
[Shopify]お問合せのフォームに画像挿入してレイアウトアレンジ(Dawn)92/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
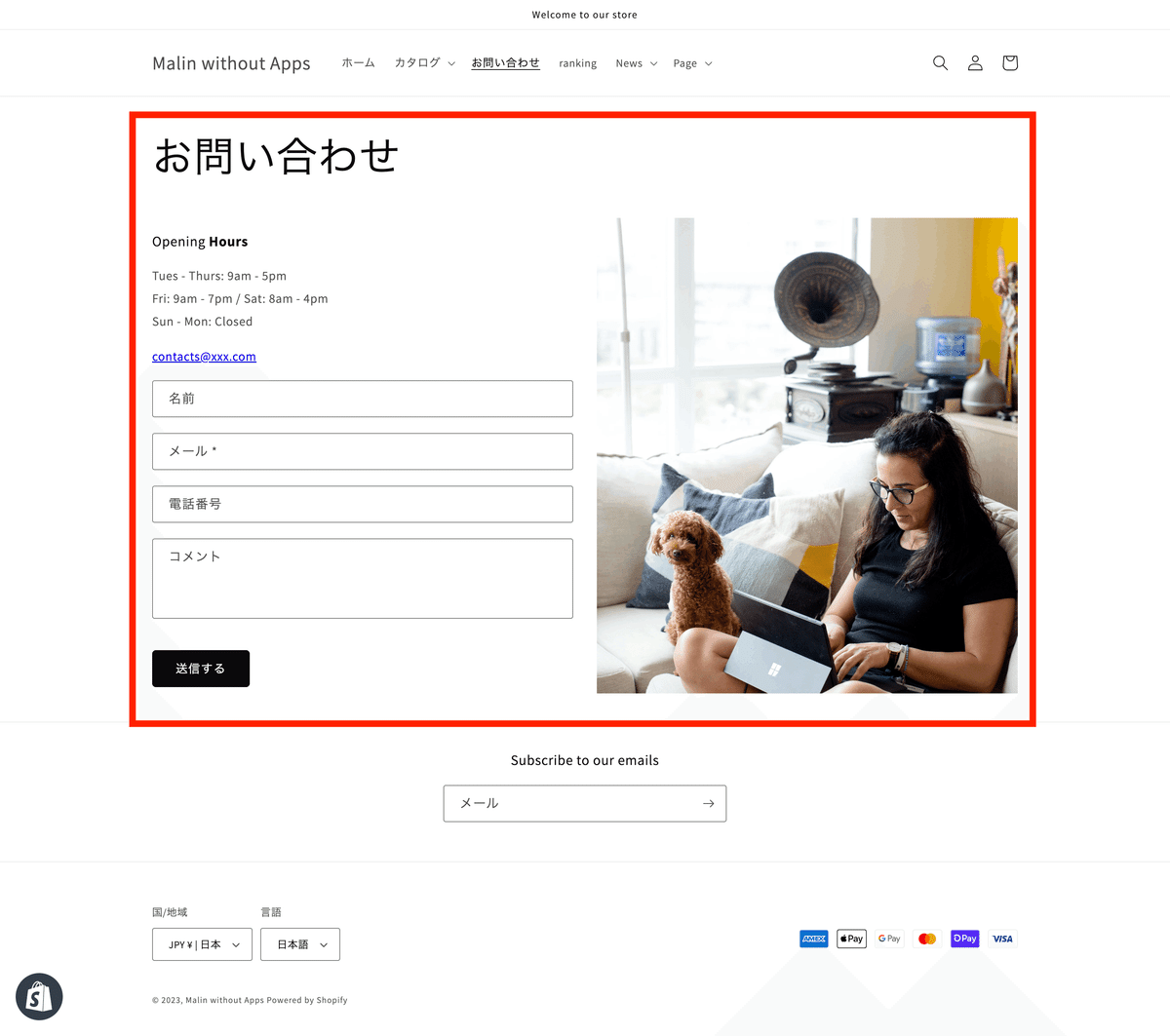
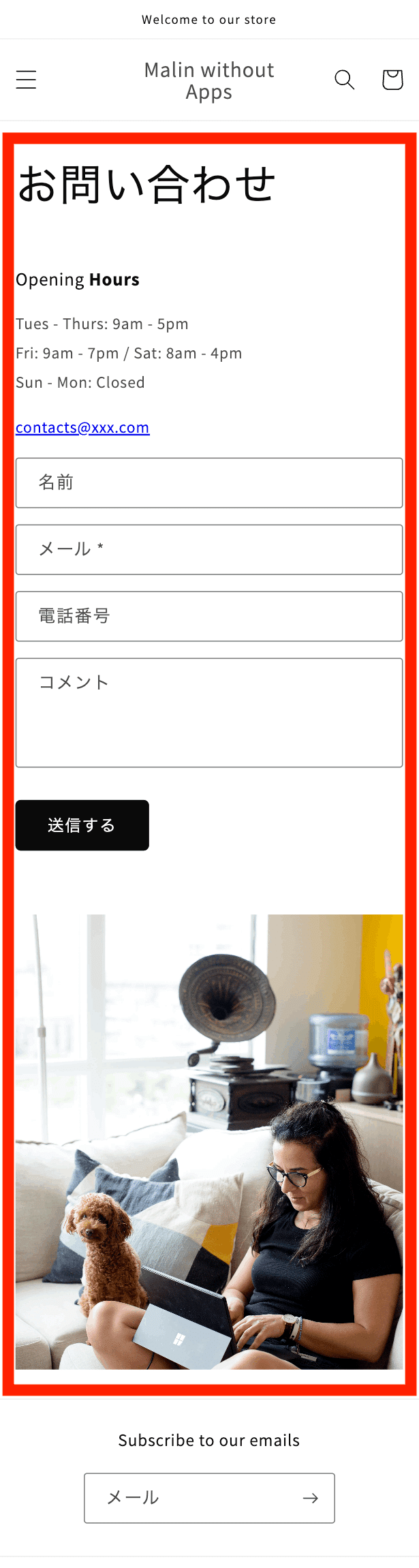
今日はお問合せフォームのレイアウトをカスタマイズ。PCの場合は2からむにして右側に画像、SPはフォームの下に表示されるレイアウトを作成してみました^^
対象テーマ:Dawn
✔️今日のゴール


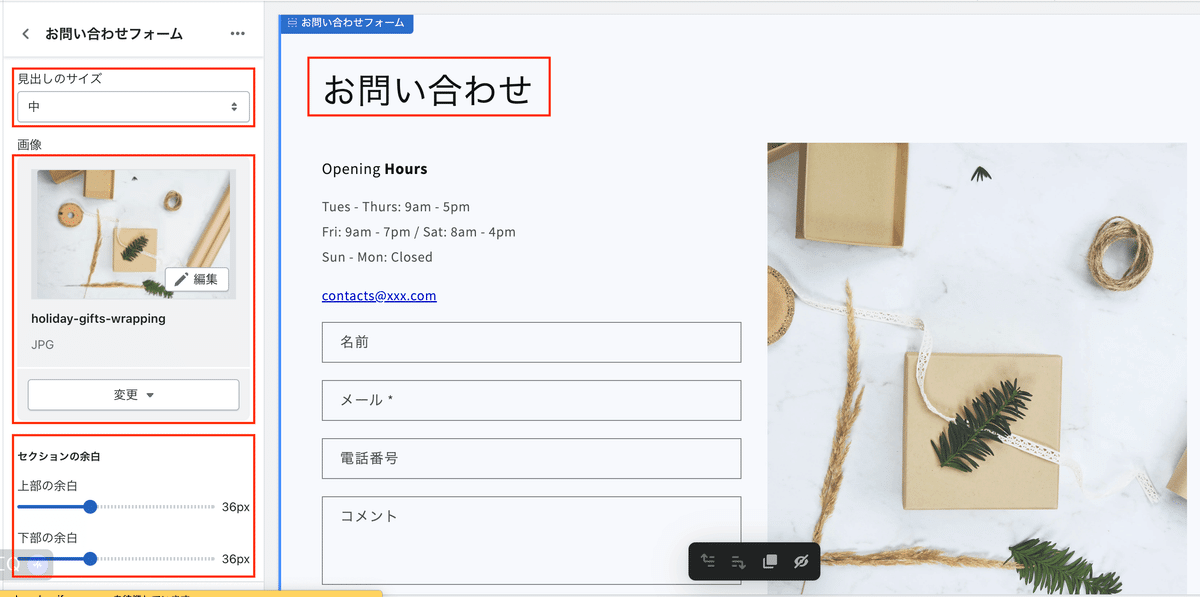
