
[Shopify]メルマガ登録のポップアップが簡単に挿入できるセクションテンプレート・3つのレイアウトが選べる #134
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今回はメルマガ登録のセクションをポップアップで表示させられるセクションを作成しました。セクションにしたのでお好みのページに入れればページ指定で表示されます。
TOPページに追加したらトップのみに表示されるし、ブログに追加するとブログページで表示されます。
使用しているテーマ:Dawn
※他のテーマの場合でもそのまま使えるように作成してみました
✔️今回のテンプレート
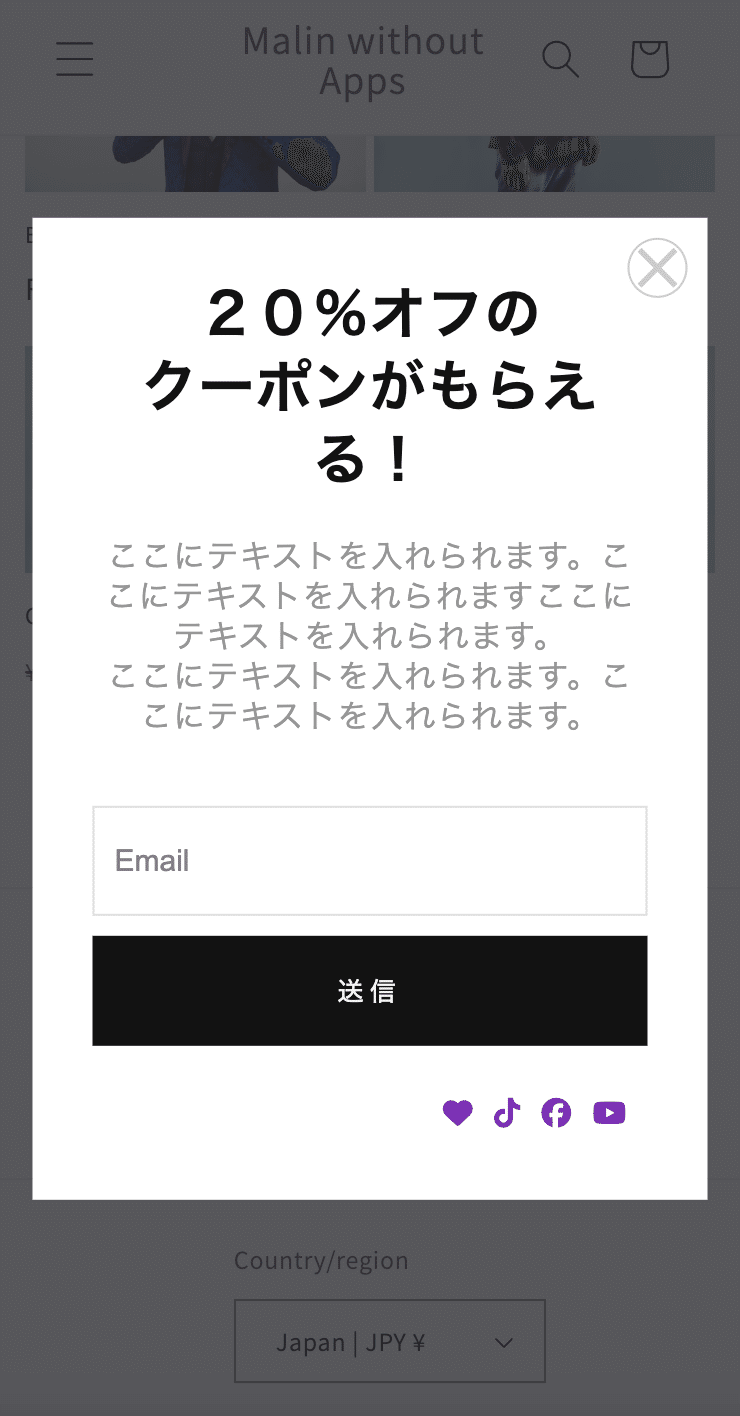
スマホではすべてのレイアウトで画像なしになります。
🔸CMSの特徴
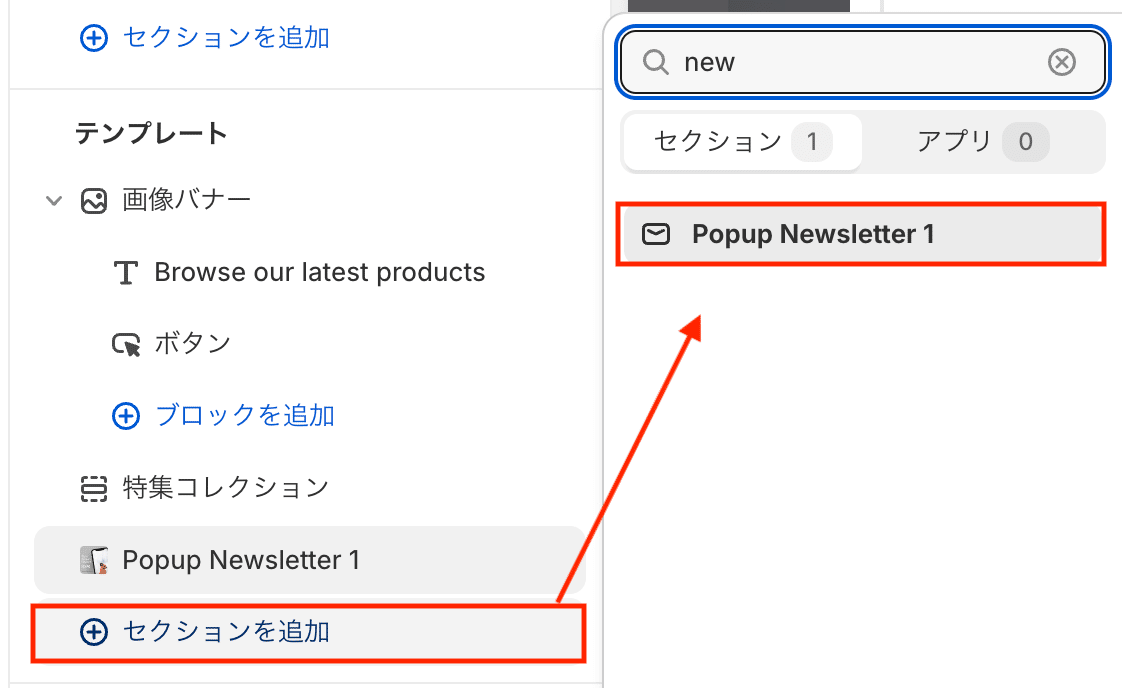
セクションを追加>「Popup Newsletter 1」を選択

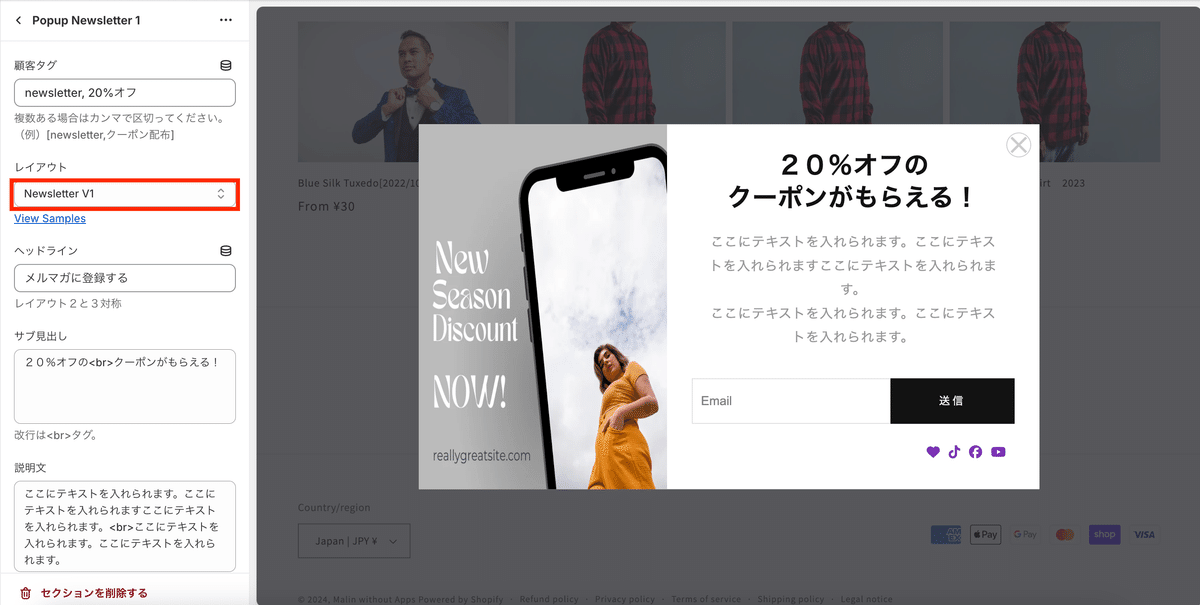
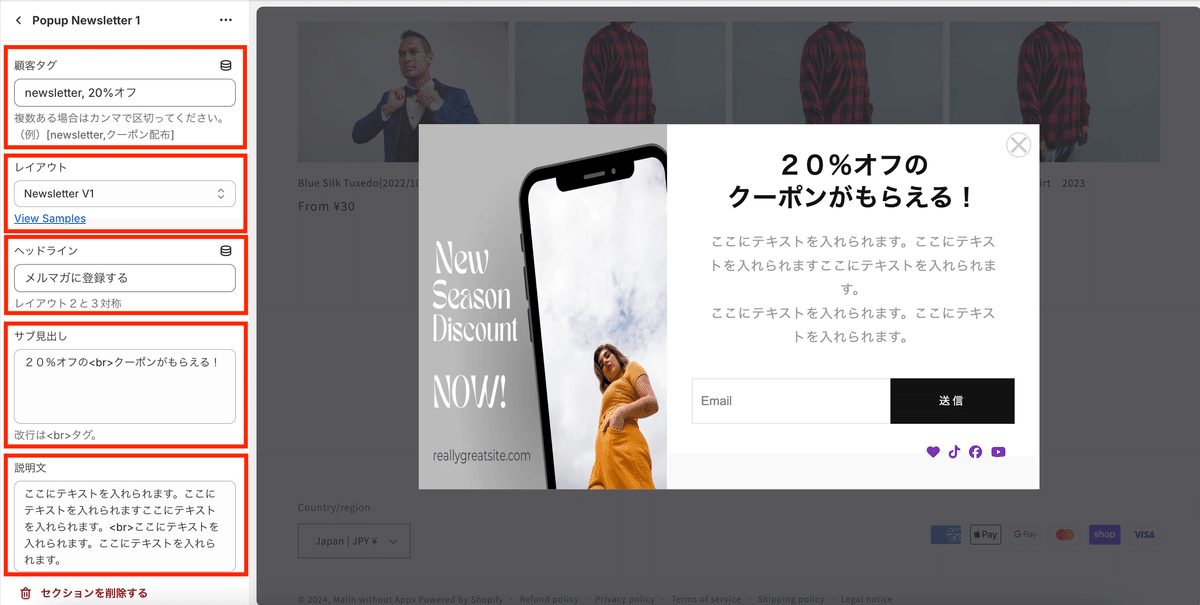
