
[Shopify]ブログ記事にログインユーザーのみ読めるエリアを作ってみる(Dawn)91/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はブログ記事にログインユーザーのみが読めるエリアとログインしていないユーザーが読めるエリアを分けてみようと思います^^
誰でも読めるエリアは抜粋を表示して、記事の本文を非表示にしてます。ログインしている状態の場合は、抜粋記事はそのままで、その下に非表示にしていた記事の本文が表示されるようにしてみました^^
対象テーマ:Dawn
✔️今日のゴール
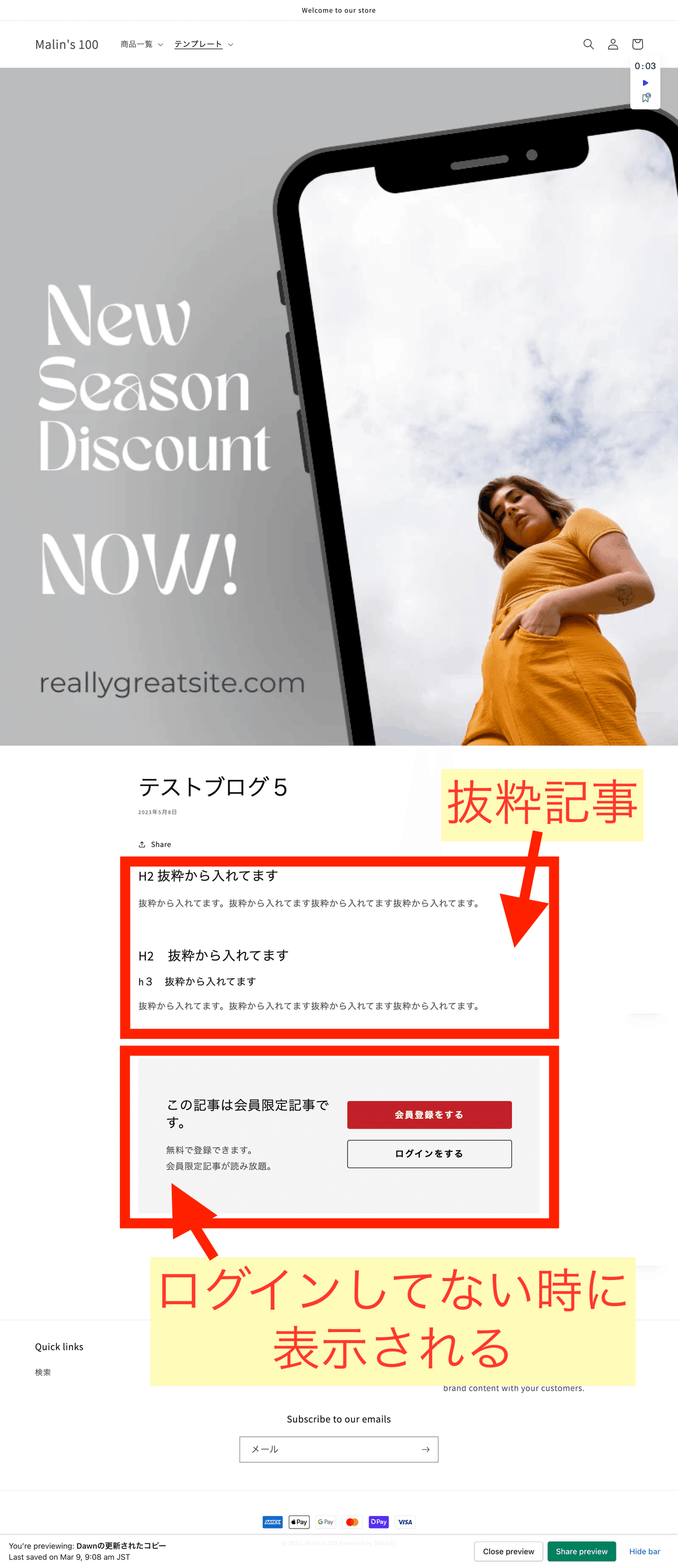
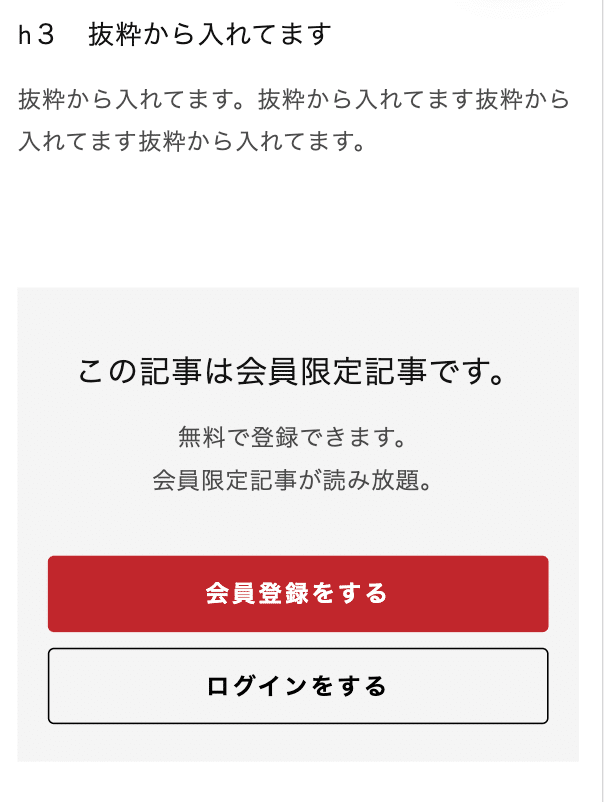
ログインしてない時は下記を表示。



ログインしててもしなくてもここの抜粋記事は表示される。

⚠️注意⚠️
抜粋に何も入れていなければコンテンツの内容が自動的に入るので、全ての記事に抜粋を入れる必要があります。
もし一部の記事にのみに適用する場合は必ずテンプレートを分けてください。会員登録ボタンのエリアが表示されて、ログインすると、コンテンツが2回表示されることになります。
🔸CMSの特徴
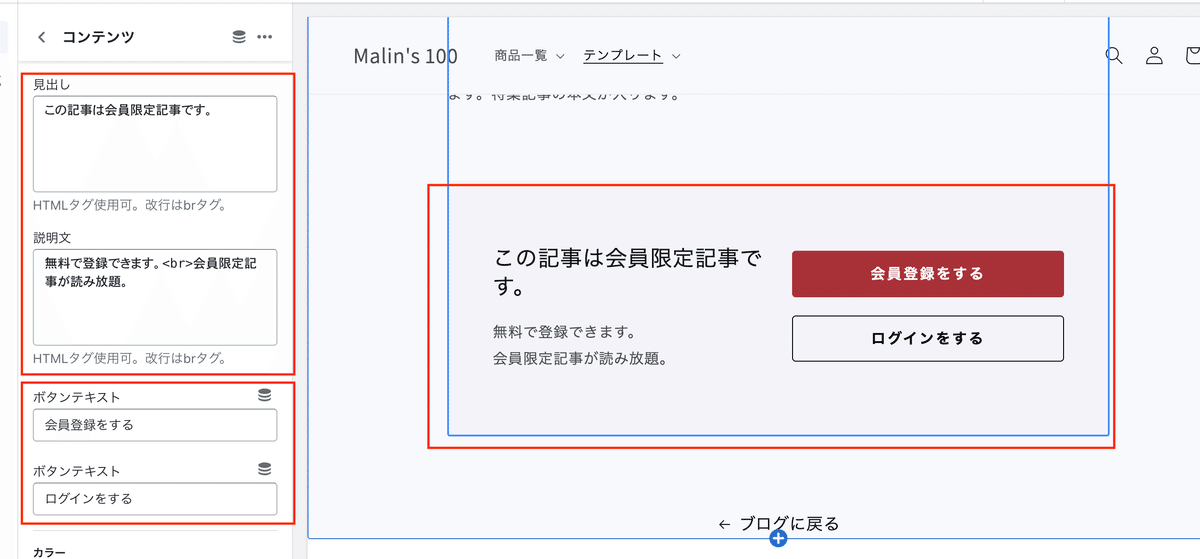
ブログ記事>コンテンツを開く」




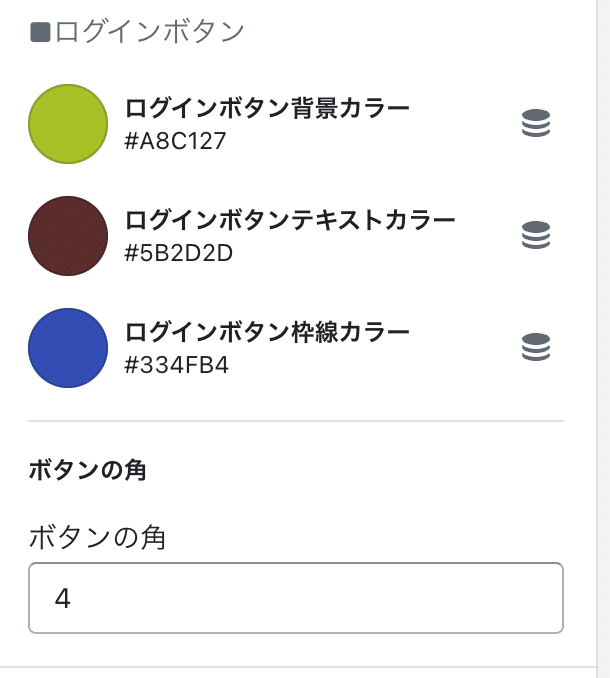
CMSでは
・テキスト
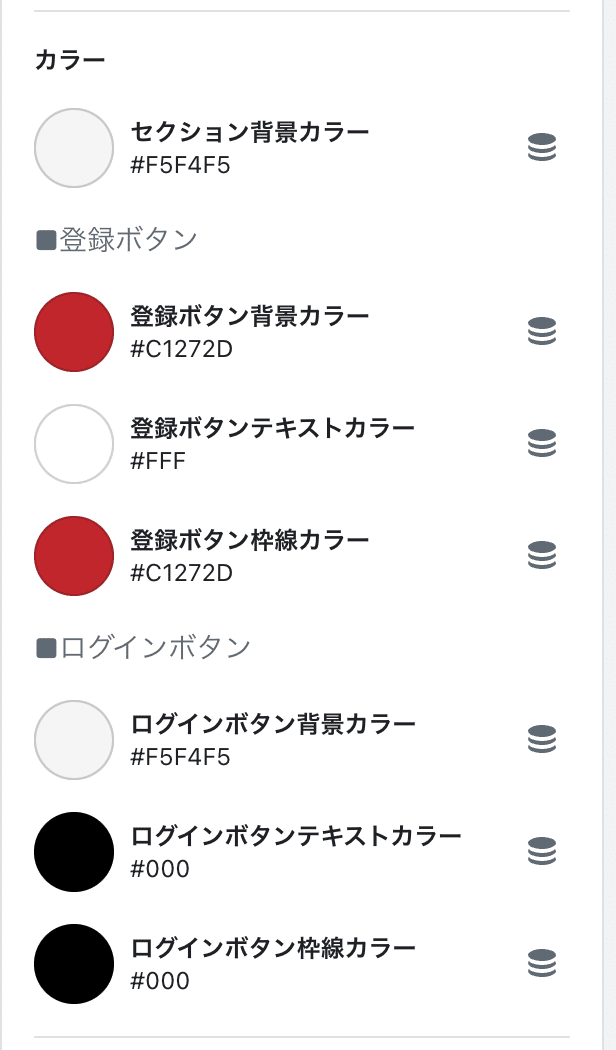
・カラー各種
・ボタンの角
を調整できます。
✔️設置手順
Step1 既存のアーティクルセクションファイルを開く
1)管理画面>テーマ>コード編集>main-article.liquid
既存のファイルでも良いですし、テンプレート作っても良いかもですね。その辺はお任せ。
2){%- when 'content' -%}を探す
{%- when 'content' -%}
<div
class="article-template__content page-width page-width--narrow rte"
