
[Shopify]ヘッダーのメガメニューにバナーをつける◆新しめverのみ対応(Dawn)52/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Dawnのヘッダーメニューにver5あたりからメガメニューが追加されるようになりコーディングせーへんくても、ワイドなメニューが使えるようになって便利になりましたね♪
そこに各メニューごとにバナーを設置できるようにしてみました♪
バージョンが古いDawnではメガメニューがないんで今回はバージョン5以降のメガメニューあり版でご紹介します。古いバージョンは次回ご紹介しますね。
対象テーマ:Dawn ver5以降
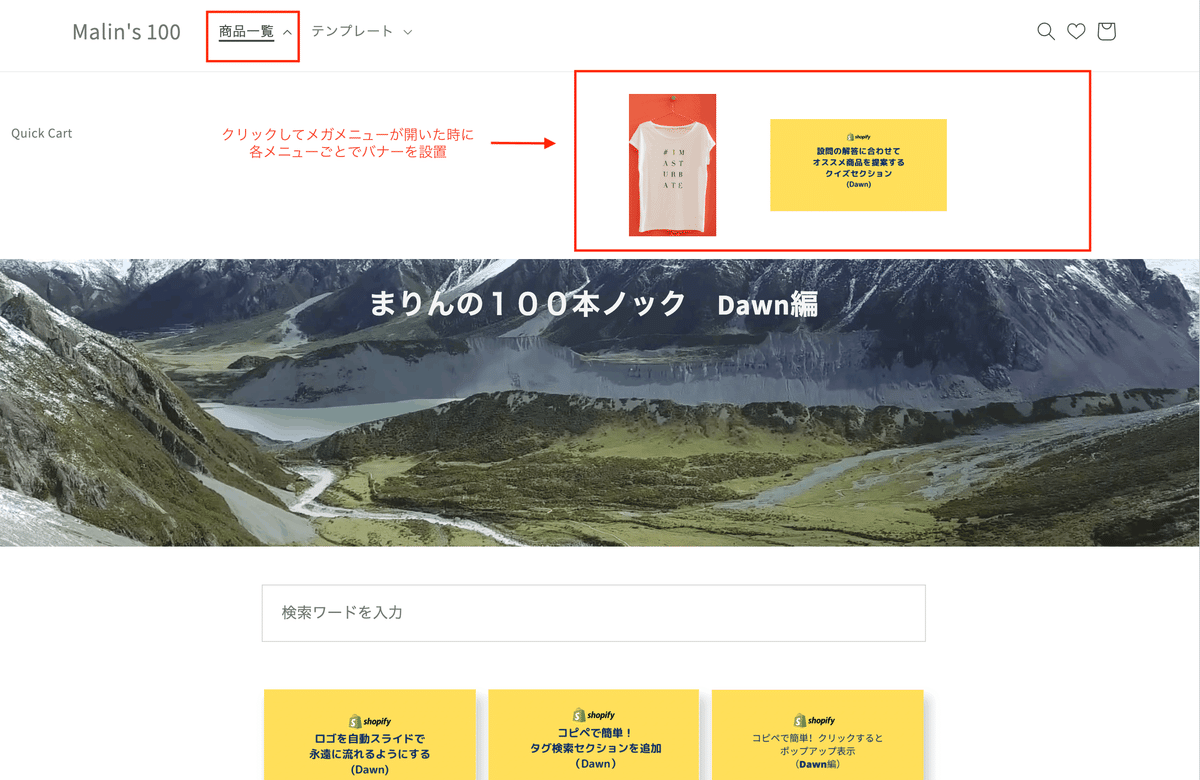
✔️今回のゴール
デモページ(PW:stahsk40jw1Mf)

一応、PCで横並びバナー3つが綺麗に入るようにしています。それ以上だとレイアウトおかしくなるかも。
✔️設置方法
Step1 ヘッダーのSectionファイルを開く
既存のHeaderファイルを使います。
(先にファイルコピーしてバックアップとっておくことをおすすめします。)
◆ver5以降の場合

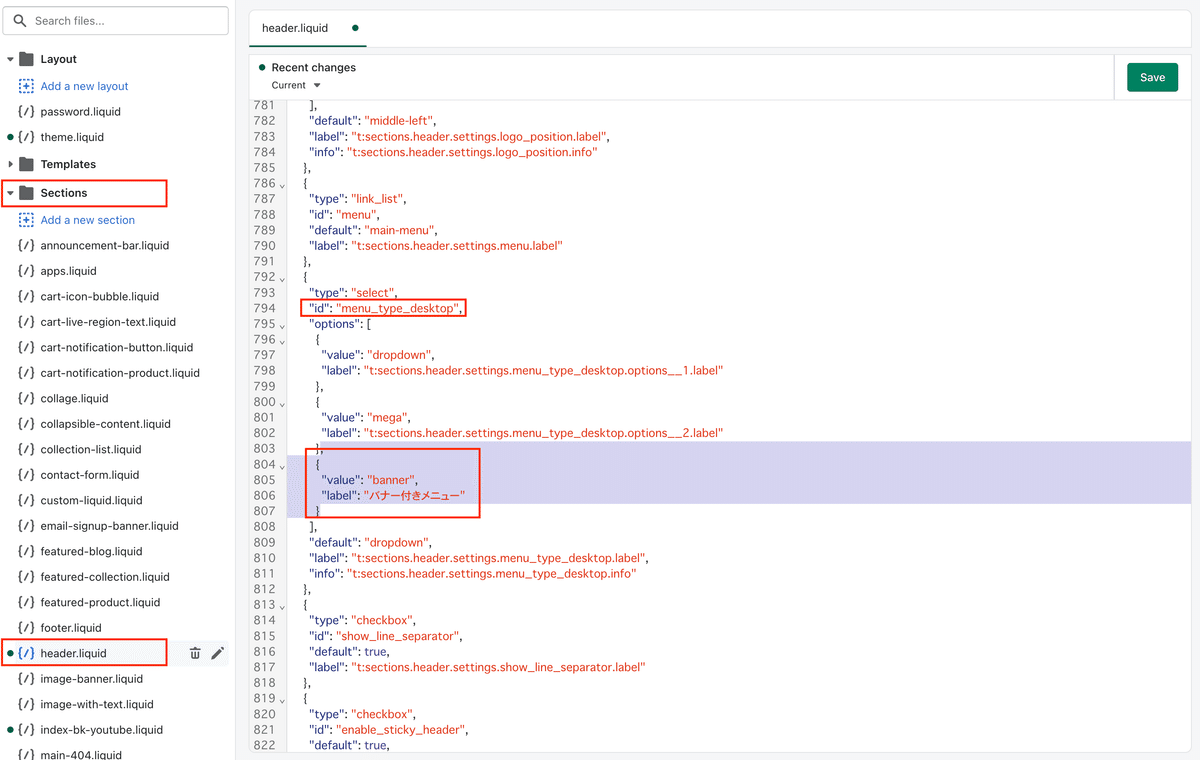
①Schemaの「menu_type_desktop」を検索
②megaの下に下記を追記
,
{
"value": "banner",
"label": "バナー付きメニュー"
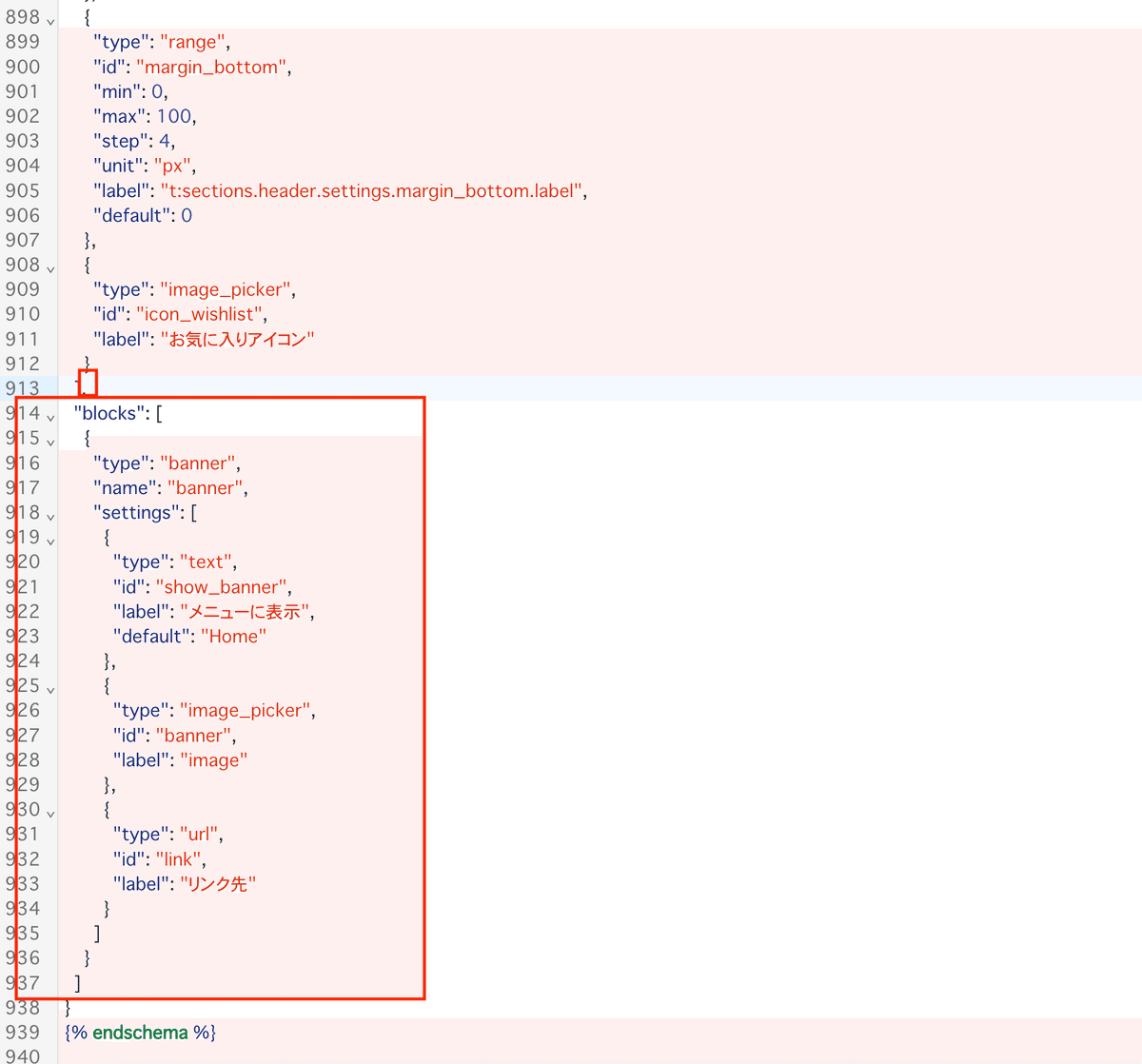
}③Schemaの一番下(デフォルトならRangeが最後?)に下記を追記

