
[Shopify]サイト全体の背景に画像を固定で設定してみる(Dawn)94/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はShopifyの設定にJSONを追加して、サイトのBodyの背景に画像を設定できるようにしてみました^^
✔️今回のゴール
🔸CMSの特徴
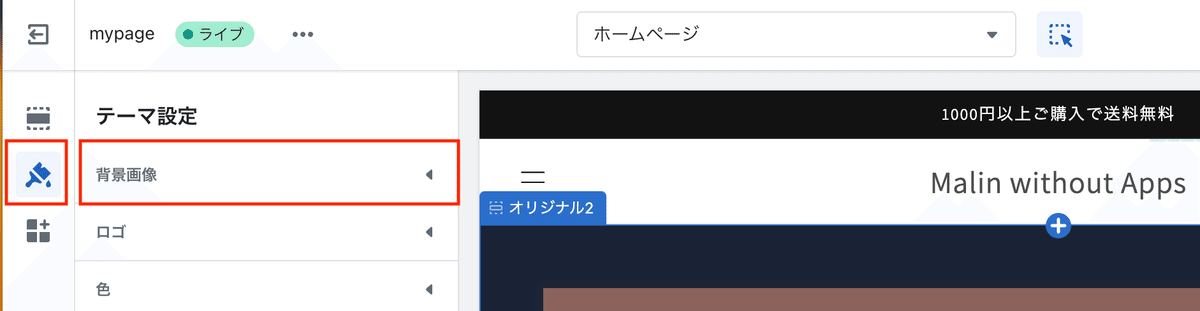
「設定」に背景画像が出現

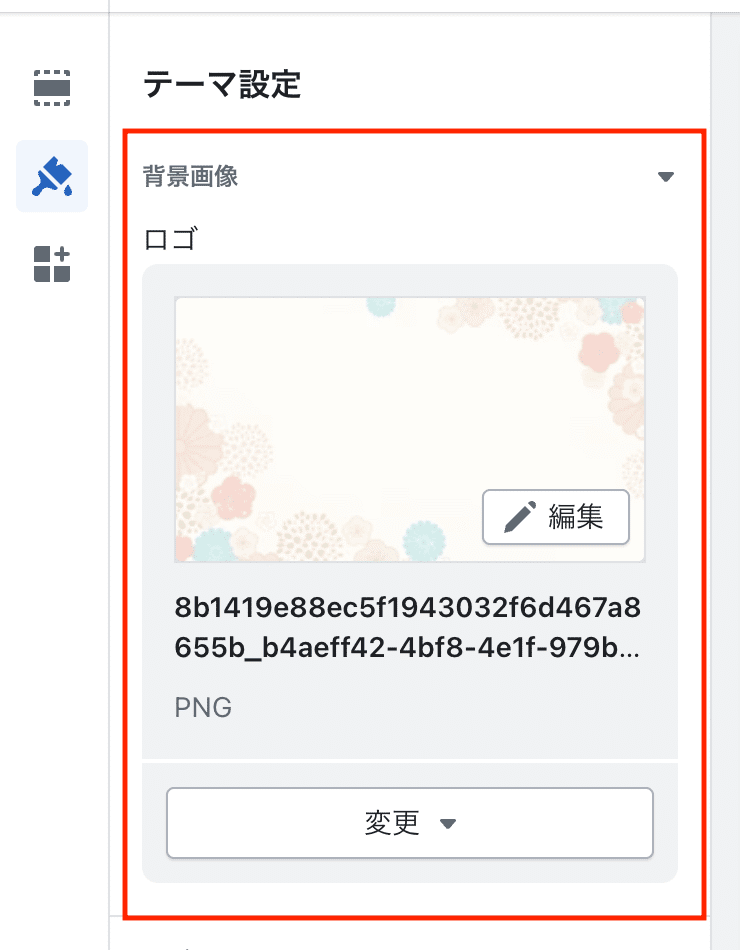
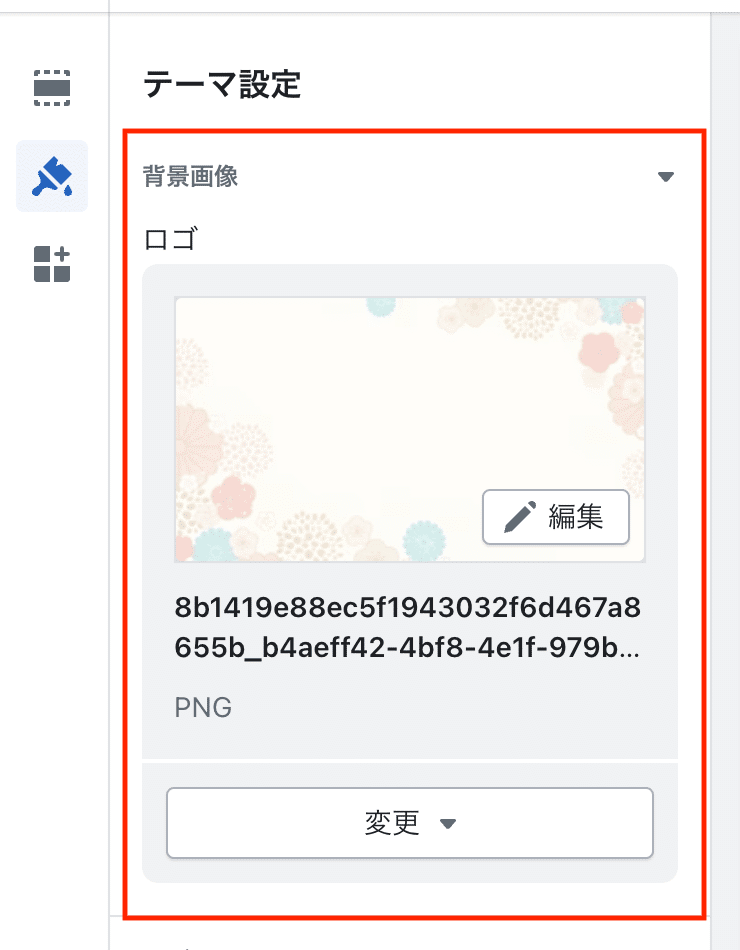
画像設定

