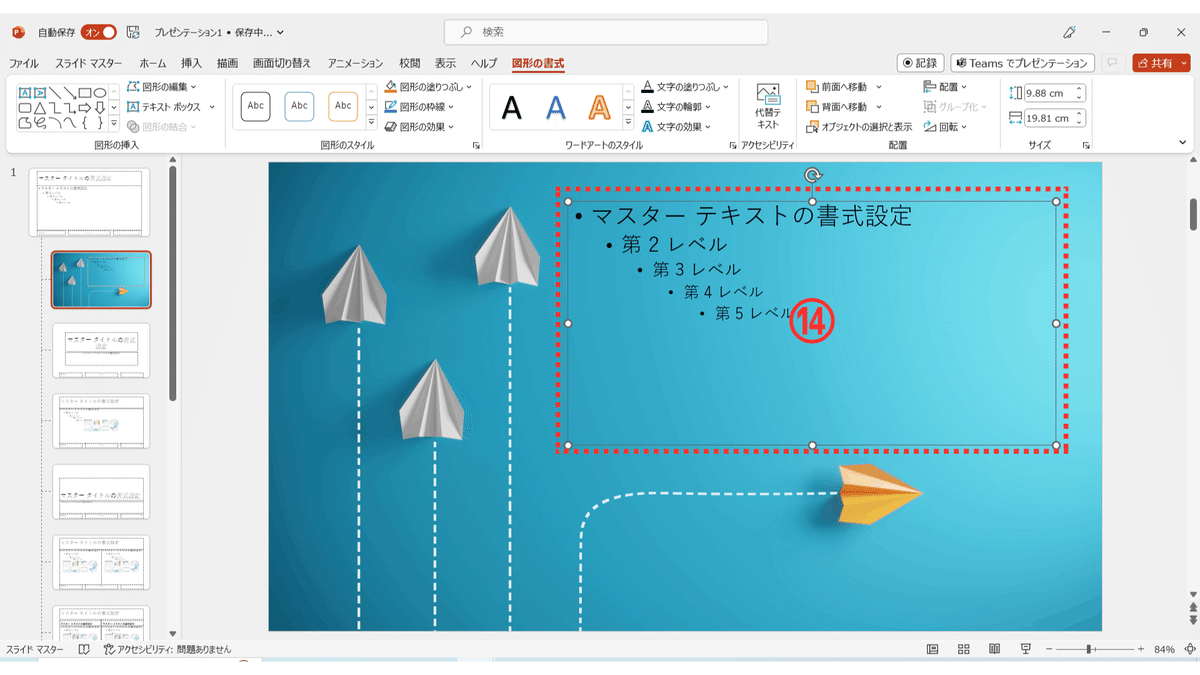
⑭ドラッグを離すと自動的にテキスト入力枠に設定されます。

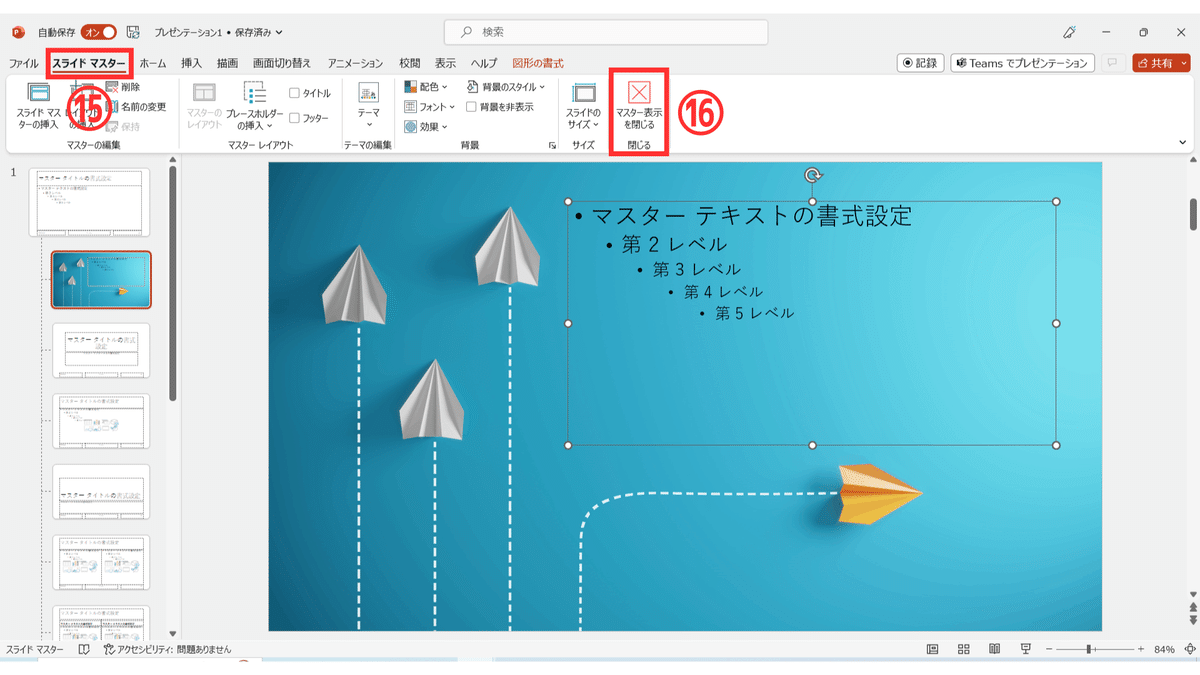
⑮スライドの背景設定が終了したら元のスライド作成画面に戻るため、「スライドマスター」タブを選択します。
⑯「マスター表示を閉じる」を選択します。

