
[Shopify]オリジナルセクション5 #A-3
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
オリジナルセクションシリーズ🎵
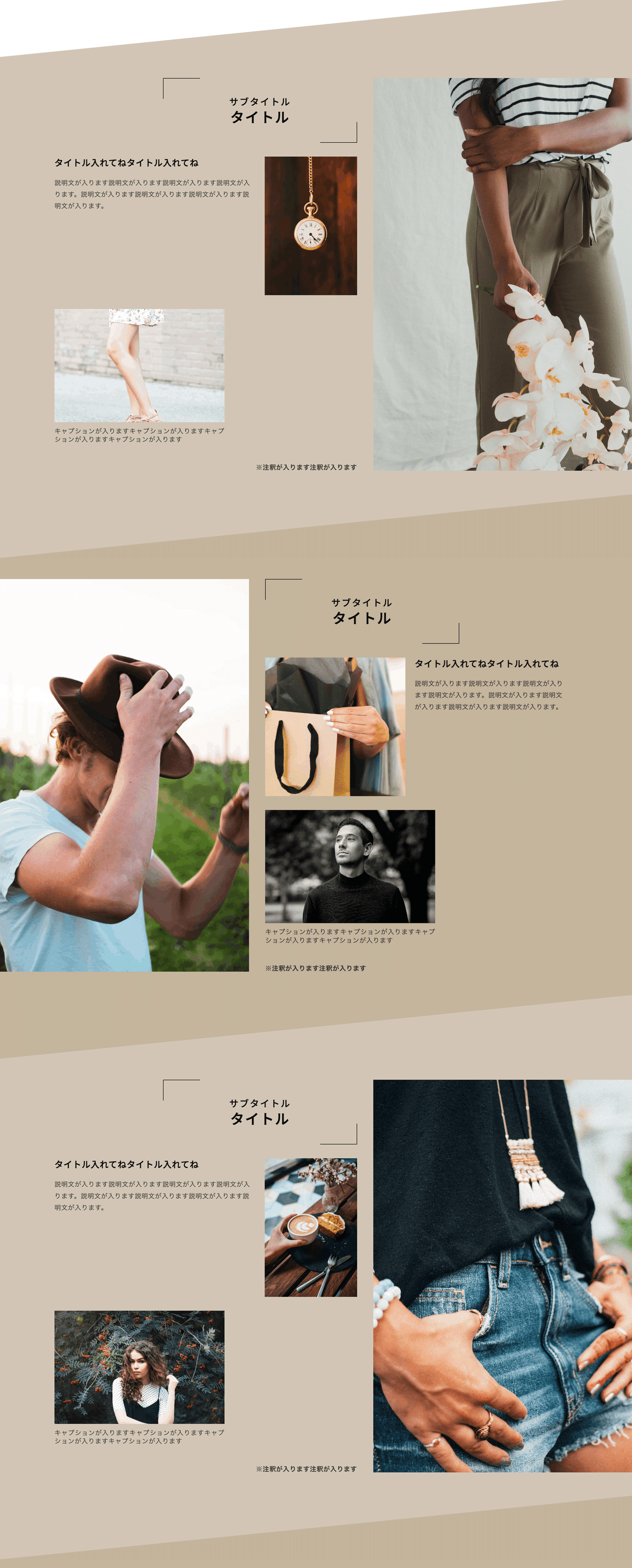
斜めの背景とスクロールすると画像が横スライドで表示されてオシャレ😎
環境:Dawn
