
【PowerPoint】スライドショーを工夫してワンランク上のプレゼンテーションを作成
はじめに
TeamsのWeb会議・対面での打ち合わせ問わず、業務上でプレゼンテーションを行う方多いと思います。
その際、いつものプレゼンテーション資料を少しおしゃれにしたいと思われる方もいらっしゃるのではないでしょうか?
今回はいつものプレゼンテーションを簡単且つおしゃれにできるサマリーズーム機能をご紹介します。
サマリーズームとは
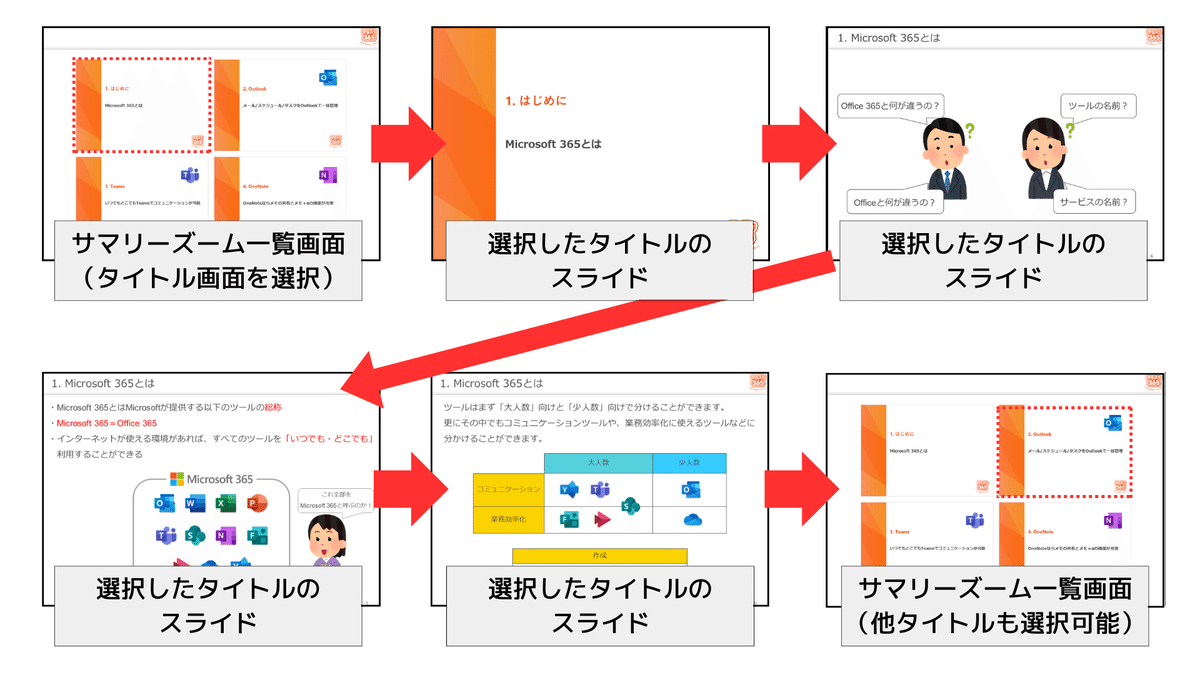
サマリーズームとは、HPのように特定の画像をクリックすると、そのサムネイルタイトル内の資料が表示されるという機能です。
こちらの機能は資料作成時に設定しておくことで、PowerPointのスライドショーを使用する際につかうことができます。

