
[Shopify]コピペで簡単!カートページにあと●●円で送料無料と訴求モーダルを表示(Dawn)31/100
こんにちは。まりん(@crowd37cord)です。
今日はカートページで、あと数千円で送料が無料になる場合の訴求モーダルを作ってみました♪小計が設定送料以下だとモーダル表示、送料無料の金額以上だとモーダルは表示されない仕組み。
あと少しで送料無料なら何か買おうかなぁって感じで購入率が少し上がれば嬉しいですよね。
対象テーマ:Dawn
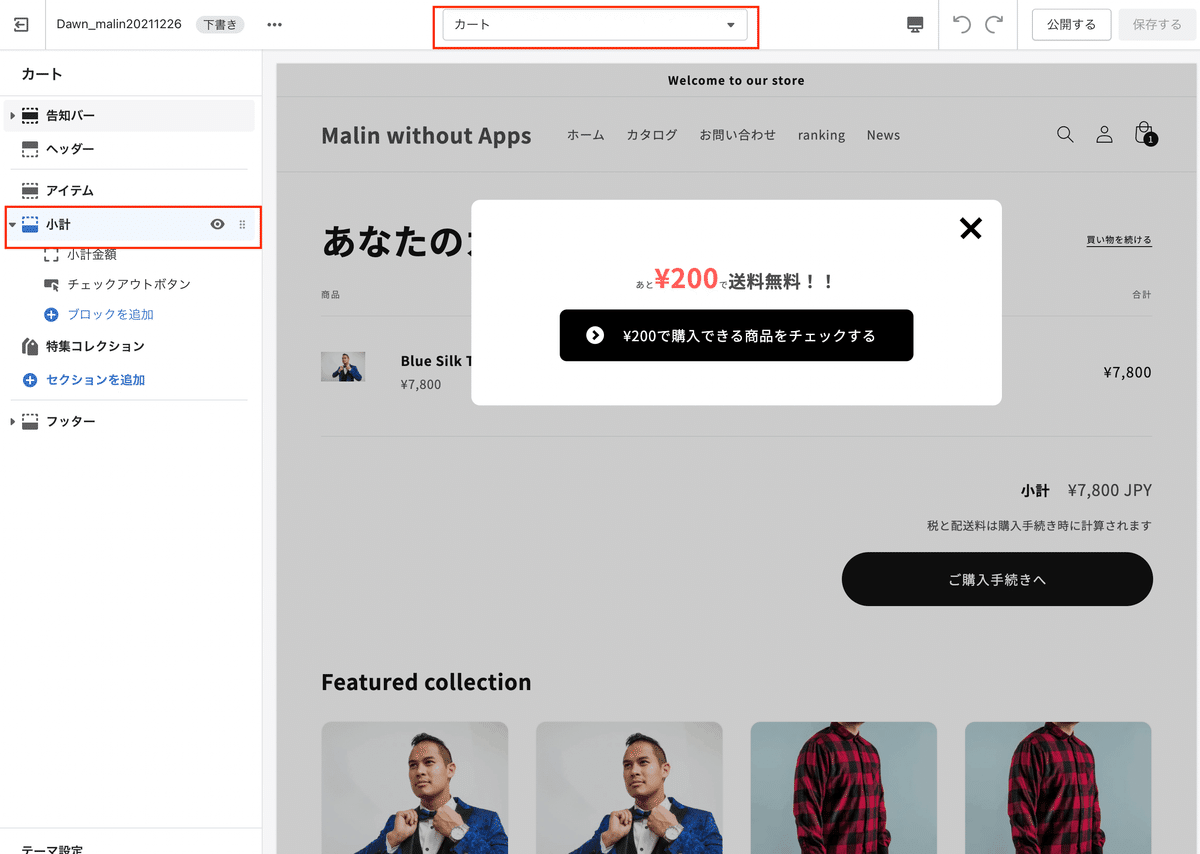
✅今日のゴール
例えば、10000円以上で送料無料の場合は、
CMSで10000円と設定すれば、送料-小計で残りの金額が計算されてモーダルのテキスト部分と、ボタン箇所に反映されます。
モーダルないテキストは下記で固定されています
テキスト:あと¥〇〇で送料無料!!
ボタン:¥〇〇で購入できる商品をチェック
✅CMSの特徴


