
[Shopify]Slick.jsを使って商品画像を自動スライドにしてみる!商品ページ編(Dawn)33/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
今日は商品ページの商品画像を自動スライドにしてみました♪
以前、Debutテーマでご紹介したSlick.jsを今回も使用しようと思います。
今回の対象テーマ:Dawn
✔️今回のゴール
✔️手順
Step1 Slickファイルダウンロード
▼Slick.jsを使います
https://kenwheeler.github.io/slick/
get it nowをクリック

Downloadボタンをクリック

今回はファイルをアップロードしてインストールする方法のご紹介です。
ダウンロードしたらZipファイルを解凍してください。
Step2 Shopifyにファイルアップロード
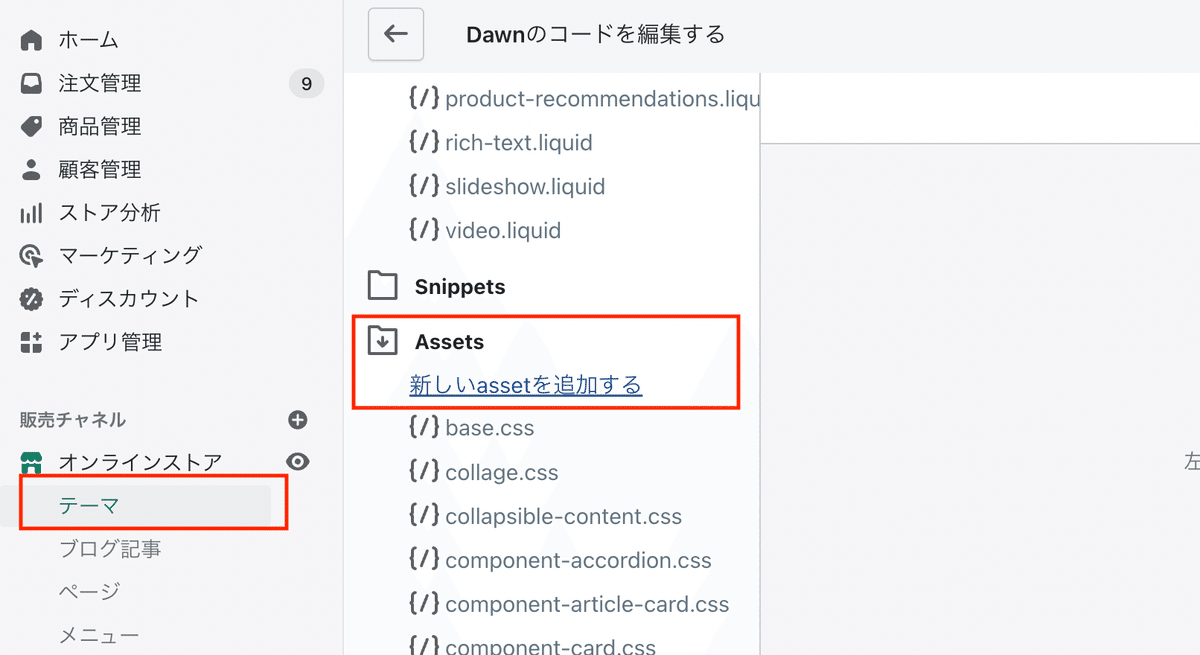
①Shopifyの管理画面>コード編集>Asset>新しいAsset追加
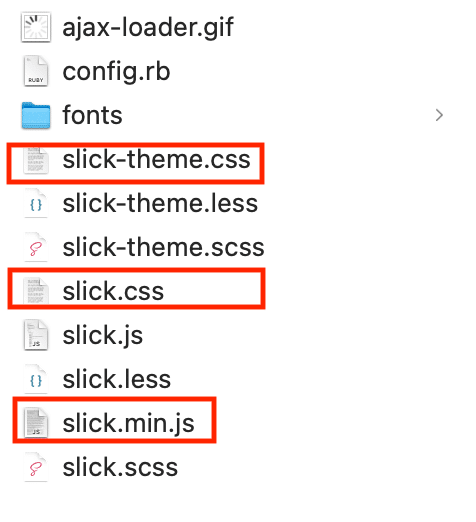
先ほどダウンロードしたZipファイルのSlickフォルダ内の下記3ファイルをアップロード。
slick.min.js
slick.css
slick-theme.css
①新しいAssetと追加をクリック

