
【Cursor入門2】画面の見方のコツ伝授!AIエディターでプログラミング入門!|動画紹介
皆さん、こんにちは!
今回は、AIを搭載した無料コードエディター「Cursor」の動画を紹介するシリーズの第2弾です。
すでにYouTubeに公開している動画、「【Cursor入門2】画面の見方のコツ伝授!AIエディターでプログラミング入門!」の内容をご紹介していきます。
詳しい内容が気になった方は、動画本編をチェック🎬
シリーズをまとめて見たい方はこちらから✅
それでは行ってみましょう!
AIでアプリ開発! Cursorシリーズ2回目
前回に引き続き、AIを活用したシステム開発の重要性を踏まえながら、Cursorの操作方法を解説していきます。
今回は、まず手始めにCursorの画面構成を理解し、AIを活用したプログラミングの実践的な作業に挑戦してみましょう!
Cursorの画面
それではまずはCursorの画面説明から。
Cursorを起動すると黒い画面が表示され、最初は何が何だかわからず戸惑うかもしれません。
一つずつ、Cursorの画面構成と各エリアの役割を見てみましょう!
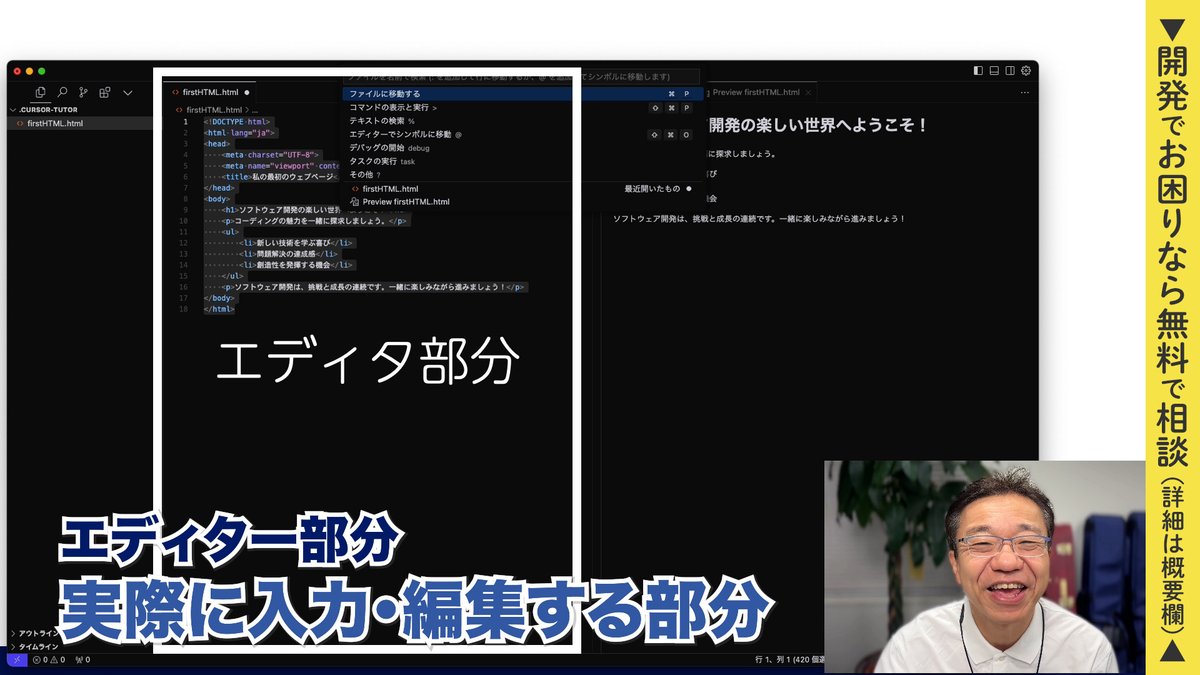
・エディター部分 : 実際にコードを入力・編集するエリアです。


