
Azure へのデプロイ CI/CD の実装
はじめに
Microsoft Azure へアプリケーションを自動的にデプロイする方法についてまとめてみました。
本項では Azure リソースを自動的にデプロイする方法ではなく、Microsoft Azure のサービスへ作成したアプリケーションを継続的インテグレーション/継続的デリバリーを実現するための手法について解説します。
継続的インテグレーション/継続的デリバリー とは
本稿では深く言及しませんが、ざっくりと以下となります。
継続的インテグレーション (Continuous Integration)
継続的インテグレーション(CI)と言い、開発者が自分のコード変更を定期的にセントラルリポジ トリにマージし、その後に自動化されたビルドとテストを実行する DevOps ソフトウェア開発の手法
主な目的は、バグを早期に発見して対処すること、ソフトウェアの品質を高めること、そしてソフトウェアの更新を検証してリリースするためにかかる時間を短縮すること
継続的デリバリー (Continuous Delivery)
継続的デリバリー(CD)と言い、ソフトウェア開発手法の 1 つで、コード変更が発生すると、自動的に実稼働環境へのリリース準備が実行される
最新のアプリケーション開発の柱となる継続的デリバリーは、継続的インテグレーションを 拡張したもので、すべてのコード変更が、ビルド段階の後にテスト環境または運用環境 (あ るいはその両方) にデプロイされる
開発者は単なる単体テストを超えたテストを自動的に実行できるため、デプロイする前にさまざまな角度からアプリケーションの更新を検証できる
昨今の開発運用としては当たり前となってきていますので、実装する時は CI/CD を前提に考慮するようにしましょう。
また、アプリケーションのコードだけではなくインフラもコード化して変更点があればデプロイ出来るようにしておくことで、インフラの構成管理にも役立てることができます。
Azure の場合だと以下の手法にて管理できます。
ARM Template
Bicep
Terraform
Azure への CI/CD
Azure への CI/CD を構成するには複数の手法があります。
GitHub Actions
Azure DevOps
GitLab
BitBucket など
本稿では GitHub を使った CI/CD の構成についてみていきます。
GitHub を使った コンテナアプリケーションのデプロイ
サンプルとして .NET アプリケーションをコンテナ化して、Azure Container Instances へデプロイする一連の流れを作っていきます。
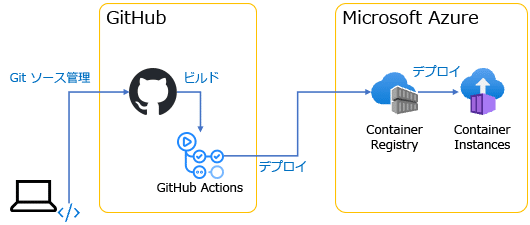
処理の流れとしては大きく以下となります。
コードを GitHub のリポジトリで管理
マージをトリガーにソースのビルド及びコンテナ化
コンテナを Azure Container Registry へプッシュ
Azure Container Instances へコンテナアプリケーションをデプロイ
構成図

では実際にアプリケーションを作っていきます。
コンテナアプリケーションの作成
本稿ではサンプルアプリとして .NET の Web アプリケーションを利用します。
アプリケーションをコンテナ化して Azure Container Instances へデプロイします。
[前提条件]
・ .NET SDK がインストールされていること
・ Docker が利用可能なことまずはプロジェクトの作成をしていきます。
# mkdir demo
# cd demo
# dotnet new webappdemo プロジェクトが作成されました。
まずはビルドして動かしてみます。
# dotnet build# dotnet run実行すると以下のようにパスが表示されるのでアクセスしてみます。
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5220以下の画面が表示されていれば実行成功です。
Ctrl + C で停止してコンテナ化をしていきます。
まずはプロジェクトがあるディレクトリへ [Dockerfile] を以下の内容にて作成します。
FROM mcr.microsoft.com/dotnet/aspnet:8.0 AS base
WORKDIR /app
EXPOSE 80
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["demo.csproj", "."]