,
"blocks": [
{
"type": "banner",
"name": "banner",
"settings": [
{
"type": "text",
"id": "show_banner",
"label": "メニューに表示",
"default": "Home"
},
{
"type": "image_picker",
"id": "banner",
"label": "image"
},
{
"type": "url",
"id": "link",
"label": "リンク先"
}
]
}
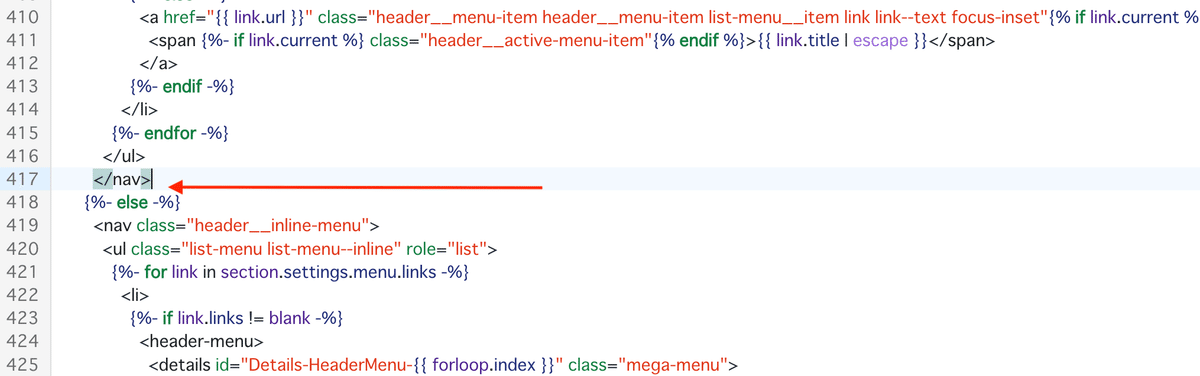
]④HTML記載エリアの「{%- if section.settings.menu_type_desktop == 'dropdown' -%}」を探す
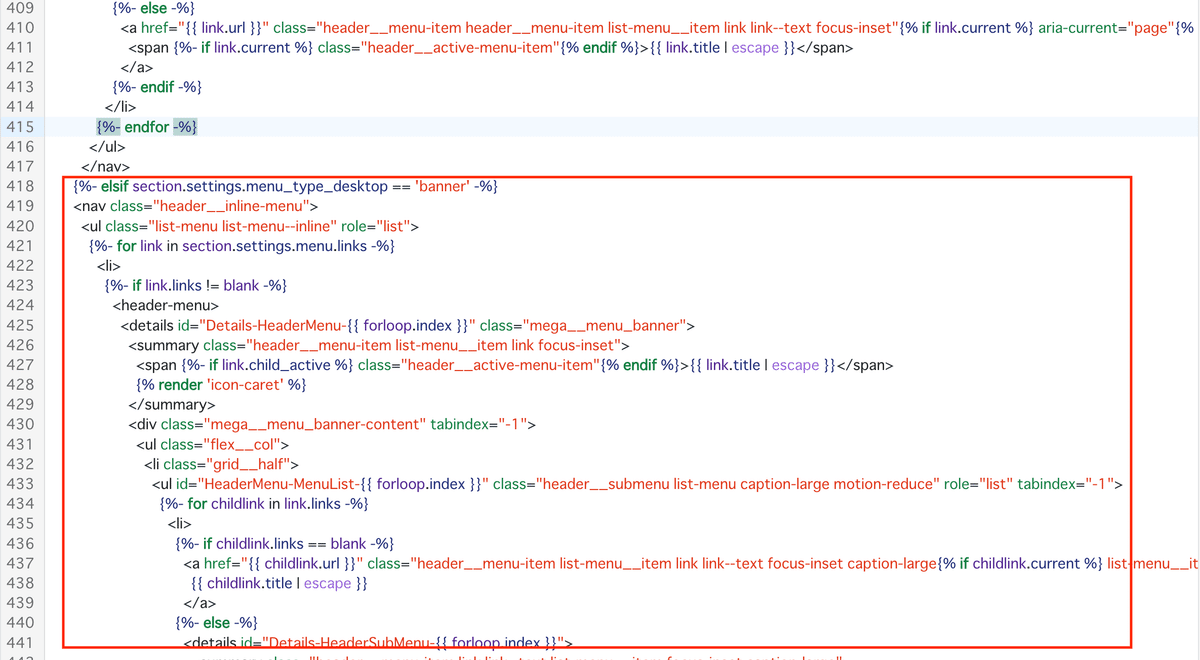
⑤</nav>と{%- else -%}の間に下記を挿入

{%- elsif section.settings.menu_type_desktop == 'banner' -%}
<nav class="header__inline-menu">
<ul class="list-menu list-menu--inline" role="list">
{%- for link in section.settings.menu.links -%}
<li>
{%- if link.links != blank -%}
<header-menu>
<details id="Details-HeaderMenu-{{ forloop.index }}" class="mega__menu_banner">
