
【Cursor入門7】WordPressを無料で簡単に始めよう!|動画紹介
皆さん、こんにちは!
AIを搭載したコードエディター「Cursor(カーソル)」の動画を紹介するシリーズの第7弾です。
今回は、CursorとWordPressを組み合わせてWebサイト制作を手軽に始める方法をご紹介します。
今回の内容は、YouTubeの動画「【Cursor入門7】WordPressを使ってみよう!」でより詳しくご覧いただけます。
詳しい内容が気になった方は、動画本編をチェック🎬
シリーズをまとめて見たい方はこちらから✅
それでは行ってみましょう!
WordPressとは
WordPressは、世界中で広く利用されているコンテンツマネジメントシステム(CMS)です。
専門知識がなくても視覚的に操作できるインターフェースで、ブログやビジネスサイトなど、様々なWebサイトを構築できます。
どれくらい人気なのかというと、世界中のWebサイトの約43% 、日本国内のCMSシェア率はなんと約83.6%!
ほとんどのWebサイトがWordPressで作られていると考えてもいいかもしれません。

WordPressの特徴
カスタマイズの自由度が高い : 見た目を自由に変えられます。
デザインテンプレートが豊富 : 色々なテンプレートを無料で利用できます。
プラグインによる機能拡張 : 必要な機能を簡単に追加できます。
様々な種類に幅広く対応 : ブログ運営からビジネスサイト構築まで様々な種類のWebサイトを作れます。
WordPressを始めるには
従来のやり方でWordPressを始めるには、サーバーやドメインの取得、WordPressのインストールなどいくつかの手順が必要です。
この手順が意外と面倒だったり、初心者の方にとってはハードルが高いように感じるかもしれません。
そこでおすすめなのが、 CursorのエクステンションでWordPressを動かす方法です。
エクステンションとは、Cursor上で動く小さなプログラムのことです。
とても手軽にWordPressを始められるので、ぜひ一緒にやってみましょう!
CursorでWordPressを使ってみよう
WordPressについて学んだところで、いよいよCursorの登場です。
WordPress Playground for VS Code は、PHP、MySQL、Apacheなどの環境構築を必要とせず、 CursorまたはVS Code上でWordPress環境を構築できる優れたエクステンションです。

WordPress Playground for VS Codeを使うメリット
環境構築の手間が不要 : データベースを入れたり、Homebrewを入れたり、ターミナルでコマンドを打ったりする必要はありません。