RUN dotnet restore "./././demo.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "./demo.csproj" -c $BUILD_CONFIGURATION -o /app/build
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./demo.csproj" -c $BUILD_CONFIGURATION -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "demo.dll"]作成できたら以下コマンドでコンテナをビルドします。
docker build . -t demoappビルドできたら以下コマンドにて実行テストしてみます。
docker run --name demoapp -d -p 5000:8080 demoapp実行できたらブラウザで以下URLにアクセスしてみます。
http://localhost:5000
アクセスできたらアプリの準備は完了です。
次は GitHub Actions のワークフローの準備です。
GitHub Actions へデプロイの設定
サンプルアプリが出来たら次に、GitHub へのアップロードとワークフローファイルを作成してビルド、デプロイを自動化します。
リポジトリを作成し、以下コマンドで Git リポジトリへプッシュします。
echo "# dotnetaspdemo" >> README.md
git add *
git commit -m "First commit"
git branch -M main
git remote add origin git@github.com:xxxxxx/demo.git
git push origin mainAzure 及び GitHub のワークフローを準備をします。
リソースグループの作成
サービスプリンシパルの作成
Azure Container Registry の作成
GitHub Actions のシークレット情報の作成
GitHub Actions のワークフローの作成
リソースグループの作成
Azure CLI で以下コマンドを投入し、リソースグループを作成します。
az group create -n demo -l japaneastサービスプリンシパルの作成
リソースグループの ID を変数に入れ、サービスプリンシパルを作成します。
groupId=$(az group show --name demo --query id --output tsv)
az ad sp create-for-rbac --scope $groupId --role Contributor --json-auth出力された JSON データは GitHub の認証情報として使いますので控えておきます。
また、clientId も後ほど利用します。
{
"clientId": "xxxxx1a9-xxxx-xxxx-xxxx-97cxxxxxxxxx",
"clientSecret": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"subscriptionId": "xxxxx2ea-xxxx-xxxx-xxxx-xxxx191xxxxx",
"tenantId": "366xxxxx-xxxx-xxxx-xxxx-xxxxcb8xxxxx",