※他のテーマで使う場合はCSSを調整してね。
✔️レイアウトの特徴
=========
パソコン
=========

=========
SP
=========

🔶CMSの特徴
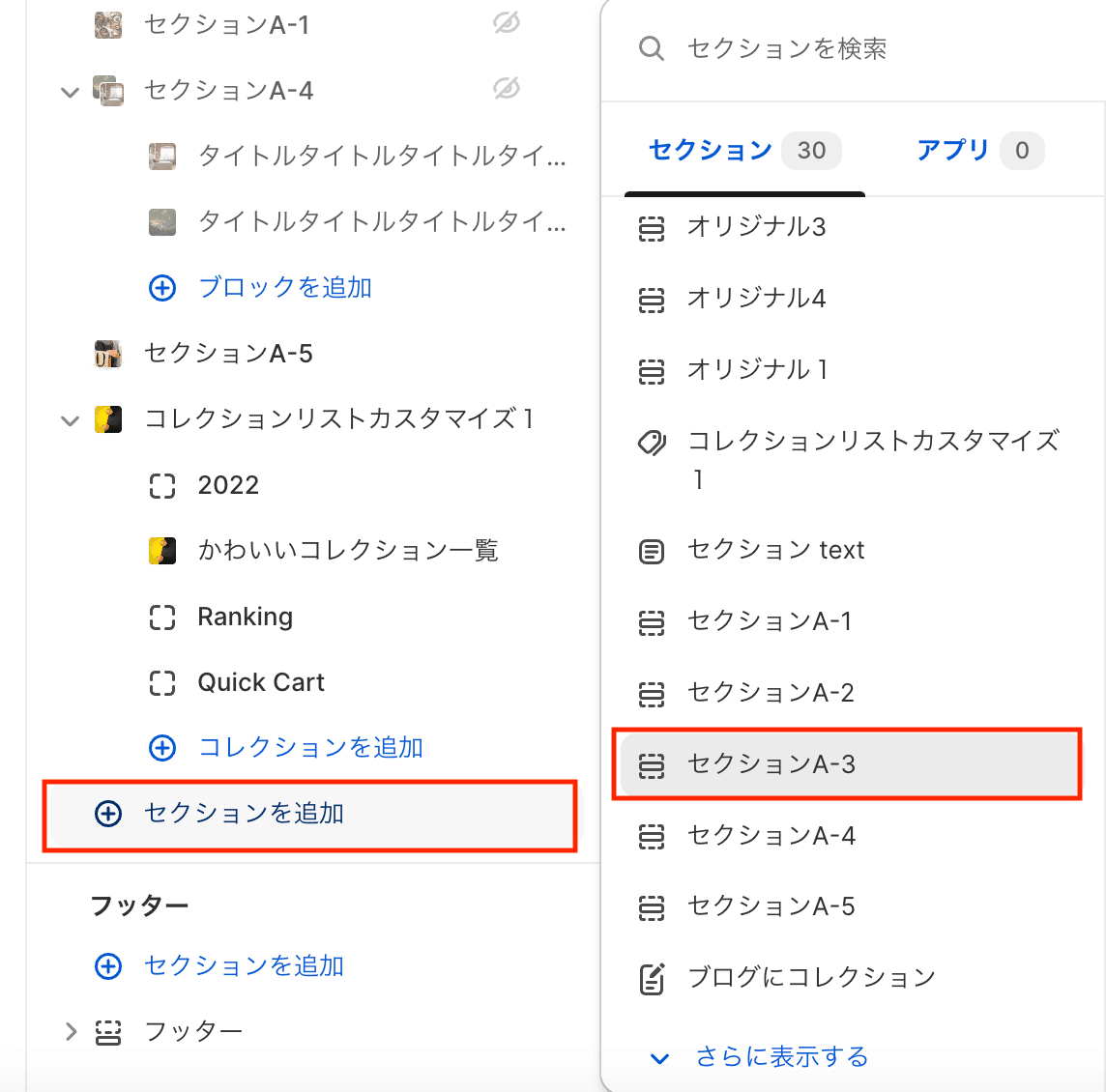
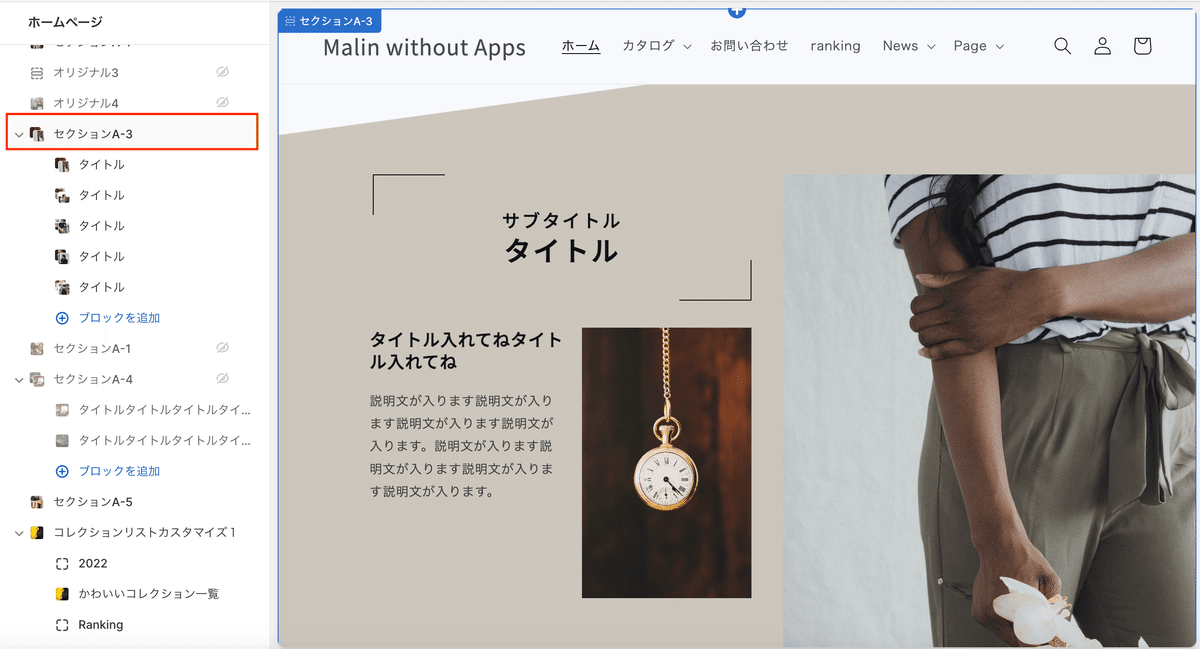
