
【GAS】AppSheetでブログ記事を下書きしてそのままShopifyのブログ記事を新規作成&更新#19 (Shopify API + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Shopifyのブログ記事を書くとき、スマホでメモしてそのまま記事アップできたらいいなと思って、アップシートで下書き作って、GAS経由でShopify管理画面にそのまま反映できるようにしてみました^^
あくまで、テキストのみの下書きを本文に反映するのでレイアウトの体裁整えたり、画像挿入はShopify管理画面上から行って、公開作業はShopify上から行う想定で作っています。
なので、AppシートからShopifyに記事上げるときは非公開にしてアップ。
✔︎今回のゴール
✔︎作成手順
◆事前準備
下記のStep3までは作成しておく必要あり。

アクセススコープはストアコンテンツの
✅write_content
✅read_content
にチェックを入れました
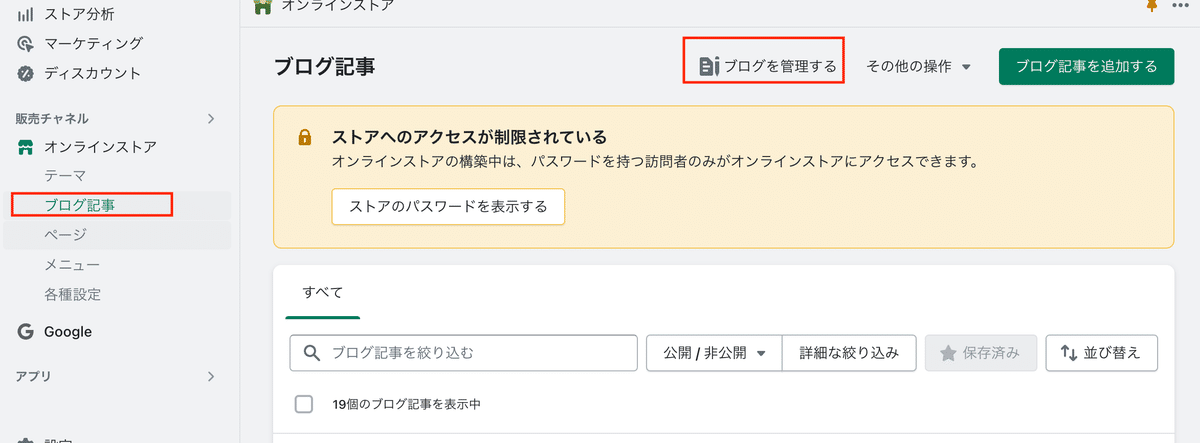
Step1 ブログカテゴリのIDを取得するシートを作成
下記のArticle APIによるとPOSTする時はブログカテゴリのIDが必要のようなので、まずはBlog APIでブログカテゴリのIDを取得するようのシートを作ります。




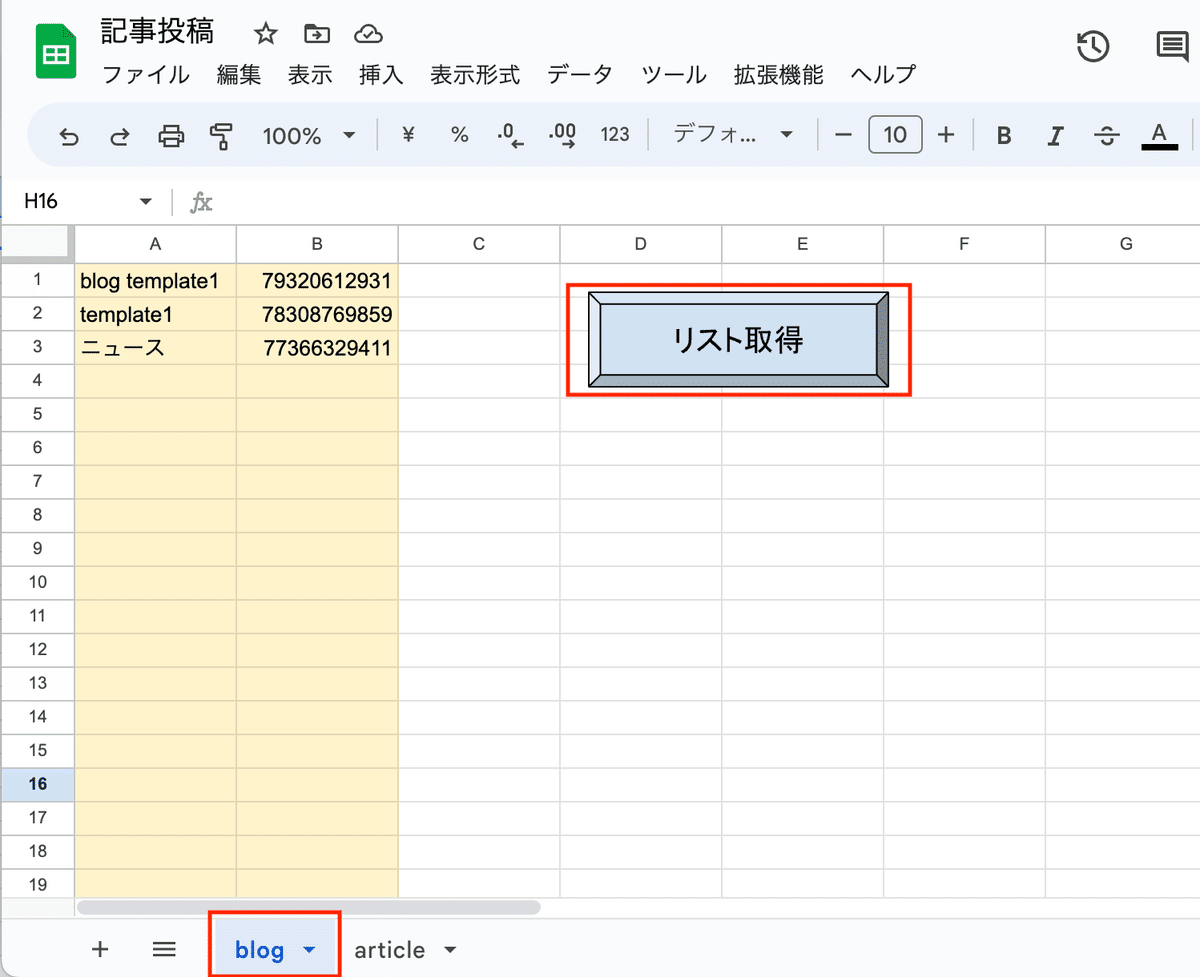
Step1-1 シート準備
1)シート名「blog」で作成
2)ボタン作成
→ここはお好みで。
→挿入>図形描写


【ご購入時のご注意】
解説はしておりません。
コピペ用コードのみの販売になります。
サポート&返金は致しません。
環境により使用できないことはあるかもしれません。
ここから先は
5,640字
/
27画像
この記事のみ
¥
1,200
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?