"activeDirectoryEndpointUrl": "https://login.microsoftonline.com",
"resourceManagerEndpointUrl": "https://management.azure.com/",
"activeDirectoryGraphResourceId": "https://graph.windows.net/",
"sqlManagementEndpointUrl": "https://management.core.windows.net:8443/",
"galleryEndpointUrl": "https://gallery.azure.com/",
"managementEndpointUrl": "https://management.core.windows.net/"
}Azure Container Registry の作成
以下コマンドを投入し、Azure Container Registry を作成します。
az acr create --resource-group demo --name demoregistry --sku Basic次にコンテナレジストリのリソース ID を変数に入れてサービスプリンシパルに対して AcrPush ロールを割り当てます。
にはサービスプリンシパルを作成した際に控えていた clientId を入れて実行します。
registryId=$(az acr show --name demoregistry --resource-group demo --query id --output tsv)
az role assignment create --assignee <ClientId> --scope $registryId --role AcrPushGitHub Actions の設定
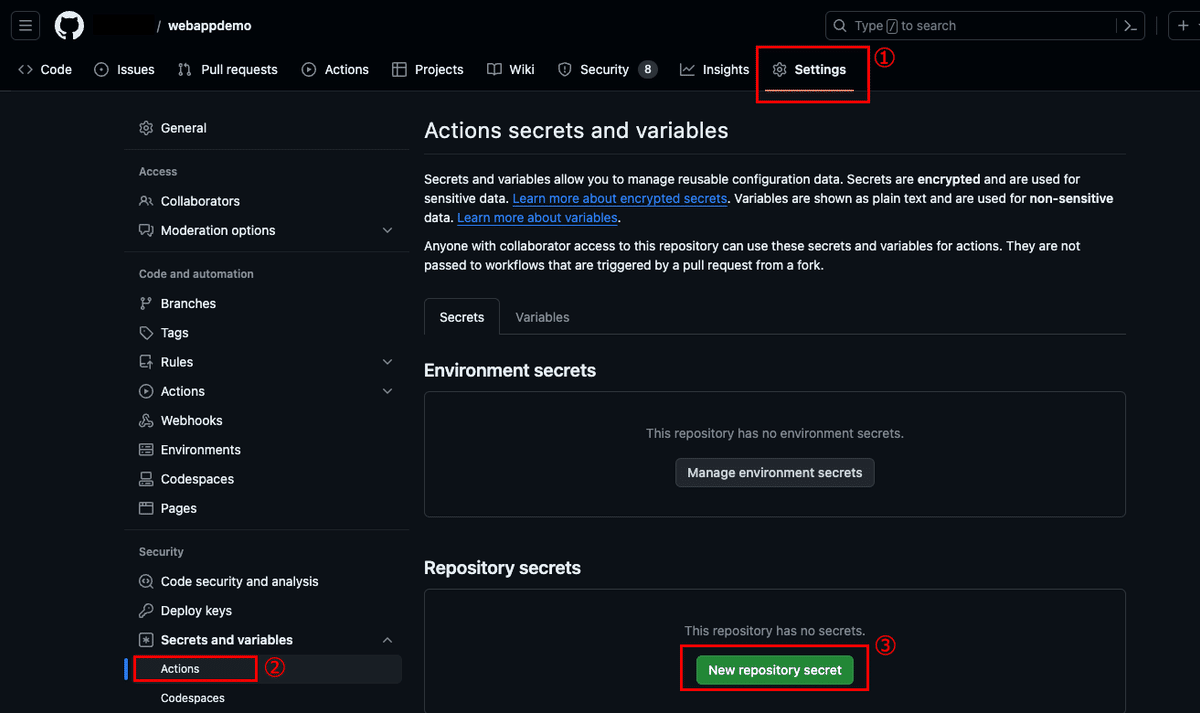
GitHub のリポジトリ画面を開き資格情報を入力します。
[Settings] → [Secrets and variables] → [Actions] から [New repository secret] を選択します。

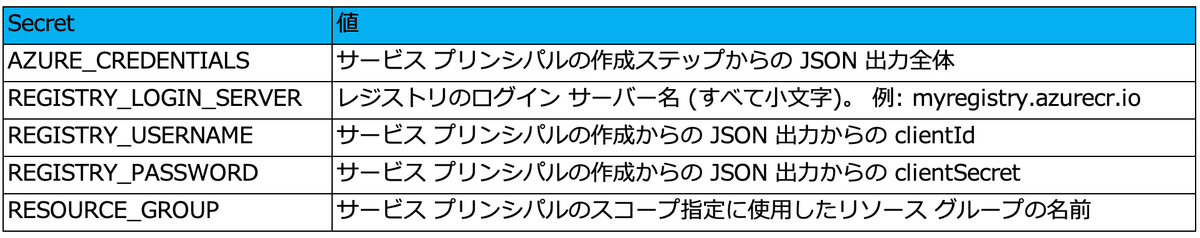
追加する資格情報は以下となります。

次にワークフローファイルを作成します。
[Actions] → [Set up a workflow yourself] を選択します。
次に GitHub サイトから[Actions]を選び、[set up a wrokflow yourself]を選んで yaml を作成します。
on: [push]
name: Linux_Container_Workflow
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
# checkout the repo
- name: 'Checkout GitHub Action'
uses: actions/checkout@main
- name: 'Login via Azure CLI'
uses: azure/login@v1
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: 'Build and push image'
