
【Cursor入門9】AI拡張機能「Cline」で開発効率を爆上げ!|動画紹介
皆さん、こんにちは!
AIを搭載したコードエディター「Cursor(カーソル)」の動画を紹介するシリーズの第9弾です。
今回は、AIエディター「Cursor」の拡張機能である「Cline(クライン)」に焦点を当て、実践を交えながら解説していきます。
今回の内容は、YouTubeの動画「【Cursor入門9】AI拡張機能「Cline」を使ってみよう!」でより詳しくご覧いただけます。
詳しい内容が気になった方は、動画本編をチェック🎬
シリーズをまとめて見たい方はこちらから✅
それでは行ってみましょう!
Clineとは
Clineは開発に特化したAIツールで、面倒な作業を自動化して開発者の負担を軽減してくれる拡張機能です。
開発に役立つ様々な機能を備えており、優秀なアシスタントのように開発者をサポートしてくれる、まさに「開発者の味方」と言える存在。
今回は、Clineを使った実践としてWebサイトのテストやホームページ作成をしながら解説していきます!
Clineの主な機能
Webサイトのテストの自動化 : WebサイトのURLを入力するだけで、Clineが自動的にブラウザを起動し、表示テストを実施します。結果はClineの画面上に分かりやすく表示されるため、開発者はテスト結果を迅速に確認することができます。
ホームページ作成の効率化 : ホームページの内容をClineに指示すると、HTMLとCSSのコードを自動生成し、ホームページを作成してくれます。作成されたホームページはブラウザで確認可能なので、コーディングの知識がなくても、簡単にホームページを作成することができます。
ブラウザ操作の自動化 : Clineは、ブラウザ操作を自動化することもできます。例えば、特定のWebサイトにアクセスして情報を取得したり、フォームに情報を入力したりといった操作を、Clineに任せることができます。
ファイル操作の自動化 : ファイルの作成、コピー、移動、削除など、様々なファイル操作を自動化することができます。
その他開発関連タスク : Clineは上記以外にも、開発に関連する様々なタスクを自動化することができます。
Clineを使ってみよう
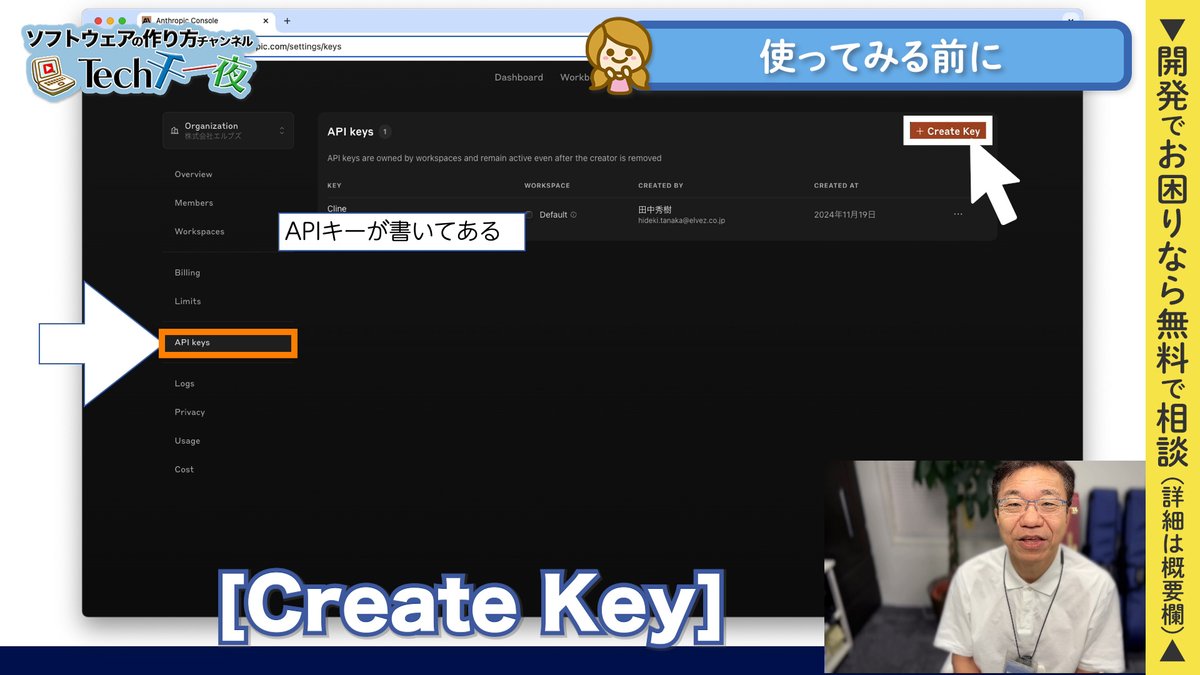
Clineを使うには、まずAPIキーを取得する必要があります。
APIキーは、AnthropicのWebサイトから取得できます。
取得したAPIキーをClineの設定画面に入力することで、Clineの全ての機能が利用可能になります。
Clineの導入手順
①AnthropicのWebサイトにアクセスし、APIキーを取得する。