②ファイルをアップロードタブ>ファイルを選択

③ファイルをそれぞれ選択しアップロード。下記3つアップしてください。

Step3 Theme.liquidにCSSファイル読み込みタグ追加

Step2でアップロードしたCSSファイルを読み込ませる。
</head>の直前に下記をコピペ。
<!-- slick slide -->
{{ 'slick.css' | asset_url | stylesheet_tag }}
{{ 'slick-theme.css' | asset_url | stylesheet_tag }}
<!-- End slick slide -->まだ、jQuery入れてなければ一緒に入れておく。挿入済みの場合はスキップしてください。
<!-- jQuery -->
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>Step4 新規セクションファイル追加
新しいセクションを追加。
ファイル名はなんでもOKです。
今回「custom-product」という名前にしました。
※次のStep5でこのファイル名使用します。
Step5 新規JSONテンプレート追加
①テンプレート新規作成


新テンプレート:product
タイプ:JSON
ファイル名:なんでもOK
②下記のコードをコピペ
{
"name": "名前なんでもOK",
"sections": {
"main": {
"type": "Step4で作成したファイル名"
}
},
"order": [
"main"
]
}▼詳細はこちらご覧ください
"wrapper":
は今回必要なかったので削除。
Step6 作成した新規セクションファイルにコード追加
①元のプロダクトファイルをベースにします
既存のmain-product.liquidのファイルを開き全て選択しコピー。
Step4で作成したセクションファイルに、全て貼り付け。
②クラス設置

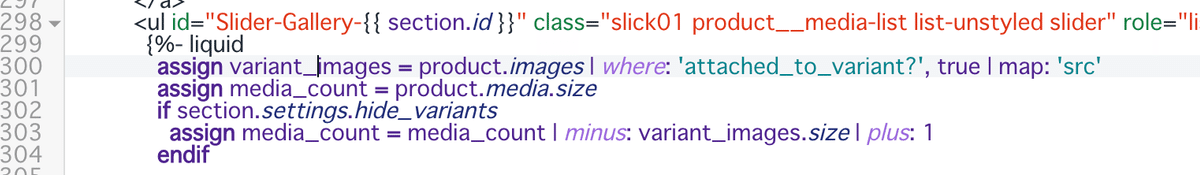
下記のコードを探し、お好みのクラスを追記。
<ul id="Slider-Gallery-{{ section.id }}" class="product__media-list list-unstyled slider" role="list">私はslick01を追記しました。
<ul id="Slider-Gallery-{{ section.id }}" class="slick01 product__media-list list-unstyled slider" role="list">③shcemaタグの上あたりに下記のコードを追記

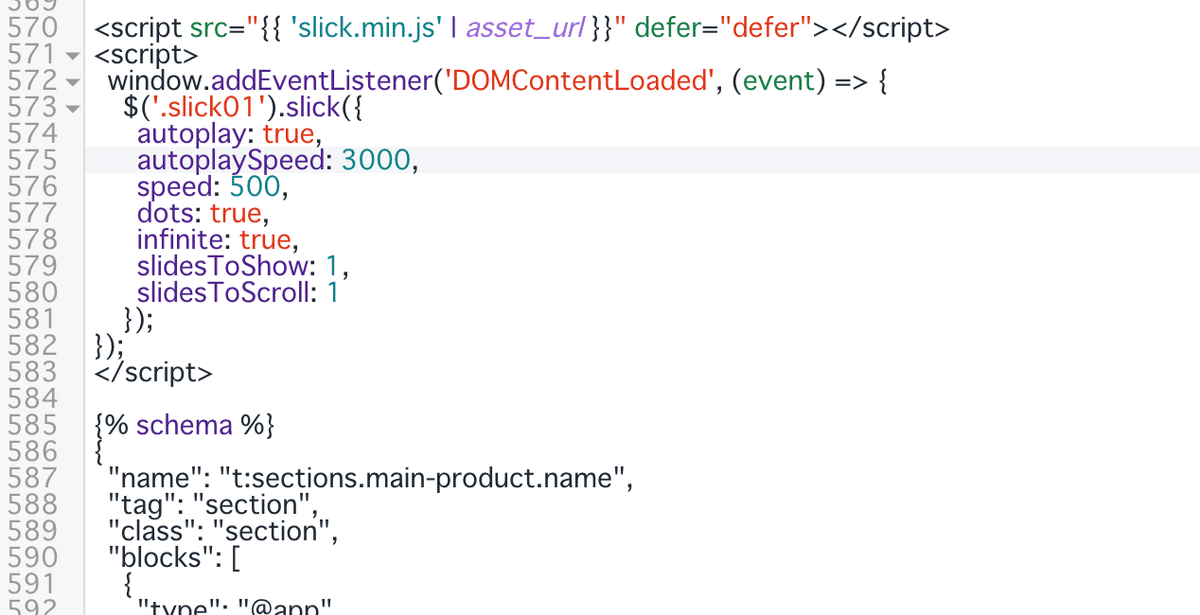
<script src="{{ 'slick.min.js' | asset_url }}" defer="defer"></script>
<script>
window.addEventListener('DOMContentLoaded', (event) => {
$('.slick01').slick({
autoplay: true,
autoplaySpeed: 3000,
speed: 500,
dots: true,
infinite: true,
slidesToShow: 1,
slidesToScroll: 1
});
});
</script>あとは、必要ないSchemaタグ削除したり、CSSでレイアウト調整お好みでしていただき完了です。
動画では、画像のサイズを合わせたり、ページ読み込み時に縦一列で画像を表示されるところを修正したりしてます。動画でご紹介しているCSS入りフルコードは下記に記載しておきますね。
▼テンプレートができてるのでCMSでご確認ください。