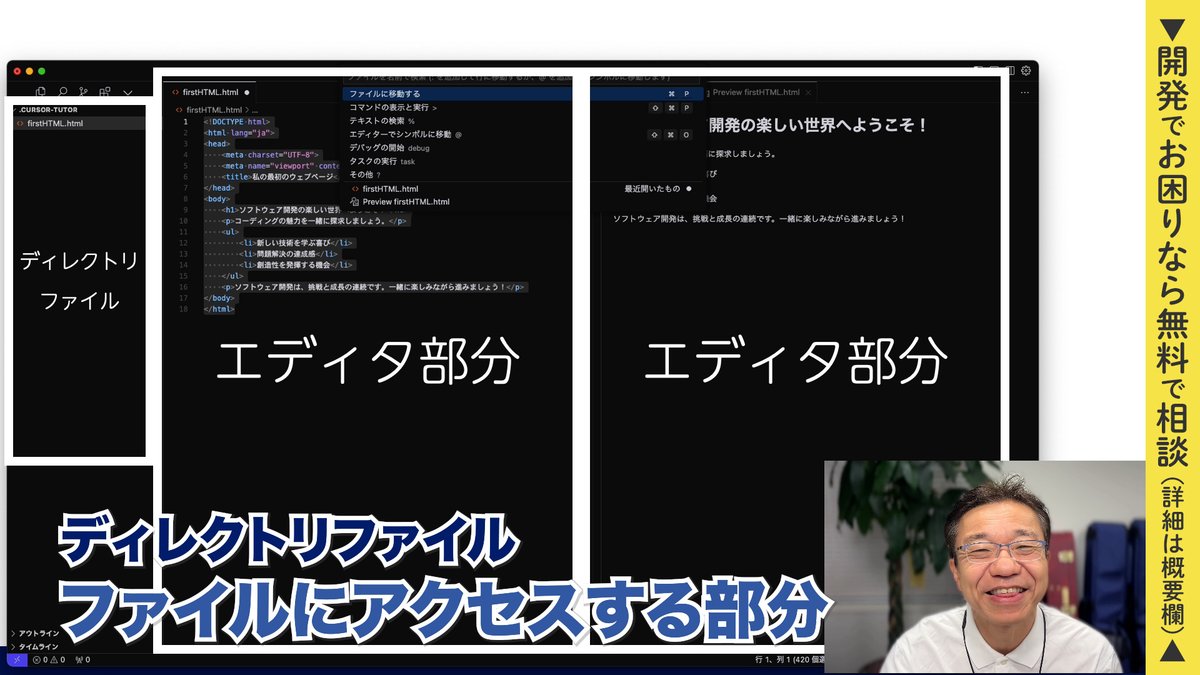
・ディレクトリとファイル : ファイル管理を行うエリアです。WindowsのExplorerやMacのFinderと同じような役割を果たします。