②Cursorを起動し、拡張機能からClineをインストールする。

③Clineの設定画面を開き、取得したAPIキーを入力する。

実践① Webサイトのテストを自動化
従来のWebサイトテストでは、開発者が手動でブラウザを操作し、ページの表示や機能の動作確認を行う必要がありました。
これが非常に時間のかかる作業で、開発者の負担になっていました。
Clineを使えば、このプロセスを自動化することができ、時間と労力を大幅に削減できます。
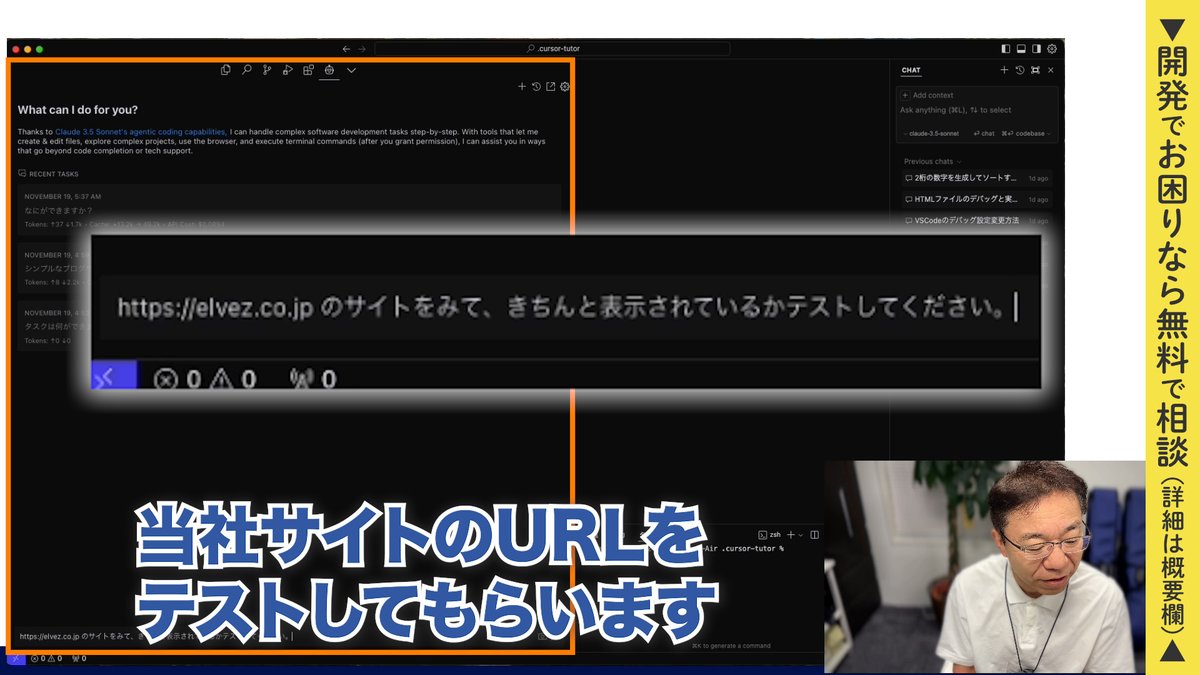
では、まずClineに指示を出すところから始めましょう。
今回は、当社のホームページでテストしてみます。