<summary class="header__menu-item list-menu__item link focus-inset">
<span {%- if link.child_active %} class="header__active-menu-item"{% endif %}>{{ link.title | escape }}</span>
{% render 'icon-caret' %}
</summary>
<div class="mega__menu_banner-content" tabindex="-1">
<ul class="flex__col">
<li class="grid__half">
<ul id="HeaderMenu-MenuList-{{ forloop.index }}" class="header__submenu list-menu caption-large motion-reduce" role="list" tabindex="-1">
{%- for childlink in link.links -%}
<li>
{%- if childlink.links == blank -%}
<a href="{{ childlink.url }}" class="header__menu-item list-menu__item link link--text focus-inset caption-large{% if childlink.current %} list-menu__item--active{% endif %}"{% if childlink.current %} aria-current="page"{% endif %}>
{{ childlink.title | escape }}
</a>
{%- else -%}
<details id="Details-HeaderSubMenu-{{ forloop.index }}">
<summary class="header__menu-item link link--text list-menu__item focus-inset caption-large">
<span>{{ childlink.title | escape }}</span>
{% render 'icon-caret' %}
</summary>
<ul id="HeaderMenu-SubMenuList-{{ forloop.index }}" class="header__submenu list-menu motion-reduce">
{%- for grandchildlink in childlink.links -%}
<li>
<a href="{{ grandchildlink.url }}" class="header__menu-item list-menu__item link link--text focus-inset caption-large{% if grandchildlink.current %} list-menu__item--active{% endif %}"{% if grandchildlink.current %} aria-current="page"{% endif %}>