🐝レイアウト1


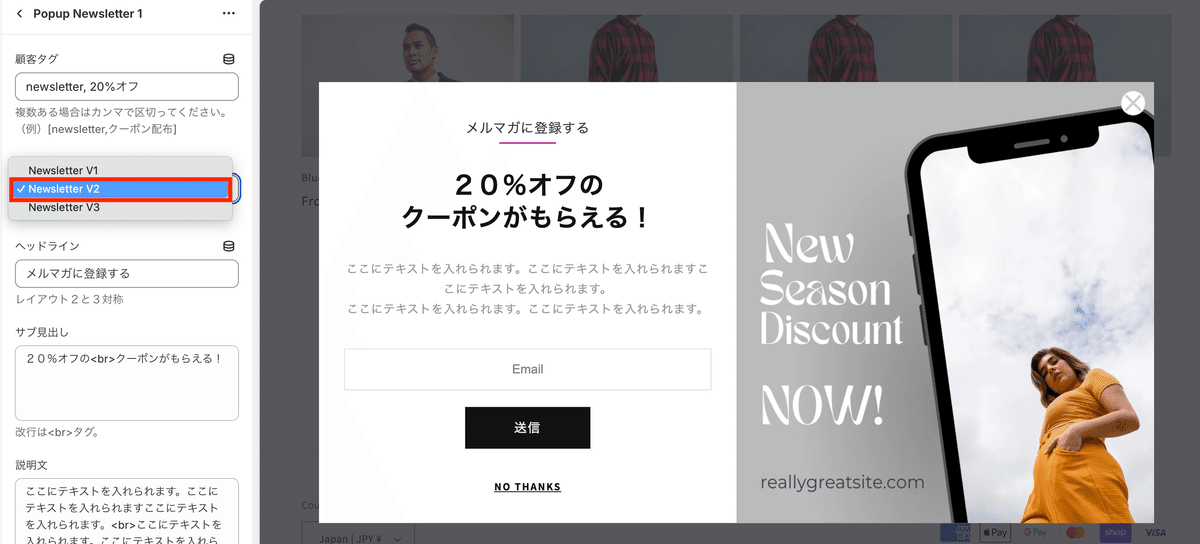
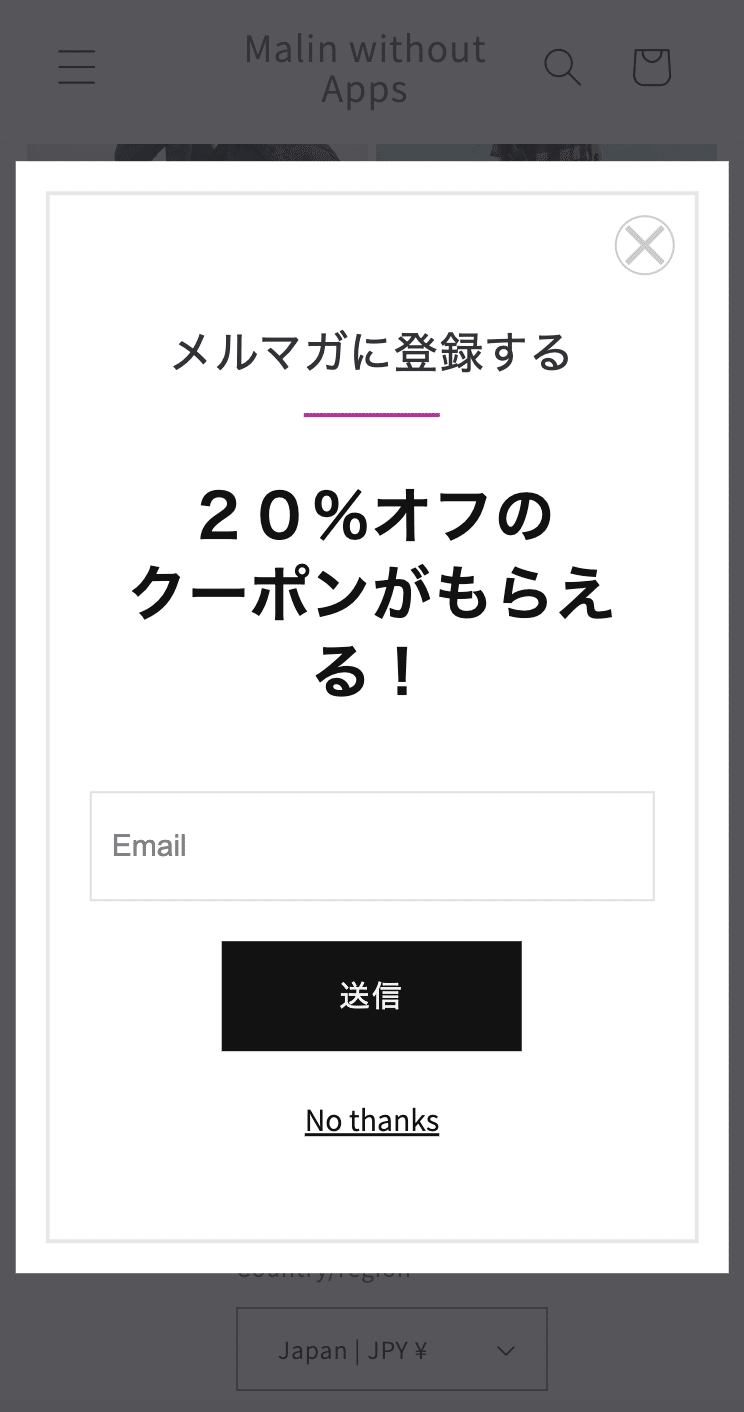
🐝レイアウト2


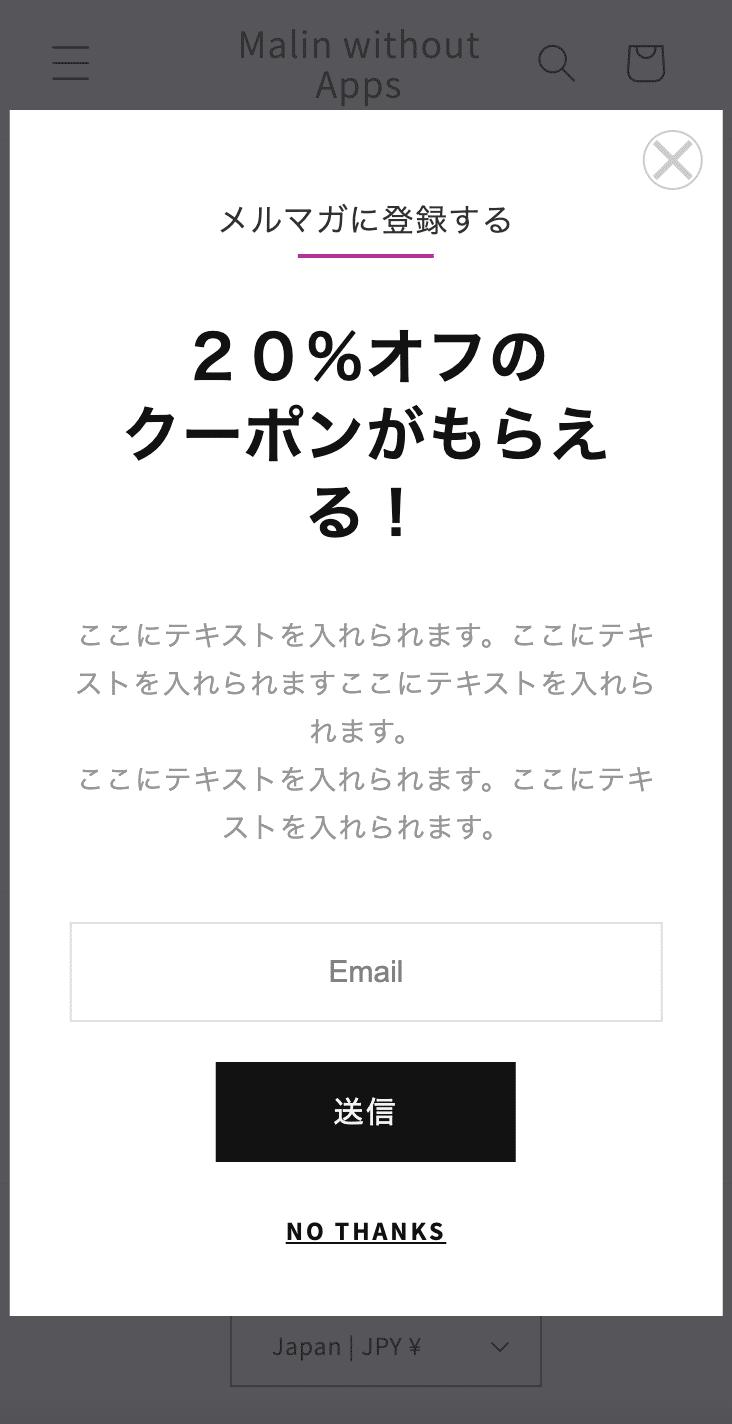
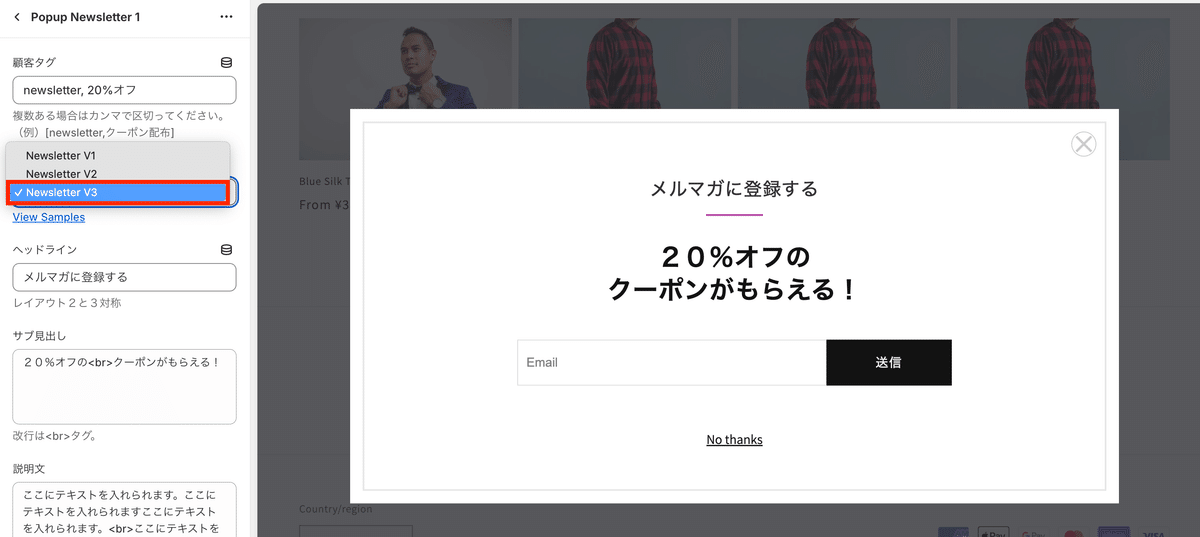
🐝レイアウト3




・顧客タグ
・レイアウト(3つ選択可)
・ヘッドライン(レイアウト2と3対称)
・サブ見出し
・説明文(レイアウト1と2対称)
・各種カラー
顧客タグは顧客管理の各顧客詳細の顧客タグ欄に追加されます。


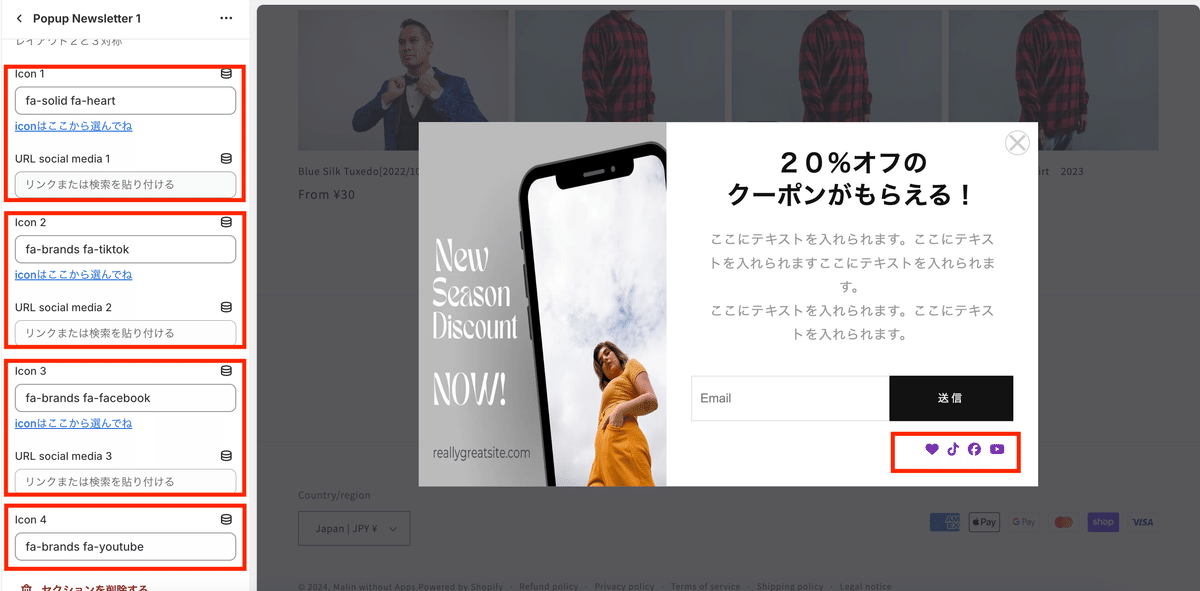
・SNSアイコン(レイアウト1のみ対称)
→4つまで入れられます
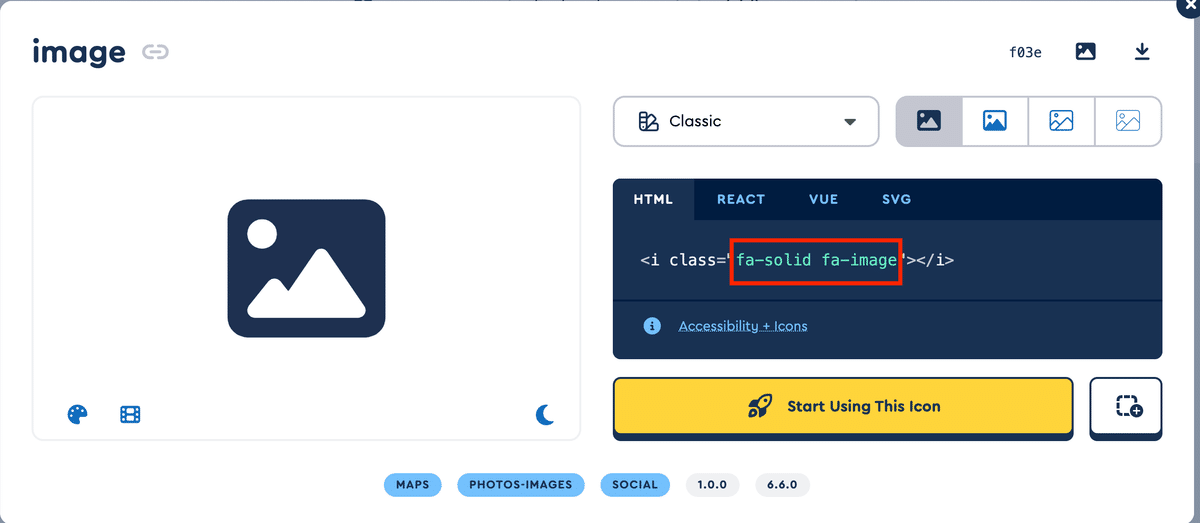
→Fontawsomeのクラスを追加するだけ(詳細は動画をご覧ください)
例えば下記のアイコンの場合は赤枠の部分を挿入。

下記にスキーマのコード載せておきますのでセクションに追加してご確認ください。
