
【シリーズ回②】画像から3Dファイルを書き出せる、とんでもないサービス
👋 はじめに
こんにちは Web3 デザイン トークス のテクノグリフスです 。
本日もニューヨークからお送りします 。
このアカウントでは Web3時代における、3Dデザイン、モーショングラフィックス、タイポグラフィーなどについて新しい発見や学びを共有していきたいと思います。
この内容は、Stand FM、Apple Podcast でも「Web3 デザイン トークス」@Technoglyphs にて音声配信しているので、でぜひチェックしてみてください!

🤖 AIツールで2次元から3Dモデルへ:魔法のような変換
今回は、シリーズ2回目として、AIツールを使って2次元の画像を3Dモデルに変換します。この技術の凄さは、3Dを扱う人間からすると驚きの連続です。
(前回へのリンクはこちら)
この技術を見ていると、映画「マトリックス」のような仮想現実の世界が現実味を帯びてきます。ジェネラティブAIで生み出された無数のキャラクターが、バーチャル空間を埋め尽くす日も、遠い未来に本当に起こり得るのではないか、と感じてしまいます。
今回使用するのは、HyperHuman社が提供するRODIN (https://hyperhuman.deemos.com/rodin) というサービスです。
使用方法について、簡単に説明します。

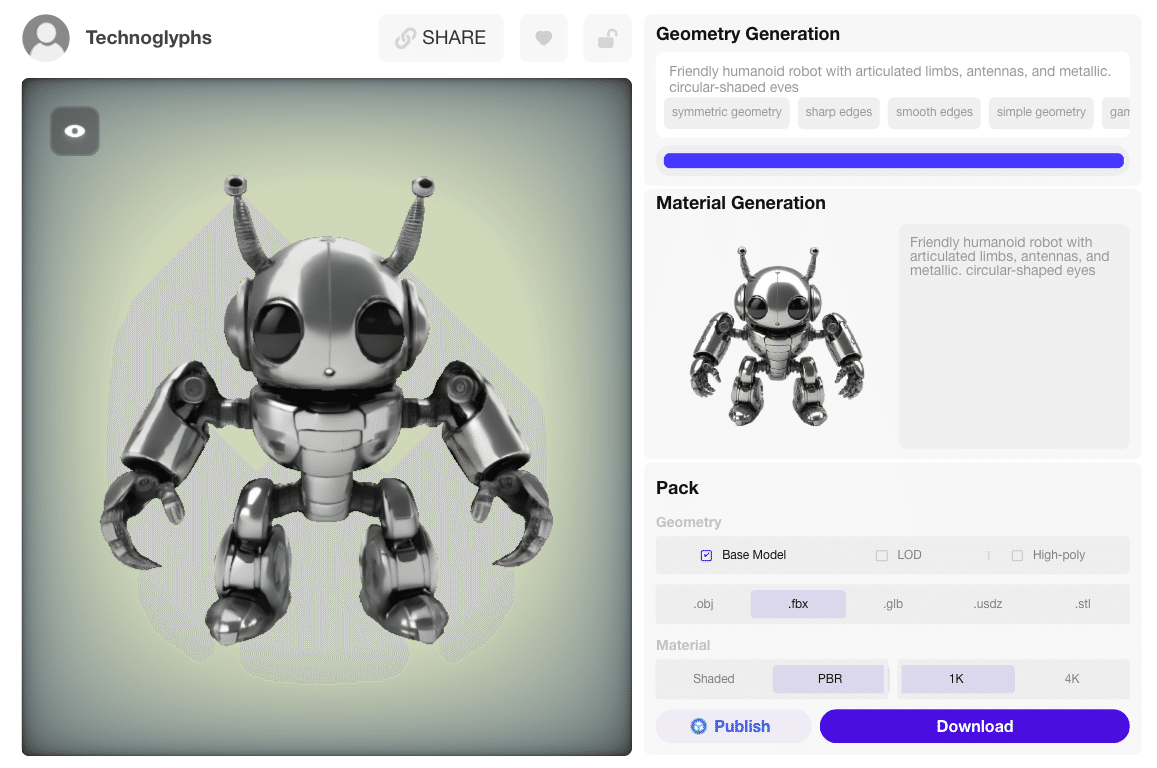
Rodinのウェブサイトにアクセスし、画面中央の「+」アイコンをクリック
前回作成した2D画像(今回は人型ロボット)をドラッグ&ドロップ
生成された3Dモデルを左側のポップアップで確認
この段階ではテクスチャーがまだ貼られていないので、少し違和感があるかもしれません
左側の画像をローテーションさせて、手足の数や位置を確認
必要に応じて、右側に表示されるプロンプトで修正
例:「腕2本、足2本」と明確に指定
問題なければ「Confirm」をクリック
テクスチャーが貼られた状態を確認
ファイル形式を選択してダウンロード
FBX形式がおすすめ(GLBも可)
1Kと4Kの選択肢があります(4Kは課金が必要)
また、生成過程でスライダーが表示されますが、具体的な機能は不明です。MAX値まで上げても問題なく生成できたので、とりあえずMAXにしてみるのもいいでしょう。

これで、あっという間に3Dモデルが完成します!次回、ボーンを付ける段階でさらに驚くと思いますが、まずはこのワクワク感を体験してみてください。

📢 締めくくり
本日は、HyperHumanのRodinを使って2Dイメージを3Dファイルに変換する方法をご紹介しました。次回は下記から。
今回の内容に興味を持っていただけたら、ぜひ「いいね」やフォローをお願いします。皆さんの反応が今後の投稿の励みになります。感想などもコメント欄にぜひ書き込んでください!
また今回の内容は Stand FM でもお話ししているので、ぜひチェックしてみてください。
ではまた!
#Web3 #3Dデザイン #モーショングラフィックス #AI #ジェネラティブAI #バーチャル世界 #Rodin #HyperHuman #2Dto3D #3Dモデリング #キャラクターデザイン #アニメーション #デザインツール #クリエイティブテック #デジタルアート #フューチャーテクノロジー #メタバース #クリエイティブワークフロー #テクノロジートレンド #デザインイノベーション
