
[ShopifyFlow]スプレッドシート連携は使わない!GASとHTTPリクエストで注文情報をスプシに保存するFlowの作り方 #003
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はフローを使って注文が入ったらスプレッドシートに保存される方法についてご紹介。スプレッドシート連携は使わずにGASとHTTPリクエストを使います!
たった3ステップ
❶スプレッドシート&GASでコード作成
❷デプロイ
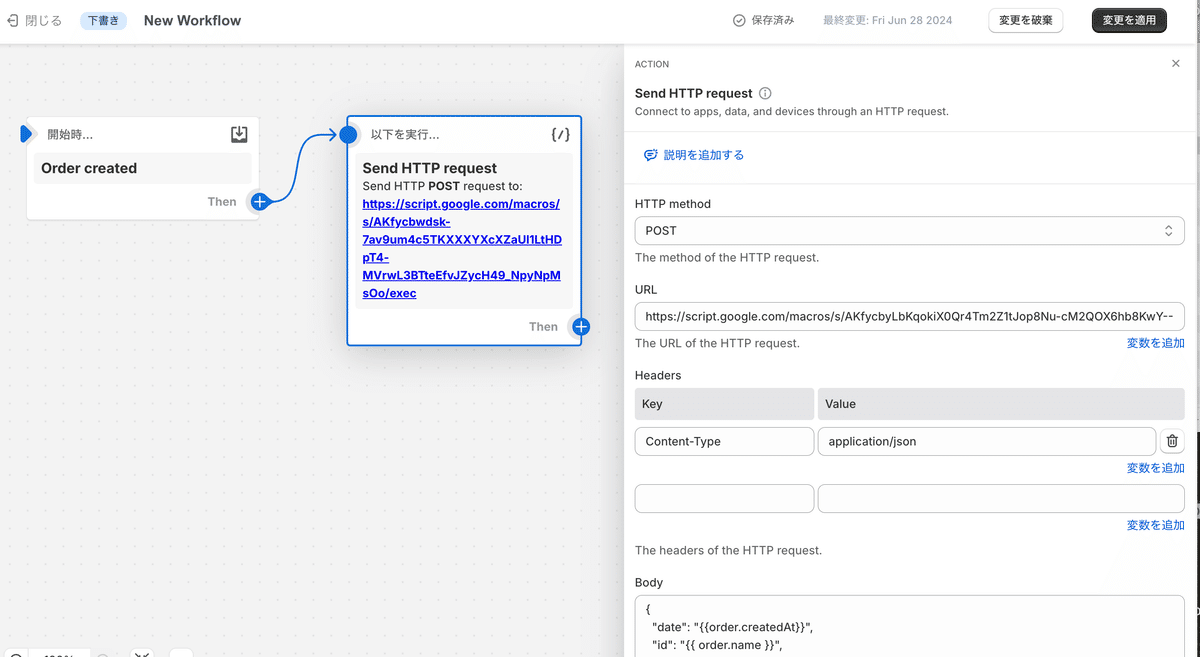
❸フローのHTTPリクエストを設定
コピペで設置できるようにコード用意したのでそのまま貼り付けると5分で設置できます^^
【ご購入前のご注意】
※返金&サポート&コメント返信はしておりません。メンバーシップの「スタンダードプラン」でのみ対応しています
※コードや設定方法のみのご紹介で解説などはしておりません。
※2024.6時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりうまく動作しない可能性はあるかもしれません。
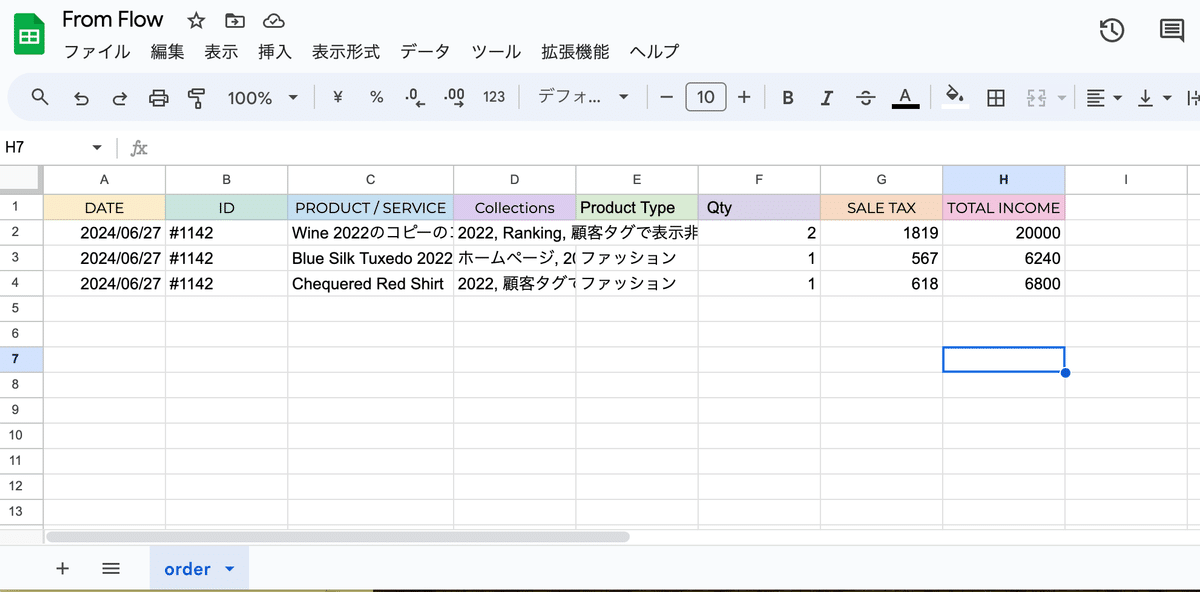
✅今回のゴール


日付
注文番号
商品名
コレクション
商品タイプ
数量
税金
小計
※テンプレートで出力されるヘッダーは英語表記です。お好みでGASのJSコード内を変更してください。
✅設定方法
👉Step1 Googleスプレッドシートを作成
1️⃣シート名「order」で作成

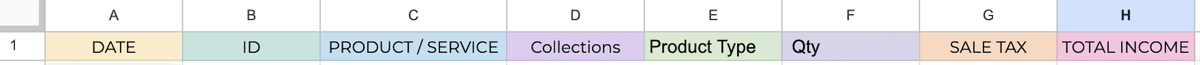
ヘッダーはお好みで作成。
空欄でも下記の順番でヘッダーが作成されます(カラーは別)。

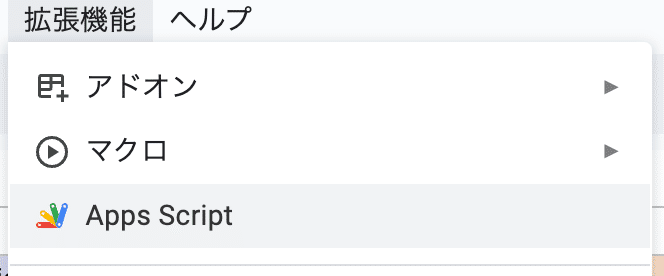
2️⃣Apps Script開く

下記をコピペ。
ここから先は
2,498字
/
10画像
この記事のみ
¥
1,000
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
