
【Shopify】ストアに固定バナー(フローティングバナー)を入れる方法を分かりやすく解説
Shopifyのストアを作っていて「固定バナー(フローティングバナー、追従バナー)を入れたいな」と思ったことはありませんか?
この記事では、そんな販売者さんに向けて「固定バナーをShopifyストアに入れる方法」を、具体的&分かりやすく解説していきます。
固定バナーって何?
固定バナーとは、Webページをスクロールしても画面の決まった位置に常に表示されているバナー(画像リンク)のことです。

この固定バナーは画面上に常に表示されているため、お客さんが必ず目にするバナーです。販売者さんが「大々的に宣伝したい情報」をアピールするために使われるのが一般的です。
最近では「LINEの友達追加」や「SNSのフォロー」のリンクバナーとして使われることも増えてきています。
Shopifyアプリを使って固定バナーを入れてみよう
Shopifyには「シンプルバナー:らくらくバナー挿入」というアプリがあり、その名のとおり、画像のみのシンプルな固定バナーを無料&簡単にストアに入れることができます。
アプリをインストールする方法
それでは、早速このアプリをインストールしてみましょう(インストールするだけで課金されることはないので安心してください)。
上記のリンクを開くと、シンプルバナーアプリのストアページが表示されるので、次の手順でインストールします。
①「アプリを追加する」ボタンをクリック
②アプリをインストールするストアを選択
③確認ページで「アプリをインストール」ボタンをクリック


インストール処理が始まるので少し待ちます。しばらくしてシンプルバナーアプリの管理画面が表示されたらインストールは完了です。

どのテーマでも自由に使える
このアプリの固定バナー機能は、なんとどのテーマでも使えるんです。テーマを気にせずに自由に使えるのはありがたいですね。
テーマに固定バナーを入れる方法
アプリのインストールが完了したら、実際に固定バナーをストアのテーマに入れていきましょう。操作はとても簡単です。コード編集などの難しい操作は一切ないので安心して作業を進めましょう。

Shopifyストアダッシュボードのサイドメニューから「アプリ」→「シンプルバナー」でシンプルバナーのアプリ画面を開きます。
そこから「固定バナー導入」→「テーマを選択」→「テーマのアプリ埋め込みページを開く」の順に進むと、下図のような画面が表示されます。

この画面で「固定バナー」の右側にあるスイッチをONにすると、プレビュー画面に固定バナーの雛形が表示されます。最後に右上の「保存する」ボタンを押すと固定バナーが実際の販売ページで表示されるようになります。
【補足】固定バナーの設定メニューを開く方法はもう1つあります。ここは知りたい人以外は読み飛ばしても問題ありません。
それでは、もう1つの手順を説明します。
Shopify管理ページのサイドメニューから「オンラインストア」→「テーマ」→「カスタマイズ」をクリックし、テーマのカスタマイズ画面を開きます。

テーマカスタマイズ画面の左サイドメニューの一番下にある「テーマ設定」をクリックすると、サイドメニューの表示内容が変わります。ここで「アプリを埋め込む」タブを選択すると埋め込み形式のアプリの一覧が表示され、その中に「固定バナー」があるはずです。
ここまで来れば、あとは最初に説明した手順と同じです。スイッチをONにすれば固定バナーが表示されます。
固定バナーの画像やレイアウトを設定する方法
固定バナーの雛形を表示できたら、実際に宣伝やSNSへのリンクバナーとして使えるように、画像やレイアウトを設定していきましょう。
サイドメニューの「固定バナー」の左にある▼をクリックすると、詳細設定メニューが表示されます。

