
[Shopify]ブログ一覧でタグ検索機能設置!セレクト&ボタンタイプが選べるセクション・100本ノック続編(Dawn) #109
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
ブログ一覧でタグ検索機能を設置できるセクション。セレクトかボタンタイプを選べるようにしてみました!昔のDebutテーマにはデフォルトであったけどDawnではなかったね🎵
ブログ内のタグを検索できる機能です。今回は商品タグは対象外ですが、これを応用すれば商品タグでも検索機能は付けれるので、ご興味ある方はぜひコードをチェックしてご自身で変更してみてください。
CSSはセクションファイルに埋め込んだので設置ステップは1つだけ。セクションのコードをコピペするだけです!
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール
🔸CMSの特徴



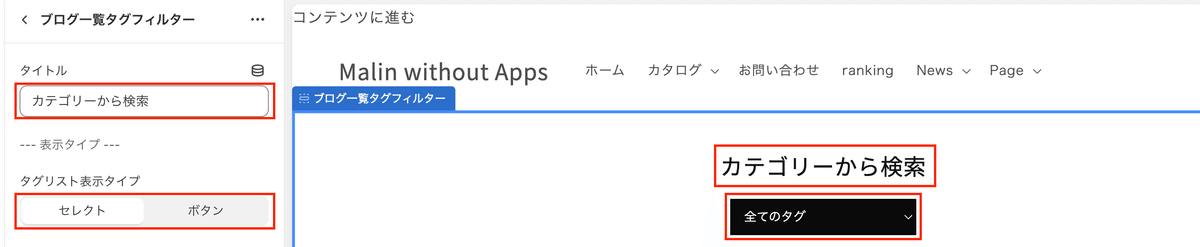
・タイトル(非表示にしたい場合は空欄)
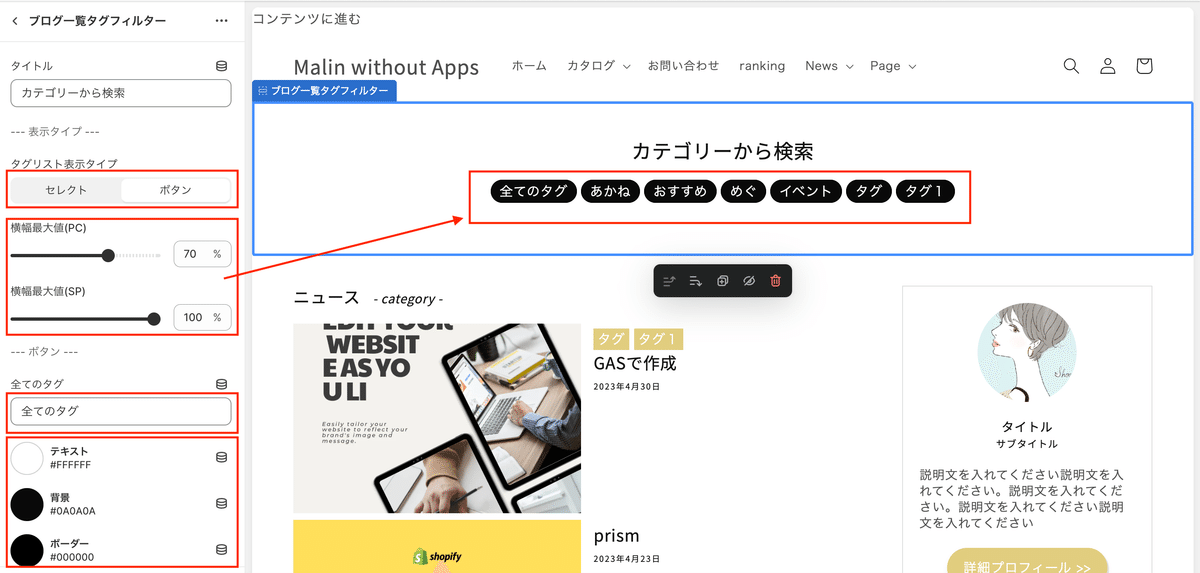
・タグリスト表示タイプ(セレクト・ボタン)

