
【Shopify】重ねて表示するセクション/ブロック追加でサイズ共通(パート2)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今回のテーマはレイアウトを重ねて表示できるセクションです。
パターン2は、共通のコンテンツサイズにしたい場合に便利。パターン1はセクション毎にサイズを調整する必要があったので、共通サイズの場合は結構手間がかかってしまうので、共通のサイズにしたい場合はブロック追加で対応してみました。
🔽パート1はこちら
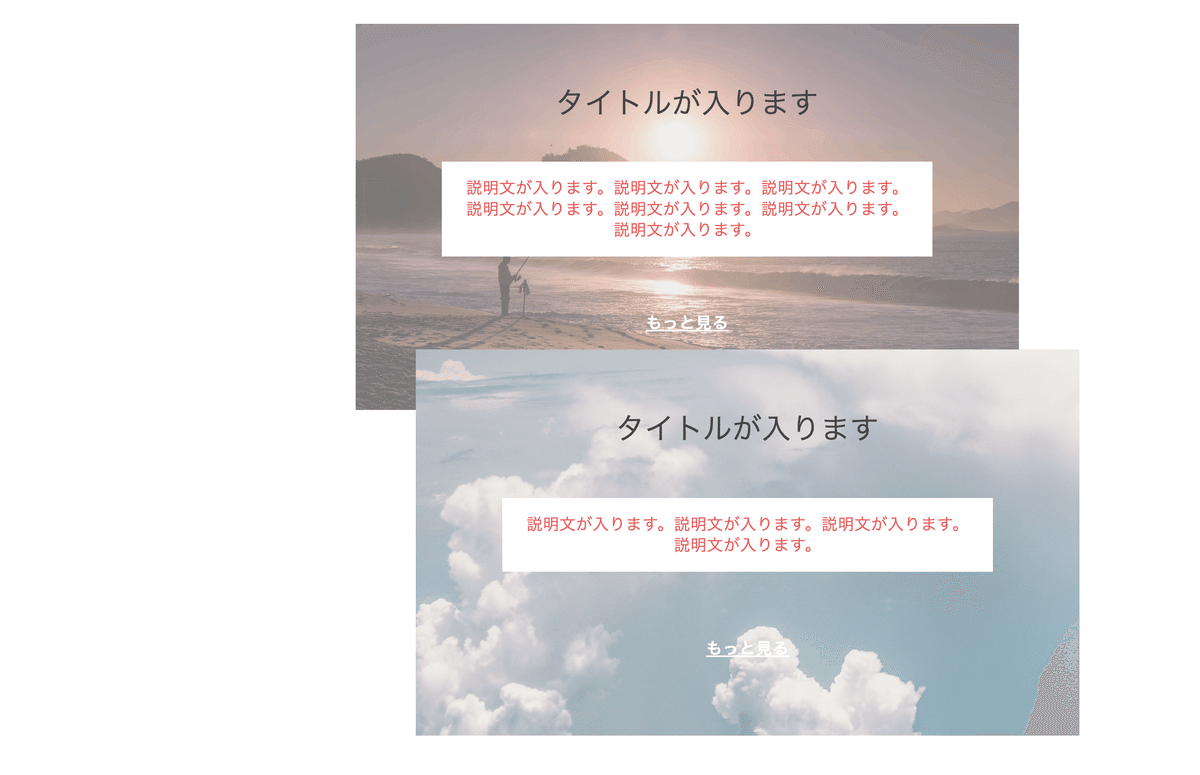
✔️完了イメージ

=====
共通設定
=====



=====
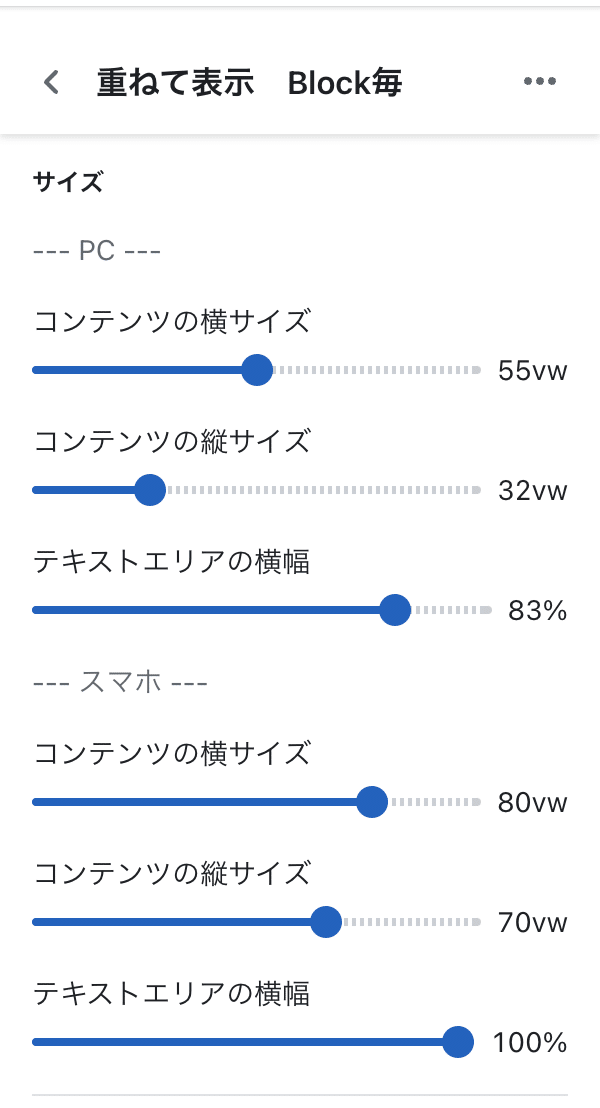