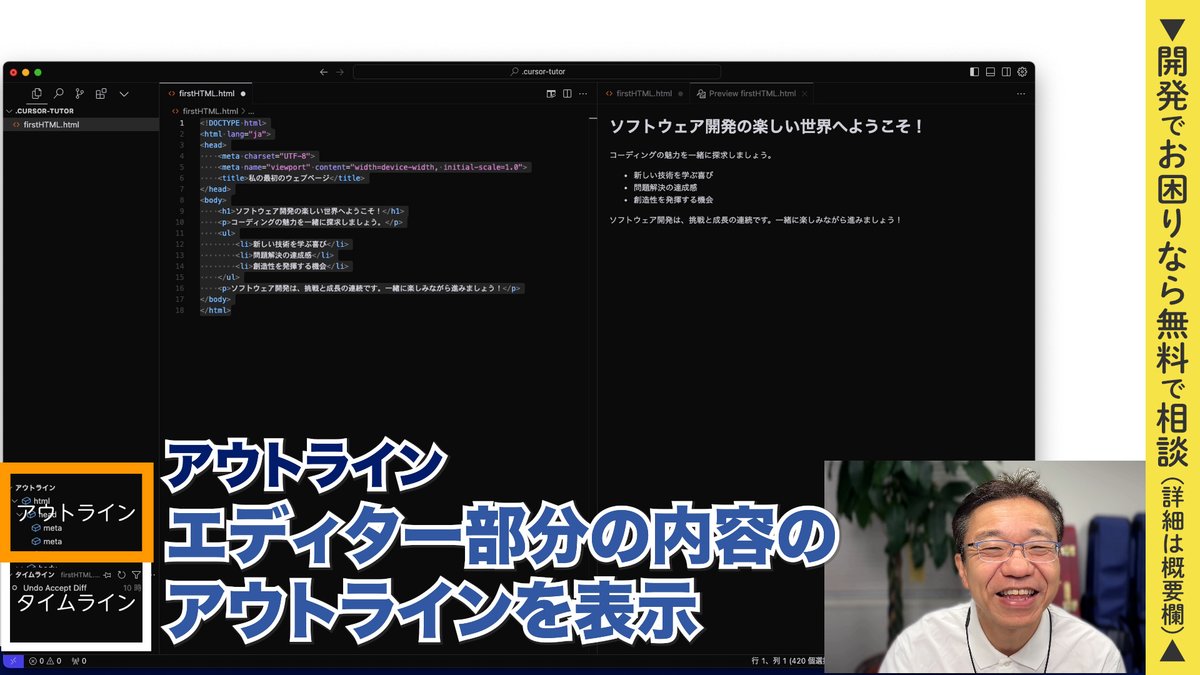
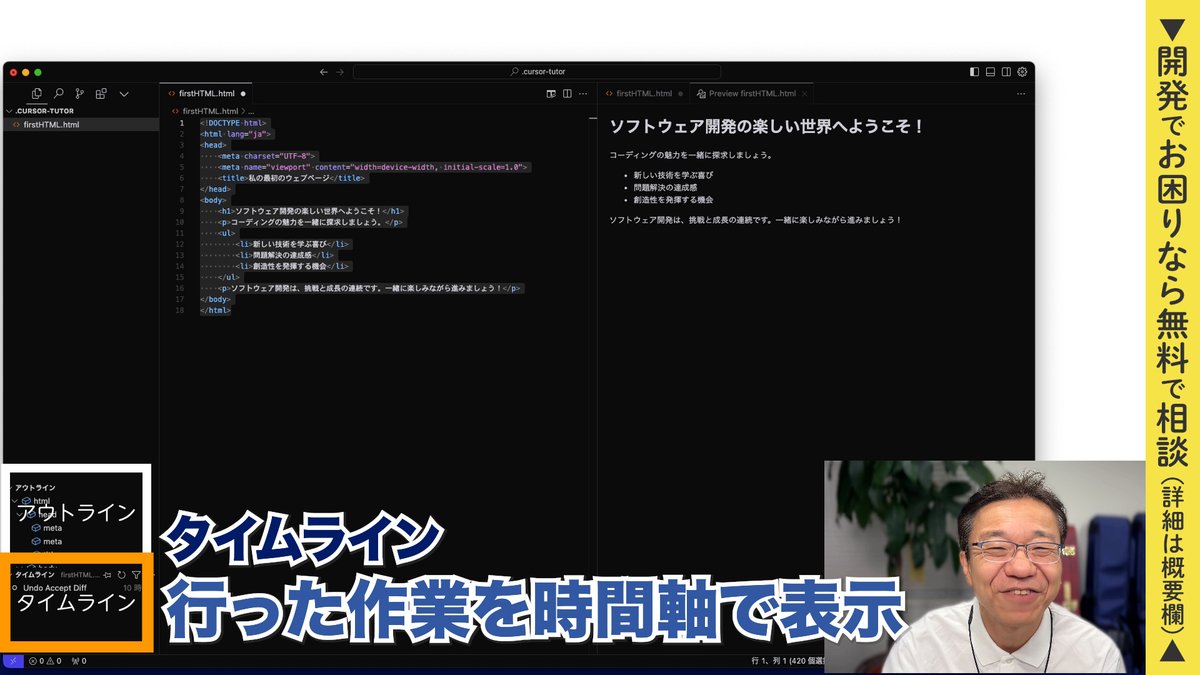
・アウトライン : 現在開いているファイルの構造を概観できるエリアです。