{{ grandchildlink.title | escape }}
</a>
</li>
{%- endfor -%}
</ul>
</details>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</li>
<li class="grid__half mega__menu-banner-feild">
<ul class="flex__col">
{% for block in section.blocks %}
{% assign showBanner = block.settings.show_banner %}
{% if link.title == showBanner %}
<li class="mega__menu-banner grid__third">
<a href="{{ block.settings.link }}"><img src="{{ block.settings.banner | img_url: 'master' }}" loading="lazy" alt=""></a></li>
{% endif %}
{% endfor %}
</ul>
</li>
</ul>
</div>
</details>
</header-menu>
{%- else -%}
<a href="{{ link.url }}" class="header__menu-item header__menu-item list-menu__item link link--text focus-inset"{% if link.current %} aria-current="page"{% endif %}>
<span {%- if link.current %} class="header__active-menu-item"{% endif %}>{{ link.title | escape }}</span>
</a>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</nav>
⑥モバイル用に「class="menu-drawer__utility-links"」の近くに下記を追記
<ul class="mobile__menu_banner">
{% for block in section.blocks %}
{% assign showBanner = block.settings.show_banner %}
{% if link.title == showBanner %}
<li class="mega__menu-banner">
<a href="{{ block.settings.link }}"><img src="{{ block.settings.banner | img_url: 'master' }}" loading="lazy" alt=""></a></li>
{% endif %}
{% endfor %}
</ul>
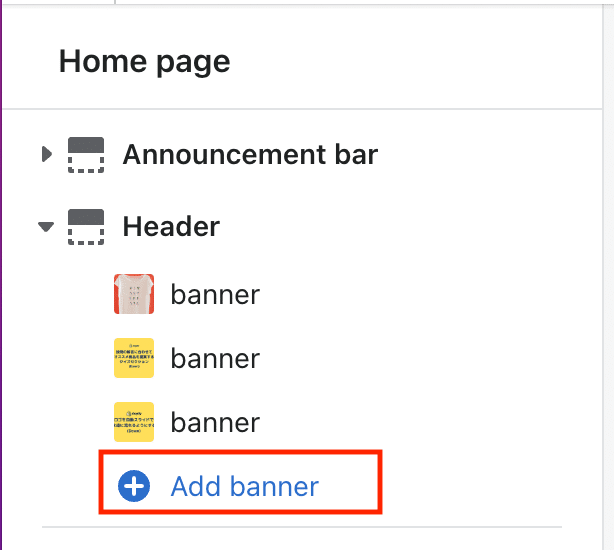
ここで一度CMSを確認♪
この時点ではレイアウトは崩れているので画像がそれぞれ指定したメニューで表示されるかを確認します。




・メニューに表示:どの大メニューに紐づけたいのかを指定
(例)メニュー名が「商品一覧」なら「商品一覧」と入力