{% schema %}
{
"name": "Popup Newsletter 1",
"tag": "section",
"class": "malin-newsletter",
"settings": [
{
"type": "text",
"id": "customer_tag",
"label": "顧客タグ",
"default": "newsletter",
"info": "複数ある場合はカンマで区切ってください。(例)[newsletter,クーポン配布]"
},
{
"type": "select",
"id": "select_newletter",
"label": "レイアウト",
"info": "[View Samples](https:\/\/cdn.shopify.com\/s\/files\/1\/0579\/5568\/0414\/files\/Popup_Newsletter.jpg?v=1627286812)",
"options": [
{
"value": "newsletter_v1",
"label": "Newsletter V1"
},
{
"value": "newsletter_v2",
"label": "Newsletter V2"
},
{
"value": "newsletter_v3",
"label": "Newsletter V3"
}
],
"default": "newsletter_v1"
},
{
"type": "text",
"id": "name_popup",
"label": "ヘッドライン",
"default": "メルマガに登録する",
"info": "レイアウト2と3対称"
},
{
"type": "textarea",
"id": "title_popup",
"label": "サブ見出し",
"default": "20%オフの<br>クーポンがもらえる!",
"info": "改行は<br>タグ。"
},
{
"type": "textarea",
"id": "description_popup",
"label": "説明文",
"default": "ここにテキストを入れられます。ここにテキストを入れられますここにテキストを入れられます。<br>ここにテキストを入れられます。ここにテキストを入れられます。",