・タイムライン : これまでの作業履歴を時系列で確認できるエリアです。

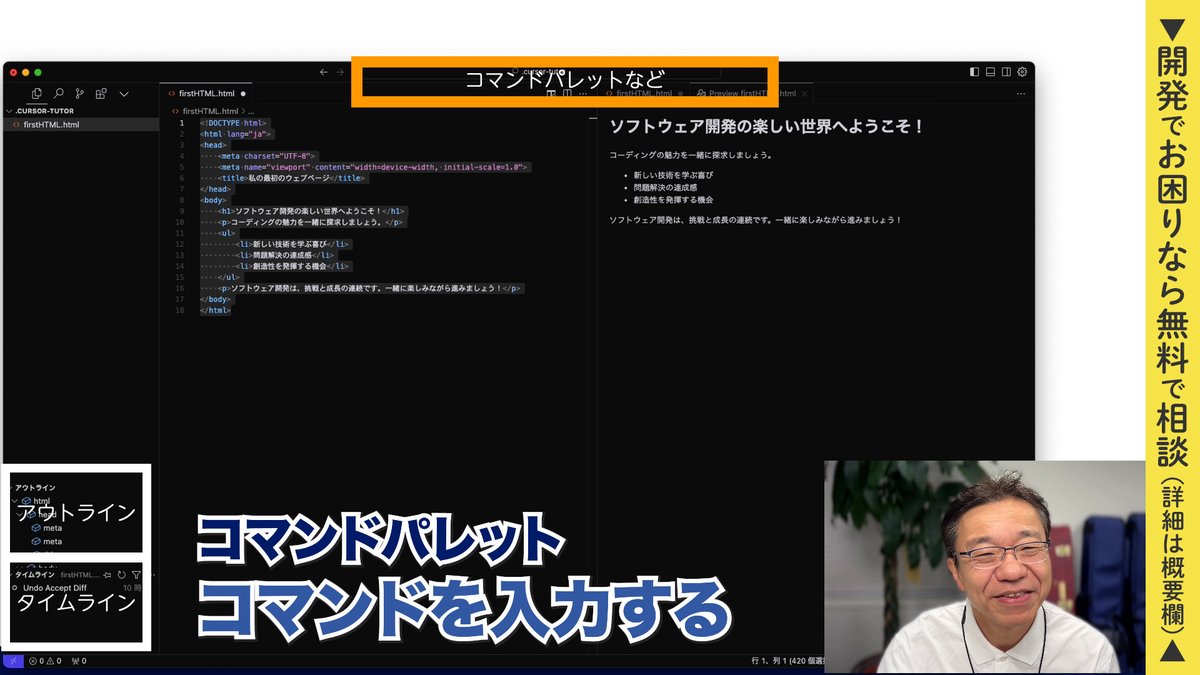
・コマンドパレット : コマンドを入力するためのエリアです。

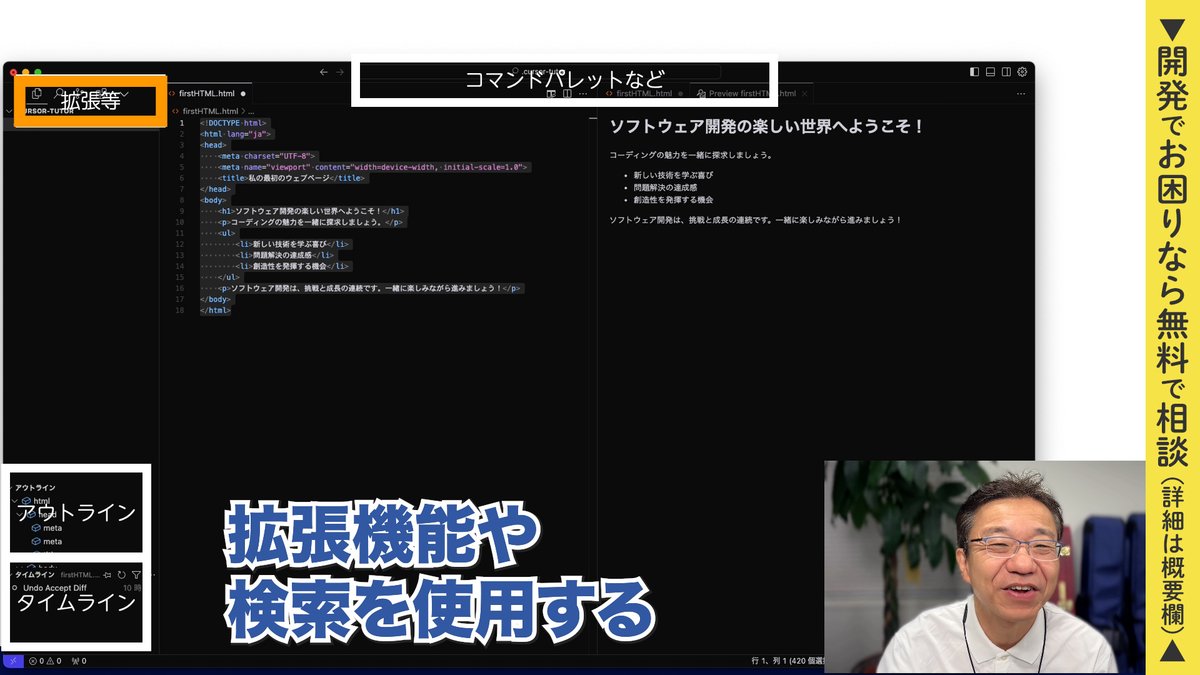
・拡張等 : 拡張機能の検索したり使用したりするエリアです。

・設定 : Cursorの設定を行うエリアです。

・ターミナル : コマンドライン操作を行うためのエリアです。Cursor内蔵のターミナルを使うことで、外部ツールを起動したり、AIとのチャットを行うことができます。

以上がCursorの大まかな画面説明です。
