
【Shopify】ストアにキャンペーン告知バナーを入れる方法を分かりやすく解説
Shopifyのストアを作っていて「キャンペーン告知バナーを入れたいな」と思ったことはありませんか?
この記事では、そんな販売者さんに向けて「キャンペーン告知バナーをShopifyストアに入れる方法」を、具体的&分かりやすく解説していきます。
キャンペーン告知バナーって何?
キャンペーン告知バナーとは、日本のECモールなどでよく使われている「期間限定セール実施中!」や「お得なキャンペーン商品はこちら!」のように、売り出し商品などをアピールし、そのページにお客さんを誘導するバナー(画像リンク)のことです。

この告知バナーは、スーパーのチラシのように「おすすめ商品が何なのか」「どこのページにアクセスすれば良いのか」がお客さんにひと目で伝わるので、お店の売り上げアップが期待できます。
Shopifyアプリを使って告知バナーを入れてみよう
Shopifyには「シンプルバナー:らくらくバナー挿入」というアプリがあり、その名のとおり、画像のみのシンプルなバナーを簡単にストアに入れることができます。
(2022年6月19日追記) なんと無料でも使えるようになりました。詳細はアプリストアをご覧ください。もし費用がネックで使うのを躊躇していた販売者さんがいたら、無料プランを試してみてはいかがでしょうか。
【補足】このアプリ、正式に使う場合は有料なのですが、インストールや使い勝手を試すだけなら無料で使えます。また、気に入らなければすぐに削除もできるので、気軽に試してみましょう。
アプリをインストールする方法
それでは、早速このアプリをインストールしてみましょう。
上記のリンクを開くと、シンプルバナーアプリのストアページが表示されるので、次の手順でインストールします。
①「アプリを追加する」ボタンをクリック
②アプリをインストールするストアを選択
③確認ページで「アプリをインストール」ボタンをクリック


インストール処理が始まるので少し待ちます。しばらくしてシンプルバナーアプリの管理画面が表示されたらインストールは完了です。

対応テーマを確認する方法
シンプルバナーアプリはOnline Store 2.0テーマにのみ対応しています。
「何それ?」「自分のテーマが対応しているか分からない」と思う人もいるかもしれませんが、心配しなくても大丈夫です。お使いのテーマがOnline Store 2.0かどうかは、アプリ画面で「対応テーマを確認する」ボタンをクリックするだけで確認できます。

ご利用中のテーマの対応状況が一覧で表示されるので、「アプリブロック」の項目が「対応」になっているテーマでこのアプリを使うことができます。
もし、対応テーマを持っていなければ、ShopifyテーマストアからOnline Store 2.0テーマをダウンロードできます。Dawn以外の無料テーマもあるので色々と試してみましょう。
テーマにバナーを入れる方法
アプリのインストールとテーマの確認が完了したら、実際に告知バナーをストアのテーマに入れていきましょう。基本的な操作は、通常のテーマ編集と全く同じです。
まずは、Shopify管理ページのサイドメニューから「オンラインストア」→「テーマ」→「カスタマイズ」をクリックし、テーマのカスタマイズ画面を開きます。

次に左サイドメニューから、シンプルバナーの雛形を追加しましょう。
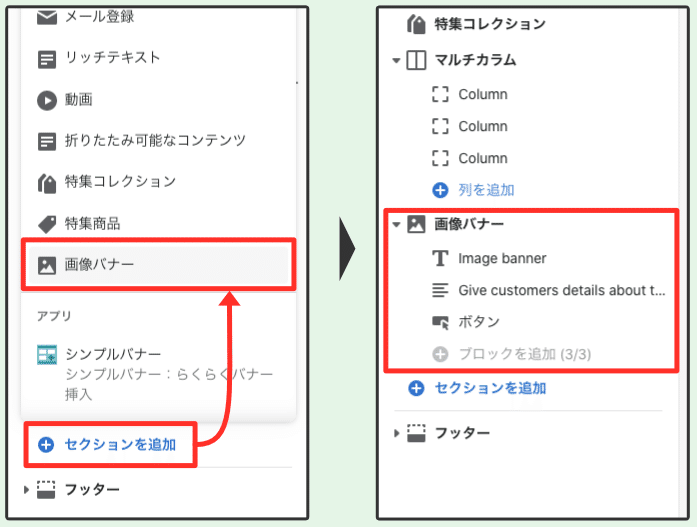
サイドメニューの下の方にある「セクションを追加」から「アプリ」カテゴリの「シンプルバナー」をクリックします。

