
【シリーズおまけ回】🧑🔧外れたテクスチャーを、Blenderで貼り直す方法
👋 はじめに
こんにちは Web3 デザイン トークス のテクノグリフスです 。
本日もニューヨークからお送りします 。
このアカウントでは Web3時代における、3Dデザイン、モーショングラフィックス、タイポグラフィーなどについて新しい発見や学びを共有していきたいと思います。
この内容は、Stand FM、Apple Podcast、Spotify でも「Web3 デザイン トークス」@Technoglyphs にて音声配信しているので、でぜひチェックしてみてください!

🔍 前回の3回の補足内容
本日は、先日お話をさせていただいたシリーズ3回の補足のおまけ回になります。軽くおさらいをすると、前3回では:
AIで2Dのイメージを作成
2Dから3Dモデルを起こす
3Dモデルにアニメーションをつける
という流れでした。
🖼️ テクスチャーの問題と解決方法
最後にMixamoというAdobe運営のサイトを使ったんですが、3Dモデルをアップロードした際にテクスチャーがうまく反映されないという問題がありました。今回はその解決方法をお話しします。
準備するもの:
2回目のトークで紹介したRodinからダウンロードしたファイル(FBXファイルと5種類のPNG画像)
3回目で作ったアニメーション付きのFBXファイル
手順:
Blenderでアニメーション付きのFBXファイルを読み込む
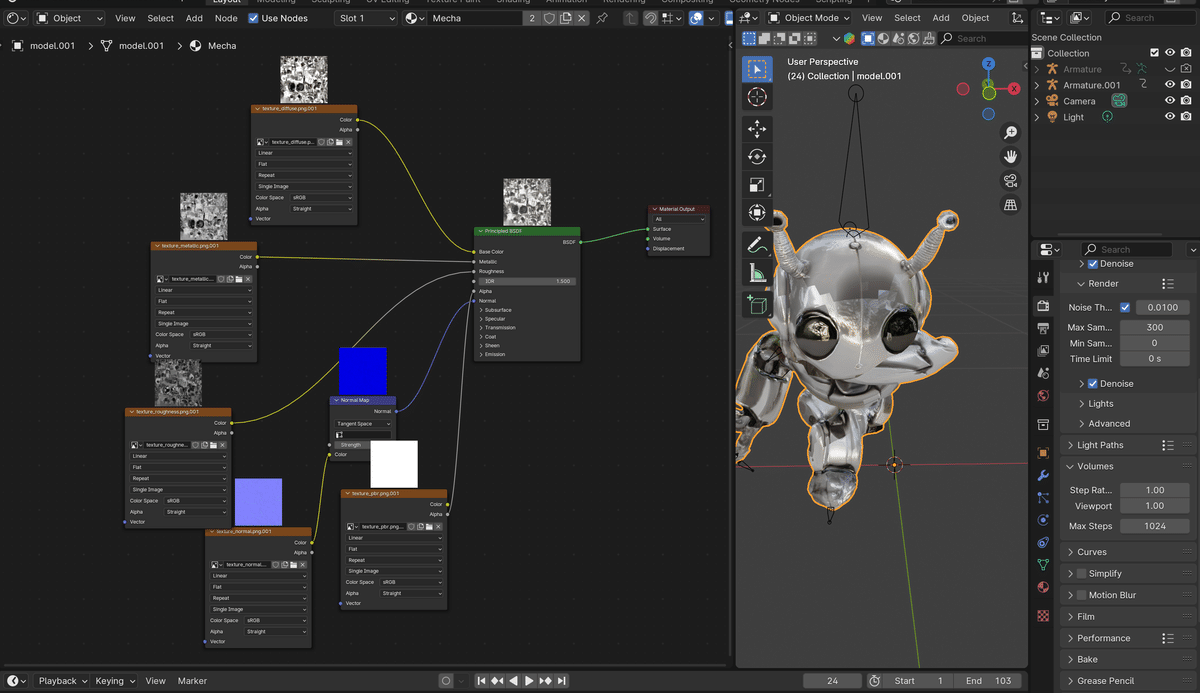
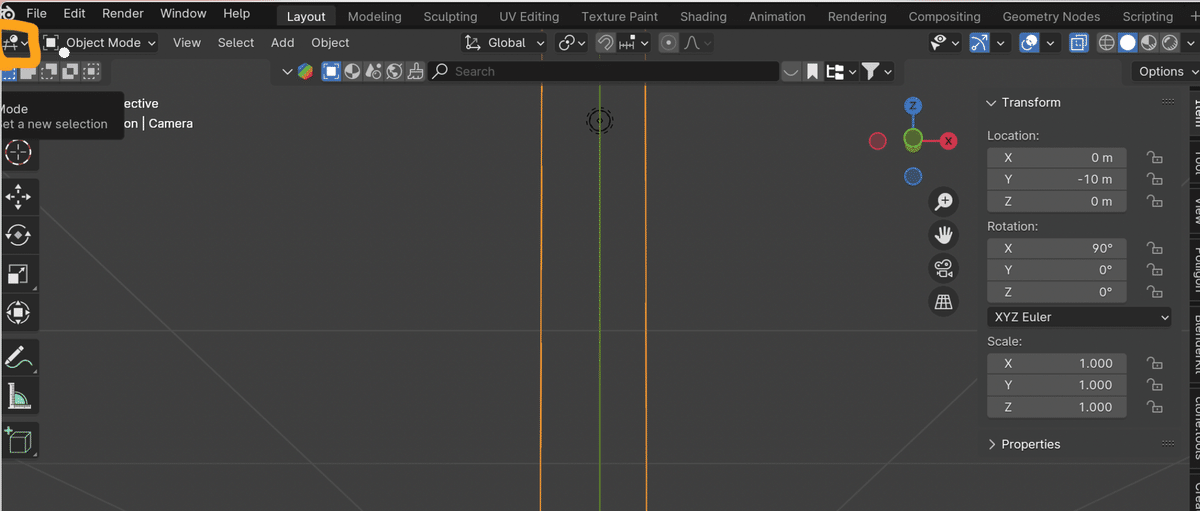
シェーダーエディターを開く(左上のアイコンドロップダウンから、Shader editor を選ぶ。下記スクリーンショットの黄色い囲み部分です)
「Use Nodes」にチェックを入れ、と「Add New」をクリック
Shift+Aで「Image Texture」を選択し、5つのPNG画像を読み込む