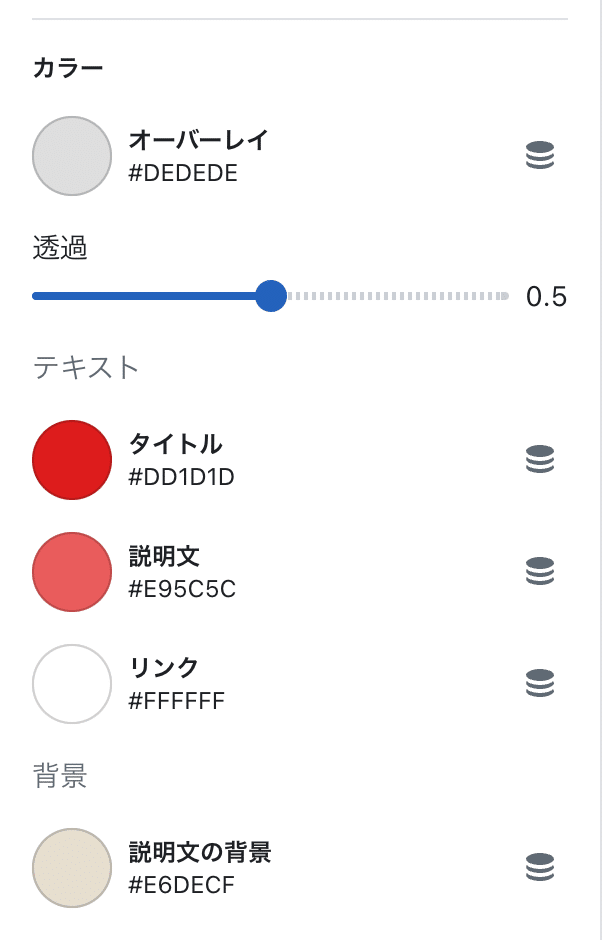
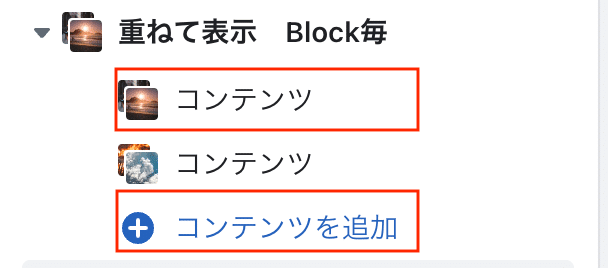
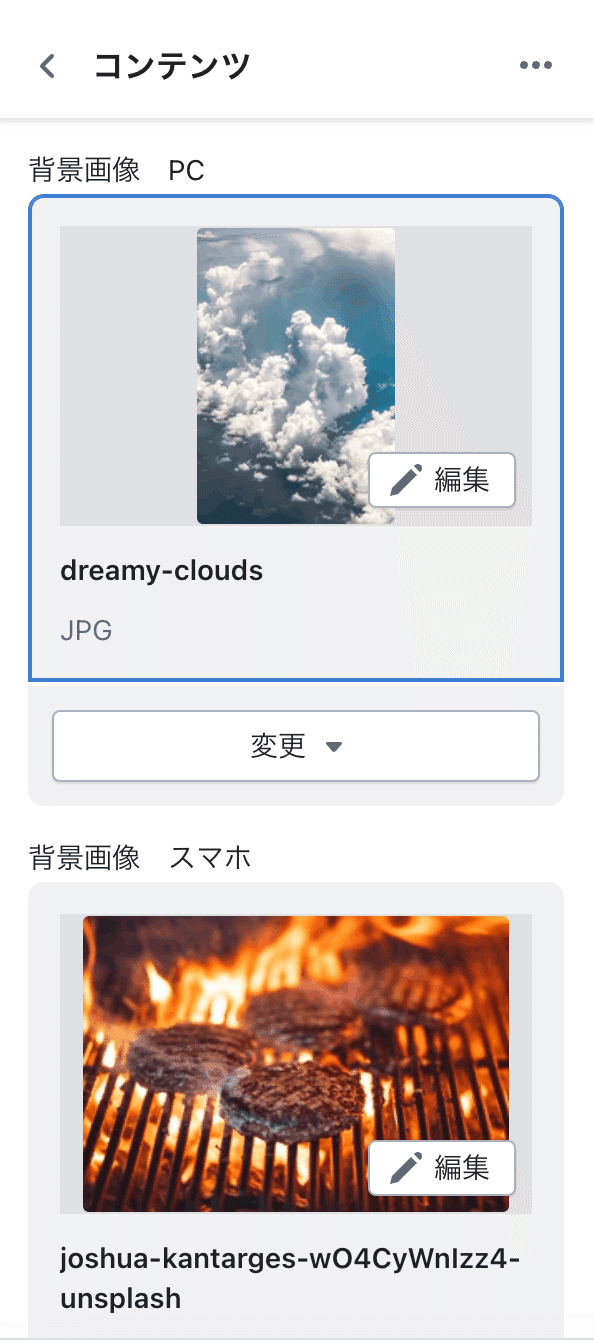
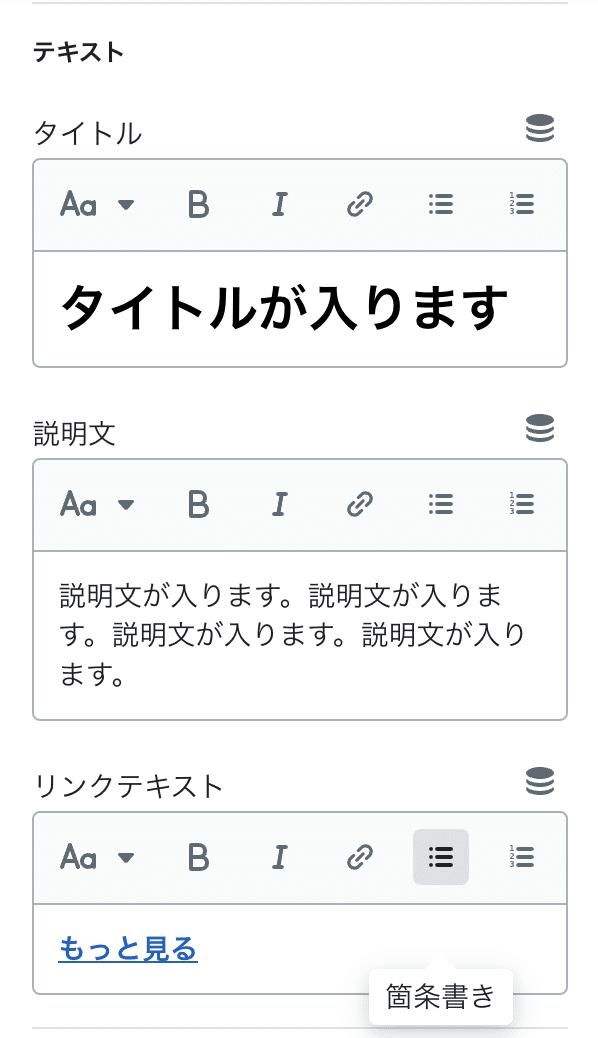