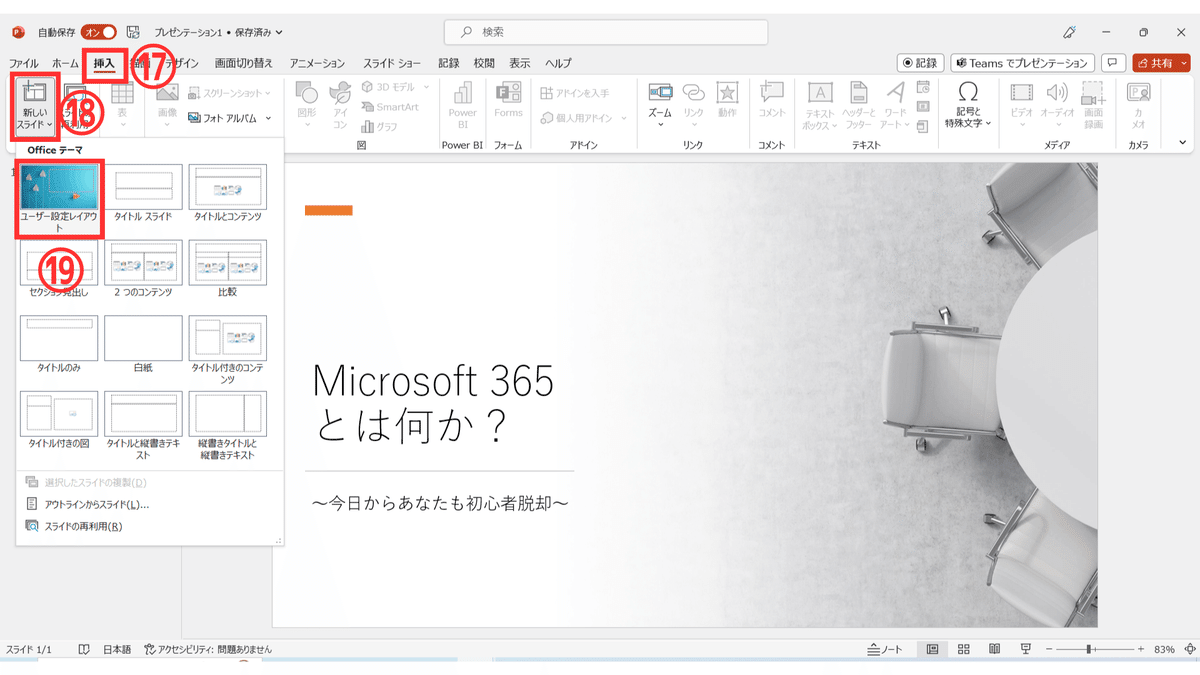
⑰背景を作成したスライドを追加するため、「挿入」タブを選択します。
⑱「新しいスライド」を選択します。
⑲作成したレイアウトを選択します。

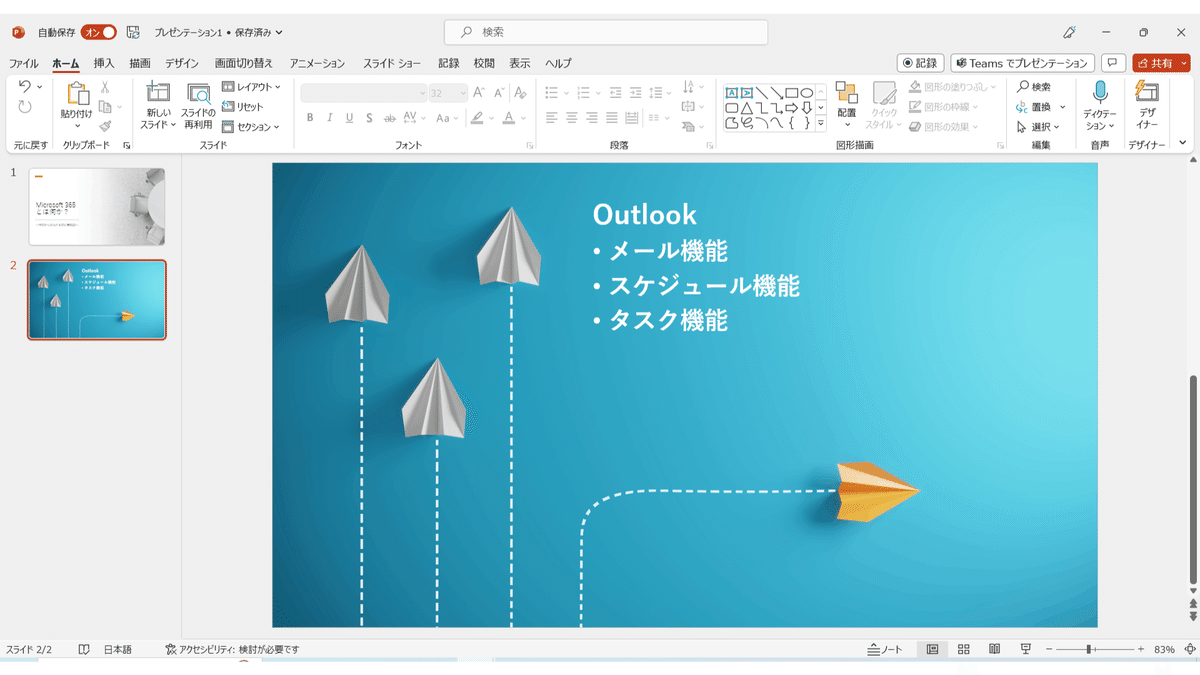
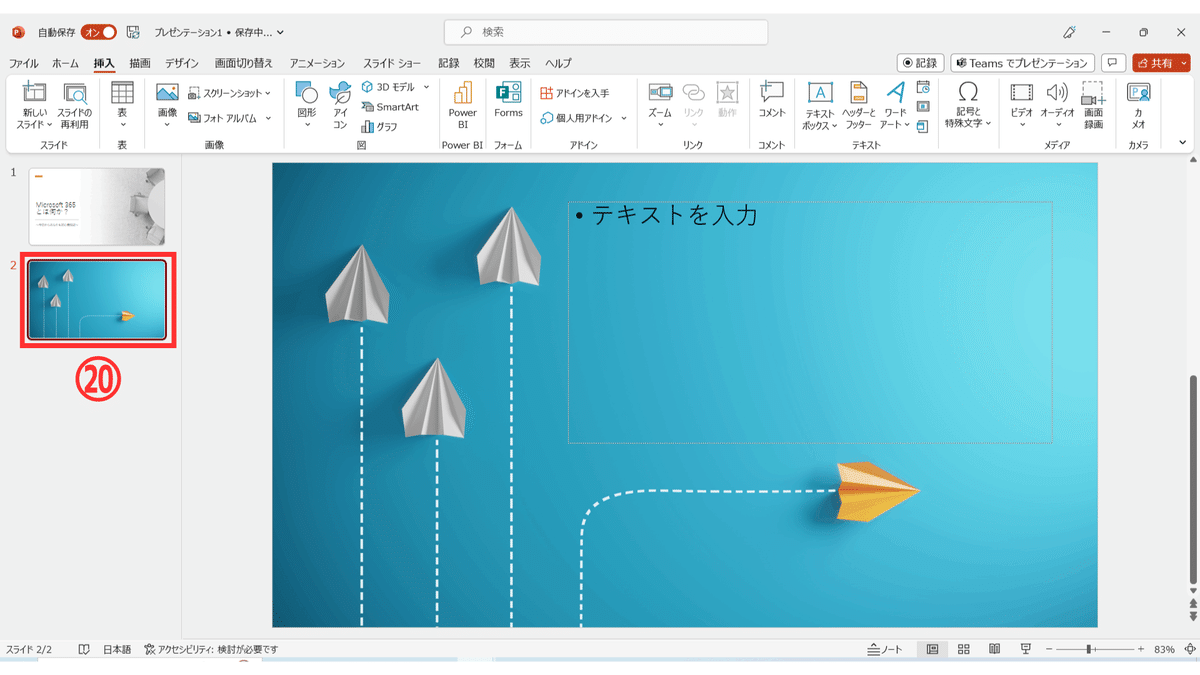