販売者さんが思い通りの固定バナーを入れられるように、カスタマイズ性が高い設定項目が用意されています。各項目の意味は下記のとおりです。
画像:バナーとして表示する画像。画像は自分で用意する必要あり。
リンク:バナーをクリックしたときに開くリンク先。LINEの友達追加のURLや、SNS公式アカウントのURLを設定することも可能。
リンクの開き方:リンク先をブラウザの「同じタブ/新しいタブ」のどちらで開くか選択。
表示ページ指定:固定バナーを表示するページを「メニュー」を使って指定できる。未選択の場合、全てのページで固定バナーが表示される。
位置:バナーを表示する位置。「左/中央/右」から選択。
バナー横幅:バナーの横の大きさ。(100 〜 1000 px)
画面横端からの距離:バナーをブラウザの横端からどれだけ離して表示するか。(0 〜 200 px)
画面下端からの距離:バナーをブラウザの下端からどれだけ離して表示するか。(0 〜 200 px)
マウスオーバー時の不透明度:マウスをバナーに重ねたときの画像の透過具合。0 %が完全に透過、100 %が透過なし。(0 〜 100 %)
閉じるボタンを付ける:お客さんが固定バナーを閉じるためのボタンを付けるかどうか。
一番下までスクロールしたら非表示:ページが一番下までスクロールされた時に、一時的に固定バナーを非表示にするかどうか。ONの場合、固定バナーが背面のコンテンツを隠してしまうのを防げる。
モバイル表示への切り替え画面幅:パソコン画面とモバイル画面で固定バナーが切り替わる画面幅(=ブレイクポイント)。ブラウザの画面幅がこの値より大きければパソコン用のバナー表示、小さければモバイル用のバナー表示になる。(200 〜 1000 px)
画像(モバイル):モバイル表示時にバナーとして表示する画像。画像は自分で用意する必要あり。
位置(モバイル):モバイル表示時にバナーを表示する位置。「左/中央/右」から選択。
バナー横幅(モバイル):モバイル表示時のバナーの横の大きさ。(100 〜 1000 px)
画面横端からの距離(モバイル):モバイル表示時にバナーをブラウザの横端からどれだけ離して表示するか。(0 〜 200 px)
画面下端からの距離(モバイル):モバイル表示時にバナーをブラウザの下端からどれだけ離して表示するか。(0 〜 200 px)
では、今回は下記のように設定してみましょう。
画像:下記サンプル画像(デスクトップ用)
リンク:キャンペーン用のコレクションページ(あらかじめ用意)
リンクの開き方:同じタブ
表示ページ指定:なし(全ページに表示)
位置:右
バナー横幅:260 px
画面横端からの距離:10 px
画面下端からの距離:110 px
マウスオーバー時の不透明度:70 %
閉じるボタン:ON
一番下までスクロールしたら非表示:ON
モバイル表示への切り替え画面幅:740 px
画像(モバイル):下記サンプル画像(モバイル用)
位置(モバイル):右
バナー横幅(モバイル):740 px
画面横端からの距離(モバイル):190 px
画面下端からの距離(モバイル):30 px
今回使用したバナーのサンプル画像をこちらに載せておきます。最近は無料で使えるバナーもあるようなので、自作が難しい人はそれらを探してみましょう。


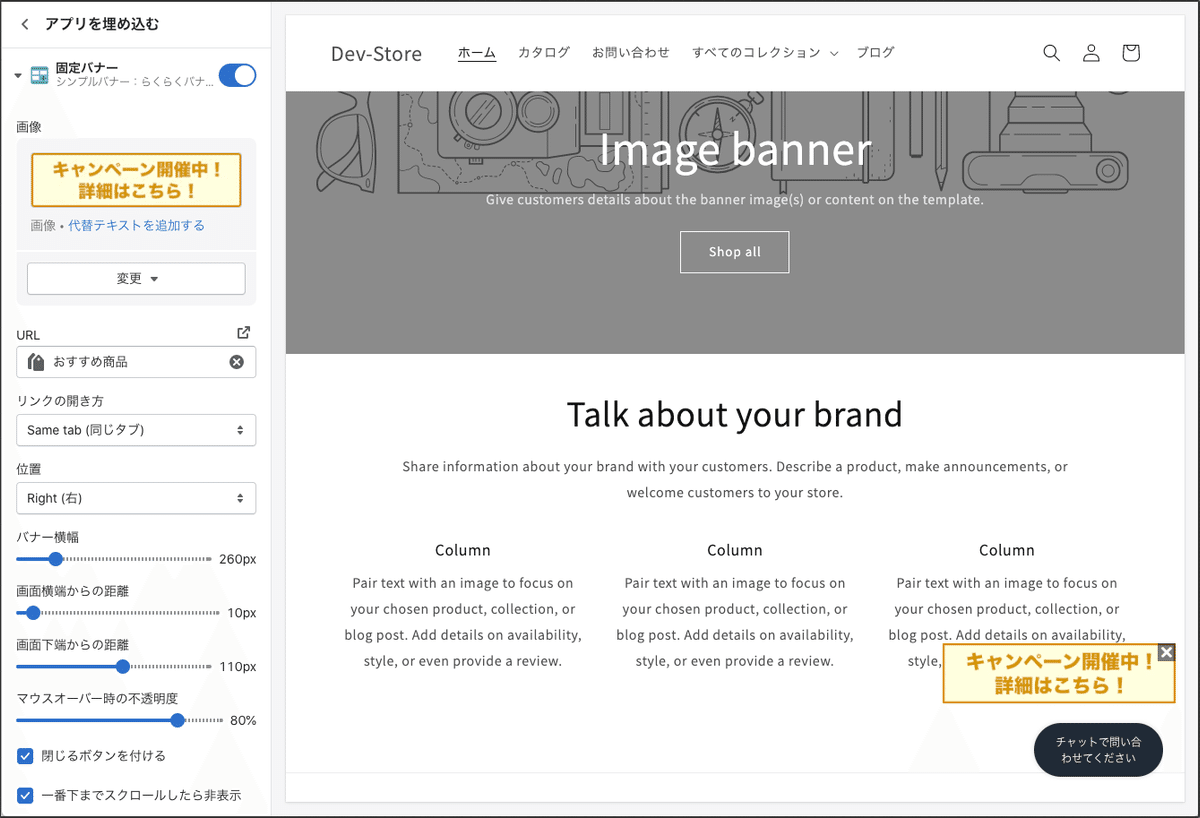
上記の設定をすると、ストアでの見え方は下図のようになります。横端と下端からの距離を設定することで、Shopifyのチャットアイコンと被らずに表示させることもできます。