🔶CMSの特徴

・見出しサイズ
・画像
・上下余白
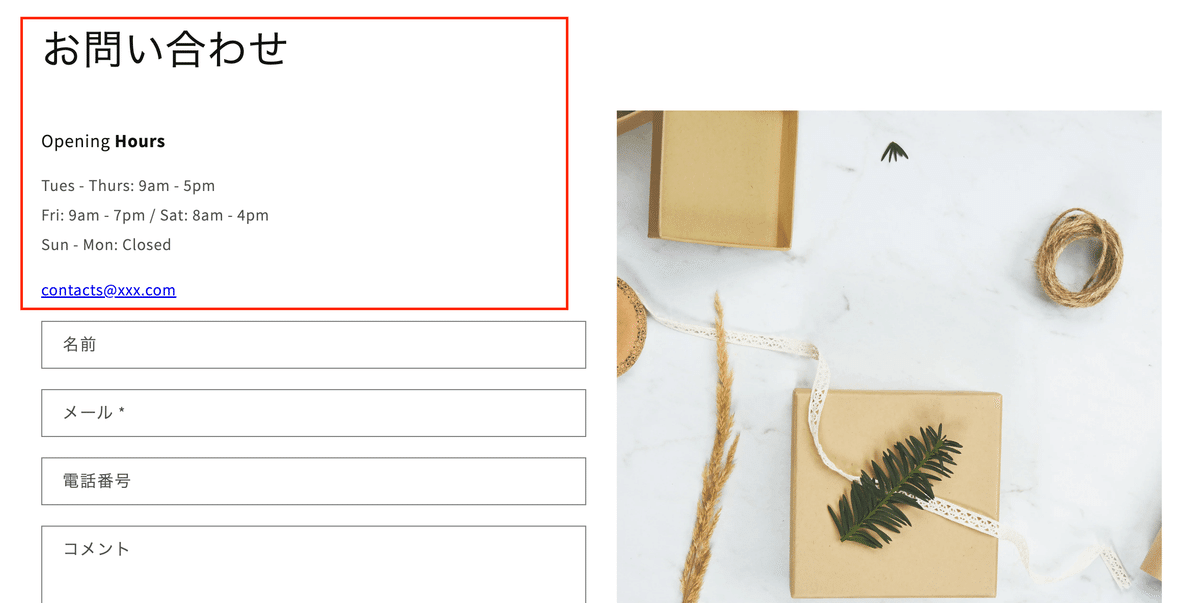
🔶見出し&説明文
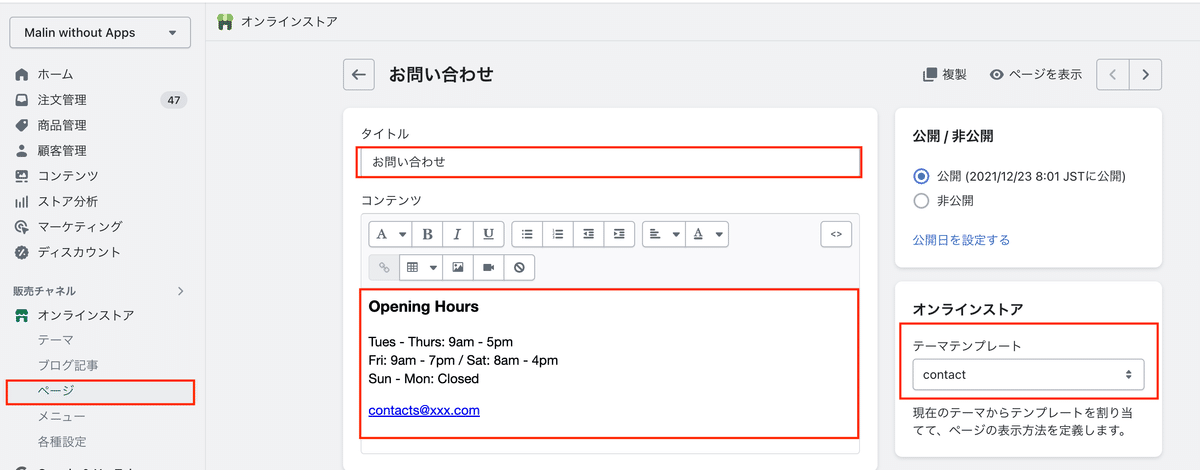
見出しと説明文は管理画面のページのコンテンツが反映されます。


✔️設置手順
Step1 既存のコンタクトテンプレートを開く
管理画面>テーマ>コード編集>テンプレート内>page.contact.jsonを開く
▼下記に差し替え
{
"sections": {
"form": {
"type": "contact-form",
"settings": {
"heading": "",
"heading_size": "h1",
"color_scheme": "background-1",
"padding_top": 36,
"padding_bottom": 36
}
}
},
"order": [
"form"
]
}【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.5.28時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
7,940字
/
2画像
この記事のみ
¥
800
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