一つ一つ見ていくと、結構使いやすそうですね!
それぞれのエリアの役割を理解することで、Cursorをより効果的に使うことができますよ。
実践①フォルダーを開いたり閉じたりしてみよう
画面の構成を理解したところで、早速Cursorを操作してみましょう!
まずは基本操作として、フォルダーを開いたり閉じたりする方法を見ていきます。
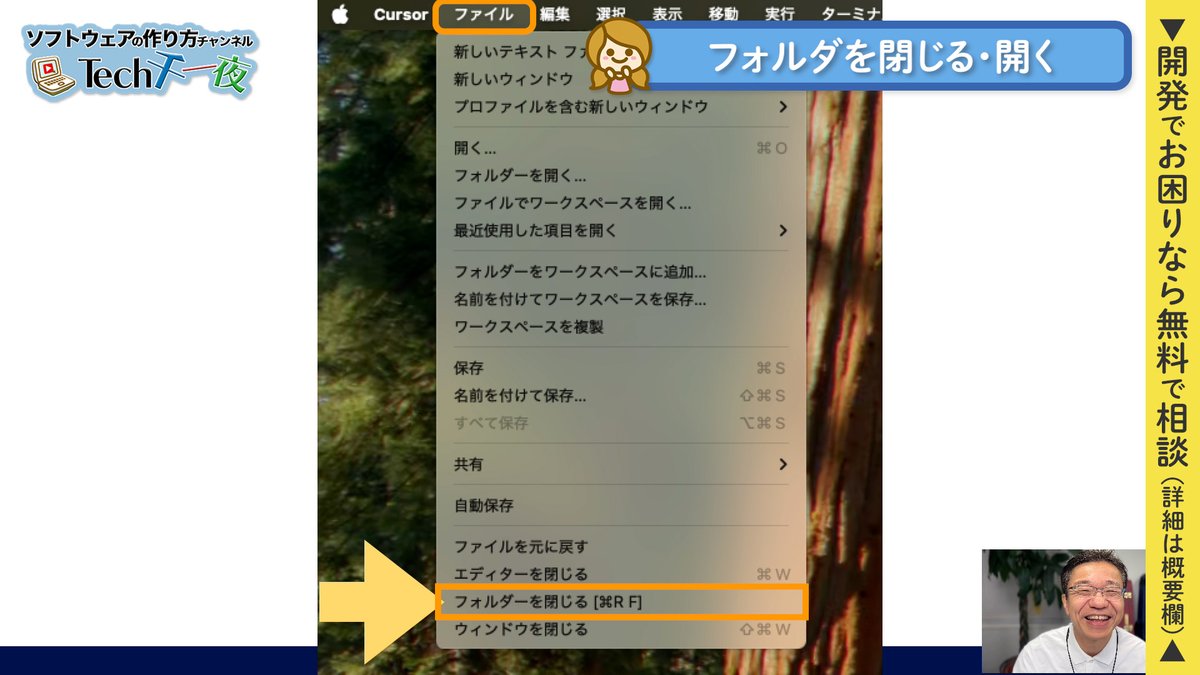
フォルダーを閉じるには、Macの場合は画面上部のメニューから、Windowsの場合はアプリケーションに付随するメニューから、「ファイル」→「フォルダーを閉じる」を選択します。
開いているフォルダーがあれば、この操作で閉じられます。