⑳背景を作成したスライドが追加されます。

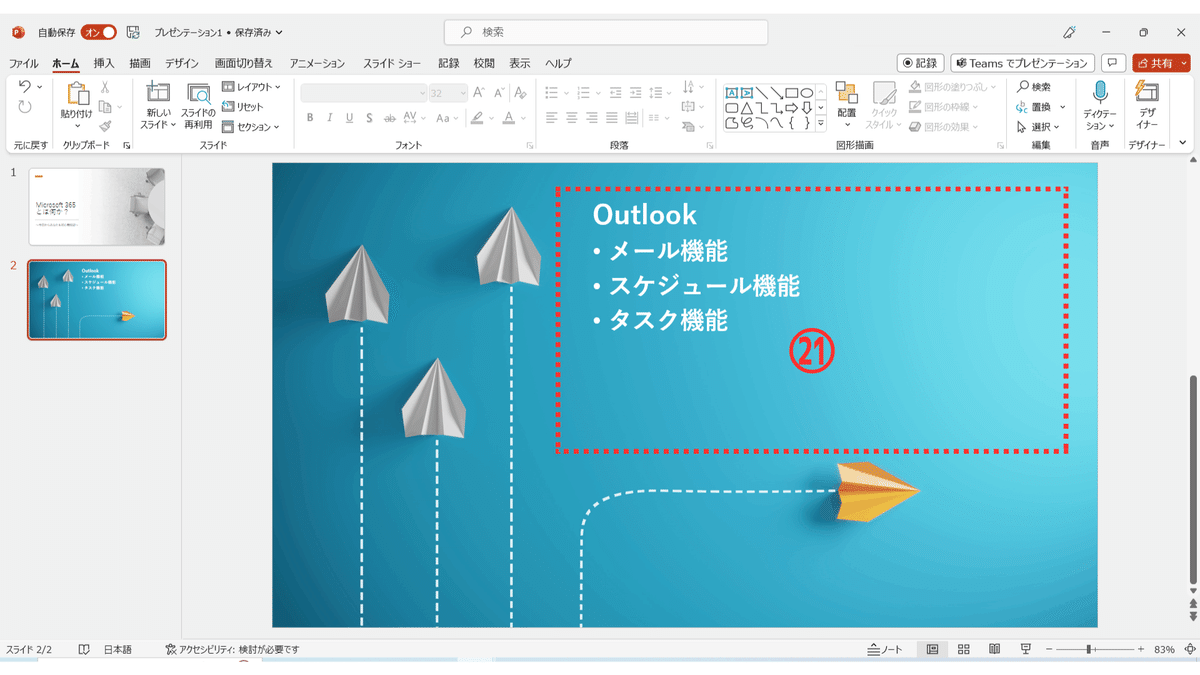
㉑設定した入力部分にテキストを入力することができます。
※スライドの複製や⑰からの手順を行うことで、同じ背景スライドを何度でも使用することができます。

まとめ
いかがでしたか?
今日初めて知った機能だった方は是非使ってみていただければと思います。その他PowerPoint関連で紹介してほしい機能等ございましたら是非本記事に
コメントしていただければと思います。
★【PowerPoint】ワイプをスライドに挿入できる 記事はこちら!
★Microsoft 365の最新アップデート情報はこちら!
※社内でMicrosoft 365 の利活用促進をされたい企業様は以下『テラスク 365HPのお問い合わせフォーム』からお問い合わせください。