手順
※資料が完成した状態からの操作手順となっています。
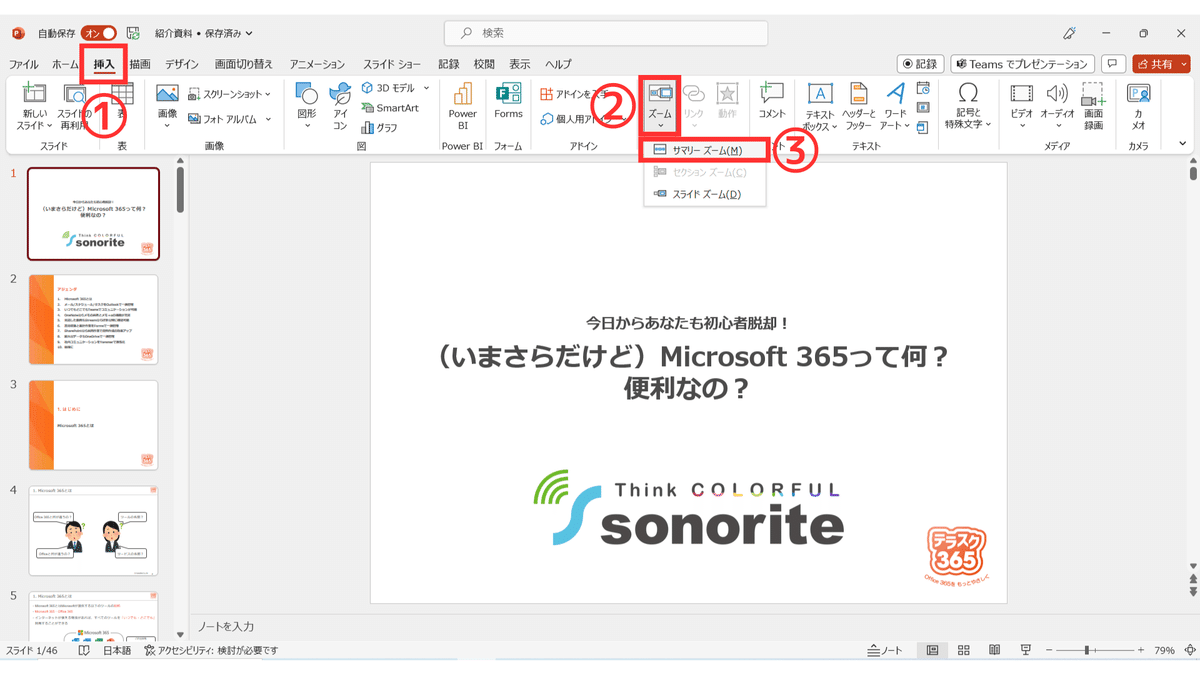
①「挿入」タブを選択します。
②リボンの中から「ズーム」を選択します。
③「サマリーズーム」を選択します。

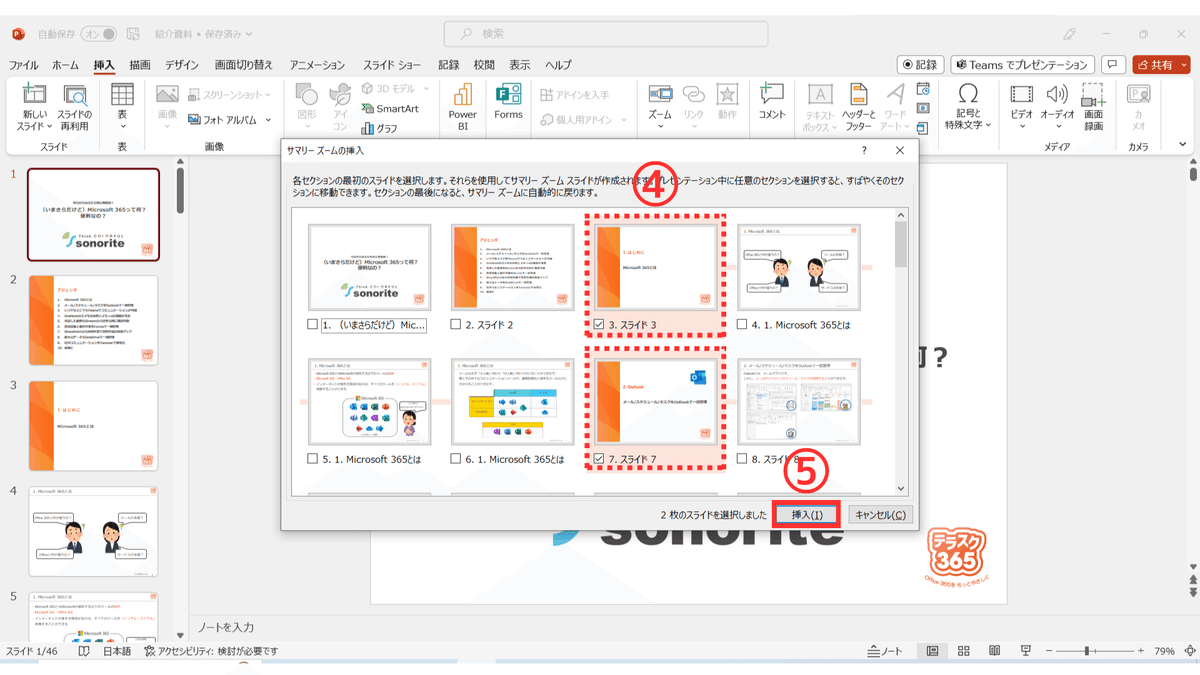
④表示されたサマリーズームの挿入ウィンドウから各セクションのはじめとなるスライドを選択していきます。
⑤対象のスライドを選択した後、「挿入」を選択します。

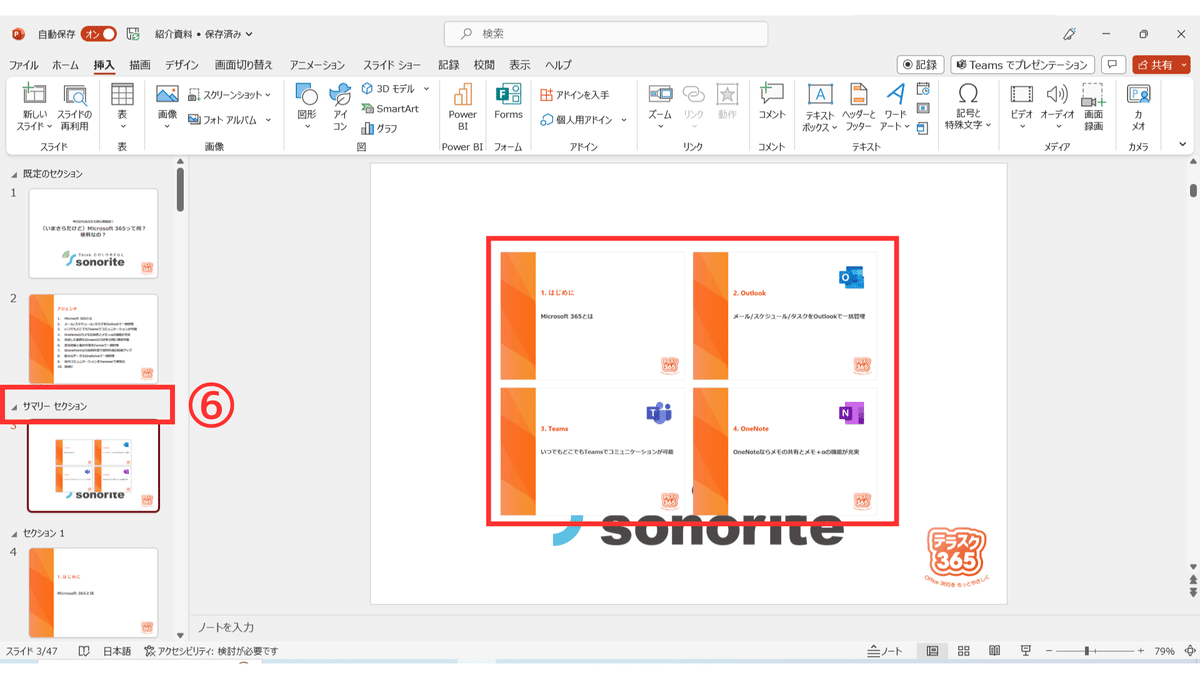
⑥「サマリーセクション」という新しいスライドが1枚追加され、先ほど選択したスライド毎にセクション分けが自動的に行われます。