フォルダーを開くには、「ファイル」→「フォルダーを開く」を選択します。
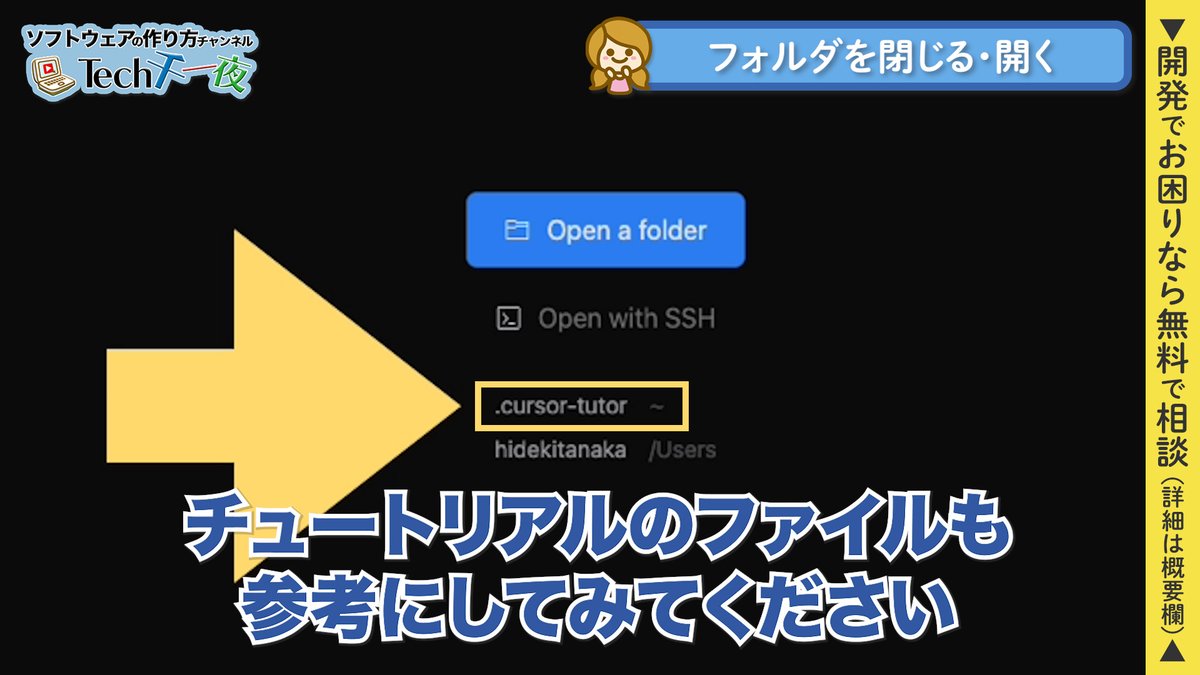
すると、「Open a folder」というウィンドウが表示され、任意のフォルダーを選択して開くことができます。

動画では具体例として、「.cursor-tutorial」というフォルダーを開いています。
このフォルダーは、Cursorを最初にインストールした際に作成されるフォルダーで、操作方法を学ぶためのサンプルファイルなどが含まれています。いわゆるチュートリアルのフォルダーですね。
どのフォルダを開けばいいかわからない場合は、とりあえずこの「.cursor-tutorial」フォルダを開いてみるといいでしょう。
実践②ビューアーで見てみよう
Cursorには、様々なファイル形式に対応したビューアーが用意されています。
例えばHTMLファイルの場合、HTMLビューアーを使うことで、コードを実際のウェブページとして表示することができます。
ビューアーを使うには、まず拡張機能から「HTML Preview」をインストール。
インストールができたら、コマンドパレットで「command(ctrl) + shift + V」(拡張機能をオン)を入力して拡張機能を有効にします。

