
【GAS】商品のメタフィールドをスプレッドシートに反映してみる#07 (ShopifyAPI + GoogleAppsScript)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Shopifyの商品情報をCSVでエクスポートできるのですが、メタフィールドは反映されないのでスプレッドシートで取得してみました♪
✔️今回のゴール

✔️作成手順
まずは事前準備。Shopify APIを取得していない場合は先に発行しておいてくださいね。手順は下記に書いています。
◆アクセススコープ
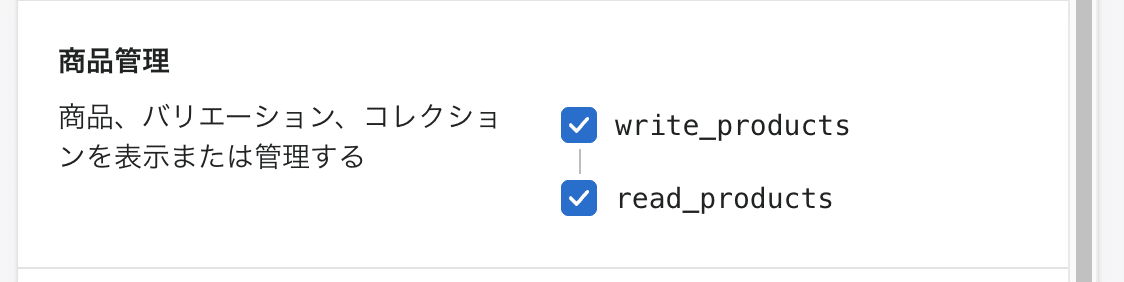
今回は商品のメタフィールドの値を取得しようと思いますので商品管理のリードにチェックを入れておきます。
・商品管理
✅read_products

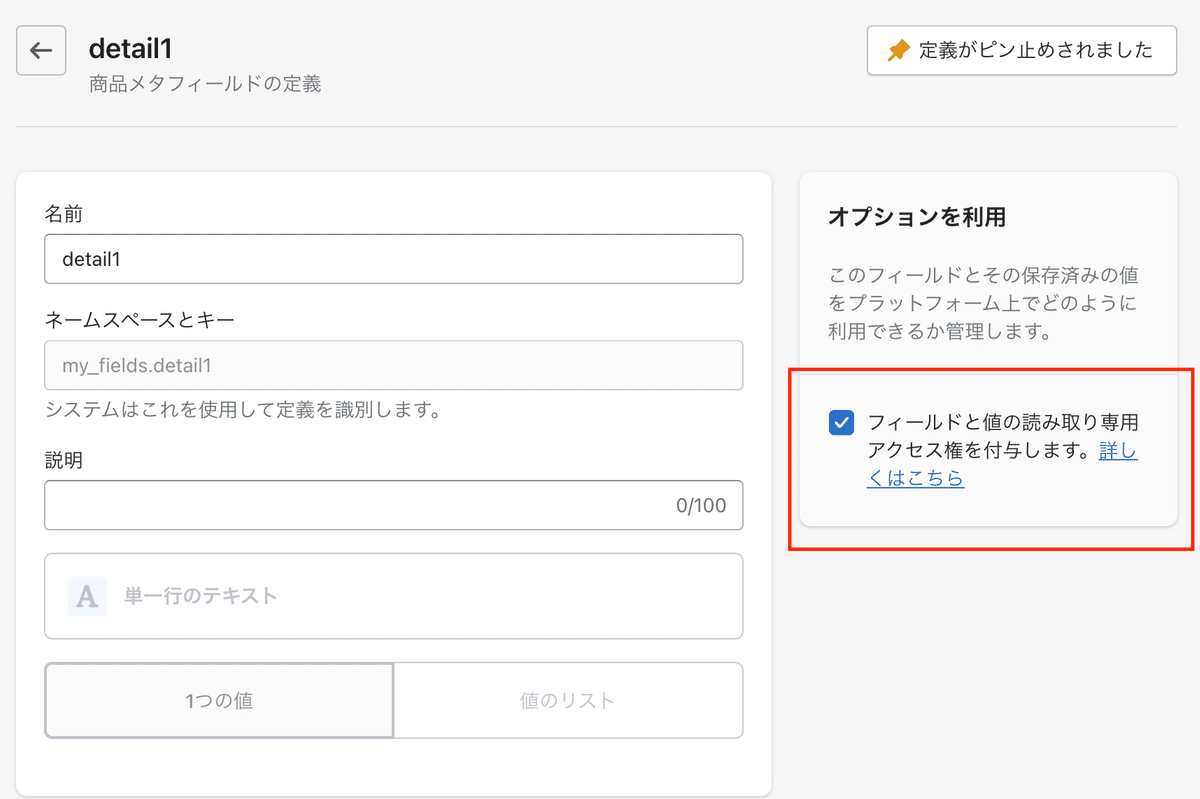
また、メタフィールドの読み込みたい定義でAPI読み込みのところにチェックを入れておきます。
✅フィールドと値の読み取り専用アクセス権を付与します。