下記の項目を設定できます。
・モーダル表示ON /OFF
・送料設定
・リンク
・モーダル内のボタンの色
✅設置方法
◆事前準備
jQuery入れておいてくださいね。
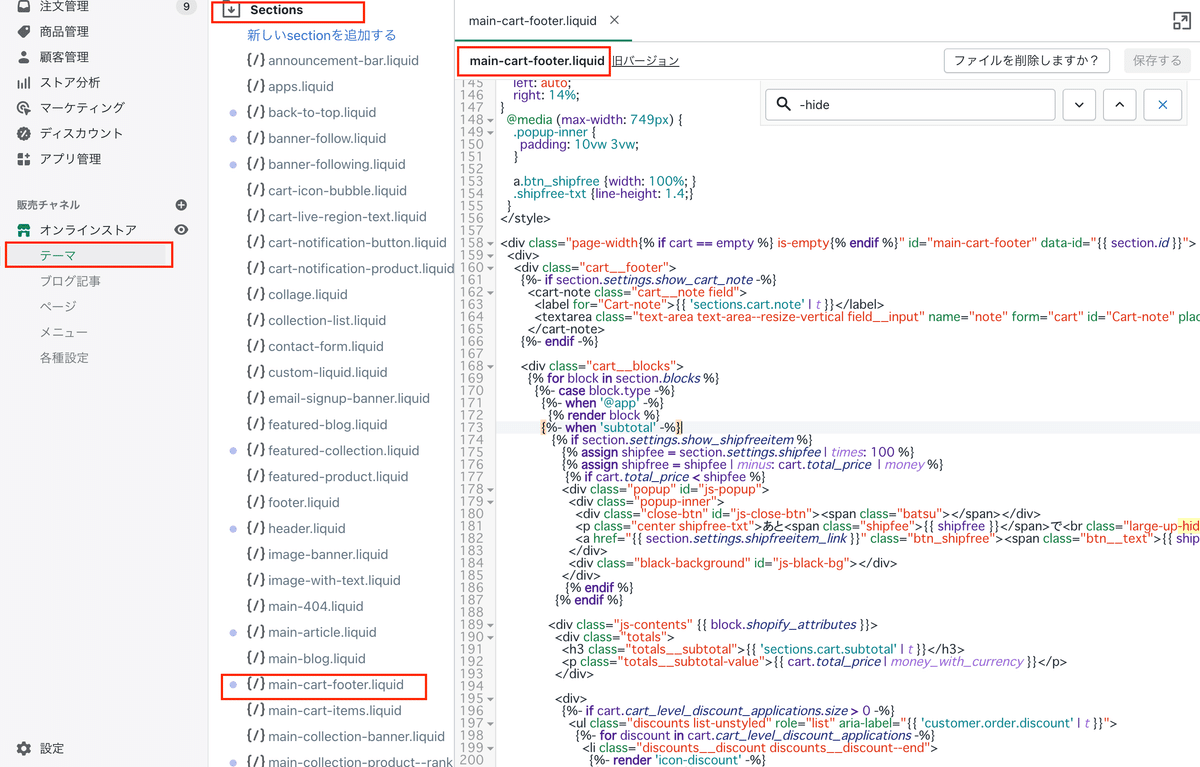
Step1 main-cart-footer.liquidファイルを開く

管理画面>コード編集>Sectionファイル内>main-cart-footer.liquid
今回は既存のカートファイルを使用します。
Step2 HTML部分にコピペで挿入

◆下記コピペ
{% if section.settings.show_shipfreeitem %}
{% assign shipfee = section.settings.shipfee | times: 100 %}
{% assign shipfree = shipfee | minus: cart.total_price | money %}
{% if cart.total_price < shipfee %}
<div class="popup" id="js-popup">
<div class="popup-inner">
<div class="close-btn" id="js-close-btn"><span class="batsu"></span></div>
<p class="center shipfree-txt">あと<span class="shipfee">{{ shipfree }}</span>で<br class="large-up-hide"><span style="font-size:2em;font-weight: 600;">送料無料!!</span></p>
<a href="{{ section.settings.shipfreeitem_link }}" class="btn_shipfree"><span class="btn__text">{{ shipfree }}で購入できる商品をチェックする</span></a>
</div>
<div class="black-background" id="js-black-bg"></div>
</div>
{% endif %}
{% endif %}挿入箇所はどこでもOKです。
今回、{%- when 'subtotal' -%}内に挿入してみました!
Step3 Schemaタグ内に下記を追加
ここから先は
13,807字
/
3画像
この記事のみ
¥
500
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