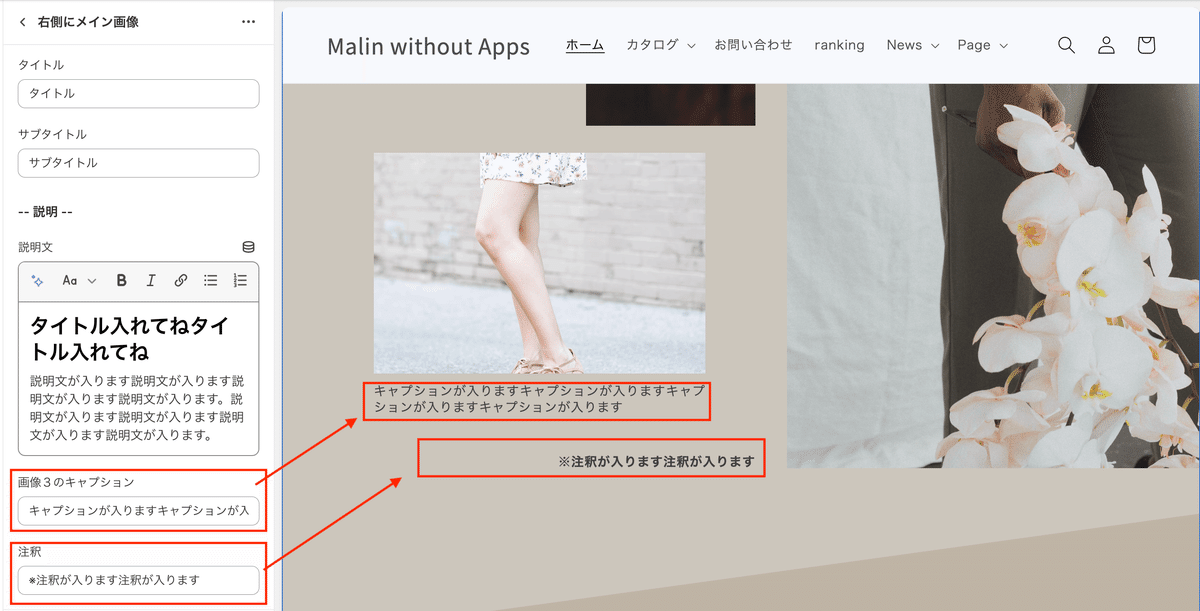
セクションを追加>セクションA-3を選択

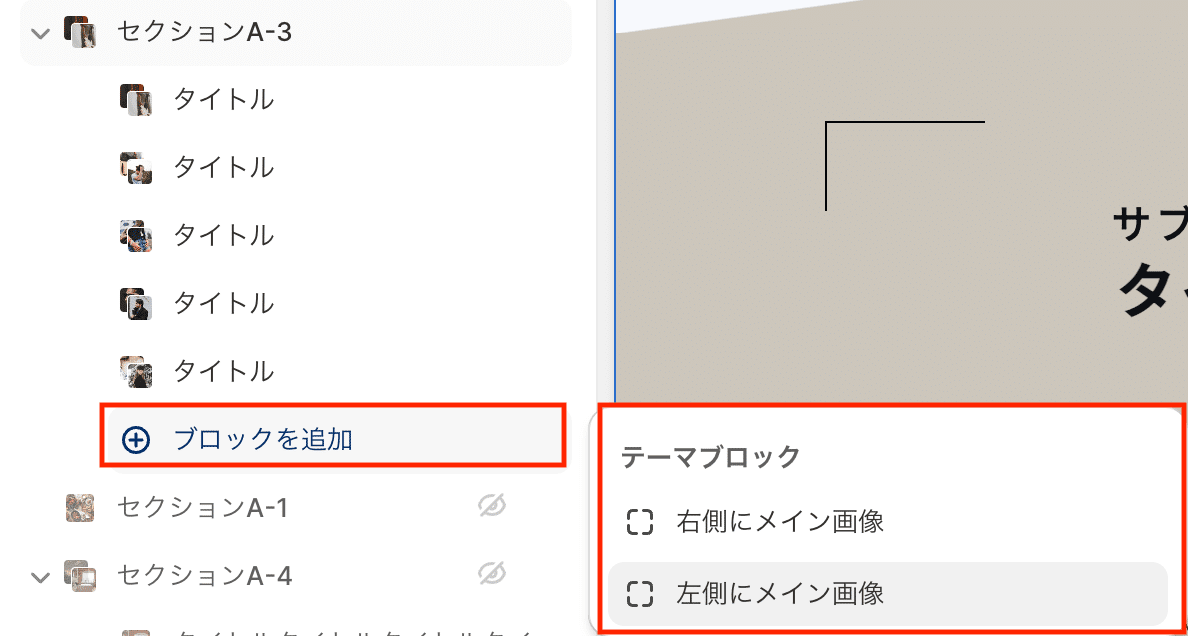
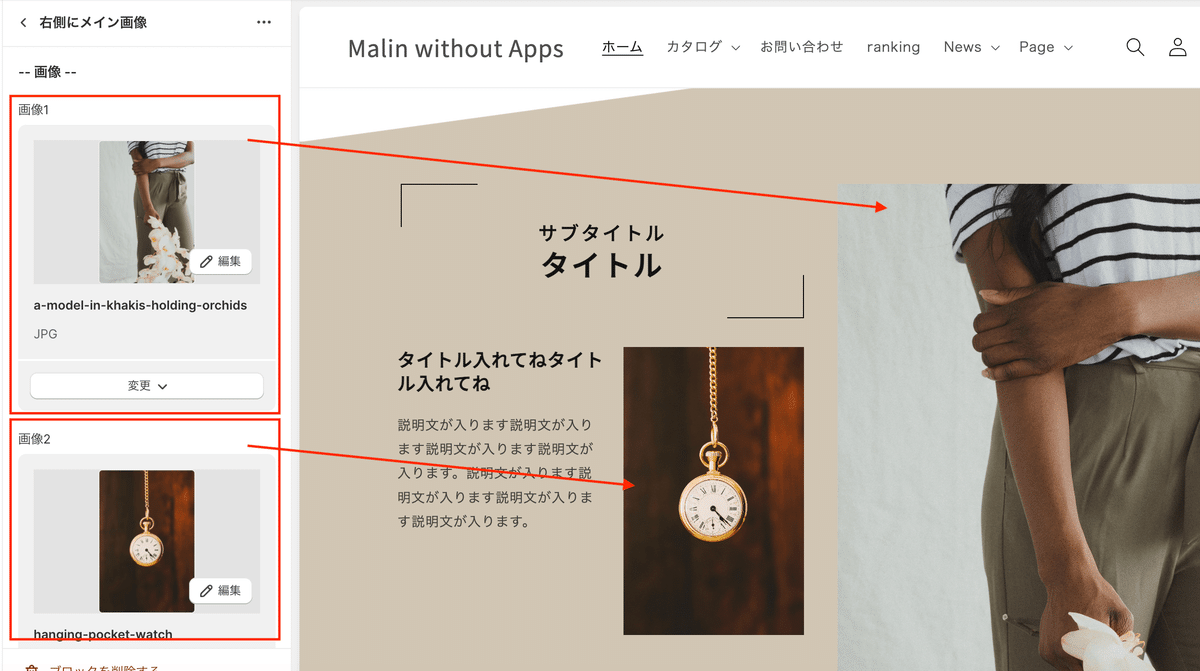
ブロック追加>右側・左側にメイン画像