ここをONにしたメタフィールドかつ値が入っているメタフィールドの情報だけを取得していきます。
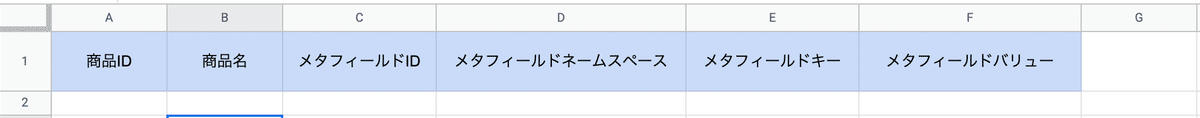
Step1 スプレッドシート新規作成しヘッダーを追加
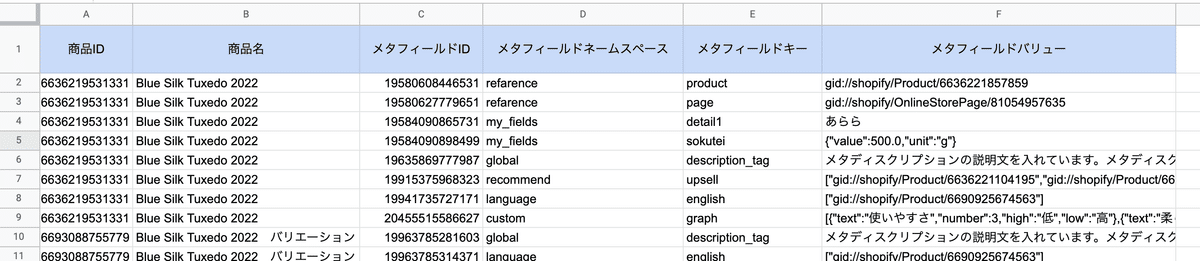
今回はShopify商品管理画面のメタフィールドで下記を取得したいと思います。
・商品ID
・商品名
・メタフィールドのID
・メタフィールドのネームスペース
・メタフィールドのキー
・メタフィールドの値
上記の項目をスプレッドシートに入力。

シート名は「Metafeild」にしておきます。

Step2 スクリプトエディタを開く
スクリプトのファイル名はそのままでもOKです。
わかりやすく「metafeild.gs」という名前で作成してみました。

api.gsファイルを作成していない場合は作成しておいてくださいね。
Step3の手順になります。
メタフィールドをGetするには下記のパラメータでできるみたい
/admin/api/2022-10/blogs/382285388/metafields.jsonここのblogsとブログのIDを商品に置き換えればOK
/admin/api/2022-10/products/商品ID/metafields.jsonなのでまずは商品IDを取得します。
ついでに商品名も。
//商品情報を取得
function requestProductInfo_() {
var myAPI = myAPI_();
var API_KEY = myAPI.apiKey;
var API_PASSWORD = myAPI.apiPass;
var SHOP_ID = myAPI.shopID;
var API_VERSION = myAPI.apiVer;
var encoded = Utilities.base64Encode(API_KEY + ':' + API_PASSWORD);
var headers = {
"Content-Type" : "application/json",
"Authorization": "Basic " + encoded
};
var options = {
'contentType' : 'application/json',
'method' : 'GET',
'headers' : headers,
'muteHttpExceptions' : true,
'followRedirects' : false,
};
var response = UrlFetchApp.fetch(`https://${SHOP_ID}.myshopify.com/admin/api/${API_VERSION}/products.json`,options);
return JSON.parse(response.getContentText());
}【ご購入時のご注意】
解説はしておりません。
コピペ用コードのみの販売になります。
サポート&返金は致しません。
環境により使用できないことはあるかもしれません。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?

