
[Shopify]ブログ一覧の記事表示数をカスタマイズ画面で設定できるようにする(既存テンプレート使用) #125
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Dawnのデフォルトテンプレートではブログ一覧で表示させる記事数を指定できなかったような気がする。。。もしかしたら変えれるかもですが、カスタマイズ画面から簡単に記事数変更できるようにしてみました^^
レイアウトはそのまま使用しているので、該当箇所のコードを変更&追記するだけ!
ベーステーマ:Dawn
※現時点の最新版で作成しているので他のバージョンや他のテーマで使う場合は該当箇所をコピペする方が良い。
✔️今回のゴール
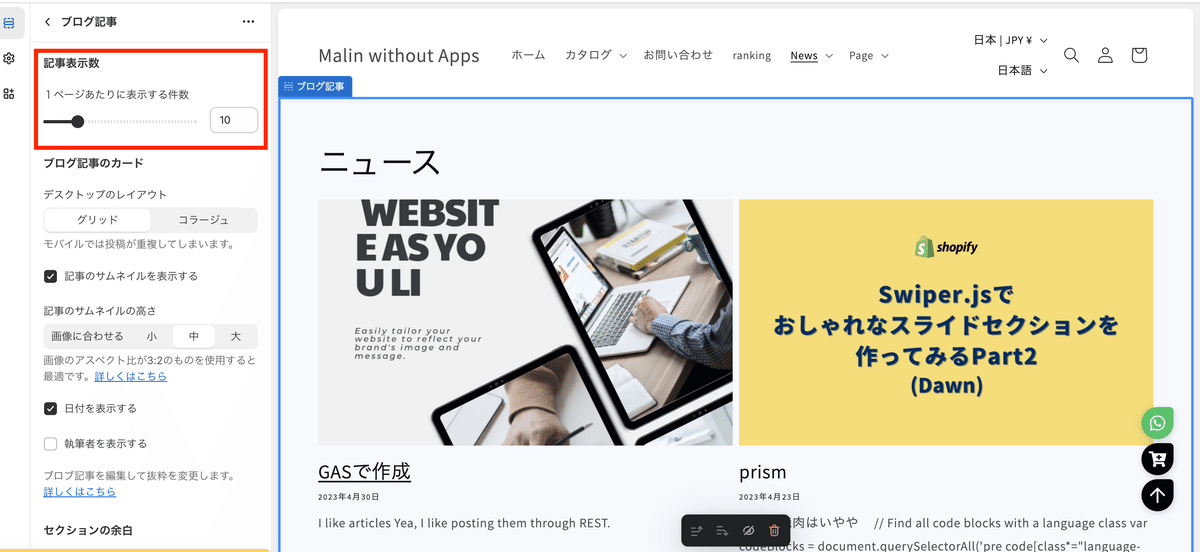
シンプルにブログ記事のカスタマイズ画面で1ページに表示する記事数を設定できる機能を追加。

手順は
❶Schemaに追記
❷{%- paginate blog.articles byのところを変更するだけ
今回レイアウト作成してません。機能だけの追加になります。
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コード&設置方法のみのご紹介で解説などはしておりません。
※2024.5時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
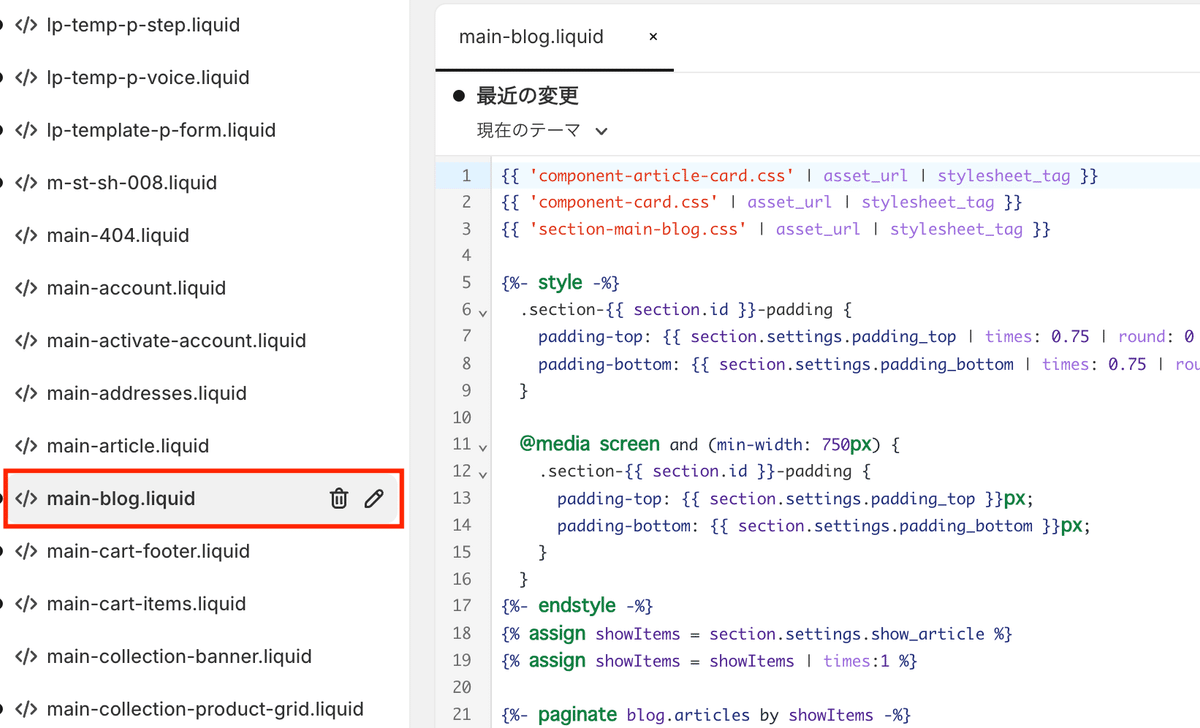
Step1 既存の「main-blog.liquid」を開く

Step2 SchemaとHTML内に記載する下記のコードをそれぞれコピペ
ここから先は
5,484字
/
2画像
この記事のみ
¥
800
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