uses: azure/docker-login@v1
with:
login-server: ${{ secrets.REGISTRY_LOGIN_SERVER }}
username: ${{ secrets.REGISTRY_USERNAME }}
password: ${{ secrets.REGISTRY_PASSWORD }}
- run: |
docker build . -t ${{ secrets.REGISTRY_LOGIN_SERVER }}/demo:${{ github.sha }}
docker push ${{ secrets.REGISTRY_LOGIN_SERVER }}/demo:${{ github.sha }}
- name: 'Deploy to Azure Container Instances'
uses: 'azure/aci-deploy@v1'
with:
resource-group: ${{ secrets.RESOURCE_GROUP }}
dns-name-label: ${{ secrets.RESOURCE_GROUP }}${{ github.run_number }}
image: ${{ secrets.REGISTRY_LOGIN_SERVER }}/demo:${{ github.sha }}
registry-login-server: ${{ secrets.REGISTRY_LOGIN_SERVER }}
registry-username: ${{ secrets.REGISTRY_USERNAME }}
registry-password: ${{ secrets.REGISTRY_PASSWORD }}
name: aci-demo
location: 'japan east'入力が完了したら右上の[Commit changes...]を実行します。
保存が完了したらそのままワークフローが実行されるので完了まで待ちます。

成功したら作成されたか Azure ポータルの Container Registry から確認します。

URI を確認してブラウザで実行できるか確認します。
以下画面が表示できれば成功です。

動作確認
ここまで一連の流れが作成できましたので、実際にソースコードの一部分を改修してデプロイしてみます。
トップ画面の文言を変更してプッシュします。
develop ブランチを作成して修正します。
git add *
git commit -m "トップ画面修正"
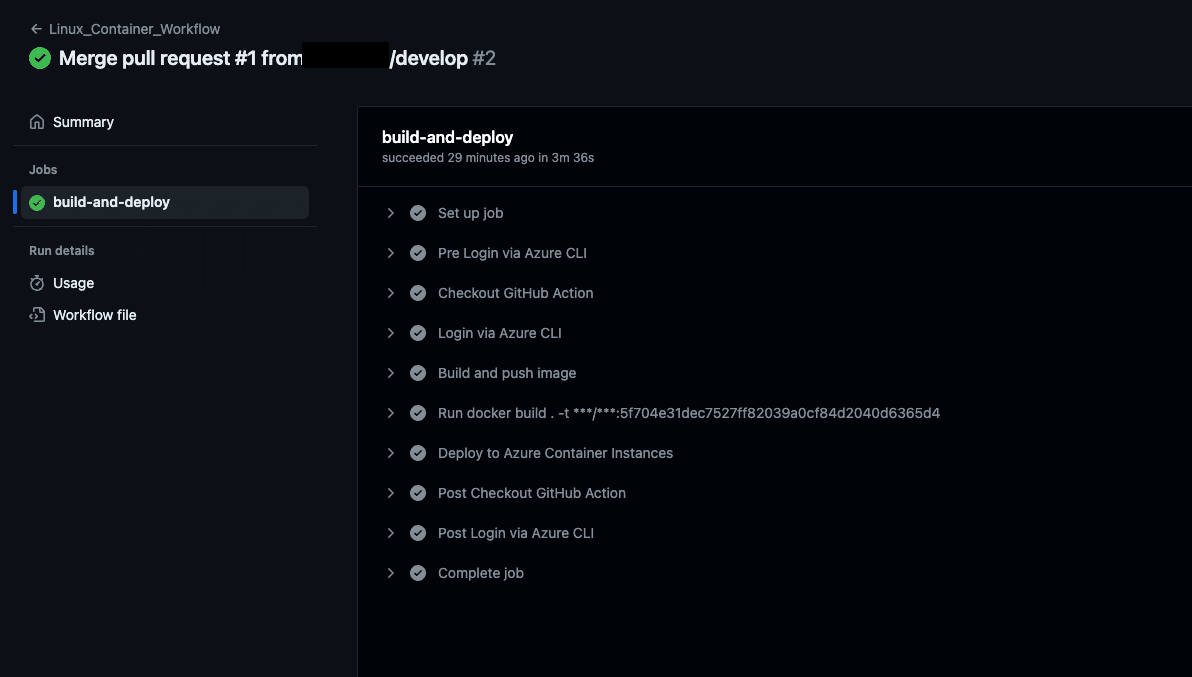
git push origin developGitHub の画面から development ブランチを pullrequest + merge してビルドを実行します。
完了したら Container が切り替わっているかアクセスして確認します。
Container Instances を使用しているため、デプロイのたびに URI が変わるので都度確認してください。
まとめ
如何でしたでしょうか。
ソース管理からデプロイまでの一連の流れを作っておくことで運用もしやすくなり、手動でデプロイする際の操作ミスも考慮しなくて良くなるため運用コストも軽減できます。
本稿ではコンテナアプリケーションをデプロイしましたが、サーバーレスアプリケーションや Web アプリケーションも同様に実装できますので是非お試しください。