Principal BSDFノードに各テクスチャーを接続

接続方法:
Base Color: texture_diffuse.png
Metallic: texture_metallic.png
Roughness: texture_roughness.png
Alpha: texture_pbr.png
Normal: texture_normal.png
🗺️ ノーマルマップとプリンシパルBSDFの接続
ノーマルマップの接続には少し手間が必要です:
Shift+Aで「Normal Map」ノードを追加
テクスチャー画像のColorをNormal MapのColorに接続
Normal MapのNormalをPrincipal BSDFのNormalに接続
これで全てのテクスチャーが反映されるはずです。
Blenderなどでアニメーションを書き出したい方は、次回のおまけ回でテクスチャを修正の上、描き出しをしてみてください。参考になりそうなYouTube動画を記載しておきます。
🎉 おわりに
今回の内容に興味を持っていただけたら、ぜひ「いいね」やフォローをお願いします。皆さんの反応が今後の投稿の励みになります。感想などもコメント欄にぜひ書き込んでください!
また今回の内容は Stand FM でもお話ししているので、ぜひチェックしてみてください。
週3回、火曜、木曜、土曜日の日本時間 朝8時に投稿しようと思っていますので、ぜひお聞きください。フォローしていただけるとリマインダーが届くので、お見逃しないかと思います。
ではまた!
#Web3デザイン #3Dモデリング #Blender #テクスチャーマッピング #モーショングラフィックス #タイポグラフィー #AIツール #Mixamo #Adobe #シェーダー #ノーマルマップ #クリエイティブ #デザインツール #CGアート #デジタルアート #クリエイティブスキル #3DCG #アニメーション #グラフィックデザイン #UI /UXデザイン