"info": "改行は<br>タグ。"
},
{
"type": "text",
"id": "button_name_popup",
"label": "ボタンラベル",
"default": "送信"
},
{
"type": "text",
"id": "no_thank",
"label": "No thanks",
"default": "No thanks",
"info": "レイアウト2と3対称"
},
{
"type": "text",
"id": "icon_sc_popup1",
"label": "Icon 1",
"default": "fa-brands fa-instagram",
"info": "[iconはここから選んでね](https:\/\/fontawesome.com\/v6\/icons)"
},
{
"type": "url",
"id": "url_sc_popup1",
"label": "URL social media 1"
},
{
"type": "text",
"id": "icon_sc_popup2",
"label": "Icon 2",
"default": "fa-brands fa-tiktok",
"info": "[iconはここから選んでね](https:\/\/fontawesome.com\/v6\/icons)"
},
{
"type": "url",
"id": "url_sc_popup2",
"label": "URL social media 2"
},
{
"type": "text",
"id": "icon_sc_popup3",
"label": "Icon 3",
"default": "fa-brands fa-facebook",
"info": "[iconはここから選んでね](https:\/\/fontawesome.com\/v6\/icons)"
},
{
"type": "url",
"id": "url_sc_popup13",
"label": "URL social media 3"
},
{
"type": "text",
"id": "icon_sc_popup4",
"label": "Icon 4",
"default": "fa-brands fa-youtube",