ローカル環境で安全にWordPressを試せる : 自分のパソコン上でWordPressを動かすので、インターネット上に公開する前に、安心して試すことができます。
インターネット上のサイトのコピーを作成して試験運用が可能 : すでにWordPressでサイトを運営している場合は、そのコピーをローカル環境に作成し、本番環境に影響を与えることなく、デザインや機能の変更などを試すことができます。
導入方法
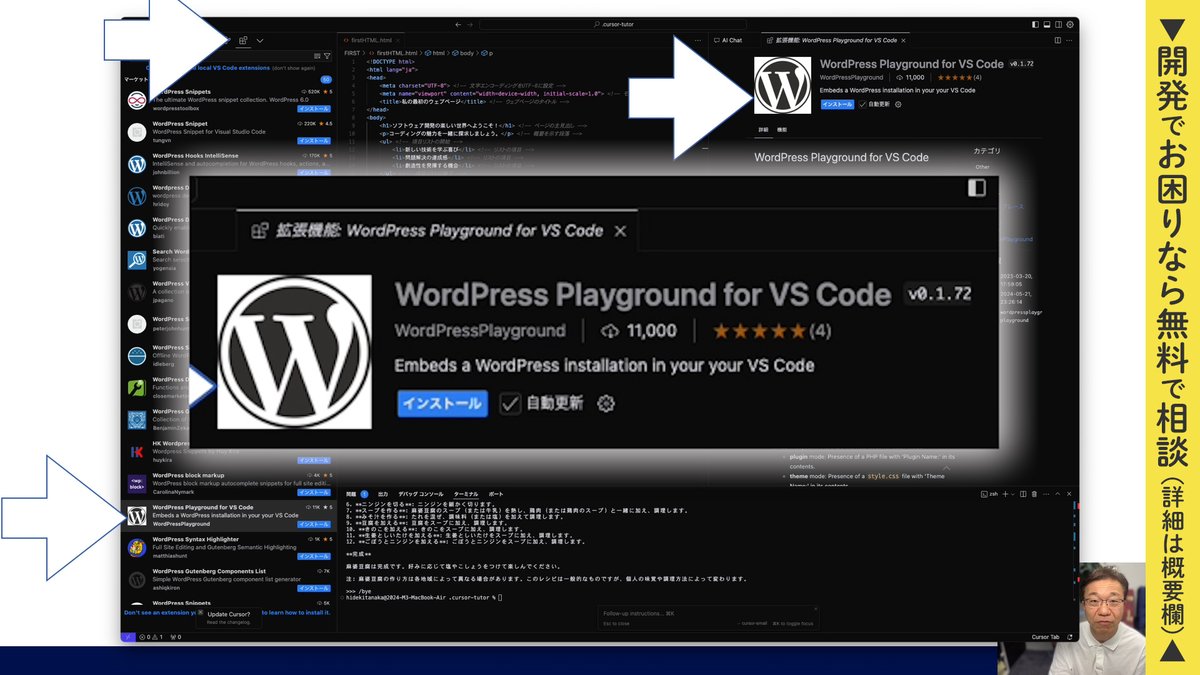
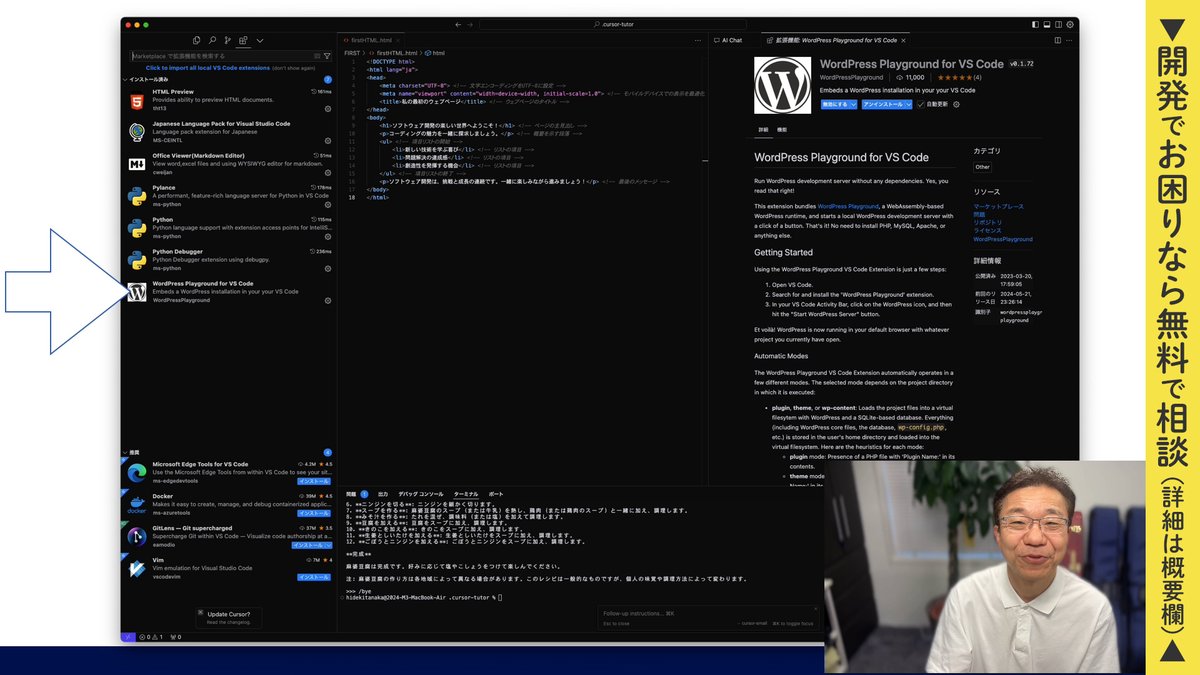
①CursorまたはVS Codeのエクステンションから「WordPress Playground for VS Code」を検索し、インストールします。

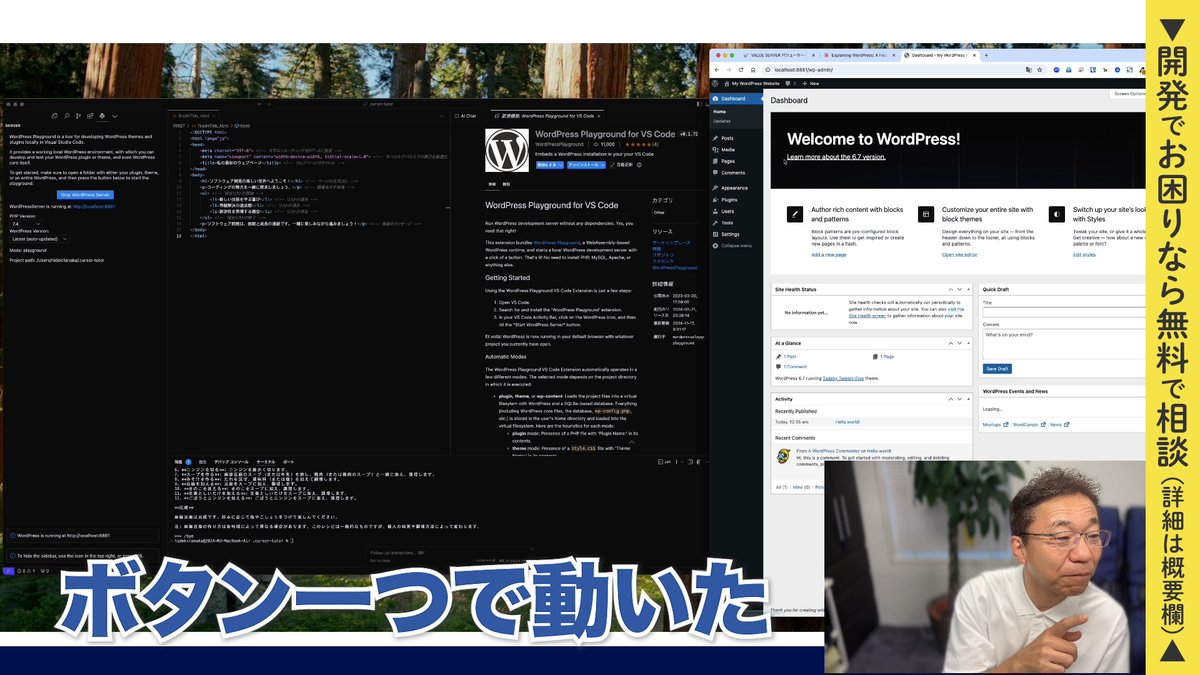
②インストールが完了すると、WordPressのアイコンが表示されるので、クリックします。

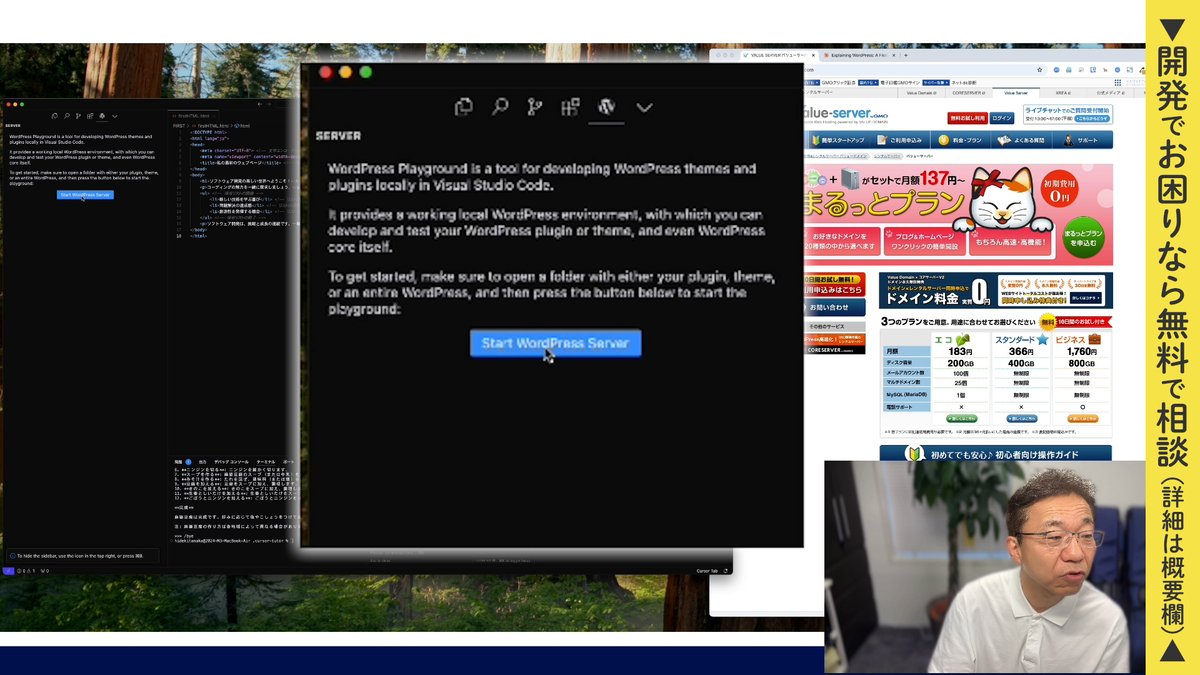
③"Start WordPress Server" をクリックするだけで、WordPressが起動します。


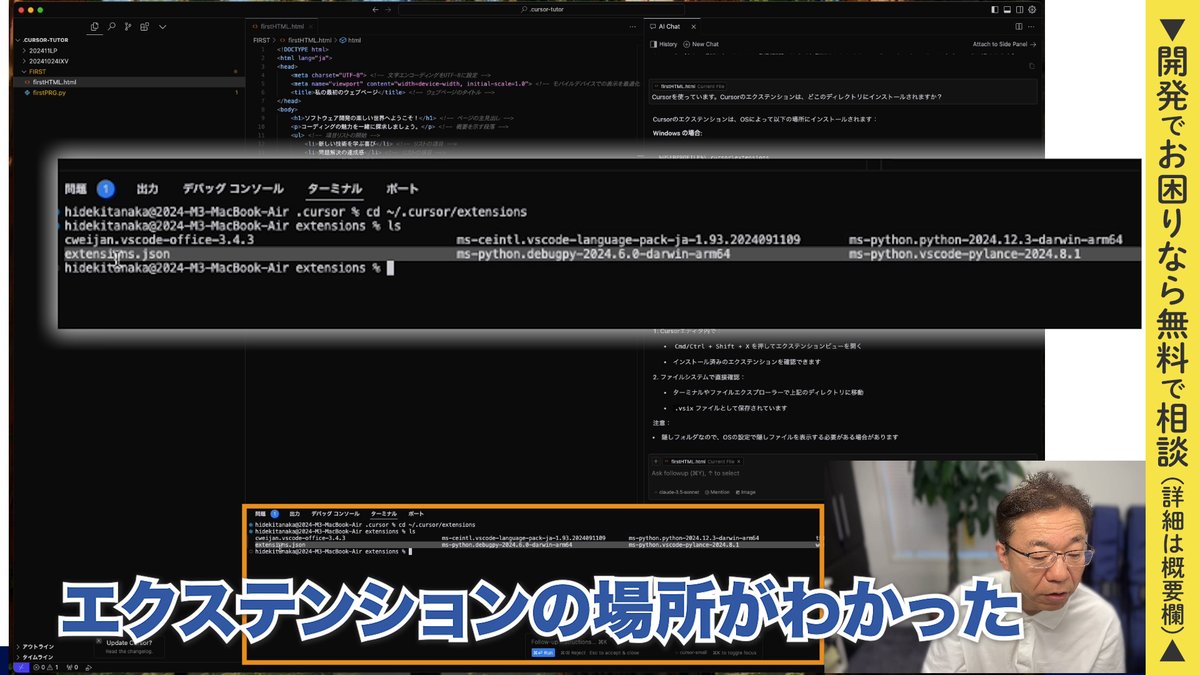
拡張機能のインストール場所
VS Codeの場合は拡張機能のインストール場所が明示されていますが、Cursorの場合はインストール場所がわかりにくい場合があります。
そんな時は、CursorのAIアシスタントに「Cursorのアクションはどのディレクトリにありますか」と質問すると教えてくれます。
このディレクトリはデバッグ(バグ修正)の際に重要になってくるので、頭の片隅に置いておくといいかもしれません。
(忘れてしまってもまたAIに聞けばOKです😉)


まとめ : WordPressもCursorで手軽に!
いかがでしたか?
CursorとWordPress Playground for VS Codeを組み合わせることで、 誰でも簡単にWordPressを始めることができます。
環境構築の手間が省けるだけでなく、ローカル環境で安全にWordPressを試せるというメリットもあります。
手間もお金もかからないのはとてもありがたいですね。
WordPressを始めたいけど設定が難しそうで諦めていたという方は、ぜひこの方法を試してみてください!
動画では実践の内容をわかりやすく解説していますので、ぜひ動画で視聴して理解を深めてみてください。
🎬動画を見てみる
📌YouTubeを覗いてみる
それでは、また次回の記事でお会いしましょう!
