
【Shopify】ブログ記事に「役立った/役立ってない」ボタンを設置してスプレッドシートにデータを記録できるセクション #111 (GASも使う)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
各ブログ記事にお役に立った? 立ってない?ボタンを設置してフィードバックをもらえるセクションを作ってみました^^
GASでボタンがクリックされるとスプレッドシートにタイムスタンプ、記事ID、タイトル、GOOD/BADの評価が記録されていきます。
ピポットテーブルやクエリなどで集計したりして活用してみてね。
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール
▼デフォルトの表示

▼ボタンクリック後はボタン非表示でサンクスメッセージが表示される
リロードすると元に戻ります。

スプレッドシートにタイムスタンプ、記事ID、記事タイトル、フィードバックが表示されます。

1行目にヘッダーを入れるかどうかはお好みで。
下記のデータがそれぞれ反映されます。
・A列:日時
・B列:記事ID
・C列:記事タイトル
・D列:フィードバック
あとはお好みでピポットテーブルやクエリなどで集計シートを作ってみたり活用してみてください^^

🔸CMSの特徴

ブログ記事のテンプレートでのみ動作します。
※ページなどで使用する場合はリキッド内のコードを各自で編集してね。


・説明文(デフォルト)
・サンクスメッセージ(ボタン押下後に表示)
・ボタン文言(Good・Bad)
・カラー(ボタン背景、テキスト、ボーダー)
・セクションの上下の余白
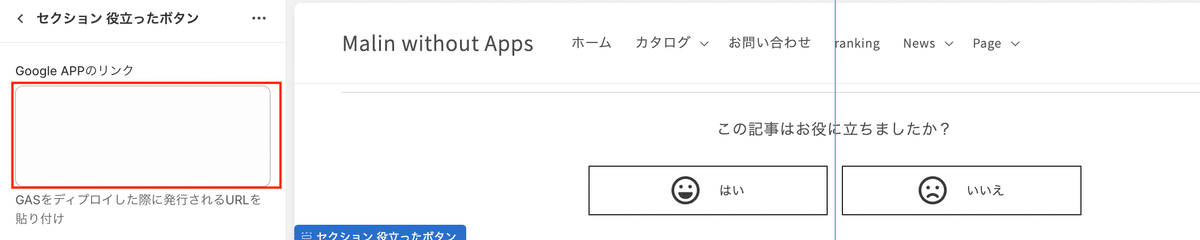
・GAS紐付けURL挿入
→GASをデプロイした時に発行されるURLを貼り付けする部分。URLが合ってないとスプレッドシートに反映されません。
【ご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2023.12時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