itemprop="articleBody"
{{ block.shopify_attributes }}
>
{{ article.content }}
</div>の、<div></div>を下記に差し替える
<div
class="article-template__content page-width page-width--narrow rte"
itemprop="articleBody"
{{ block.shopify_attributes }}>
<div>{{ article.excerpt_or_content }}</div>
{% if article.excerpt_or_content %}
{% if customer %}
{{ article.content }}
{% else %}
<div class="article__locked" style="background:{{ block.settings.c-bg }};">
<div class="article__locked-wrap">
<div class="article__locked-left">
<h2>{{ block.settings.heading }}</h2>
<p>{{ block.settings.desc }}</p>
</div>
<div class="article__locked-right">
<a href="{{ routes.account_register_url }}" style="border-radius:{{ block.settings.btn-radius }}px; background:{{ block.settings.c-btn1-bg }}; color:{{ block.settings.c-btn1-txt }};
border:1px solid {{ block.settings.c-btn1-bd }}">{{ block.settings.btn1 }}</a>
<a href="{{ routes.account_login_url }}" style="border-radius:{{ block.settings.btn-radius }}px; background:{{ block.settings.c-btn2-bg }};
color:{{ block.settings.c-btn2-txt }};
border:1px solid {{ block.settings.c-btn2-bd }}">{{ block.settings.btn2 }}</a>
</div>
</div>
</div>
{% endif %}
{% endif %}
</div>3)CSSのタグを上の方に追記
{{ 'article-lock.css' | asset_url | stylesheet_tag }}4)Schema内の"type": "content"を探し下記に差し替え
{
"type": "content",
"name": "t:sections.main-article.blocks.content.name",
"limit": 1
},を下記に差し替える
{
"type": "content",
"name": "t:sections.main-article.blocks.content.name",
"limit": 1,
"settings": [
{
"type": "html",
"id": "heading",
"label": "見出し",
"default": "この記事は会員限定記事です。",
"info": "HTMLタグ使用可。改行はbrタグ。"
},
{
"type": "html",
"id": "desc",
"label": "説明文",
"default": "無料で登録できます。<br>会員限定記事が読み放題。",
"info": "HTMLタグ使用可。改行はbrタグ。"
},
{
"type": "text",
"id": "btn1",
"label": "ボタンテキスト",
"default": "会員登録をする"
},
{
"type": "text",
"id": "btn2",
"label": "ボタンテキスト",
"default": "ログインをする"
}, {
"type": "header",
"content": "カラー"
}, {
