
[Shopify]アプリを使わず商品メタフィールドで期間限定商品の商品ページに発売開始&終了日時を指定して発売期間中のみに購入ボタンを表示し、それ以外は非表示にしてみる(Dawn)99/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
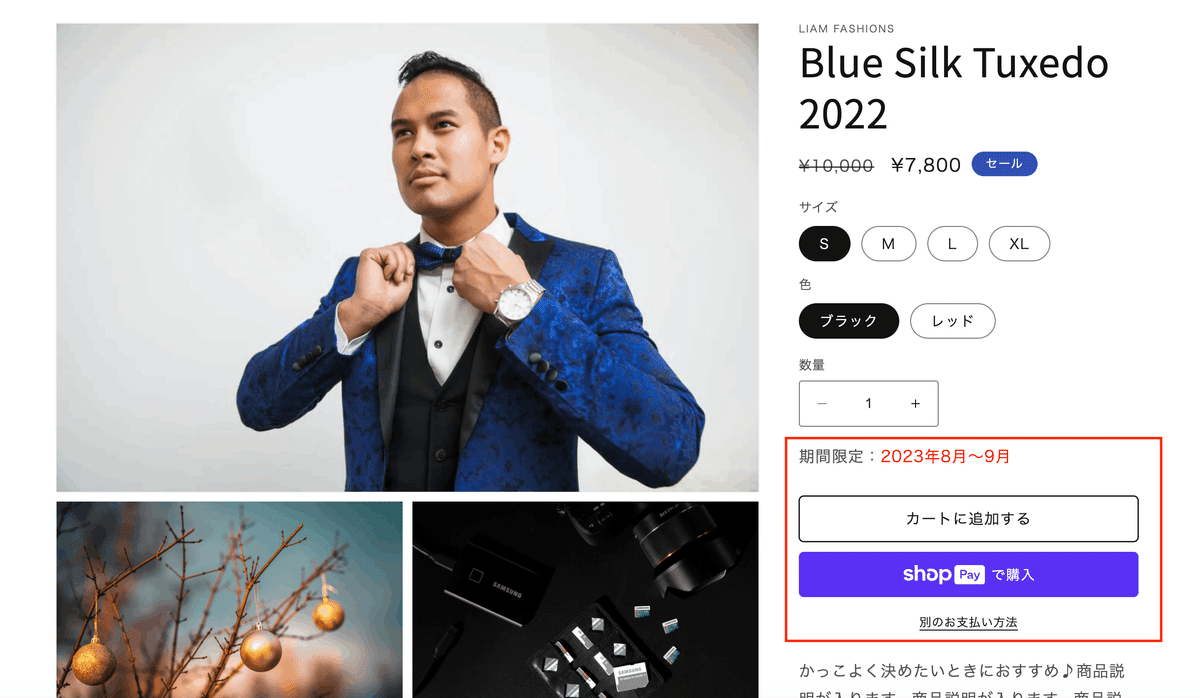
アプリを使わずに商品のメタフィールドの日時を使って、期間限定商品の商品ページで販売期間中だけ購入ボタンを表示させて、発売前と発売後には購入ボタンは非表示にして、テキストのみを表示させるようにしてみました。
例えば、2023年8月10日〜8月29日までの間だけ対象商品を購入できるようにしておきたい場合に自動的に発売開始日から終了までの期間に購入ボタンが表示されて、開始前と終了後にはそれぞれボタンの代わりにテキストを表示されれば、わざわざ終了日時に待機しなくてもOKなので運用はかなりラクになるのではと思います!
検証テーマ:Dawn
Dawn以外のテーマでもCSSは崩れると思いますがコードの書き方は使えます。
✔️今回のゴール
メタフィールドで販売開始日時と終了日時を設定し、開始前と終了後には購入ボタンを非表示にする。さらにテキストも前後でそれぞれ設定できるようにしてみました^^
例えば、下記で日時を設定している場合
開始日:2023/8/4 10:00
終了日:2023/8/18 20:00
[開始前]

[期間中]

[終了後]

※仕様
開始日&終了日の反映はリロードが必要です。設定日時になってもユーザーが期間中にページを開いていた場合はページ遷移かリロードをしない限り、購入ボタンは表示/非表示のままになります。
🔸CMSの特徴