・画像
・リンク先
※メニューの設定で大メニューの下層にメニューがある時に反映されます。
※紐付けメニューは一番大きいカテゴリーで。
うまく反映できていたらあとはレイアウト整えるだけです^^
ここからはお好みのレイアウトがあると思いますので各自で整えていただければと思います。
一応、サンプル画像のレイアウトのCSSは下記にご紹介しておきますね。
Step2 レイアウトを整える
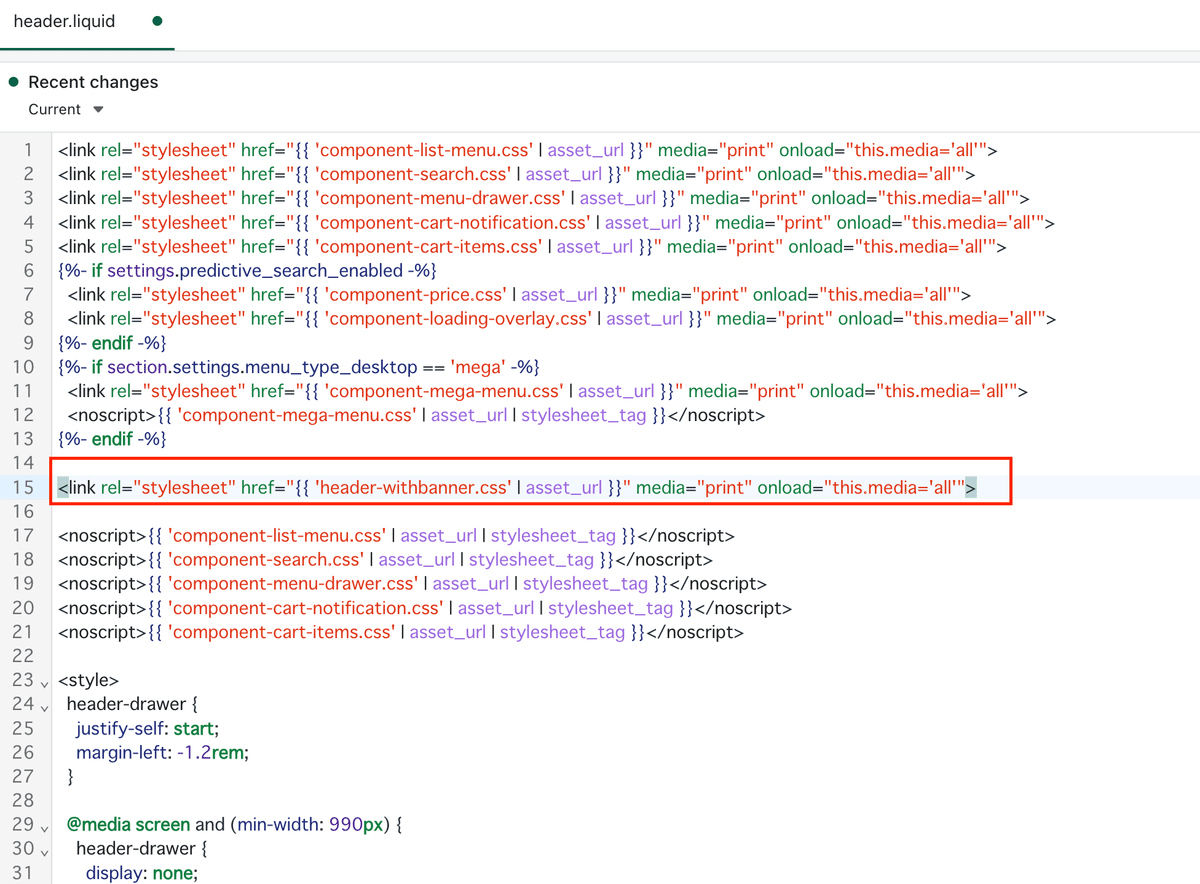
引き続きheader.liquidファイルを編集
①上部に下記のコードを追記

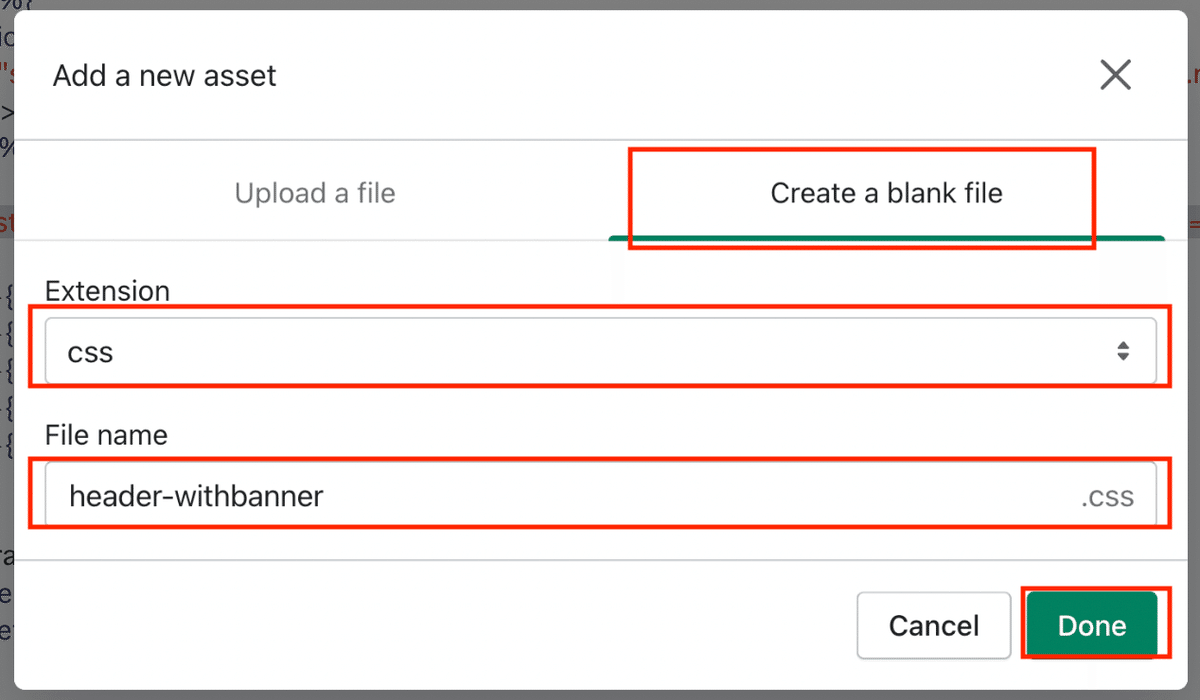
<link rel="stylesheet" href="{{ 'header-withbanner.css' | asset_url }}" media="print" onload="this.media='all'">②AssetにCSSファイルを新規追加


・右側のファイル作成タブをクリック
・ファイル形式:CSS
・ファイル名:header-withbanner
下記のCSSをコピペ
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
※CSSは私の色々カスタマイズを入れてしまっているテンプレートでのレイアウトなので、もしかしたら崩れることもあると思いますのでその時はご自身で調整してください。
※コードのみのご紹介で解説などはしておりません。
※2022.8.5時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