"type": "color",
"id": "c-bg",
"label": "セクション背景カラー",
"default": "#f5f4f5"
}, {
"type": "paragraph",
"content": "■登録ボタン"
}, {
"type": "color",
"id": "c-btn1-bg",
"label": "登録ボタン背景カラー",
"default": "#c1272d"
}, {
"type": "color",
"id": "c-btn1-txt",
"label": "登録ボタンテキストカラー",
"default": "#fff"
}, {
"type": "color",
"id": "c-btn1-bd",
"label": "登録ボタン枠線カラー",
"default": "#c1272d"
}, {
"type": "paragraph",
"content": "■ログインボタン"
}, {
"type": "color",
"id": "c-btn2-bg",
"label": "ログインボタン背景カラー",
"default": "#f5f4f5"
}, {
"type": "color",
"id": "c-btn2-txt",
"label": "ログインボタンテキストカラー",
"default": "#000"
}, {
"type": "color",
"id": "c-btn2-bd",
"label": "ログインボタン枠線カラー",
"default": "#000"
}, {
"type": "header",
"content": "ボタンの角"
}, {
"type": "number",
"id": "btn-radius",
"label": "ボタンの角",
"default": 4
}
]
},あとはお好みでCSSでレイアウトを整えてみてください。
もしこちらのレイアウトで良ければ下記に記載しておきます。


【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.5.11時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