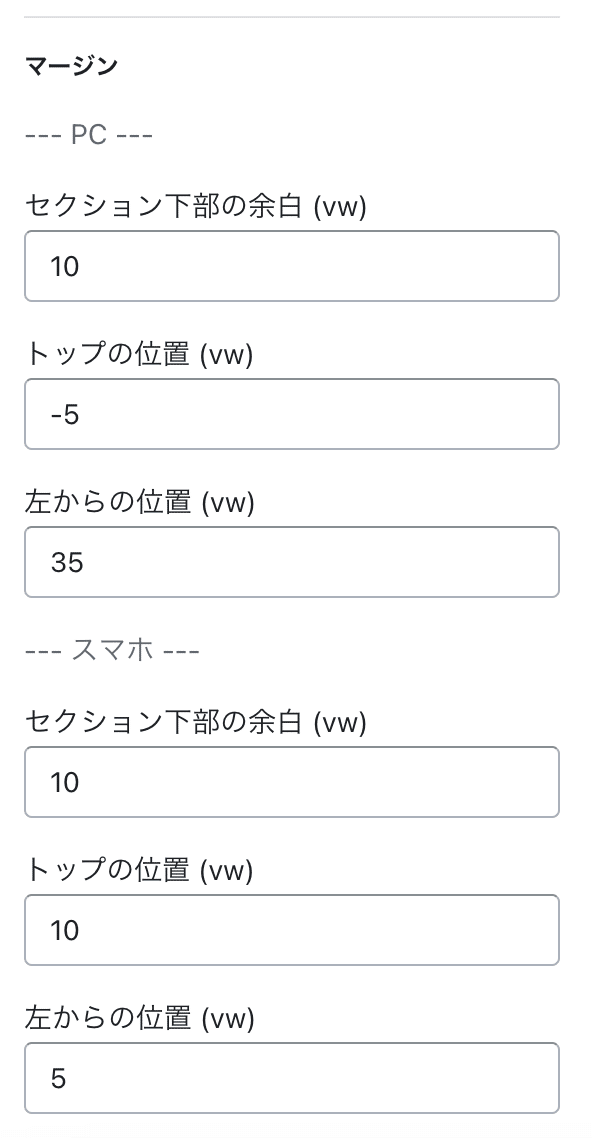
ブロック毎の設定
=====




✔︎作成手順
Step1 新規セクション作成
管理画面>テーマ>コード編集>新規作成

ファイル名はなんでもOK
→membership-layout02にしてみました
ここから先は
9,781字
/
1画像
この記事が気に入ったらチップで応援してみませんか?