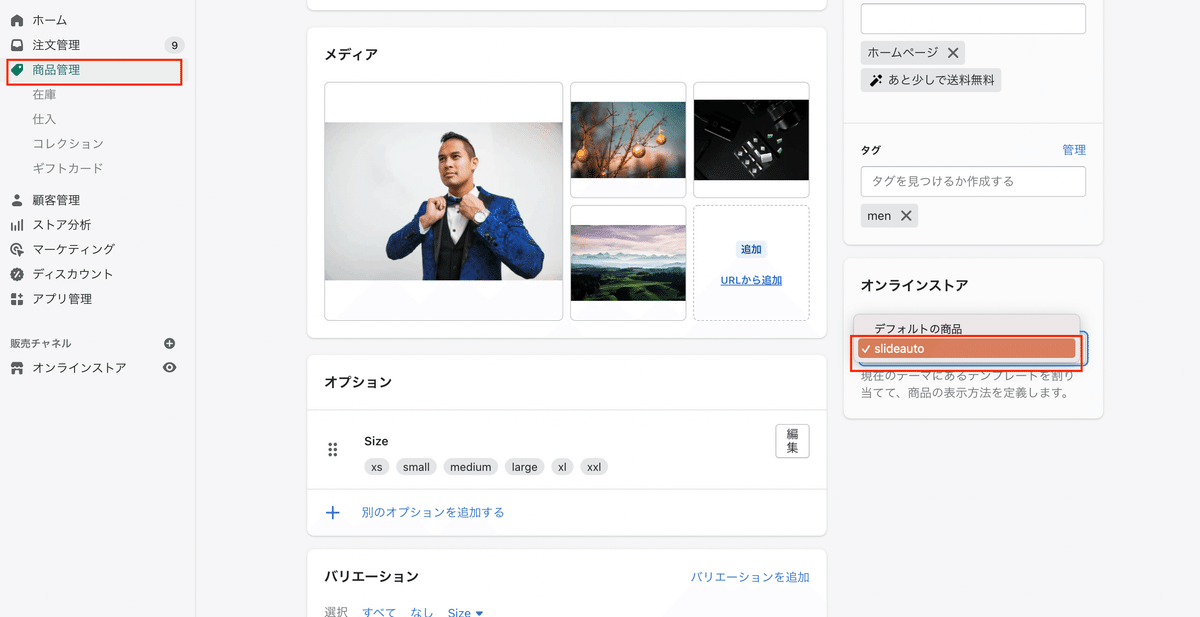
▼商品詳細ページでテンプレート選択しご使用ください。

✔️フルコード
動画でご紹介している、CSSで画像を調整したフルコードをご紹介しておきます。そのままコピペでご使用いただけます。
Schemaは一部使えないものもそのまま残っていて、使えないものもあります。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