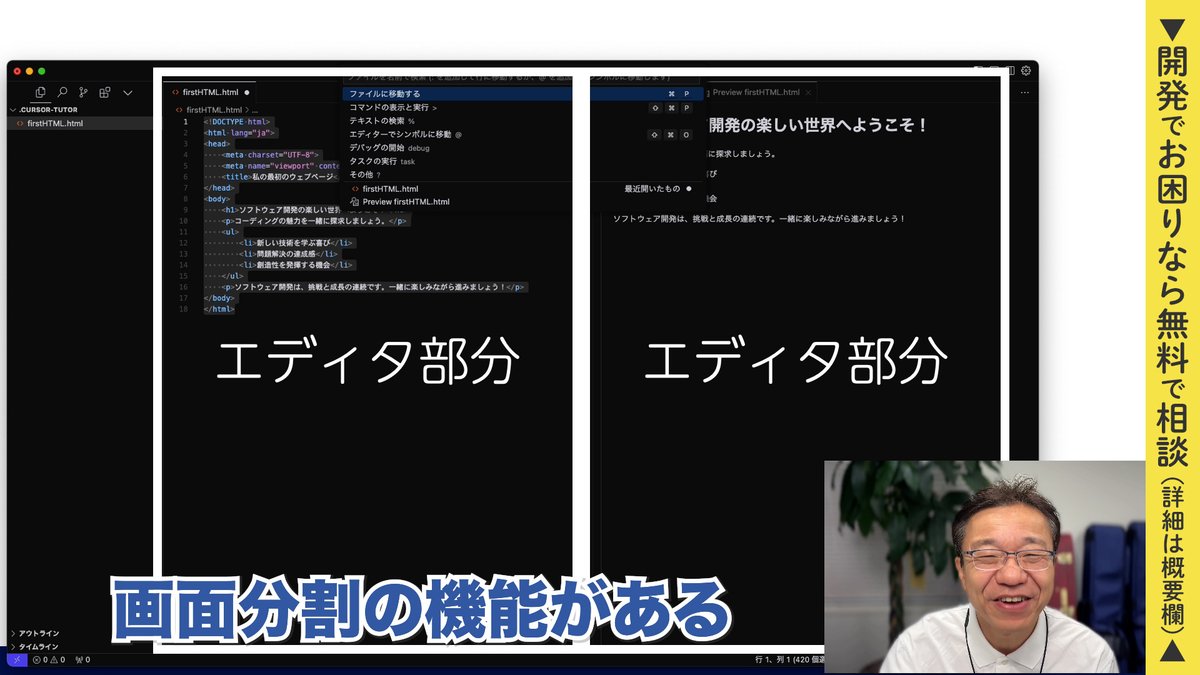
こうすることで、ビューアーとソースコードを並べて表示することができます。
コードの変更がどのようにウェブページに反映されるかをリアルタイムで確認できて、とっても便利です!

実践③コメントを入れてみよう
AIを活用した実践的なプログラミングとして、HTMLファイルにコメントを自動生成する方法を紹介します。
コメントは、コードの説明やメモ書きとして重要ですが、手動で入力するのは結構面倒……。
しかし、CursorのAI機能を使えばこの作業を自動化することができるんです!
例えば、ファイルの先頭にファイル名、作成者名、日付、著作権情報などを含むコメントを追加したい場合。
まず該当するコードを選択し、「Edit」を押してAIに指示を出してみましょう。

すると、AIが自動的にコメントを生成してくれました!

実践④テストコードを書いてみよう
同様に、テストコードもAIを使って自動生成することができます。
テストコードは、プログラムが正しく動作するかを確認するために不可欠ですが、こちらも作成には手間がかかります……。
CursorのAI機能を使えば、簡単なテストコードを自動生成することができ、ボタンクリック時の動作確認などを効率的に行うことができるんです!

気になるお値段
こんなに優秀なCursorですが、一体いくらで使えるのでしょうか。
Cursorのプランを見てみましょう。
Cursorのプラン別料金設定は以下の通り。
Freeプラン・・・無料 / 機能制限あり。
Proプラン・・・月16ドル / 個人利用では一番おすすめ
Businessプラン・・・月32ドル
Proプランでは、より多くの機能を利用することができます。個人利用の場合は一番おすすめのプランです。
Freeプランは、インストール後2週間はProプランの機能を無料で利用できるので、まずはこちらのトライアルから試してみるのもいいかもしれません。
まとめ
いかがでしたか?
CursorはAIを搭載した無料コードエディターであり、初心者から上級者まで幅広いユーザーにおすすめです。
AIを活用することで、コメントやテストコードの自動生成など、様々な作業を効率化できることがわかりました!
しかし注意点としては、AIはあくまで補助ツールとして捉え、生成されたコードは最終的に必ず人間が確認し、必要に応じて修正を加えることが重要です。
どんどん進化していくAIを上手に使って、楽しく開発しましょう!
動画では実践編の内容をわかりやすく解説していますので、ぜひ動画で視聴して理解を深めてみてください。
🎬動画を見てみる
📌YouTubeを覗いてみる
それでは、また次回の投稿でお会いしましょう!