"info": "[iconはここから選んでね](https:\/\/fontawesome.com\/v6\/icons)"
},
{
"type": "url",
"id": "url_sc_popup4",
"label": "URL social media 4"
},
{
"type": "image_picker",
"id": "image_poup",
"label": "Image Popup",
"info": "レイアウト1と2対称。スマホではすべてのレイアウトで画像は表示されません"
},
{
"type": "color",
"id": "color_btn_bg",
"label": "ボタン背景カラー",
"default": "#bc9e6b"
},
{
"type": "color",
"id": "color_btn_txt",
"label": "ボタンテキストカラー",
"default": "#fff"
},
{
"type": "color",
"id": "color_btn_bg_hover",
"label": "ボタン背景ホバー時のカラー",
"default": "#b59867"
},
{
"type": "color",
"id": "color_btn_txt_hover",
"label": "ボタンテキストホバー時のカラー",
"default": "#fff"
},
{
"type": "color",
"id": "color_sns",
"label": "SNSアイコンカラー",
"default": "#000"
},
{
"type": "color",
"id": "color_title_border",
"label": "タイトル下のボーダー",
"default": "#bc9e6b"
}
],
"presets": [
{
"name": "Popup Newsletter 1"
}
]
}
{% endschema %}
フルコードと設定手順は下記に載せておきます。
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コード&設置方法のみのご紹介で解説などはしておりません。
※2024.10時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
