
【GAS】Shopify商品画像をOAuth2を使ってGoogleドライブからアップロードしてみる・パート2[複数商品編]#29 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
GASを使ってショッピファイの商品詳細にドライブから画像をアップする方法についてご紹介。前回の続きです。前回は1商品のみ画像をアップする方法をご紹介しました。
これだと毎回スクリプト内を変更するのが面倒なのでスプレッドシートに商品IDとその商品の画像の格納先フォルダをリスト化してチェックボックスにチェックを入れたらショッピファイ側の商品管理画面の各商品の画像をアップロードするという仕様に変更。
今回はすでに商品がショッピファイ側に登録されている事が前提になります。
【実装するとこんな流れになります】
❶ショッピファイの登録商品ID・商品名をスプレッドシートに取得
❷対象の商品ごとの画像フォルダのリンクをあてていく(ここは手動になります)
❸チェックボックスにチェックを入れると商品画像がショッピファイ側へアップロードされる
👉今回のゴール
Shopify APIとGASで
— まりん@Shopify専門エンジニア🇦🇺 (@crowd37cord) August 8, 2024
Googleドライブからショッピファイの商品画像をアップロードする方法。
まずは登録ずみの商品IDと商品名を取得 https://t.co/MomcBw9ZjN pic.twitter.com/WylvazQKNP
👉設定手順
💡事前準備
下記は終わらせておく。
❶ShopifyAPIキー取得
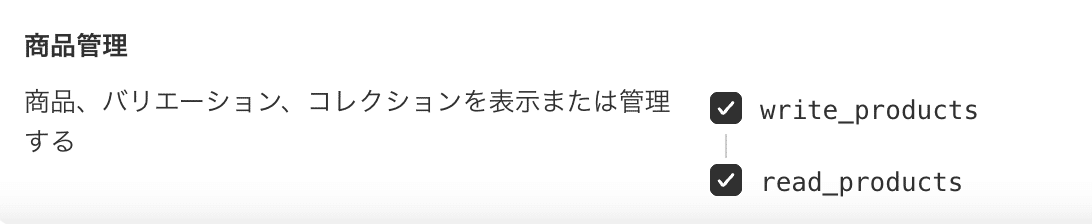
❷アクセススコープ設定
❸スプレッドシート準備
❹商品画像用のフォルダは各商品ごとにフォルダ分けしておく。
❶取得&設定手順は下記を参照
❷アクセススコープは下記で設定

❸スプレッドシート準備
1)シート用意。

下記のシートを作成
- button
- products
※「products」ファイルはこのファイル名にしてください。スクリプトと連動しています。button用シートはシート名はなんでもOK。
2)各シートの設定
🔸productsシート

【ヘッダー】
A列:商品ID
B列:商品名
C列:フォルダURL
D列:チェックボックス
※ヘッダー名はなんでもOK
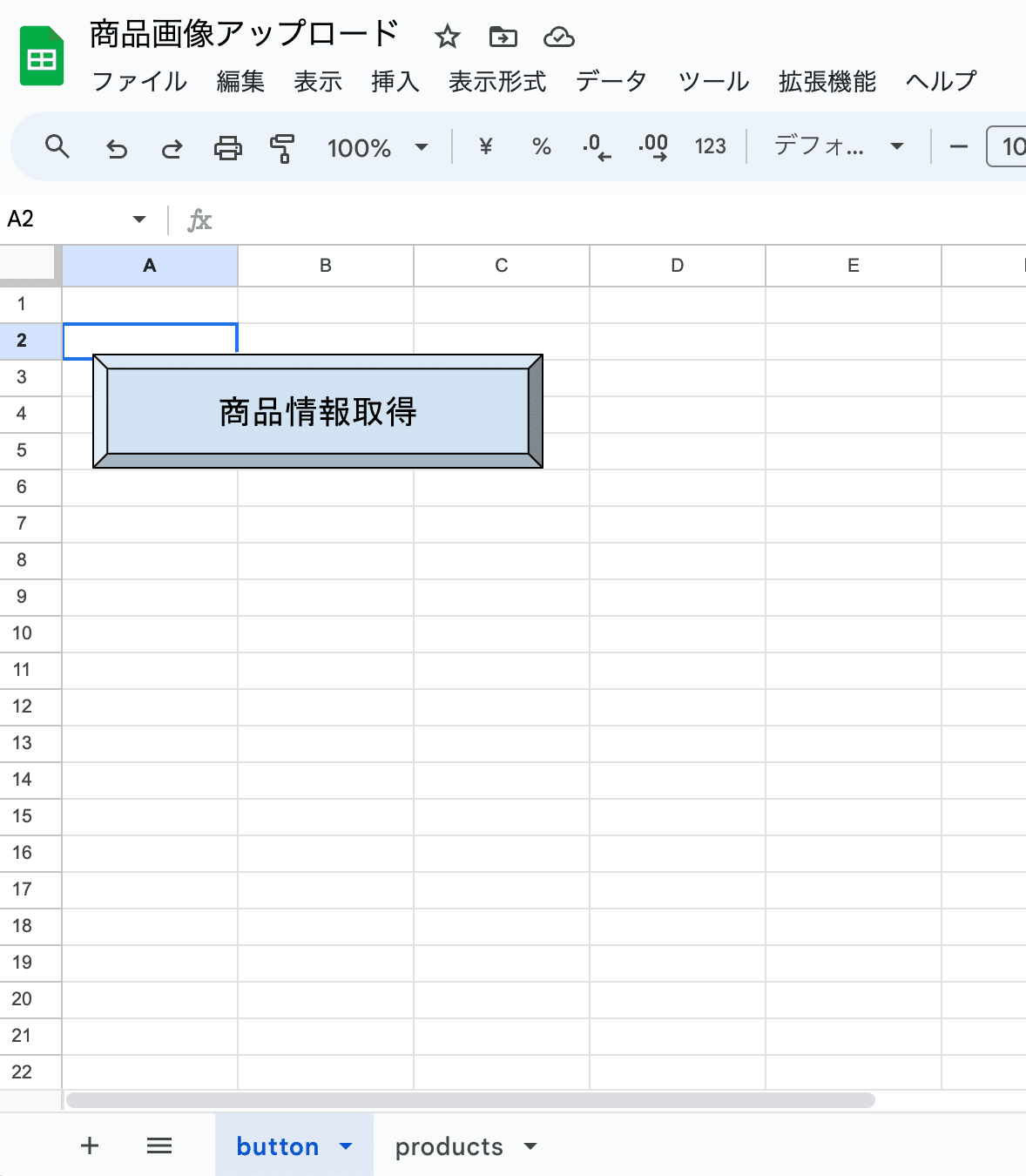
🔸buttonシート