シンプルバナー追加後のサイドメニュー(右)
すると、サイドメニューにアプリセクションと、その中にシンプルバナーブロックが追加された状態になります。
ページ右側のストアプレビューを見ると、シンプルバナーの雛形が挿入されているのが確認できます。

バナーの画像やレイアウトを設定する方法
シンプルバナーの雛形を追加できたら、キャンペーン告知バナーとして使えるように、画像やレイアウトを設定していきましょう。
サイドメニューの「シンプルバナー」を選択すると、詳細設定メニューが表示されます。

販売者さんが思い通りのバナーを入れられるように、カスタマイズ性が高い設定項目が用意されています。各項目の意味は下記のとおりです。
画像1〜4:バナーとして表示する画像。1つのブロックで最大4つのバナーを設定できる。1つだけの設定も可。画像は自分で用意する必要がある。
リンク1〜4:バナーをクリックしたときに開くリンク先。画像1〜4に対応。
開き方1〜4:リンク先をブラウザの「同じタブ/新しいタブ」のどちらで開くか選択。画像1〜4に対応。
表示バナー数:1つのブロックで表示するバナーの数。(1 〜 4つ)
カラム数(パソコン画面):バナーを横に並べる数。(1 〜 4列)
カラム数(モバイル画面):バナーを横に並べる数。(1 〜 4列)
カラム数を切り替える画面幅:パソコン画面とモバイル画面でカラム数が切り替わる画面幅(=ブレイクポイント)。ブラウザの画面幅がこの値より大きければパソコン画面のカラム数、小さければモバイル画面のカラム数になる。(300 〜 1000 px)
ブロック上部の余白:上のコンテンツとの間隔の広さ。(0 〜 50 px)
ブロック下部の余白:下のコンテンツとの間隔の広さ。(0 〜 50 px)
画像間の余白:バナー同士の間隔の広さ。(0 〜 50 px)
横方向の配置:バナー画像の横幅が画面幅より小さい場合に「左寄せ/中央寄せ/右寄せ」のどこに寄せるかを選択。
マウスオーバー時の不透明度:マウスをバナーに重ねたときの画像の透過具合。0 %が完全に透過、100 %が透過なし。(0 〜 100 %)
この説明を読んだだけでは「よく分からん……」となるかもしれません。
まずは、今回の記事の設定を試してみてください。それから設定を1つ1ついじってみて、バナーの表示がどう変わるかを確認しながら進めると、理解しやすいと思います。
では、今回は下記のように設定してみましょう。
画像1〜2:下記サンプル画像
リンク1〜2:キャンペーン用のコレクションページ(あらかじめ用意)
(※画像3〜4、リンク3〜4は空欄で良い)
開き方1〜2:同じタブ
表示バナー数:2
カラム数(パソコン画面):2
カラム数(モバイル画面):1
カラム数を切り替える画面幅:740 px
ブロック上部の余白:0 px
ブロック下部の余白:0 px
画像間の余白:10 px
横方向の配置:中央寄せ
マウスオーバー時の不透明度:70 %
今回使用したバナーのサンプル画像をこちらに載せておきます。最近は無料で使える告知バナーもあるようなので、自作が難しい人はそれらを探してみましょう。


上記の設定をすると、ストアでの見え方は下図のようになります。パソコン画面のカラム数を2に設定しているので、バナーが横に2つ並んでいます。

画面の幅を狭く(今回は740 px以下に)すると、下図のような見え方になります。モバイル画面のカラム数を1に設定しているので、バナーは横に並ばず、縦に並びます。

カラム数(横並びの数)は、パソコン画面とモバイル画面で別々に設定できるので、どちらのお客さんにとっても見やすい大きさの告知バナーになるように配置できます。これは便利ですね。
当然ですがバナーはリンクになっているので、バナー画像をクリックすると設定したリンク先のページが開きます。