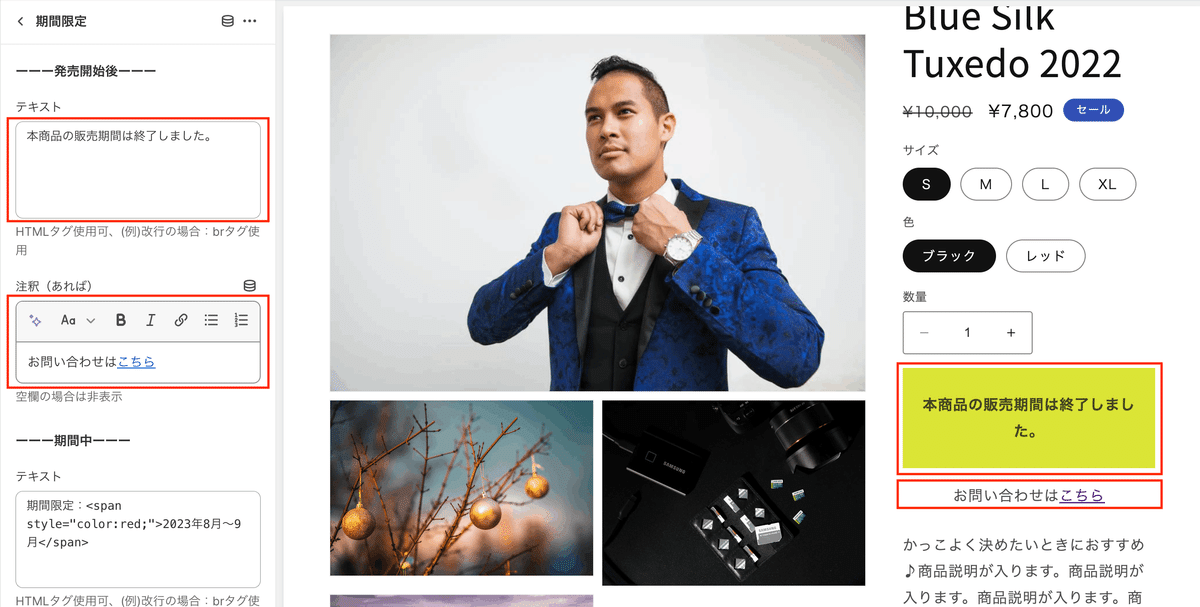
【開始前】

【終了後】

【期間中】

・テキスト(開始前/終了後/期間中)
・注釈(開始前/終了後)
・背景カラー(開始前/終了後のテキスト背景カラー)
・購入ボタン関連
🔸メタフィールド
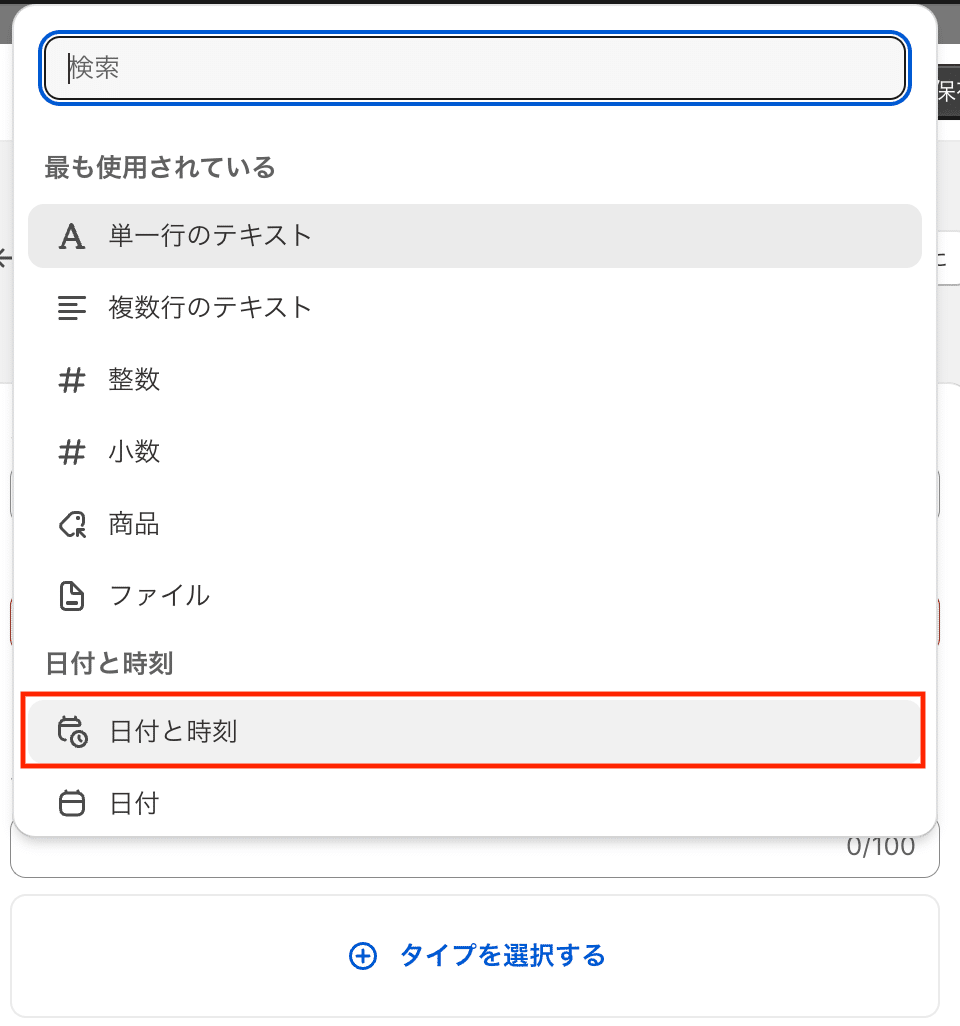
各商品ページのメタフィールドのタイプは日時を使用して開始日時と終了日時の2つ用意しておきます。