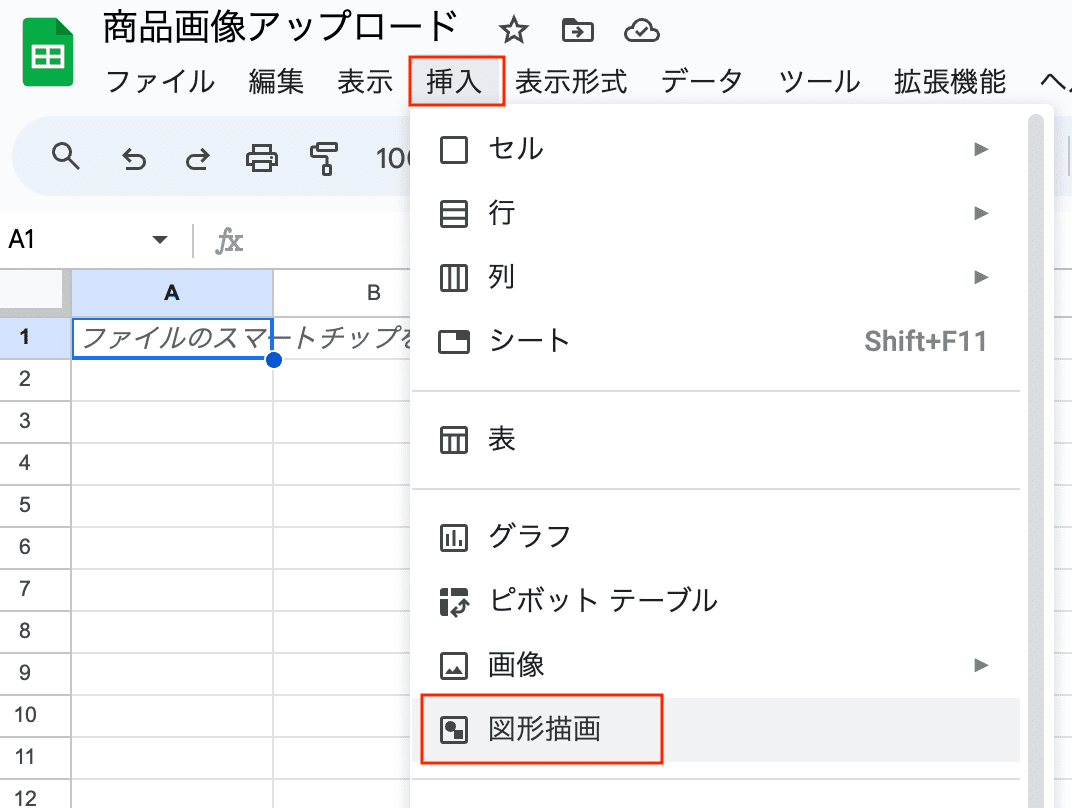
ボタン追加しておく。ボタン名や形はお好みで
❹商品画像用のフォルダは各商品ごとにフォルダ分けしておく。

これで事前準備完了です!
次はGASでOAuthのインストールとスクリプトをコピペしていきます。
【ご購入時のご注意】
※コードの解説はしておりません。
※コピペ用コードのみの販売になります。
※サポート&返金&コメント返信は致しません(メンバーシップでのコメントのみ修正対応します)。
※2024年8月時点のコードです(メンテナンスはしません)。
※環境やバージョン変更により使用できないことはあるかもしれません。
※定期購読だと初月無料なので入ってその月に出れば0円でみれるのでお🉐
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?