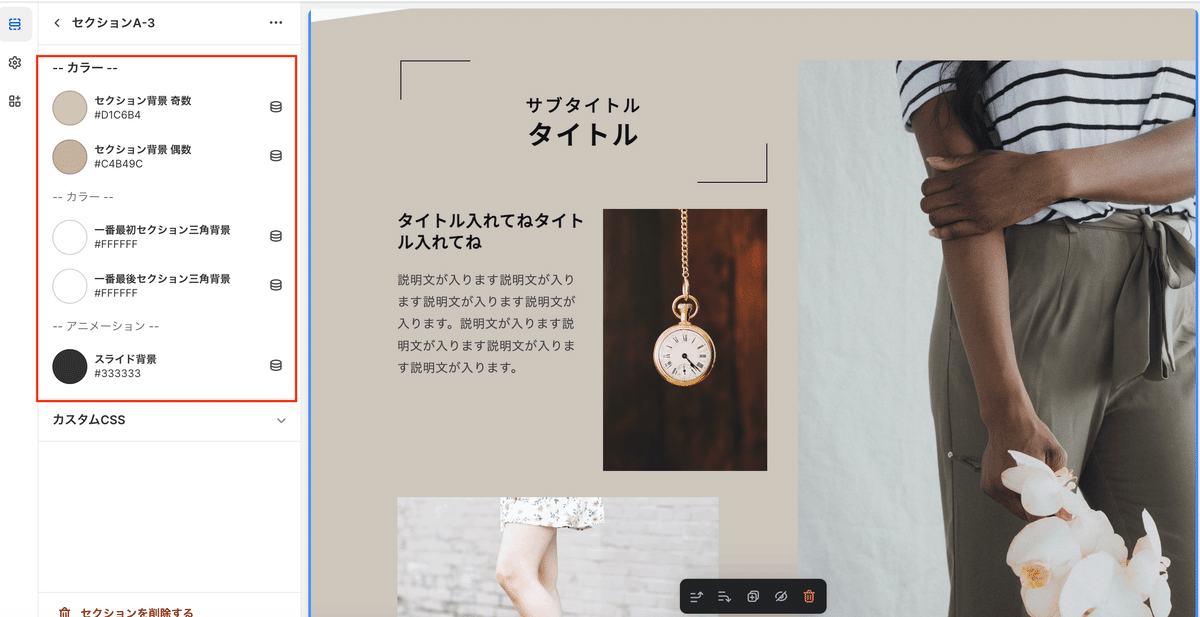
共通のカラー設定>セクションA-3を選択


カラー
・セクション内のブロックの奇数・偶数の背景カラー設定
・セクションの一番最初と最後の三角背景を設定
アニメーション
・画像がスライドされる前に表示される背景カラー(透過されます)
=========
各ブロックごと
=========