✔️設置方法
Step1 メタフィールドを設定
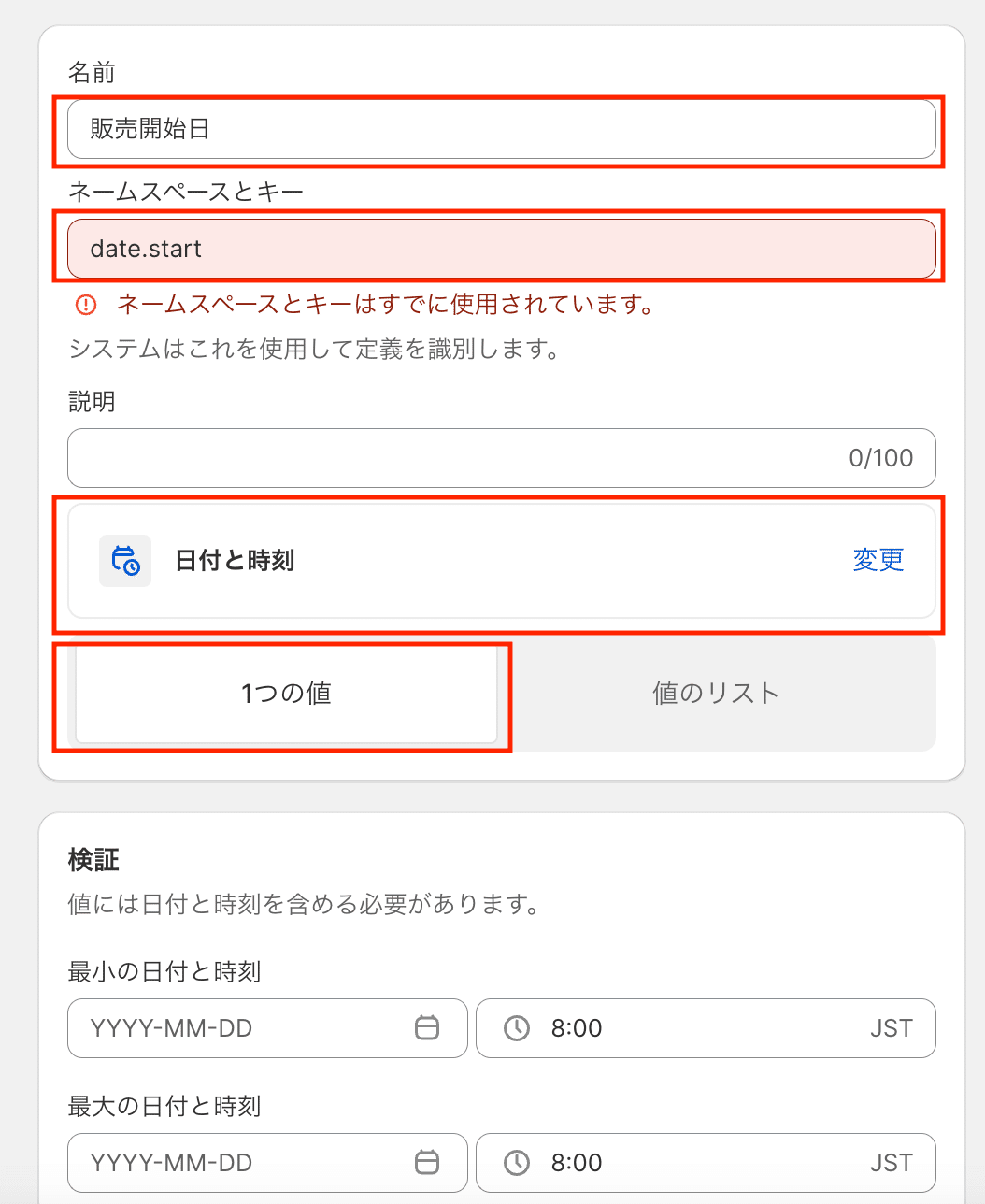
1️⃣管理画面>設定>カスタムデータ>商品>定義追加
下記の2つ追加します
・販売開始日 :[ネームスペースとキー]date.start
・販売終了日 :[ネームスペースとキー]date.end