追加されたスライドには各セクションの1枚目が表示されます。
※この時に新しく追加されるスライドの位置は④の工程で選択した最初のスライドの直前に表示されます。

※PowerPointで背景レイアウトを作成している場合、ご自身の想定と異なるレイアウトで表示される場合があります。
背景レイアウトを変更する手順は以下の通りです。
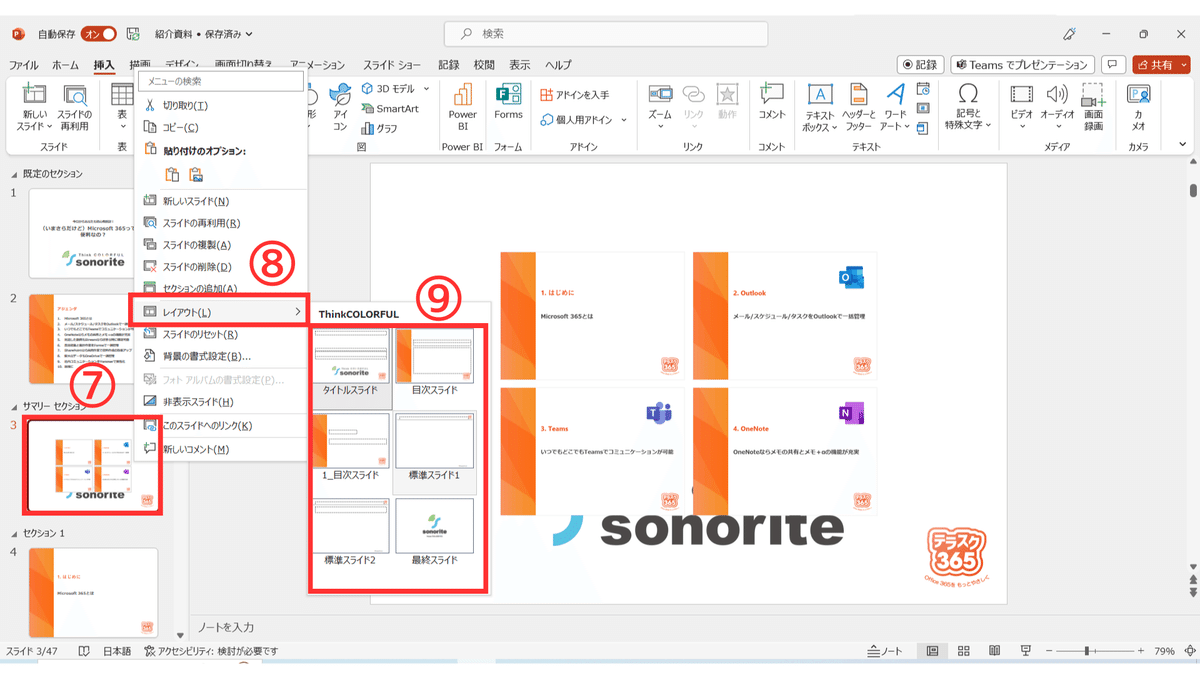
⑦サマリーセクションのスライド上で右クリックをします。
⑧「レイアウト」を選択します。
⑨変更したい背景を選択します。

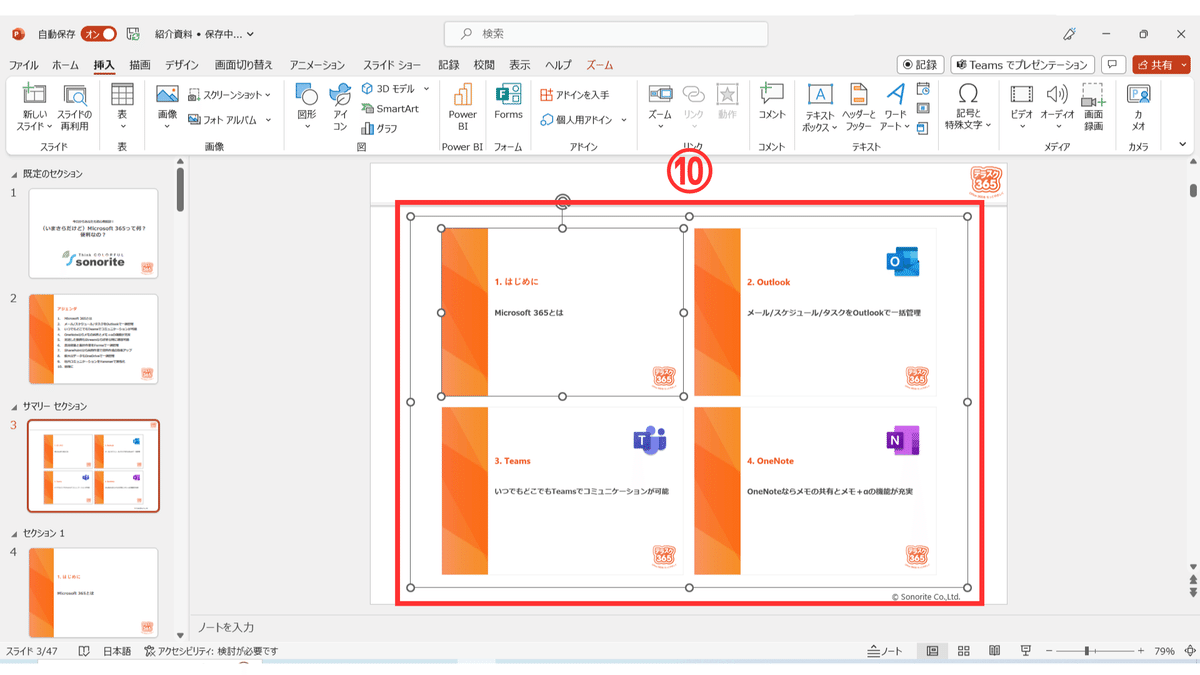
⑩追加されたスライドに表示されている各スライド画像は大きさを自由に変更することができます。
お好みのサイズに調整してサマリーズームの作成手順は終了です。

※設定後はスライドショーで動作の確認を行うことをオススメしています。
まとめ
いかがでしたか?
今日初めて知った機能だった方は是非使ってみていただければと思います。その他PowerPoint関連で紹介してほしい機能等ございましたら是非本記事に
コメントしていただければと思います。
★【PowerPoint】ワイプをスライドに挿入できる 記事はこちら!
★Microsoft 365の最新アップデート情報はこちら!
※社内でMicrosoft 365 の利活用促進をされたい企業様は以下『テラスク 365HPのお問い合わせフォーム』からお問い合わせください。