するとClineがURLを読み込んで、ブラウザを立ち上げてくれます。
拡張機能のパネルにブラウザが表示されました。


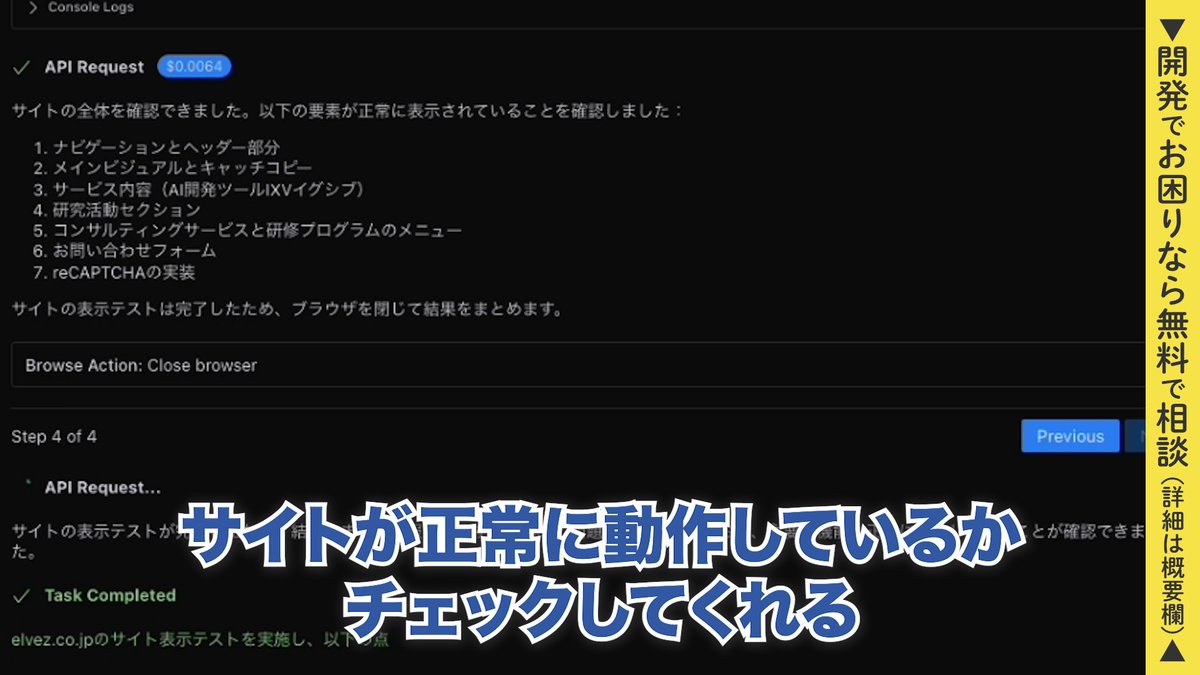
同じ拡張機能のパネル内、ブラウザが表示されている下で、サイトのテストを実行してくれています。
あらゆる項目をしっかりチェックしてくれて、報告も丁寧にしてくれるので、とてもありがたいですね。


ClineによるWebサイトテストのメリット
テスト時間の短縮
人為的なミスの削減
テストの効率化
実践② ホームページ作成を効率化
次に、ホームページを作成してみます。
HTMLとCSSのコーディングは、Web開発の初心者にとってハードルが高い作業ですよね。
Clineは、このようなコードも自動生成してくれるため、Web開発の経験が浅い人でも簡単にホームページを作成することができます。
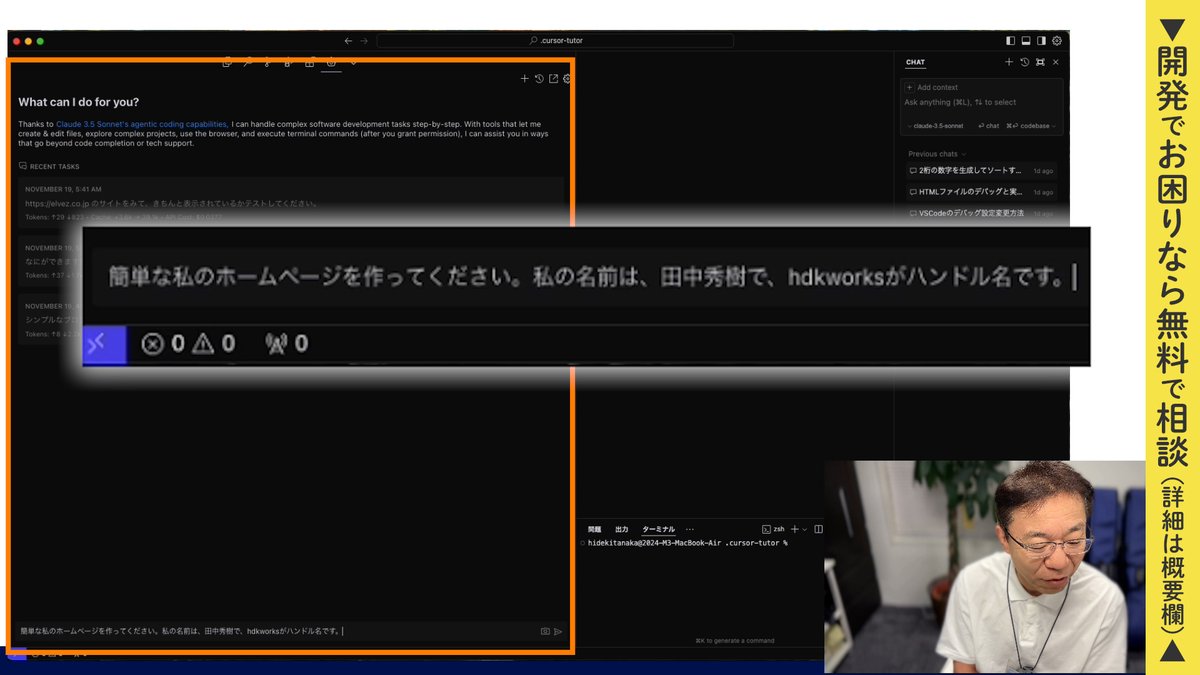
ということで、またAIに指示を出してみます。