定義が作成されました!

product.metafields.date.start //販売開始日
product.metafields.date.end //販売終了日Step2 既存main-productリキッドファイルを複製して追記
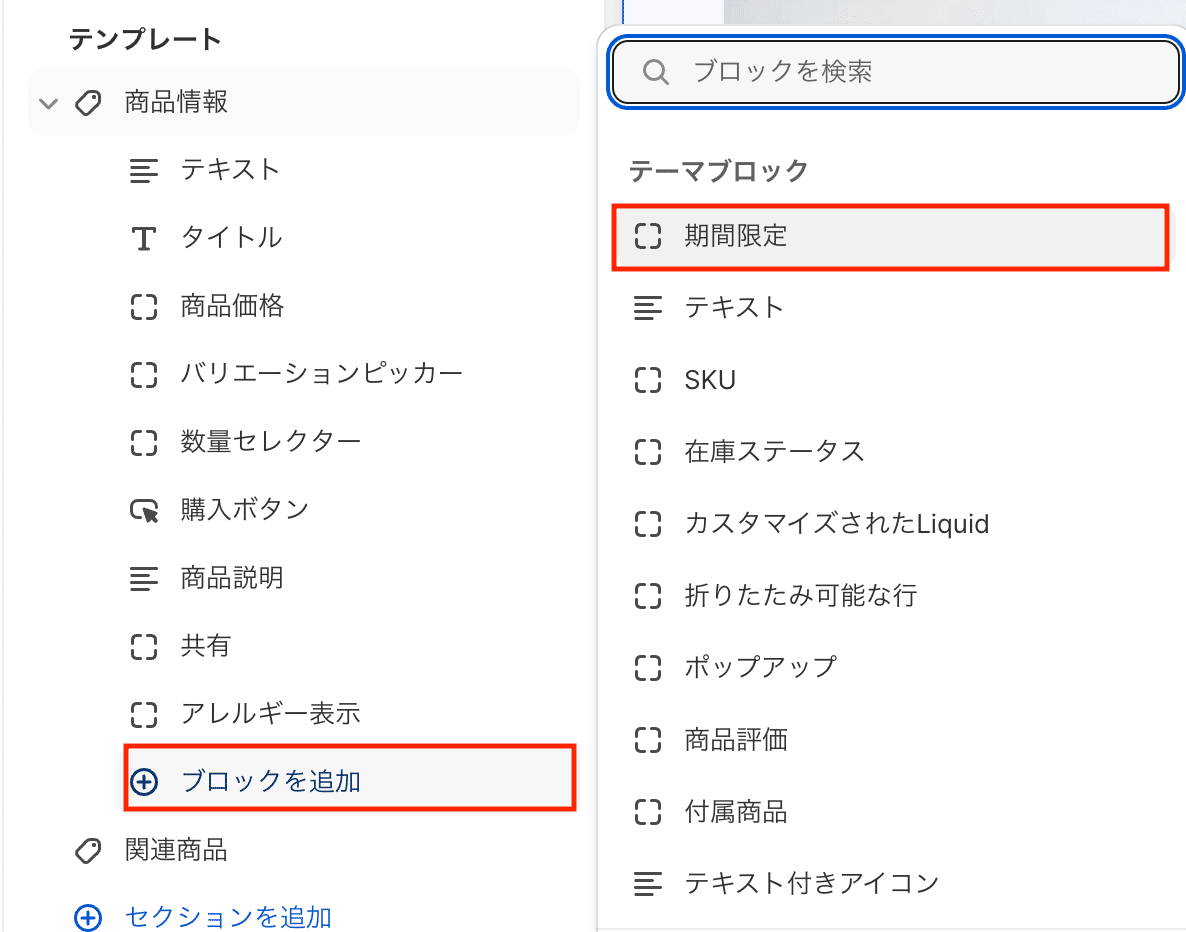
1️⃣管理画面>テーマ>コード編集>セクション>新規追加
ファイル名はなんでもOK
→main-product-onsaleにしてみました
2️⃣既存のmain-productリキッドファイルを開きコードをコピーし1️⃣のファイルにコピペ
【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.8時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
