
【GAS】問合フォームからのメッセージを顧客管理のメモ欄に記録しておく#23 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
前回、Shopifyの問い合わせフォームの内容をスプレッドシートにも記録していく方法をご紹介しました。今日はその続きで、スプレッドシートだけでなく、Shopify側の顧客管理のメモ欄にも表示されるようにしてみました!
既にメールアドレスが登録されていればその顧客のメモ欄が更新されます。上書きされますが、タイムラインに残るのでもし既にメモ欄に記載している内容があればタイムラインを見ればOK。
また、一度も購入やメルマガ登録をしていなくて顧客情報がない場合は新規で勝手にメールアドレスのみで登録されます。もしこの未登録のお客さんがアカウント登録した場合でも問題なくアカウント登録ができて同じメアドなら顧客情報がそのまま更新されるので便利。
▼フォームのコメントをスプレッドシートに残す方法
前回の続きですがコードも更新したので本記事のみでも完結してます^^
簡単に設置できるコピペ用のコードのみのご紹介でコードの解説はしておりません。
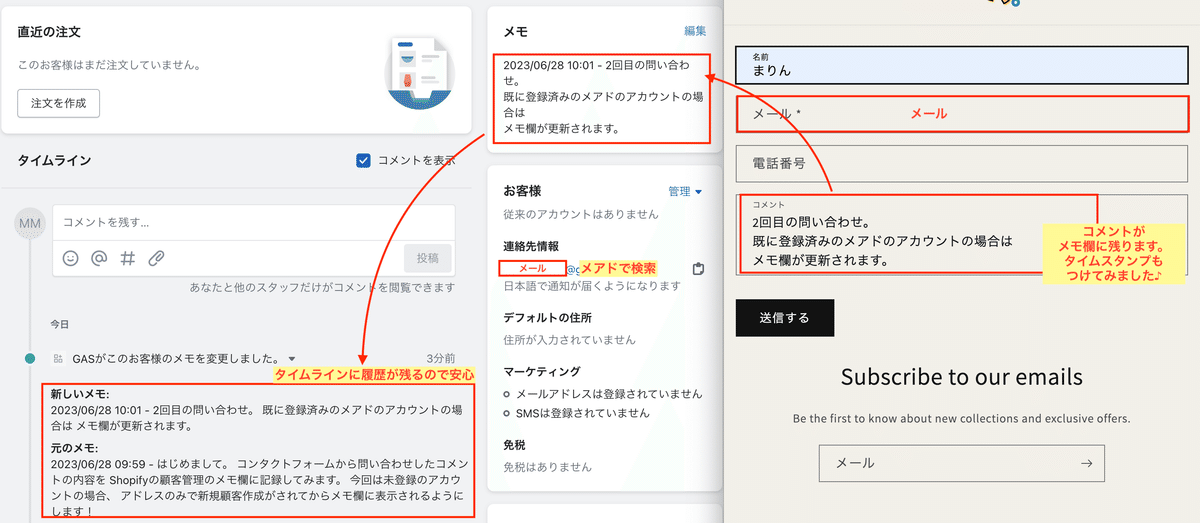
✔︎今日のゴール

メールアドレスで顧客管理を検索。
【もし登録がなければ】
新規作成されてメモ欄にコメントが記載される。
【既にアカウントが登録されていたら】
既存アカウントのメモ欄が更新される。上書きされるがタイムラインに履歴が残るので過去のメモ欄参考にしたい場合はここをチェック!
※タイムスタンプはスプレッドシートで取得した時点の日時になります。

もちろん、スプレッドシートにも残しています。あとで分析して改善に繋げてね。
※メールアドレスなどの個人情報をスプレッドシートに残すのは漏洩したら困るので今回はタイムスタンプとコメント内容のみにしてます。
✔︎作成手順
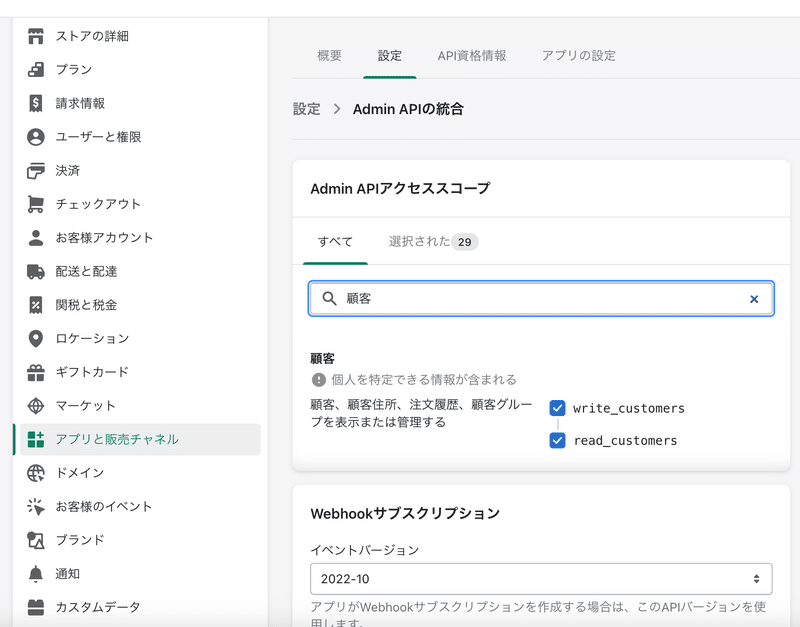
Step1 まずはShopifyのAPI を発行
①管理画面>設定>アプリと販売チャンネル>新規アプリ作成

アクセススコープは下記を有効にしておく
・顧客
・write_customers
・read_customers
②API資格情報のタブから
アクセストークンとシークレットキーをどこかにメモしておく。

ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?