すると、まずホームページ作成のためのタスクを出してくれました。
HTMLとCSSを書いてくれるということです。

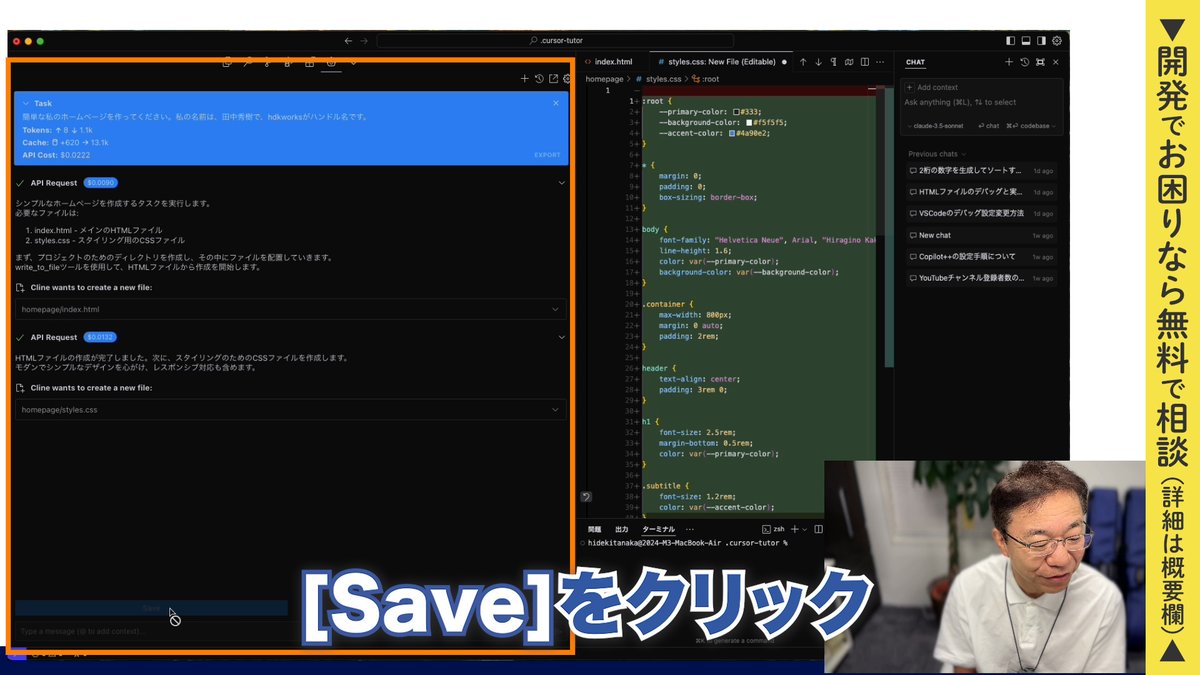
まずHTML、次にCSSを書いてくれました。
私たちがすることは、画面に従ってそれぞれ保存をするだけです。