・セレクト&タグ表示エリアの横幅
・全てのタグのテキスト
・カラー(テキスト、背景、ボーダー)
✔️設定手順
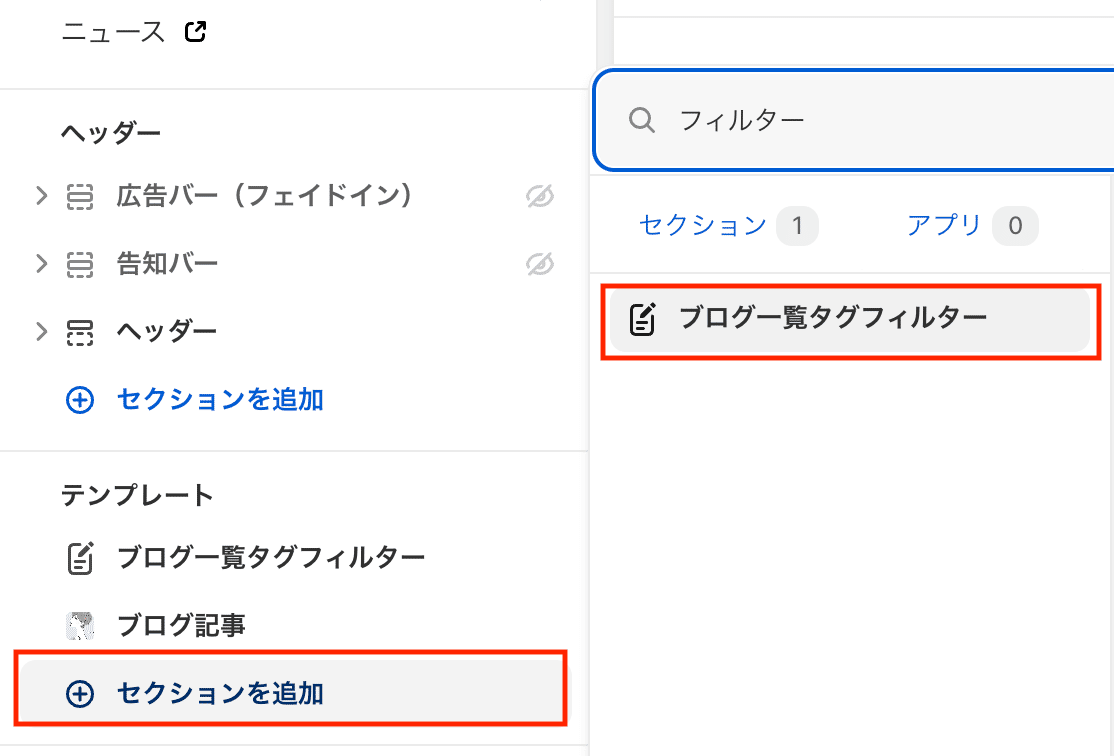
Step1 新規セクション追加
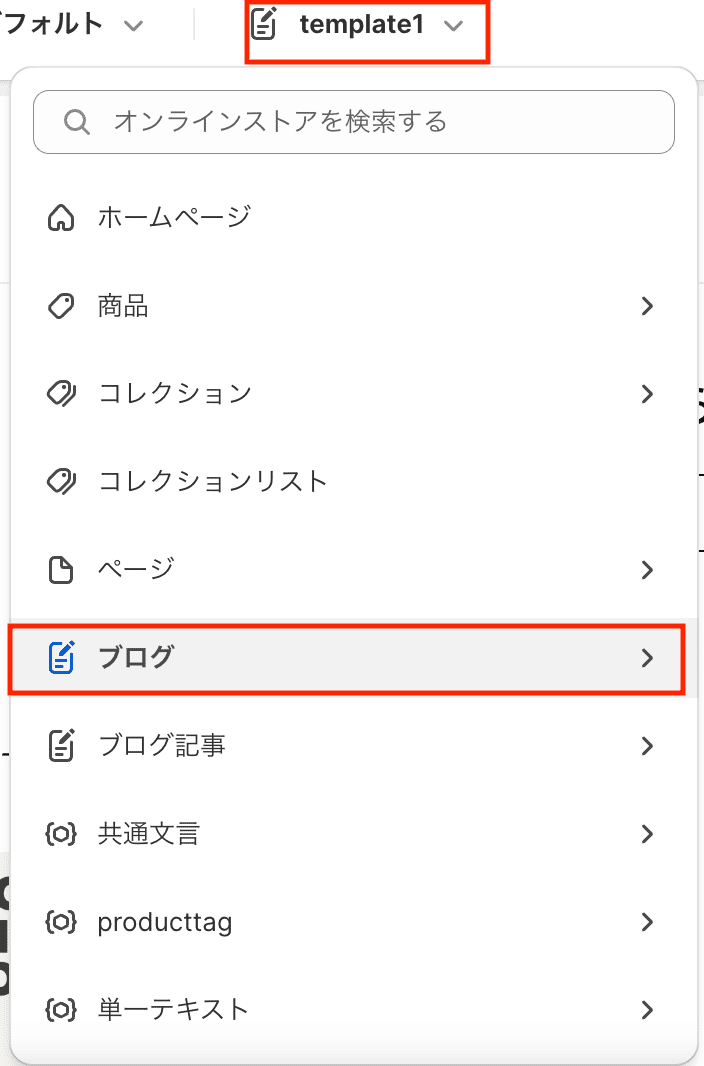
1️⃣管理画面>コード編集>セクション>新規追加

ファイル名はなんでもOK
→私はsection-blog-tagfilterで作成しました
【ご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2023.11時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
7,788字
/
2画像
この記事のみ
¥
1,000
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