有料プラン限定ですが、画面の幅を狭く(今回は740 px以下に)すると、下図のような見え方になります。

デスクトップ画面とモバイル画面でバナー画像や位置を個別に設定できると、どちらのお客さんにとっても見やすいユーザーフレンドリーなストアデザインにできます。これは便利ですね。
固定バナーを表示するページを指定する方法
固定バナーは、デフォルトの設定では全てのページに表示されます。しかし、「特定のページにだけ固定バナーを表示したい」という要望もあるでしょう。
そんなときは「メニュー機能」を使って、表示ページを指定することができます。その手順を説明していきます。
まずは、固定バナー用のメニューを新たに作成します。

Shopifyストアダッシュボードのサイドメニューから「オンラインストア」→「メニュー」→「メニューを追加する」でメニュー作成画面が開きます。
ここで「メニュー項目」を設定できるのですが、この「メニュー項目」が固定バナーを表示するページになります。固定バナーを表示させたいページを1つずつ追加していきましょう。基本はクリックでページ選択できますが、URLを直接入力することもできます。
メニュー項目の追加ができたら「メニューを保存」すると、メニュー管理画面に新しくメニューが追加されています。
では次に、作成したメニューを固定バナーに設定しましょう。

固定バナーの設定メニューを開き「表示ページ指定」→「メニューを選択」で、先ほど作成したメニューを選択すれば設定は完了です。これで、メニューで指定したページにのみ固定バナーが表示されるようになります。
固定バナーを表示するページを変えたいときは、メニューを編集することでいつでも自由に変えることができます。固定バナーの目的や計画に合わせて、表示するページを自由にカスタマイズしてみましょう。
固定バナーを消す方法
キャンペーン期間が終わるなど、固定バナーが不要になったら消さないといけませんね。固定バナーを非表示にする方法もとても簡単です。

まず、テーマカスタマイズ画面の「アプリを埋め込む」メニューまで進みます(機能をONにしたときと同じ手順です)。固定バナーの右側にあるスイッチをOFFにすると、プレビュー画面から固定バナーが消えます。最後に右上の「保存する」ボタンを押すと固定バナーが実際の販売ページから消えます。
後日、再び固定バナーを使いたくなった場合は、このスイッチをONにするだけですぐに固定バナーを表示することができます。
テーマの機能だけでは固定バナーを入れられない
(Dawnの場合)
Shopify公式が提供している基本テーマ「Dawn」には、残念ながら「固定バナー」を入れる機能がありません(Dawnバージョン6.0.2時点)。
ですが、ページの最上部にテキストでバナーを表示する「告知バナー」という機能があります。
「シンプルバナー」アプリと比較して、下記のような制約があります。
画像をバナーにできない(テキストがリンクになる)
ページをスクロールすると画面外に消えてしまう(固定表示ではない)
色々と制約はありますが、これで十分という販売者さんは告知バナーを使ってみましょう。
最後に「固定バナーのすすめ」
Shopifyストアに固定バナーを入れると、ページをスクロールしても画面上に常にバナーを表示できます。これは、ページ内のバナーとは比べ物にならないほど強力な宣伝になります。
しかし、固定バナーは諸刃の刃でもあります。お客さんには否が応でも固定バナーが目に入るので、「ウザい」と感じてしまう人もいるでしょう。そうなってしまっては、せっかくの宣伝が逆効果ですね。
まずは「何のために」「どのお客さんに」「何をしてほしくて」固定バナーを使うのかをしっかり考えた上で利用しましょう。
例えば、
LINE公式アカウントを友達登録してほしい
SNS公式アカウントをフォローしてほしい
期間限定のキャンペーンで購入してほしい
リアルイベントに出店するから来てほしい
実店舗限定でセールをやっているから来てほしい
など、販売者さんの事情によって目的は様々だと思います。
これらのどのシーンでも固定バナーで宣伝することはできますが、表示する画像のデザイン・バナーの大きさ・バナーの位置・表示期間などの要因によって、お客さんに与える印象はガラリと変わります。
「自分のストアでは、どんな固定バナーを入れれば目的が達成できるか」をよく考え、自分のストア運営に合った固定バナーを入れてみましょう。
今回紹介した「シンプルバナー:らくらくバナー挿入」アプリは、他のアプリ(チャットアイコンなど)と被らずに表示したり、モバイル用に表示を切り替えたり、閉じるボタンで一時的に非表示できたり、表示するページを指定できたりするので、固定バナーを上手に活用するためのカスタマイズがしやすい便利なアプリです。
基本機能は無料で使えるので、まずは気軽に試してみてはいかがでしょうか。
それでは、良いShopifyライフを。
(※2022年8月1日:表示ページを指定する方法を追記)
この記事が気に入ったらサポートをしてみませんか?