HTMLとCSS、2種類のファイルの保存が完了すると、先ほどと同じようにブラウザの起動を承認します。
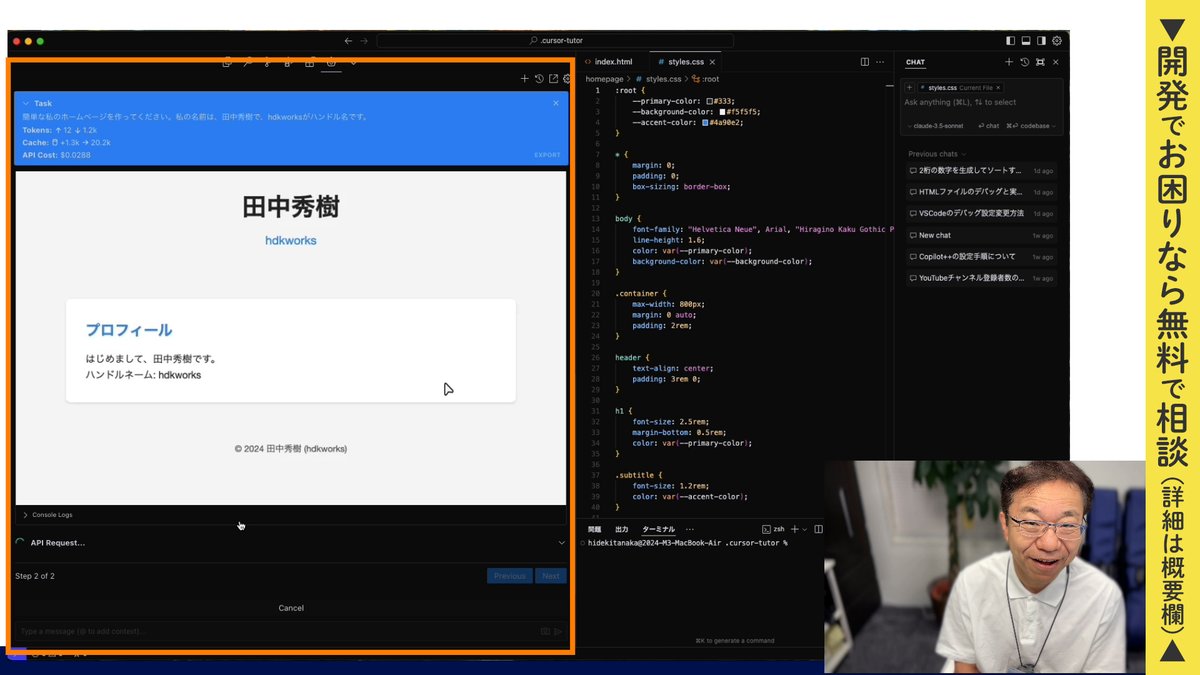
すると、指示に従って作ってくれたWebサイトがパネルに表示されました。

AIに指示を出して、後は画面に従って進めるだけで、Webサイトの作成が完了しました!
作成したサイトの特徴などもしっかり報告してくれていて、非常に優秀なアシスタントぶりです。
これは開発の作業効率がかなりアップしそうですね。
ちなみに、Cursor上ではなく実際のブラウザで表示することもできます。


Clineによるホームページ作成のメリット
コーディング時間の短縮
Web開発の知識がなくてもホームページ作成が可能
効率的なホームページ作成
おまけ : Ollamaとの連携の可能性
今回、ローカル環境で動作するAIモデル「Ollama」とClineの連携についても試してみました。
これができたらClineの可能性がさらに広がるのですが……
残念ながらこの機能は現時点では実用レベルには達していない印象でした。
今後の発展に期待ですね!
ClineとOllamaの連携による将来的な展望
ローカル環境での高度なAI処理の実現
開発プロセス全体の自動化
より高度な開発支援
まとめ : Clineはシステム開発の未来を担う
いかがでしたか?
ClineのようなAI開発支援ツールは、システム開発の現場に革新をもたらす可能性を秘めています。
これまで手作業で行っていた面倒な作業をAIで自動化し、開発者がより創造的な仕事に集中できるのは素晴らしいですね。
Clineはまさにシステム開発の未来を担う、注目のAIツールと言えるでしょう。
ぜひClineを試してみて、AIの力を体感してみてください!
動画では実践の内容をわかりやすく解説していますので、ぜひ動画で視聴して理解を深めてみてください。
🎬動画を見てみる
📌YouTubeを覗いてみる
それでは、また次回の記事でお会いしましょう!