※ご注意
下記の画像の赤枠のように、あくまでも背景に設定する方法のため、各セクションカラーを設定している場合は各自でCSS調整してくださいね。


対象箇所下記で設定すれば透過になります。
background: transparent;✔️設置手順
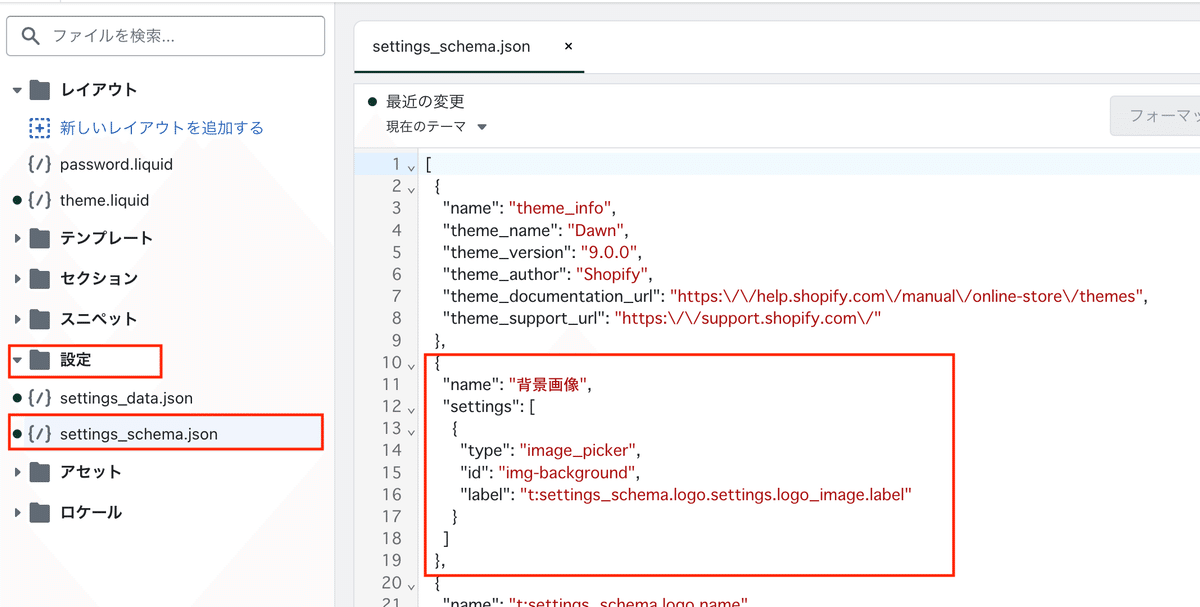
Step1 設定フォルダ内のSchemaを追加
1)管理画面>テーマ>コード編集>設定>setteings_schema.jsonを開く
2)どこでも良いので下記を挿入。
{
"name": "背景画像",
"settings": [
{
"type": "image_picker",
"id": "img-background",
"label": "t:settings_schema.logo.settings.logo_image.label"
}
]
},
私は10行目あたりに入れてみました
これで、CMS の設定に「背景画像」の設定が出現しました!



【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.6.7時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
408字
/
1画像
この記事のみ
¥
800
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
