
[Shopify]ブログ一覧にピックアップ記事カルーセルを追加できるセクション(Dawn)66/100
こんにちは。まりんです。
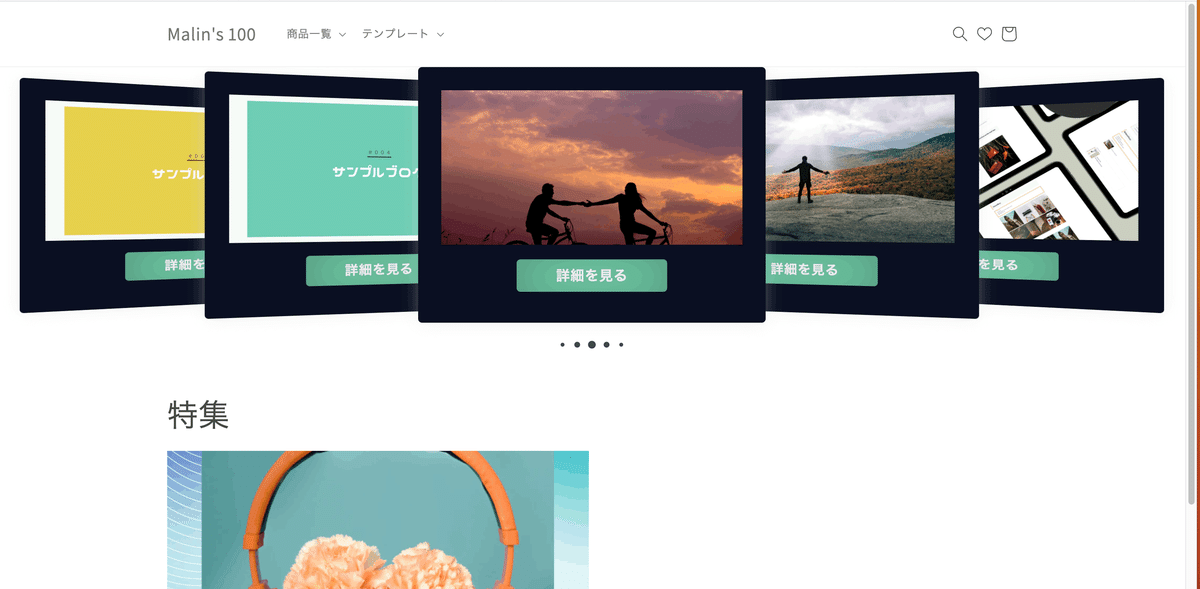
今日はブログ一覧でピックアップ記事を挿入できるセクションを作成してみます。
選択できる記事は5記事です。
お好きな位置に挿入してみてくださいね♪
対象テーマ:Dawn
✔️今日のゴール
①デモページアクセス(PW:stahsk40jw1Mf)
②ブログ一覧へ


横にスワイプはできません。
あと自動で流れないでカードかドットをクリックすると中央に表示される仕様です。
◆CMS特徴

ブログ一覧カルーセルというセクションを追加
記事5つ追加すると綺麗に収まります。
5個以下だとレイアウトおかしいので5個入れた方が良いと思います。

・カードの背景カラー
・ボタンの背景カラー
・ボタンの文字カラー
・ボタンテキスト
共通の設定になります。
✔️設定手順
Step1 セクションファイルを新規追加
管理画面>テーマ>コード編集>セクション>新規追加
ファイル名はなんでもOKです。
blog-pickup-carouselにしてみました。
Step2 コードを追記
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.12.7時点のコードです。メンテナンスは今後する予定はありません。
下記のコードをコピペ
ここから先は
6,366字
/
1画像
この記事のみ
¥
800
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