今回はShopifyストア内のコレクションページにリンクしましたが、Shopifyストア外のページ(例えば自社サイトやSNS)にもリンクできます。状況に応じてお好きなリンク先を設定しましょう。
バナーの配置場所を変える方法
追加したバナーは、好きな場所に移動させることができます。
やり方は、他のセクションやブロックを動かすときと全く同じです。つまみを掴んでドラッグ&ドロップするだけです。

バナーは1つのページ内にいくつでも入れることができるので、好きな場所にどんどん配置してみましょう。
キャンペーン終了後にバナーを消す方法
キャンペーン期間が終わって告知が不要になったら、告知バナーを消さないといけませんね。
「バナーを消したい」→「削除しよう」と思ってしまいますが、ちょっと待ってください。削除してしまうと、次のキャンペーンでバナーを使いたくなった時に、また最初から設定し直さないといけません。それだと面倒ですね。
そこで、テーマ編集画面でセクションやブロックの「表示/非表示」切り替え機能を使いましょう。これなら、「バナーの設定は残したまま、お客さんが見るストア画面ではバナーを非表示」にできます。

テーマの機能だけで告知バナーを入れてみよう
(Dawnの場合)
諸事情で有料アプリを使えない人もいると思います。そういう人はテーマの機能をうまく使いましょう。
Shopifyの基本テーマ「Dawn」には、残念ながら「画像にリンクを貼れるバナー」というセクションがありません(Dawnバージョン5.0.0時点)。
ですが、「画像にリンクを貼れなくても良い」という人は、下記の手順で告知バナーを入れることができます。
Dawnテーマのカスタマイズ画面を開き、サイドメニュー下の「セクションを追加」→「画像バナー」をクリックし、画像バナーの雛形を追加します。


「画像バナー」を下図のように設定します。

上記の設定をした場合、ストア画面の「画像バナー」は下図のような見え方になります。

「シンプルバナー」アプリと比較して、下記のような制約があります。
画像にリンクを貼れない(中央のボタンがリンクになる)
背景画像の一部がボタンで隠れてしまう
バナーを横に並べられない
色々と制約はありますが、これで十分という人もいると思います。今回の設定はあくまで一例なので、設定を色々いじってみてお好みのバナー表示になるようにしてみましょう。
テーマのコード編集でもバナーを入れられる
Shopifyには「テーマのコード編集機能」があり、コード(Shopifyのテーマを構成する「Liquid」と呼ばれるプログラム言語)を自分で書き換えることで、バナーを追加することも可能です。
しかし、内容がかなり複雑&この記事とは趣旨が異なるため、割愛します。
「それが知りたかったのに……」とがっかりした人もいるかもしれませんが、インターネットを検索すればコード編集の方法を解説しているサイトを見つけられます。
「学習コストがかかっても良いからコード編集でバナーを入れたい」という人は、頑張って探して勉強してみましょう。探すことも勉強の内です。
(僕もコード編集の解説記事を書くかもしれませんが、未定です。)
最後に「キャンペーン告知バナーのすすめ」
Shopifyストアにキャンペーン告知バナーを入れると、「どんな商品がオススメなのか」を視覚的にお客さんにアピールできるので、お客さんの誘導がスムーズになります。
実店舗のお店でも、チラシで何が売り出しなのかが明記されていたり、案内板などで売り場までスムーズに行けるとストレスがないですよね。これはネットストアでも同じであり、それを実現するのが告知バナーです。
「自分のストアでは、どんな告知バナーを入れれば、お客さんをスムーズに誘導できるか」をよく考え、自分のストアに合ったバナーを作って入れてみましょう。
また、販売者さんによっては、Shopify以外のECストアも運営しており、そのストア用に作ったバナー画像がパソコンに残っていないでしょうか。せっかく作ったバナー画像をShopifyでも再利用できれば、一石二鳥ですね。
そういった観点でも、今回紹介した「シンプルバナー:らくらくバナー挿入」アプリは、バナー画像に直接リンクを貼れるので、デジタル資産を有効活用できる便利なアプリと言えそうです。
それでは、良いShopifyライフを。
この記事が気に入ったらサポートをしてみませんか?