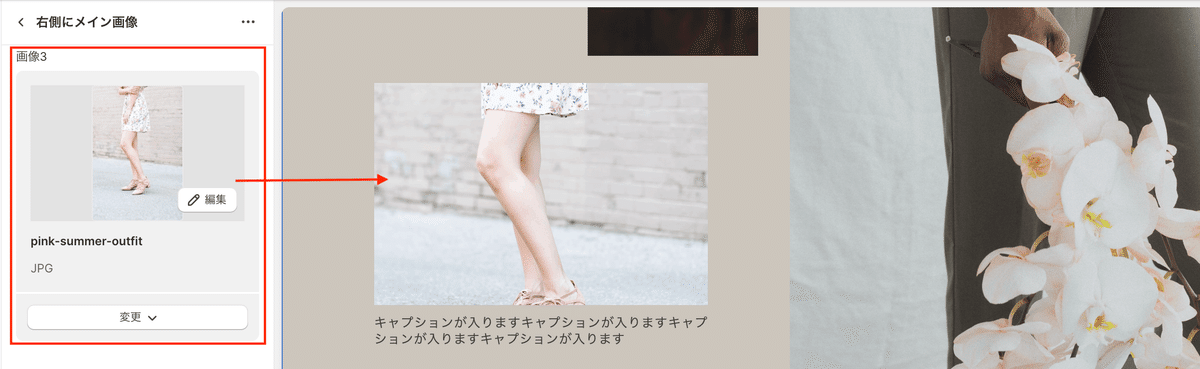
⚫︎画像3種
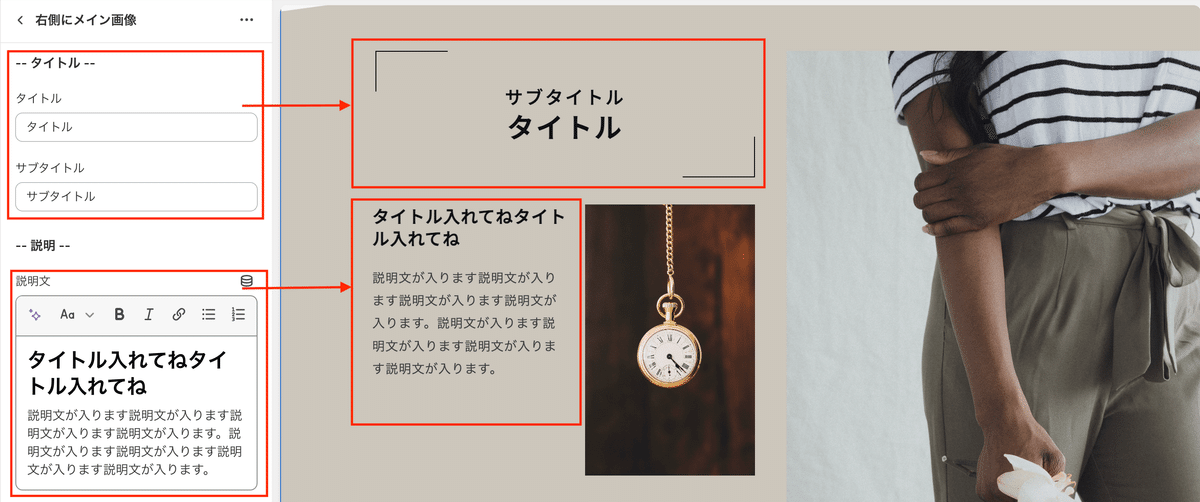
⚫︎テキスト
・タイトル
・サブタイトル
・説明
・画像3のキャプション
・注釈
【ご購入時の注意事項】
※返金&サポートはしておりません。
※最新のDawnテーマをベースに作成しております。
※ここからはCSSコードのみのご紹介で解説などはしておりません。
※2023.8時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
17,866字
この記事のみ
¥
1,200
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
